
8、通常情况下,大部分教程教到这里就结束了,不过说真的,我们才做了一半!现在,让我们把火焰做得更具有实体一点,现在它看起来更透明了。
在“fire”图层组下面新建一个图层并命名为“fire background”。
用一个大圆笔刷并设为暗橙红色 (#8b2c0d),在火焰背后涂抹。
注意那些看起来特别透明的区域。使用软圆橡皮去掉锐利的边缘。这是我的图层看起来的样子,以及没有火焰的样子。

9、在你的“fire background”图层上新建一个图层,把它设为“柔光”。 把大圆笔刷设为橙色,在火焰上随便画画。

10、再次在上面新建一个图层,同样设为“柔光”。用大圆笔刷,在火焰和你的东西上画一个巨大的橙色光圈(#dd4e05)。
尽量注意光线的来源以及火焰触及到的地方。在我的例子中,我将让所有的光线呈现橙色,照射到男人的左脸上。我把图层的不透明度调到70%。

11、接下来,再次新建一个图层,设为“柔光”,并把不透明度设为70%左右。再画一个大一点的橙色光晕,这次颜色要再浅一点 (#ff894f)。
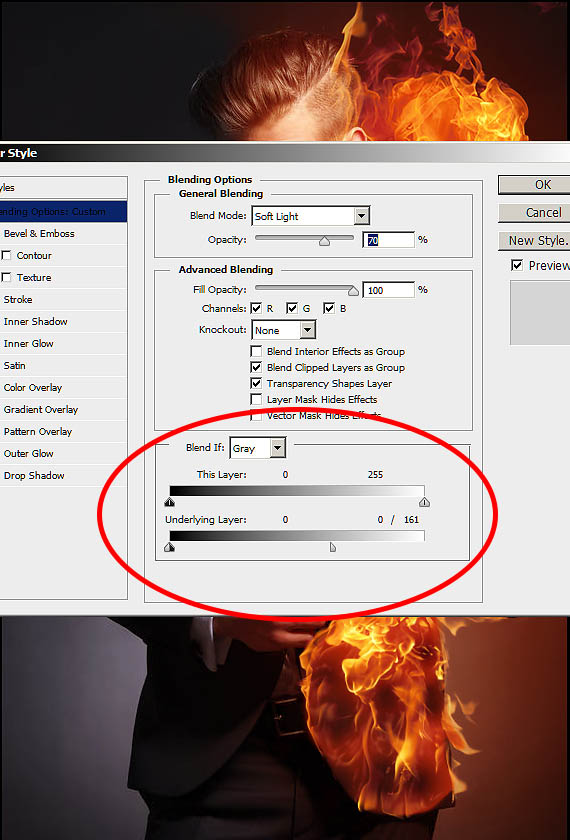
接下来,我们使用 “混合颜色带” 功能:双击图层略缩图打开“图层样式”面板。在最下方,你就会找到 “混合颜色带”部分。在“下一图层”中按住Alt键来移动滑块。你要怎么设置随你,多多尝试并找到最佳效果。我的看起来是这样的。
把你刚才创建的4个图层编组,并命名为“Fire Fill”。
 12、画一些高光。你可以使用画笔也可以像我一样用钢笔工具。 使用画笔并设为0% 硬度, 100% 透明,大概 2-5 px 大小。具体尺寸应该取决于你的图像有多大,我就用 2px。
12、画一些高光。你可以使用画笔也可以像我一样用钢笔工具。 使用画笔并设为0% 硬度, 100% 透明,大概 2-5 px 大小。具体尺寸应该取决于你的图像有多大,我就用 2px。
选择你的钢笔工具,沿着你的物件新建路径。你可以隐藏你的“Fire”和“Fire Fill”组,这样可能看得更清楚一点。这里是我的路径。

13、当你对你绘制的高亮线条的数量心满意足之后(我在脸上也画了几根)。 在“Fire”组上新建一个图层,并设为“滤色”。确认你的前景色是你想要使用的高亮颜色——我用的是亮橙黄色。 在钢笔工具状态下右键单击 > 描边路径。确定“模拟钢笔压力”被选中了。点“确定”。
复制一个图层并设为 “叠加”。 然后滤镜 > 模糊 > 高斯模糊,模糊个集像素就可以让你的高光有一点微妙的发光。
组合两个图层并命名为“Highlights”。确认你让你的“Fire”和“Fire Fill”组重新显示了

14、接下来,我们要添加火光。 在“Highlights”组上新建图层。使用大软圆笔刷,中红 (#d00f00)在你的物体上刷一刷。

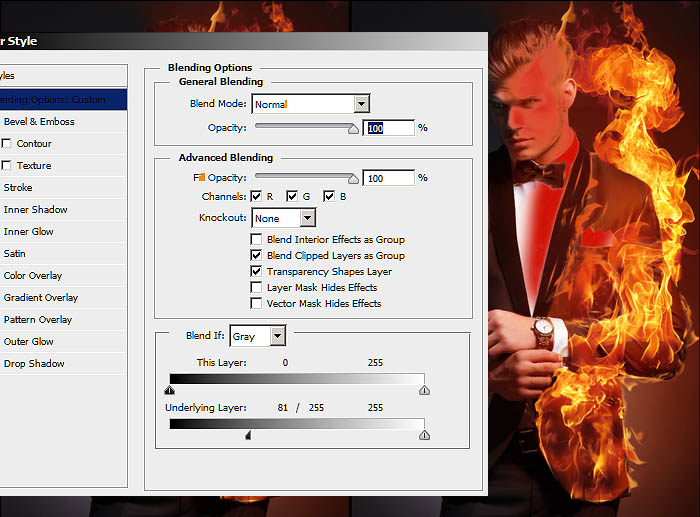
15、接下来,使用“混合颜色带” 功能,这里是我的设置。

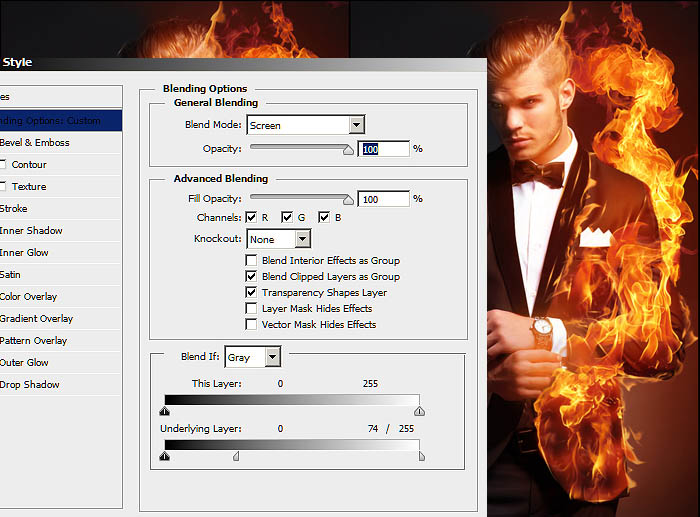
16、把图层模式设为“滤色”。新建图层再重复一次,只不过这次用橙色(#dd4900)。这是我的“混合颜色带”设置。

17、再新建一个图层,设为“滤色”并覆盖所有有火焰的地方。
对我来说,这是整个图像的右边。使用了一个非常大的软圆笔刷,并设为暗红色 (#9e0000)。确定它是非常软的,如果需要的话可以再模糊一下。把图层不透明度设为27%左右。把这些图层编组并命名为“Glow”。

18、接下来,我们要在对侧添加互补的暗色来增加火焰的强度。因为我们的火焰是红色的,所以我们要添加一些蓝色。
新建一个图层并把混合模式设为“颜色”。使用大软圆笔刷,在火焰的对面画蓝色( #0e28df)。在我的例子里,要画整个画面的左边。把图层不透明度设为27%左右。

19、要添加更跳脱的颜色,我们要新建一些调整图层。
首先是色彩平衡调整图层。把青色调至 +15, 洋红调至 -20,黄色调至 -9。

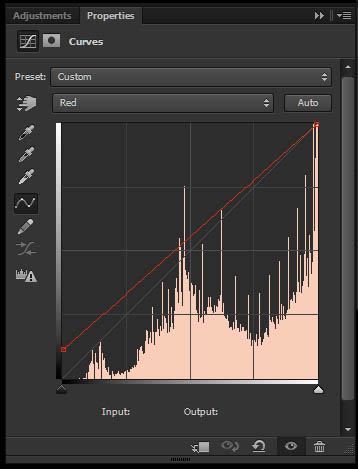
20、接下来,新建曲线调整图层,把红色曲线设为下图那样。记得一定是“红”曲线。

选中曲线图层的图层蒙版,使用大软黑笔刷,涂抹没有火焰的地方。
最后,新建第二个曲线调整图层,并单击RGB曲线的中间,向下拖动让图像变暗一点。使用大黑圆笔刷,遮罩火焰周围的区域,完成最终效果。
















