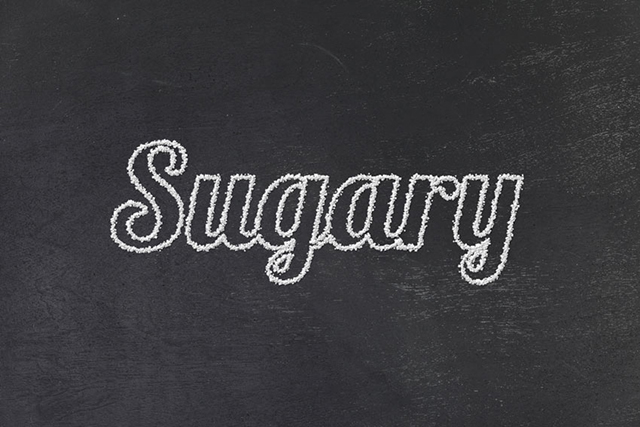
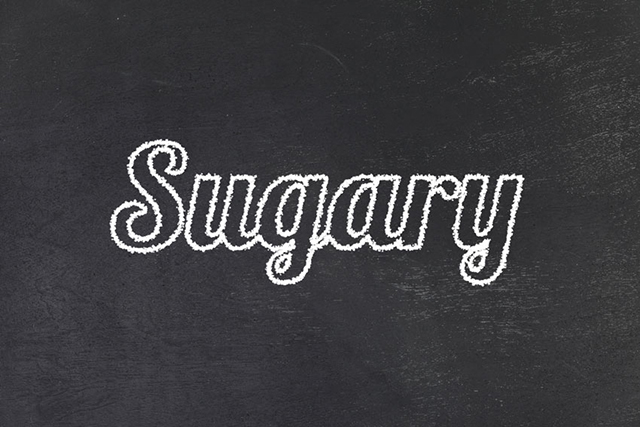
甜蜜的糖果是一种大多数人都喜爱的零食,那么有没有想过用Photoshop制作这种结霜的甜糖文字效果呢,在本教程中,你将学习如何制作一个含糖文字,主要应用了photoshop中自定义画笔,图层样式等技术,这种效果是不是很不错,赶快来学习吧,先来看看效果图:

步骤如下:
Step 1
打开一张黑色质感背景图,打上文字,如图:
这里用的字体是Lobster,当然你也可以用自己喜欢的字体(字体下载:Lobster)

Step 2
如果你仔细观察糖晶体,你会发现它们在外观上几乎都是正方形,所以我们先自定义一个画笔。
新建一个50x50px的画布,填充为黑色,执行:编辑>定义画笔预设,设置一个名称,然后单击确定。
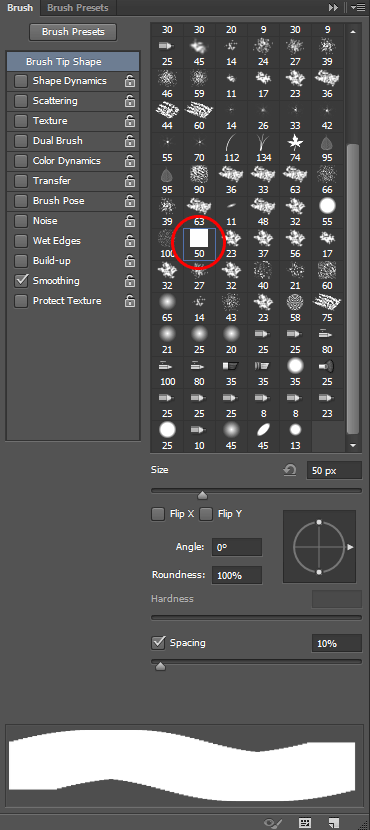
现在你会在你的画笔面板中会看到一个正方形笔刷:
Step 3
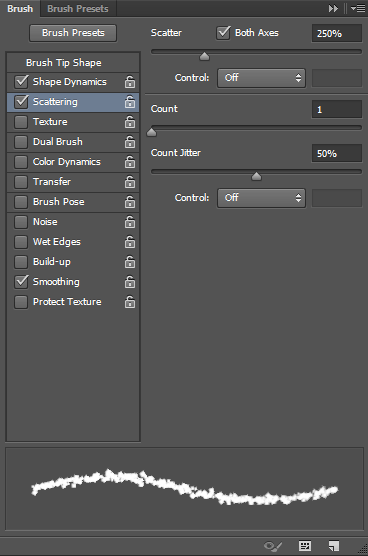
设置画笔大小为5px,并在画笔面板设置画笔形状状态,参数如下:

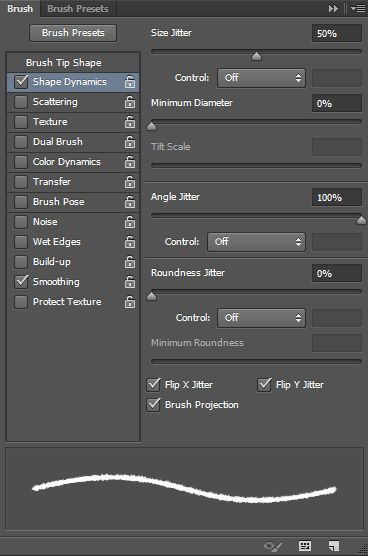
Step 4
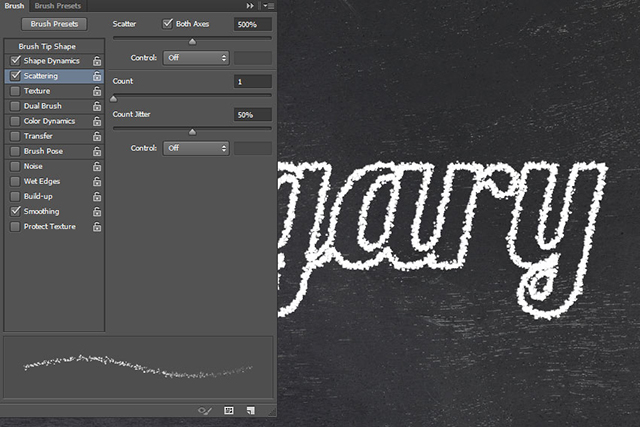
设置散布,参数如下:

Step 5
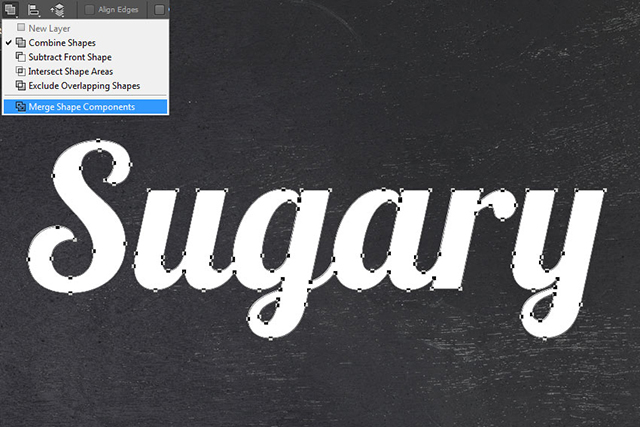
在图层面板中鼠标右键单击文本图层,选择创建工作路径。
选择直接选择工具(A),在顶部的工具栏上,单击路径操作按钮,并选择合并形状。

Step 6
隐藏文本图层,并新建一个空白图层。
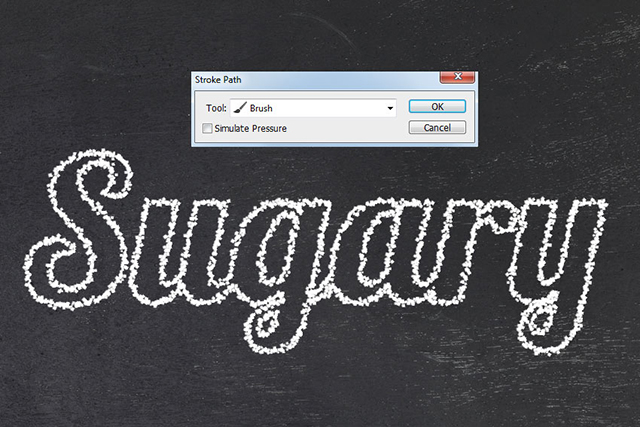
设置前景色为白色,并用直接选择工具使路径处于选中状态,右键点击你的画布,选择描边子路径。
在描边路径对话框中,选择画笔工具,单击确定:

Step 7
新建一个空白图层,设置画笔大小为4px,重复第六步操作:

Step 8
新建一个空白图层,设置画笔大小为3px,并设置画笔散布数量为500%,重复第六步操作:

Step 9
新建一个空白图层,设置画笔大小为2px,重负第六步操作。
你现在应该有四层糖晶体层,分别是不同大小的糖晶体。(提示:可以按Ctrl+H,隐藏工作路径)

Step 10
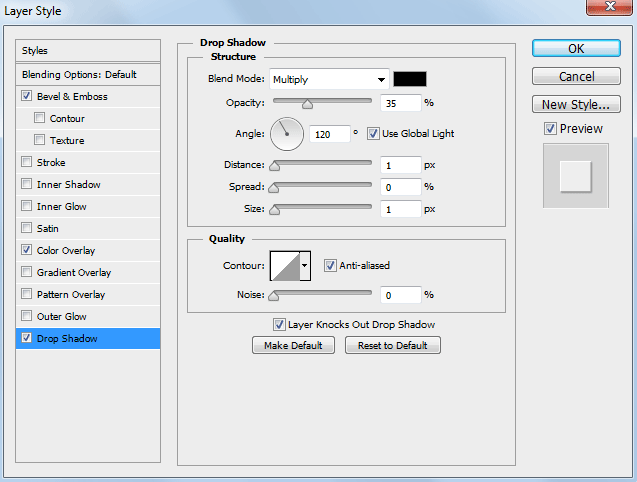
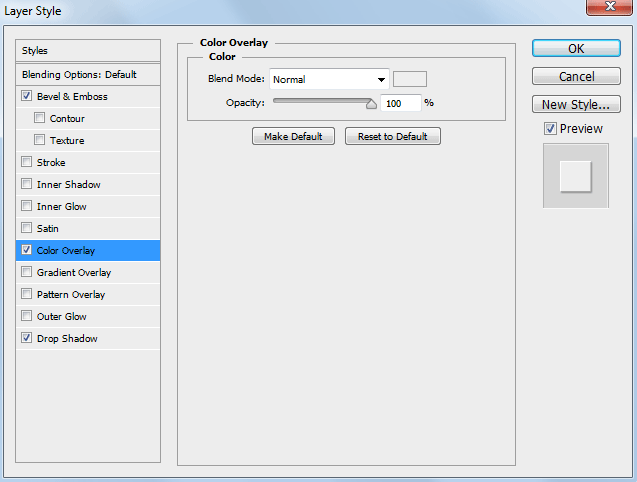
应用以下图层样式到每个糖晶体层:(提示:可以在图层面板用Alt+单击并拖动效果,将图层样式从一层复制到另一层)
斜面和浮雕:

颜色叠加,使用颜色#EEEEEE:

投影: