PNG的格式和透明度
这个

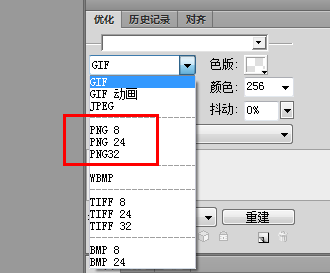
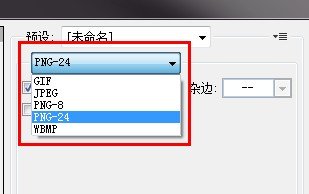
其中,在优化面板选择

PNG8
8位的
PNG24
支持2的24次方种颜色,表现为不透明。
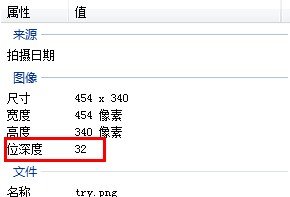
PNG32
支持2的32次方种颜色,32位是我们最常使用的格式,它是在
其实
-
『
png 不透明』格式 -
『
png 索引透明』格式 -
『
png alpha透明』格式
『PNG 不透明』格式
说到不透明,就像jpg格式一样,『
可能会有同学会问为什么
打开

不勾选透明度单选框,图片的透明背景会被默认的白色填充

导出来的

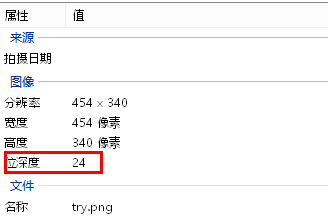
如果勾选了透明度(alpha通道),导出深度为32位的透明图片

从

『PNG 索引透明』格式
说到索引颜色透明,我们可以了解下什么是索引颜色,『
- 挑选一副图片中最有代表性的若干种颜色(通常不超过256种)
- 只能为不透明或全透明
- 文件体积小
- 带有杂边锯齿
- 支持IE6
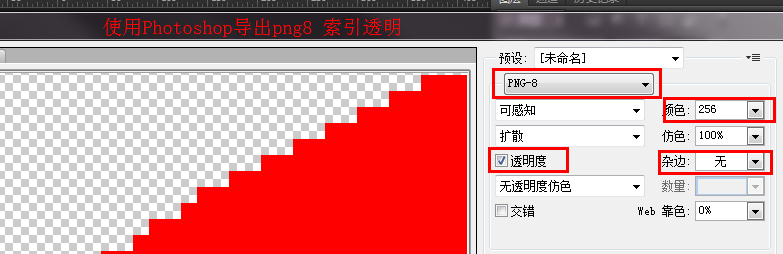
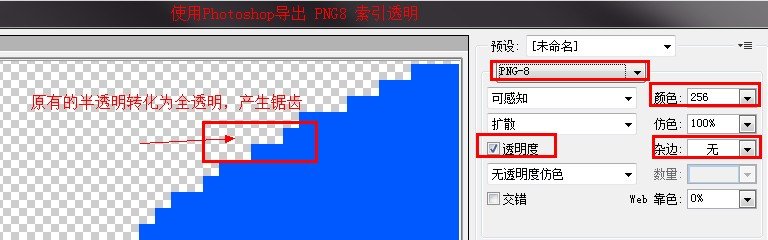
如何使用Photoshop导出『png8 索引透明』
使用
注:使用

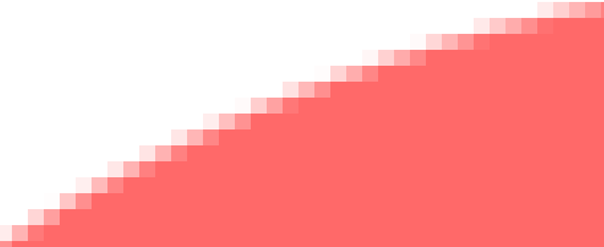
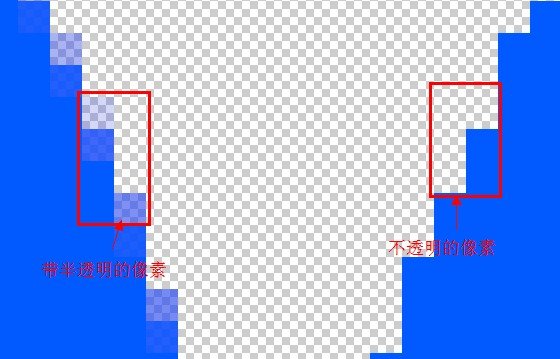
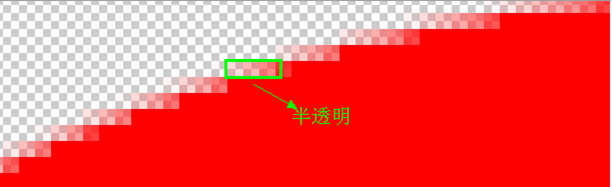
『png8 索引透明』产生杂边锯齿原因
『

由于『

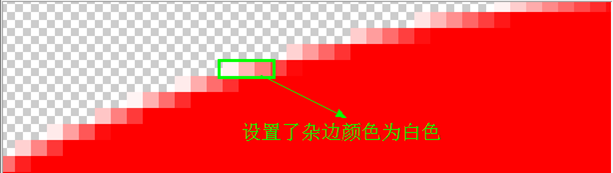
如何避免『png8 索引透明』的杂边锯齿
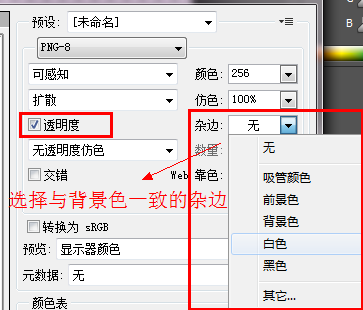
方法:设置杂边与背景色颜色一致可达到视觉上透明。
相信不难理解,利用杂边与背景色一致,可以来满足视觉上的透明,缺点是只能适应一种背景色,在其它背景色下同样会产生杂边。


怎么设置呢,打开

『PNG Alpha透明』格式
说到alpha透明,我们可以了解下什么是alpha通道,『
- 一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域
- 支持全透明和半透明
-
『
Png 8 alpha透明』文件体积小 -
『
Png 8 alpha透明』在IE6下有毛边
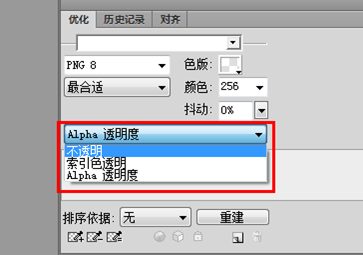
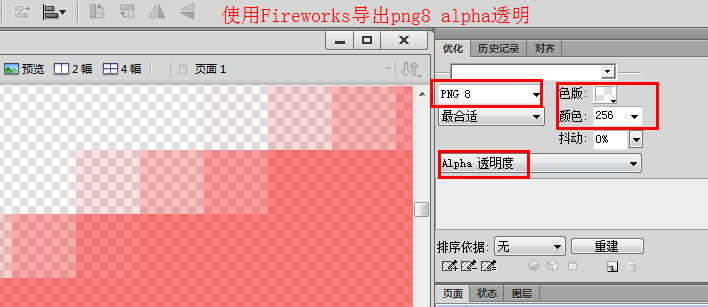
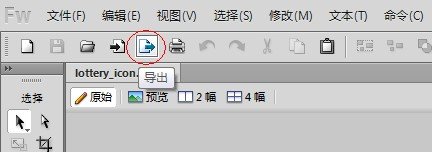
如何使用Fireworks导出『png8 alpha透明』
Firewoks中,在优化面板,按照如下图片的红色边框配置,可导出
注:Firewoks支持导出『


手机端选择哪种Png
说到手机,考虑流量的问题是必不可少的,所选
不同
测试平台:ios&android webkit浏览器
测试图片:彩种雪碧图1230*82

测试内容:同一张雪碧图导出不同
测试结果:

从上图可见
而经过笔者使用多张雪碧图测试后使用
于是,移动端采用『
PC端选择哪种Png
PC端使用哪种
使用
使用
注:为啥使用

.bg{ background:url(global.
使用IE滤镜的方案:
比较耗性能,而且存在不支持背景平铺,导致链接失效等缺点,不推荐该方案,不要为了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img.
另外还有js和打补丁的办法,这里不做介绍,大家有兴趣可以百度下:IE6支持
Png的格式、颜色种类、位数、透明度、浏览器支持一览


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...





















