第6步:
在圆形按钮下方新建一个图层,用黑色柔边画笔绘制出阴影。


第7步:
在圆形按钮上方再创建一个圆形。

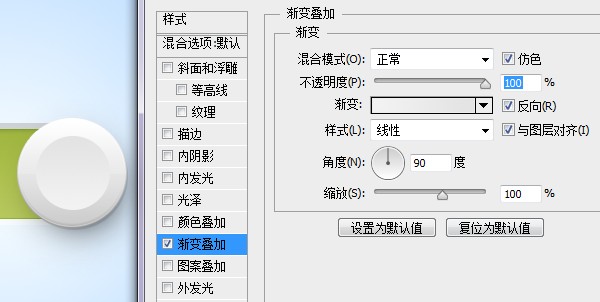
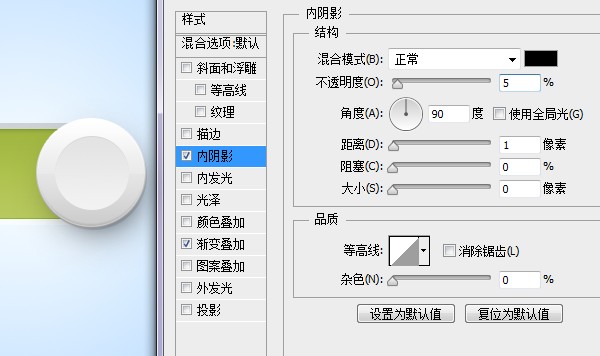
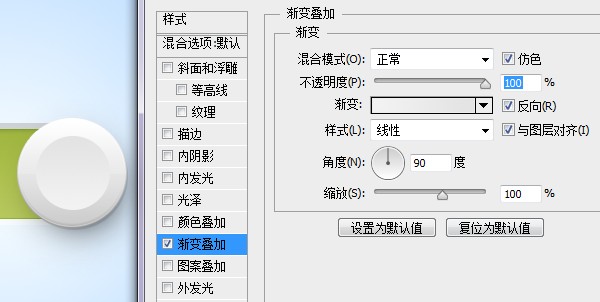
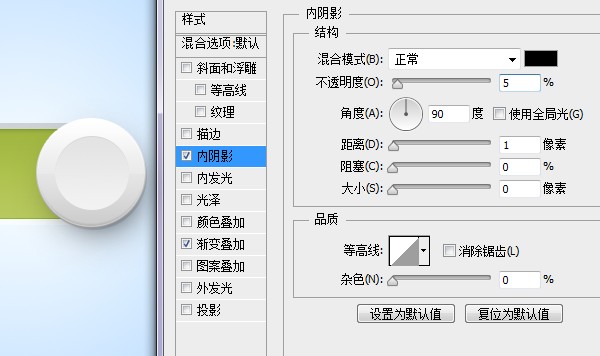
为其添加图层样式。


第8步:
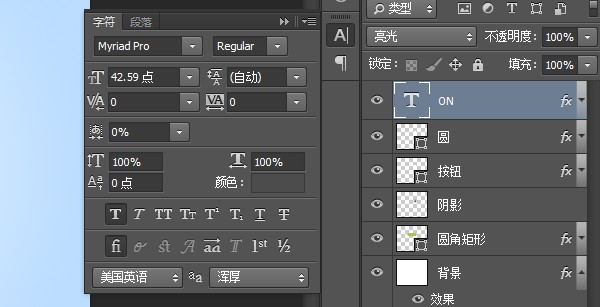
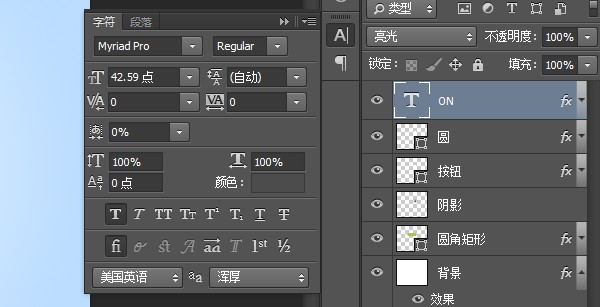
利用文字工具在滑动凹槽键输入ON。字体选用Myriad Pro,图层混合模式设置为亮光。


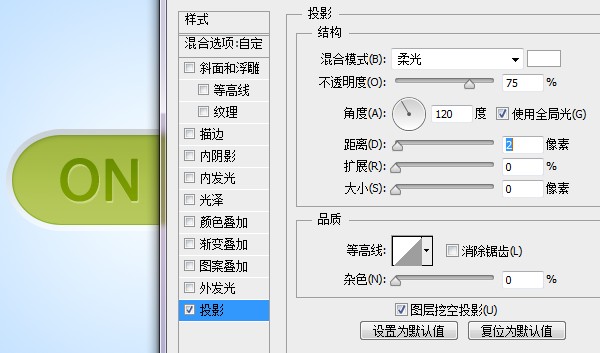
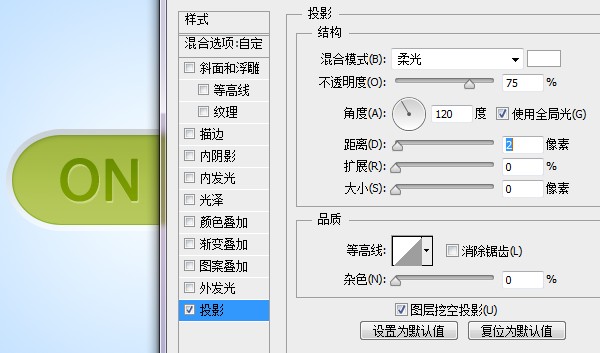
为文字添加投影。

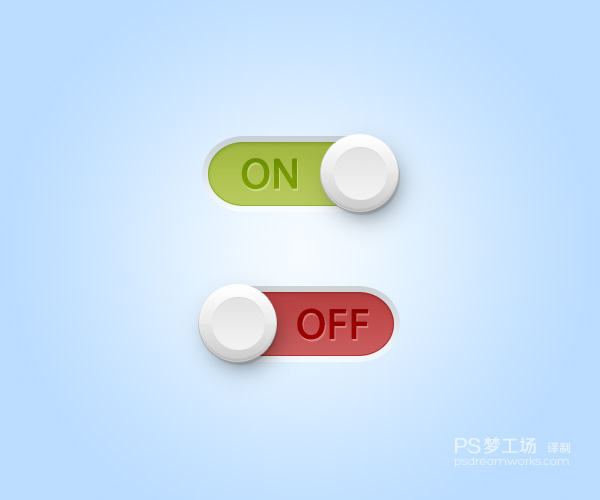
OK,一个非常简单的切换开关按钮就制作完成了。试着改变按钮的颜色来创建更多的按钮吧~

标签:开关按钮
在圆形按钮下方新建一个图层,用黑色柔边画笔绘制出阴影。


在圆形按钮上方再创建一个圆形。

为其添加图层样式。


利用文字工具在滑动凹槽键输入ON。字体选用Myriad Pro,图层混合模式设置为亮光。


为文字添加投影。

OK,一个非常简单的切换开关按钮就制作完成了。试着改变按钮的颜色来创建更多的按钮吧~