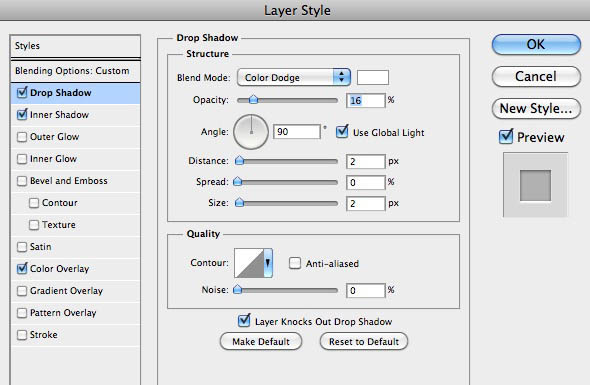
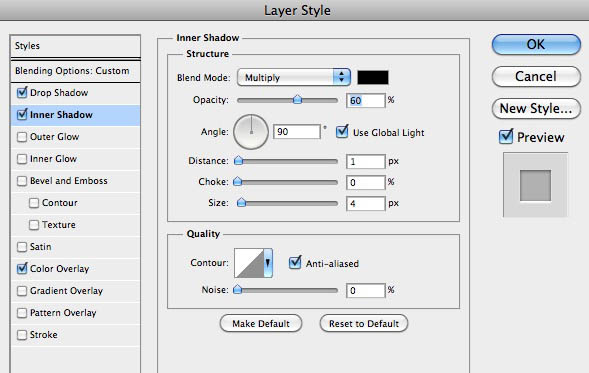
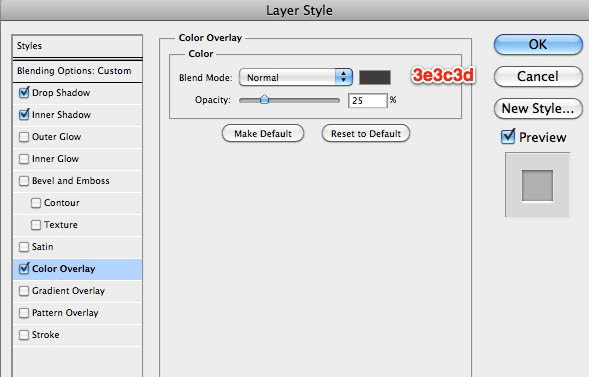
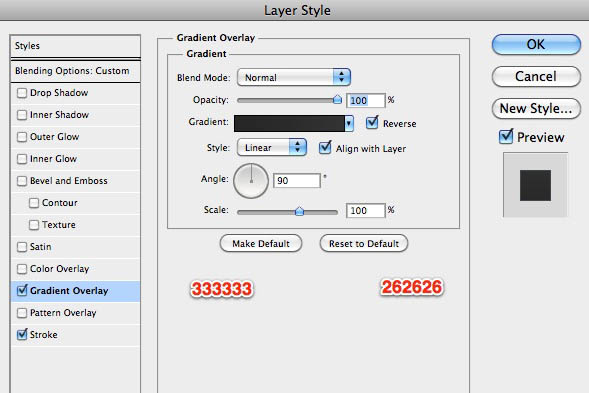
7、为该层添加如下图层样式。为方便后面使用,需要保存下这个图层样式的配置信息,加入到样式库中。



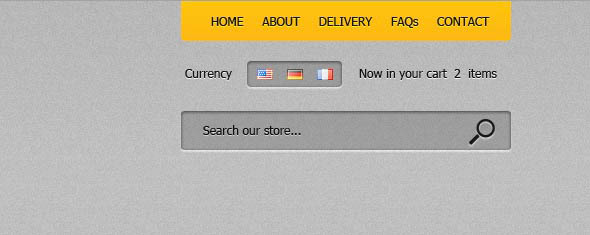
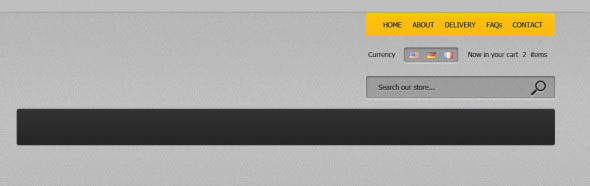
8、现在你可以点击” New Style ”按钮,应用到下一个需要做的矩形样式上,并加入一些文字和图标。

9、接下来创建一个黑色的导航。

10、对导航栏使用下面的图层样式。并保存这个style。

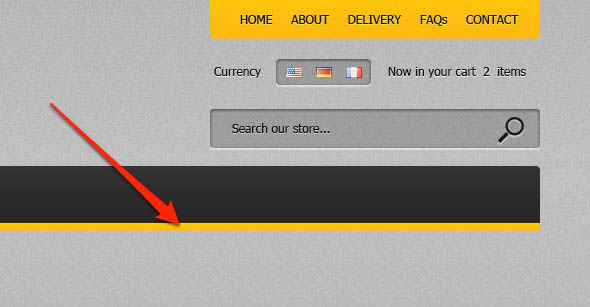
11、在导航栏中创建另一个形状,然后将它栅格化。我选择用橡皮擦工具,删除上部的形状,然后将添加黄色。

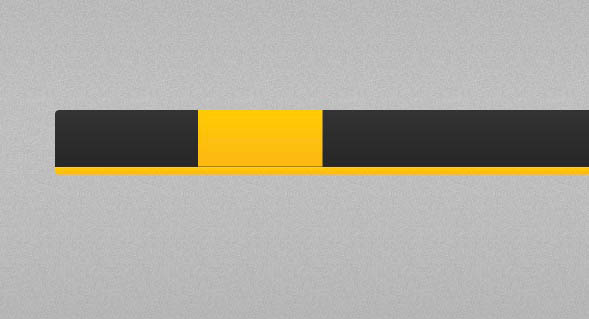
12、有时候,做页面切片时,你需要一些焦点状态,表示当前鼠标操作时间。这就是接下来要做的,使用矩形工具创建按钮,继续使用黄色的图层样式。

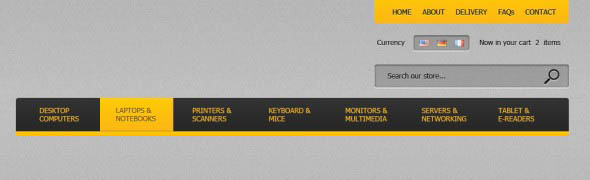
13、向导航内添加一些文本。如下图所示。

标签:













