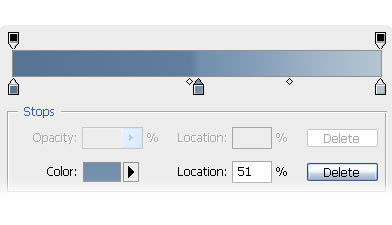
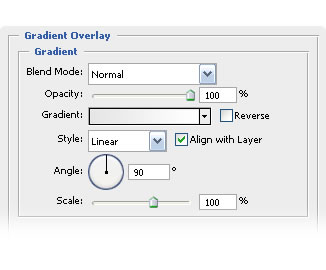
| 12、现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3。 |
 |
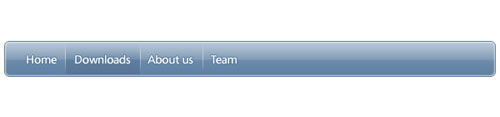
| 13、这就是它应该呈现的样子。 |
 |
| 14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。 |
 |
| 15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。 |
 |
| 16、渐变叠加: #e6e6e6 和 #ffffff。 |
 |
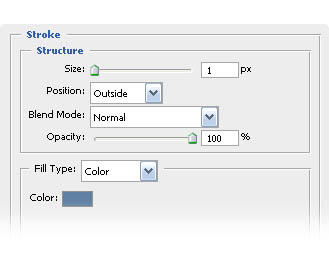
| 17、描边: #5e80a3。 |
 |
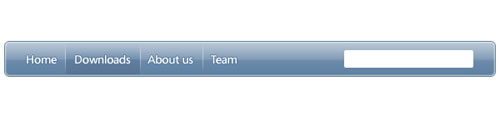
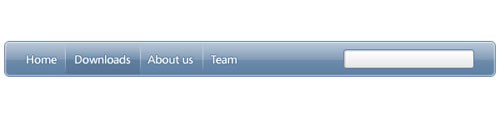
| 18、这就是它应该呈现的样子。 |
 |
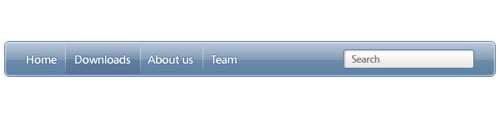
| 19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。 |
 |
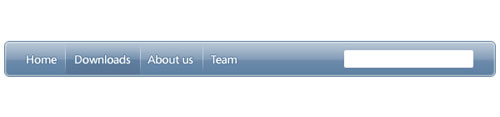
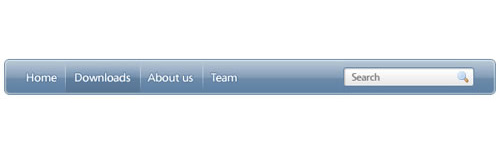
| 最终效果: |
 |
标签:













