
1. 创建一个新文件600 * 140px。现在选择圆角矩形工具制作一个圆角矩形如下图。

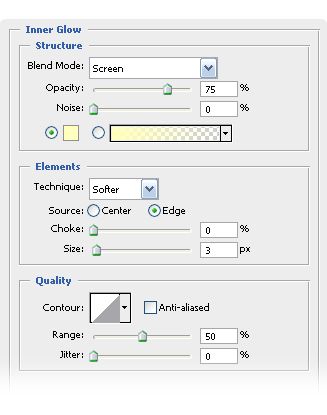
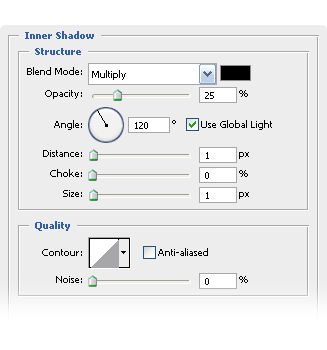
2. 应用层样式:内发光 混合模式:滤色 方法:柔和。

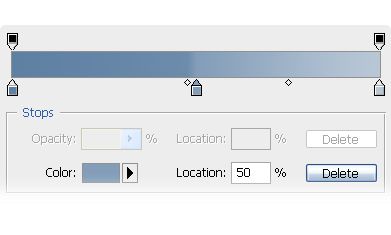
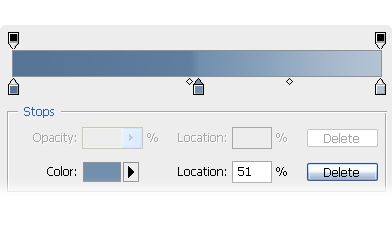
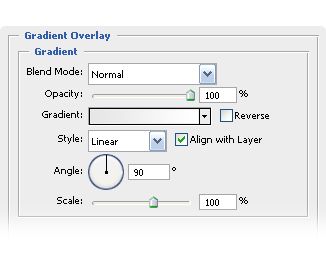
3. 渐变叠加:颜色设置为 #5e80a3 ,#839db8 and #b8c7d6

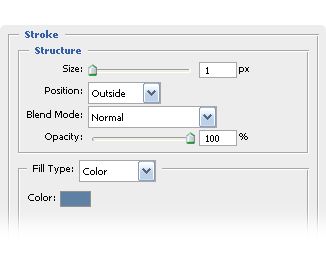
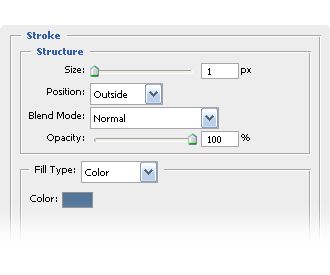
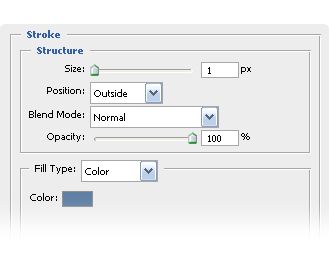
4.描边: #5e80a3

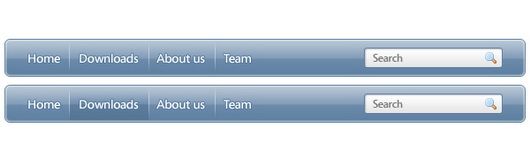
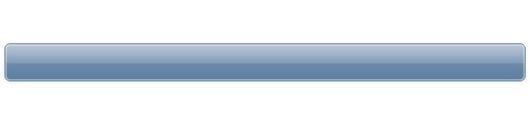
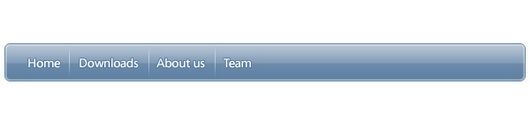
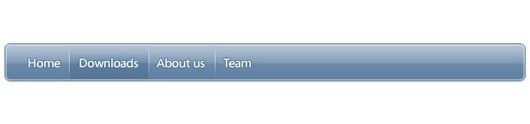
5. 这就是它应该呈现的样子。

6. 现在书写链接使用 Segoe 14 pt #ffffff

7. 给字体链接应用层效果:描边 #53769a

8.创建一个新层。选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充

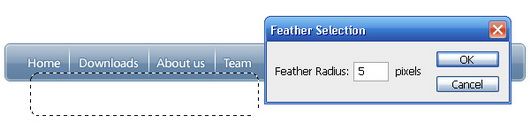
9. 复制这个层接着在每个链接之间添加每个线条。现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。按下Del然后采取相同的方法处理上方的线条。

10. 将线条图层的混合模式改为柔光

11. 使用矩形选框工具选取你链接的内部区域 (在两个线条之间)然后填充任何你想要的颜色。

12.现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3

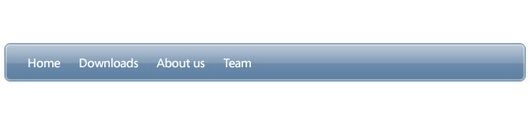
13. 这就是它应该呈现的样子。

14. 现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。

15. 应用如下的层效果到形状图层: 内发光(混合模式:叠加)

16. 渐变叠加: #e6e6e6 和 #ffffff

17. 描边: #5e80a3

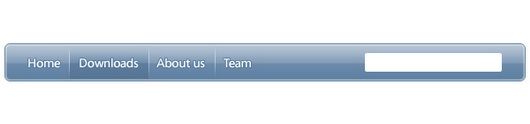
18. 这就是它应该呈现的样子。

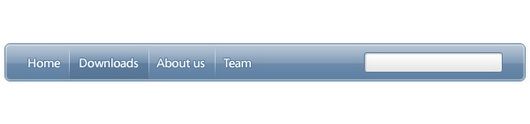
19. 在形状内输入“search”使用Segoe字体 大小为 12pt 颜色#7b7b7b

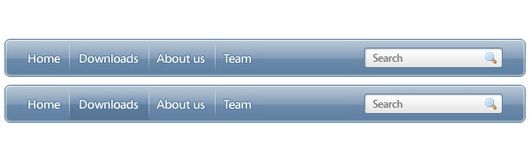
20. 从 f3 Silk Icons(Silk Icons是一组免费的图标译者注)中添加一个放大镜这样你的导航条就完成了。这就是最后呈现的效果正常状态下和鼠标滑过时。