8、使用鼠标拖动“素材”图层到图层面板底部的“创建新图层”按钮上,复制该图层,并将副本命名为“旋转素材”。从菜单中选择“编辑 > 变换 > 旋转90度(逆时针)”,旋转素材图片。接着再移动素材图片到合适的位置,以便得到满意的 3D 文字竖直表面。

图8:复制并旋转素材图片
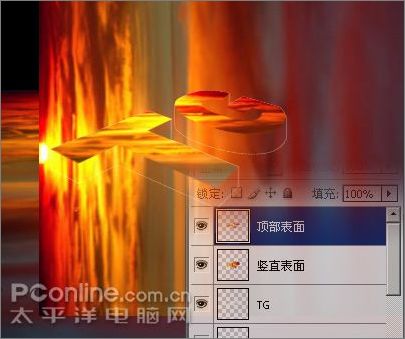
9、调整好位置后,按住 Ctrl 键不放,鼠标左键点击“TG 副本 20”文字图层的“图层缩览图”图标,加载该层文字的选区。然后点击选中“旋转素材”图层,按 Ctrl + J 键,Photoshop将复制选区中的图像并粘贴到新图层中。重命名该图层为“竖直表面”,并拖动该图层到“顶部表面”图层之下。

图9:制作“竖直表面”后的效果
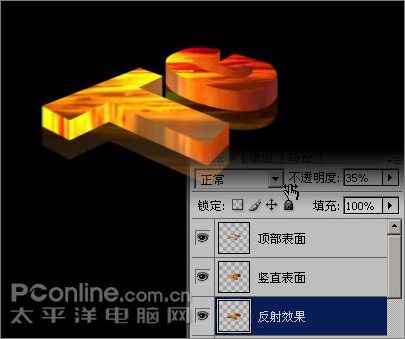
10、下面我们来制作文字的反射效果。按住 Ctrl 键不放,鼠标左键点击“TG 副本 20”文字图层的“图层缩览图”图标,加载该层文字的选区。再选中“素材”图层,按 Ctrl + J 键,复制选区到新图层。现在将“TG”、“TG 副本 20”、“旋转素材”、“素材”图层都隐藏起来。将刚复制的图层重命名为“反射效果”,拖动到“竖直表面”图层之下,然后使用移动工具将其向下移动到合适位置,并将其图层不透明度降低至30%左右。

图10
11、在“顶部表面”图层之上新建一个空白图层,命名为“渐变”。按住 Ctrl 键不放,鼠标左键点击“TG”文字图层的“图层缩览图”图标,加载该层文字的选区。再从菜单中选择“选择 > 修改 > 收缩”,将选区收缩1像素。选中“渐变”图层,选择“渐变”工具(G),选择“白 -> 透明”的渐变色,拖动鼠标,给选区绘制一个渐变效果。

图11:给 3D 文字表面添加渐变效果
12、最后,我们可以再给文字高光处加上闪光效果。选择“多边形”工具(U),从选项栏中指定边数(本例设置为10),并点击下拉三角箭头,勾选“星型”复选框,将缩进边依据设置在90%-99%之间,配合设置为92%。

图12-1
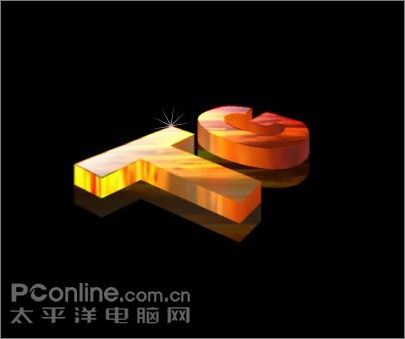
现在新建一个图层,命名为“闪光”。然后在文字高光处拖动鼠标绘制多边形,按 Ctrl + 回车键,将多边形路径转化为选区,使用白色填充,适当调整图层不透明度,即得到闪光效果。至此,一个剔透的 3D 效果字就完成了。

图12-2

最终效果















