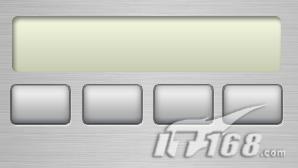
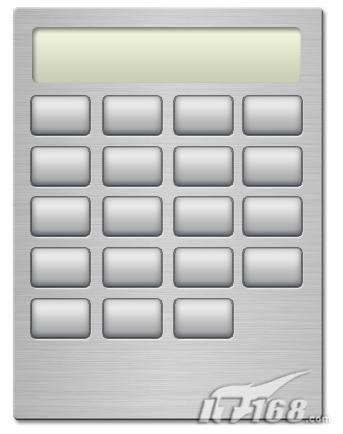
9、将该按钮复制3份,等距离排列,如图23所示。继续复制,排列效果如图24所示。


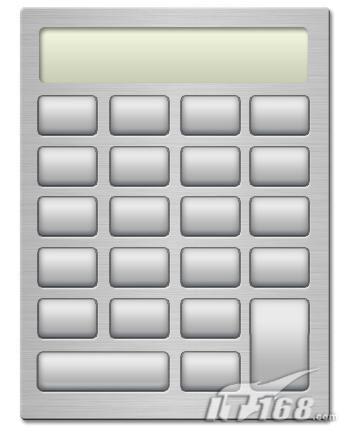
10、用同样的方法绘制其他按钮,效果如图25所示。

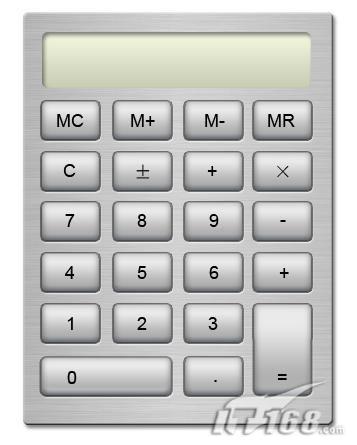
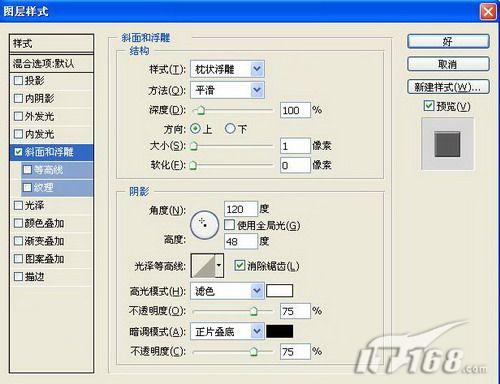
11、选择工具箱中的“文字工具”,设置Arial字体,大小自定,在按钮上打出数字,效果如图26所示。然后双击添加图层样式,选择斜面和浮雕样式,设置参数如图27所示,图像效果如图28所示。



12、选择工具箱中的“椭圆选框工具”,按住Shift键画出一个小圆,然后添加图层样式,作为装饰。输入文字,效果如图29所示。

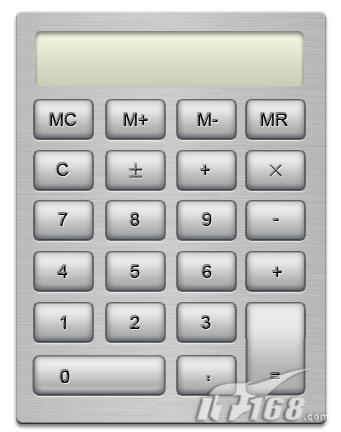
13、选择文字工具,在屏幕上输入0,设置该层的图层混合模式为“叠加”,更换背景,最终效果如图30所示。

标签:













