霓虹灯具有绚丽夺目的色彩,打孔得霓虹灯会是什么样的效果呢?今天笔者带给大家一款使用Photoshop制作的打孔霓虹灯光文字特效。希望可以对大家有所帮助。
首先运行Photoshop,新建一个640x480像素的RGB图像。使用文字工具在画布中央输入需要制作特校的文字。

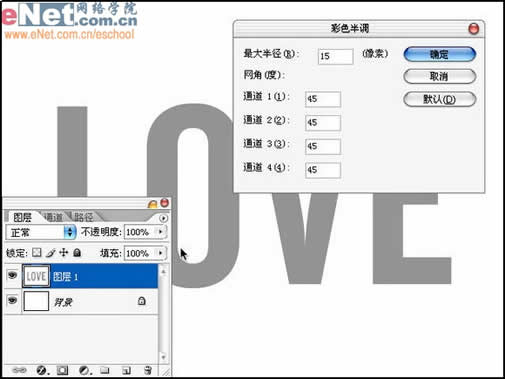
在文字图层和背景图层之间新建一个图层1,填充白色。将文字图层和图层1合并,并且执行滤镜/像素化/色彩半调,最大半径设置为15,通道的角度都设置为45,单击确定。

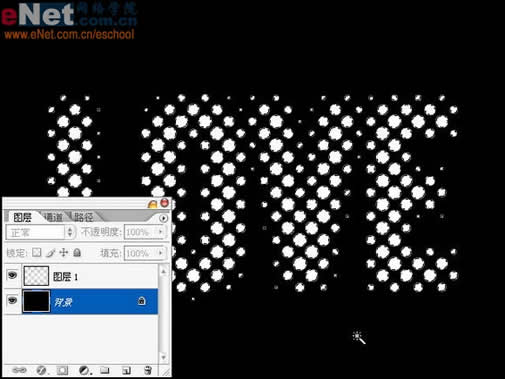
执行完滤镜之后,在工具栏选择魔棒工具,将“连续”前的对勾去掉,这样就可以选取不相连但是颜色相同或者相近的颜色。容差设置为150,选取文字。新建图层将选区填充白色,删掉原先文字所载图层,然后将背景图层填充为黑色。

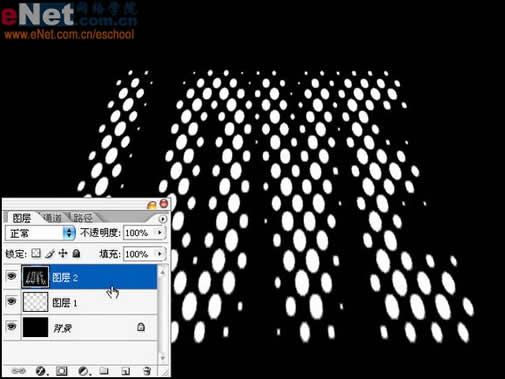
对图层1进行变形,按下Ctrl+T自由变换,再按下Ctrl+鼠标左键调整文字,使其呈现出近大选小的透视效果。按下Ctrl+Shift+Alt+E盖印可见图层到新图层。

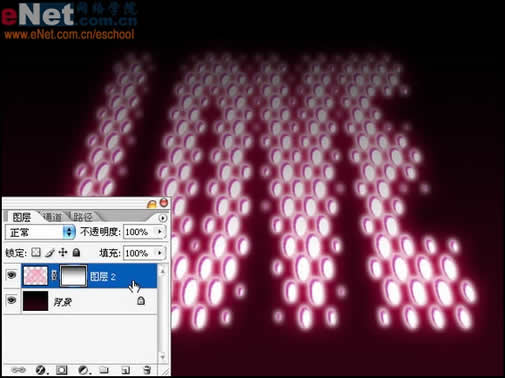
将刚得到的图层2向右下方移动2-4像素左右,然后按下Ctrl+U打开色相/饱和度,调整其明度,将其提高15。选中图层2,按下Ctrl+Alt+G将图层2创建为剪贴蒙版。

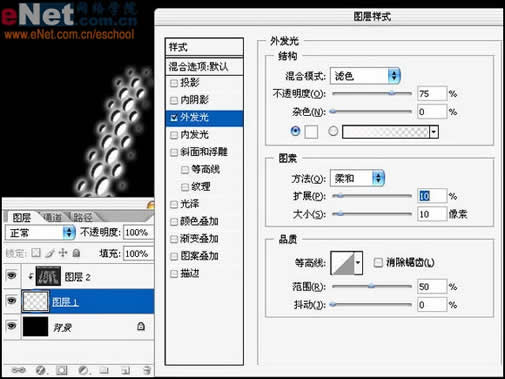
选中图层1,双击打开图层样式,给其添加图层样式。首先添加外法光效果,选择白色,扩展10%,大小为10像素。

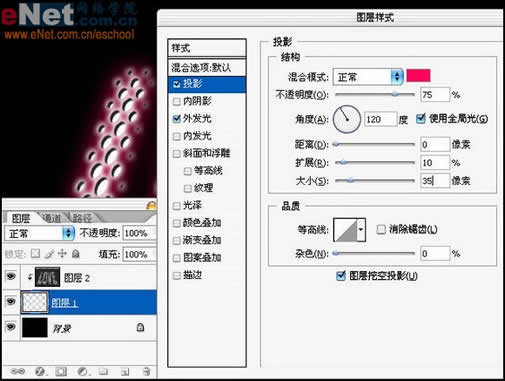
接着给图层1添加投影样式,混合模式调整为正常,选取枚红色,距离为0%,扩展10%,大小为35像素。

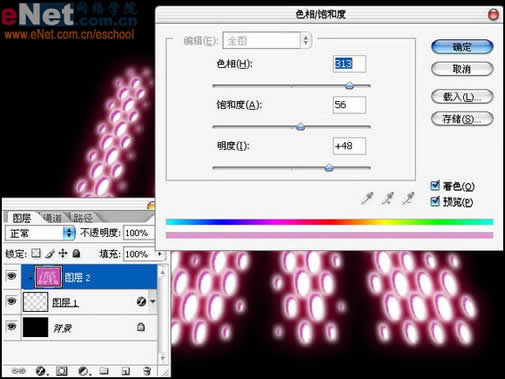
接下来选中图层2,按下Ctrl+U打开色相/饱和度,选中“着色”,然后调整给其上色。色相313、饱和度56、明度48。

选中背景图层,给其填充渐变色。 将上面两层合并,并添加蒙版,使用渐变工具制作出远近虚实的视觉效果。

将上面两层合并,并添加蒙版,使用渐变工具制作出远近虚实的视觉效果。


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...





















