先来看下最后的效果:

首先,用路径工具中的自定形状中的椭圆工具,按SHIFT画出一个正圆。在用文字工具延着圆形路径按一定比例编辑出文字。然后在用线段工具做出“I”形的直线。

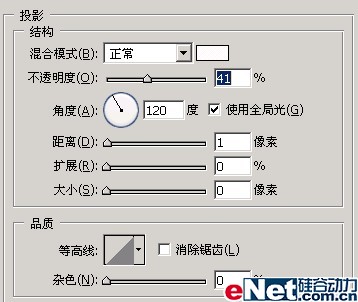
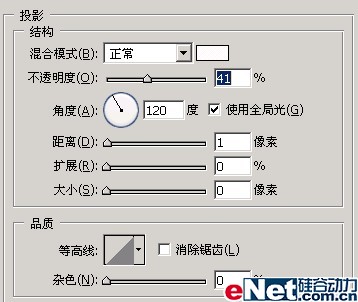
在来为文字添加图层样式,右击文字图层点选“混合选项”,点选投影样式。用以下设置:

下面把图层类型改成形状图层,图04,在用椭圆工具在文字中间画出一正圆。颜色用c8cab5.

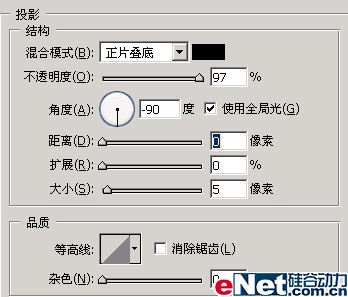
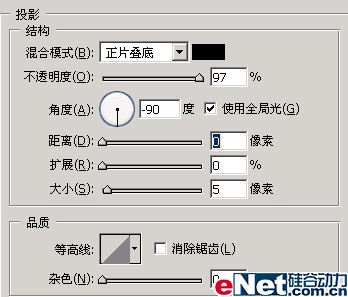
在来为这个正圆添加图层样式:首先是投影

在添加外发光:

标签:金属旋钮
先来看下最后的效果:

首先,用路径工具中的自定形状中的椭圆工具,按SHIFT画出一个正圆。在用文字工具延着圆形路径按一定比例编辑出文字。然后在用线段工具做出“I”形的直线。

在来为文字添加图层样式,右击文字图层点选“混合选项”,点选投影样式。用以下设置:

下面把图层类型改成形状图层,图04,在用椭圆工具在文字中间画出一正圆。颜色用c8cab5.

在来为这个正圆添加图层样式:首先是投影

在添加外发光:
