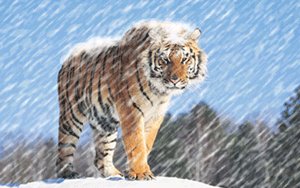
将“背景 副本”图层的图层混合模式改为“滤色”,结果如下图所示。

执行“滤镜>模糊>动感模糊”命令,在“动感模糊”对话框中设定飘雪的方向(角度)和飘雪的速度(距离)。

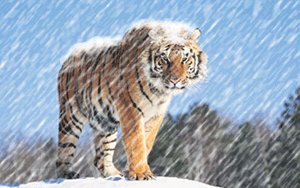
单击“确定”按钮,得到结果如下图所示。

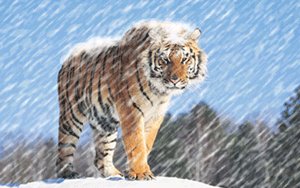
使用将前景色设定为白色,使用画笔在“老虎”的背上进行绘制,可以得到积雪的效果。

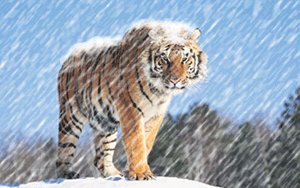
可以将飘雪的图层复制一个,再稍稍的错位一下,就可以做成下雪的动态画面了。

很多朋友不太理解如何创建动画,我作了一个视频的演示,点击进入
再继续做一个应用


标签:下雪场景
将“背景 副本”图层的图层混合模式改为“滤色”,结果如下图所示。