
好了,我们马上开始这篇教程吧!
㈠新建一1024*768的文档,背景色为白色,色彩模式RGB;
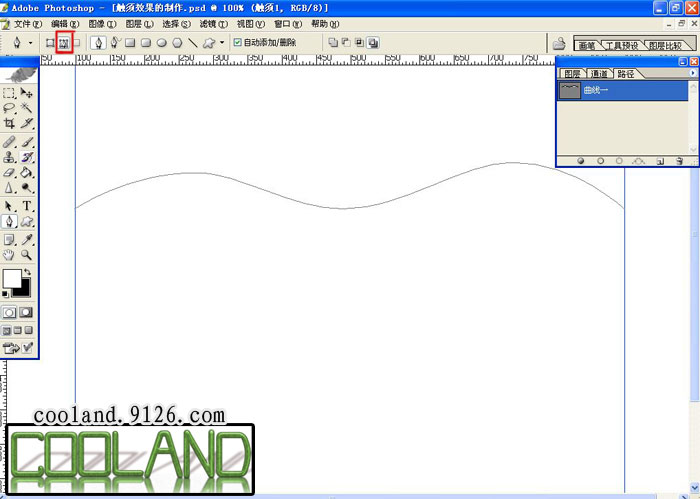
㈡CTRL+SHIFT+N新建一图层,命名为“触须1”,执行“视图”--〉“标尺”命令,显示标尺。在此图层中用钢笔工具从左到右绘制长度为800像素的一条直线路径,再在上面添加三个锚点,然后在选中钢笔工具的前提下按住CTRL键,拖拉锚点,将直线路径编辑成一条曲线路径,在路径面板中命名为 “曲线一”;(如下图)

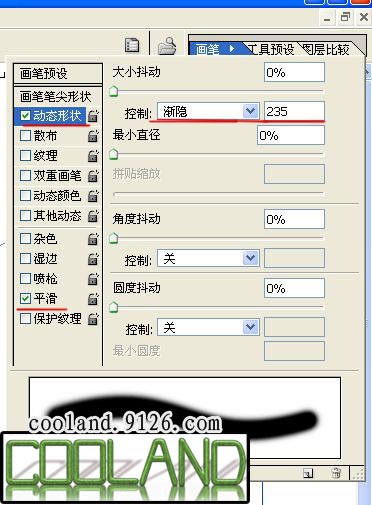
㈢选择画笔工具,在画布区域单击鼠标右键,在弹出的对话框中将画笔直径设为28,硬度为40%,再打开画笔预设面板,设置参数如(图二);

㈣将前景色设为“#B92222”(当然也可以试试其他颜色),然后切换到路径面板,激活路径“曲线一”,单击面板底部的“用画笔描边路径”按钮勾画路径,得到-如下图。

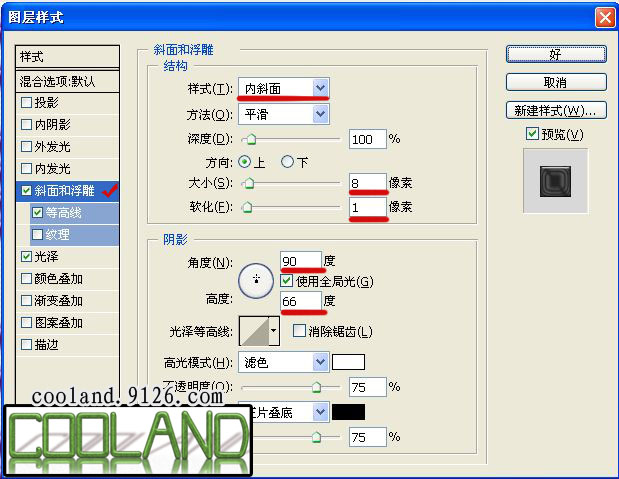
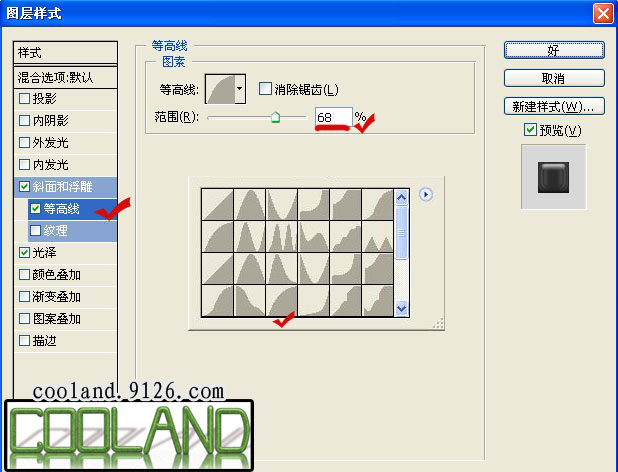
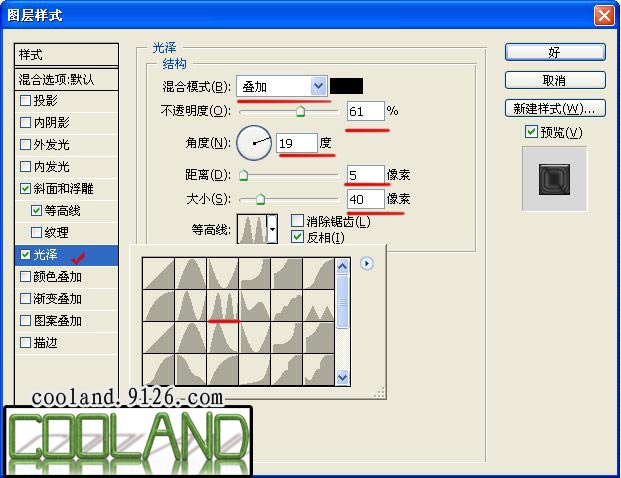
㈤这一步我们开始这个特效的核心步骤,即设置图层样式。按F7键切换到图层面板,双击图层“触须1”,打开“图层样式”表,设置项目及参数依次如下面三张图所示;



㈥经过上面的图层样式的设置,我们就得到了我们想要的效果,如下图:

通过复制,移动,我们最终完成了触须特效图(第一楼的),当然了,图层样式的功能是很强大的,看看下面的图,这张图是在“图层样式”面板中勾选了“纹理”和“图案叠加”后的效果,怎么样,别有一番风味吧!通过图层样式的设置还有很多奇特的效果,就看你的了!


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...





















