由于用计算机画图大部分时间是操作鼠标来掌握线条的路径(好的手写板实在价格不菲),与手绘的感觉和效果有很大的差别。即使是一位精明的画师能轻松绘出各种图形,拿到鼠标想随心所欲的画图也不是一件容易的事。这一点是计算机万万不能代替手工工作,所以到目前为止人们只能颇感无奈。使用贝塞尔工具画图很大程度上弥补了这一缺憾。
“贝赛尔曲线”是由法国数学家Pierre Bezier所发现,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。
“贝赛尔”工具在PhotoShop中叫“钢笔工具”;在CorelDraw中翻译成“贝赛尔工具”;而在Fireworks中叫“画笔”。它是用来“画线”造型的一种专业工具。当然还有很多工具也可以完成画线的工作,例如大家常用的Photoshop里的直线、喷枪、画笔工具(如图一),Fireworks里的直线、铅笔和笔刷工具(如图二),CorelDraw里的自由笔,手绘工具等等(如图三)。



图一(Photoshop里的工具) 图二(Fireworks里的工具) 图三(CorelDraw里的工具)
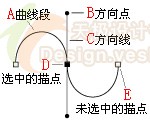
 用“贝塞尔”工具无论是画直线或是曲线,都非常简单,随手可得。其操作特点是通过用鼠标在面板上放置各个锚点,根据锚点的路径和描绘的先后顺序,产生直线或者是曲线的效果。我们都知道路径由一个或多个直线段或曲线段组成。锚点标记路径段的端点。在曲线段上,每个选中的锚点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置确定曲线段的大小和形状。移动这些元素将改变路径中曲线的形状,可以看下图。路径可以是闭合的,没有起点或终点(如圆圈),也可以是开放的,有明显的端点(如波浪线)。
用“贝塞尔”工具无论是画直线或是曲线,都非常简单,随手可得。其操作特点是通过用鼠标在面板上放置各个锚点,根据锚点的路径和描绘的先后顺序,产生直线或者是曲线的效果。我们都知道路径由一个或多个直线段或曲线段组成。锚点标记路径段的端点。在曲线段上,每个选中的锚点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置确定曲线段的大小和形状。移动这些元素将改变路径中曲线的形状,可以看下图。路径可以是闭合的,没有起点或终点(如圆圈),也可以是开放的,有明显的端点(如波浪线)。
特别推荐:
[动画图解]Photoshop路径钢笔使用方法
[视频演示]Photoshop路径工具组
Photoshop 路径手册
下面我们将从贝赛尔曲线工具的重要概念、基本造型方法、不同设计软件贝赛尔曲线工具造型特点、简单操作示例、设计实例几个方面来详细介绍贝赛尔曲线。
一、贝赛尔曲线工具的重要概念
关于“贝塞尔”工具,有两个重要的概念需要了解,那就是“平滑点”和“角点”。
“平滑点”是指临近的那条线段是平滑曲线,它位于线段中央。平滑曲线由称为平滑点的锚点连接,当移动平滑点的一条方向线时,将同时调整该点两侧的曲线段。
![]()
我们画上面这条曲线,来详细讲解平滑点。
1.用鼠标在直线方向上点按两个锚点![]() 。
。
2.锚出第二个锚点的时候,鼠标按住不放,向下拖移该点,这时就会显示方向线,而曲线是向上方弯曲![]() 。(曲线的变化是和方向线拖移的方向相反)。
。(曲线的变化是和方向线拖移的方向相反)。
3.鼠标仍然按住不放,将方向线向上方拖移,曲线下弯![]() 。
。
4.锚出第三个点,完成一条曲线。第二个锚点就是该曲线的平滑点![]() 。
。
5.调整平滑点可以改变曲线形状了![]() 。
。
“角点”是指它临近的那条线段至少一边是直的,尖锐的曲线路径由角点连接,当移动角点的一条方向线时,只调整与方向线同侧的曲线段。

角点的操作过程和平滑点一样,了解了它们的基本概念和操作,现在我们演示将平滑点转换为角点的过程。
这是选择的一个例子:![]() ,鼠标选中平滑点变成一个箭头
,鼠标选中平滑点变成一个箭头![]() ,点按鼠标显示方向线,鼠标移到方向线的一头
,点按鼠标显示方向线,鼠标移到方向线的一头![]() ,按住Alt键拖移方向线
,按住Alt键拖移方向线 ,鼠标选中方向线的另一头拖移
,鼠标选中方向线的另一头拖移 ,平滑的锚点现在已经变成尖锐的锚点了
,平滑的锚点现在已经变成尖锐的锚点了![]() 。
。
另外,我们还要特别讲一下直线,直线也是曲线的一种。如果我们在一个水平面上用钢笔工具描制两个锚点,按两点一线的法则这就是直线,如果我们在此描多个锚点而设置贝赛尔曲线的曲率为零,这也是直线。曲线形状的由锚点延伸出来的隐藏的切线决定,我们可以看图,这是CroelDraw工具里贝塞尔曲线的使用法则。

切线的角度、长度不同,曲线的形状也不同。
二、贝赛尔曲线工具的基本造型方法
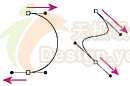
 使用不同的工具时,虽然它们的贝塞尔工具名称不相同,但都可以用来画出各种路径的图形。例如我们用各种设计软件同时创建一条“S”曲线,它们都是向曲线的隆起方向拖移第一个方向点,并向相反方向拖移第二个方向点。同时向一个方向拖移两个方向点将创建“S”曲线。
使用不同的工具时,虽然它们的贝塞尔工具名称不相同,但都可以用来画出各种路径的图形。例如我们用各种设计软件同时创建一条“S”曲线,它们都是向曲线的隆起方向拖移第一个方向点,并向相反方向拖移第二个方向点。同时向一个方向拖移两个方向点将创建“S”曲线。
再看下图。我们分别用Fireworks和Photoshop两种工具来画同样一个图形,通过观察它们的每一个操作步骤,更全面的了解其贝赛尔工具。
Fireworks绘制的图形过程 Photoshop绘制的图形过程
两种工具都是5步就完成画图,并且都有6个锚点,路径相同。所以绘制简单的图形,使用哪一种设计软件,都能达到同样的效果。不过既然是几种软件,那么总有它们相互区别的地方。

↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...





















