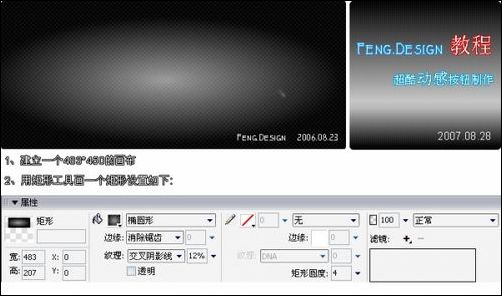
效果图
1、建立一个483*450的画布;
2、用矩形工具画一个矩形设置如下:

图1
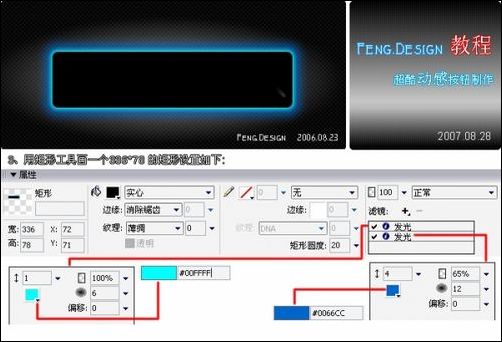
3、用矩形工具画一个336*78的矩形设置如下:

图2
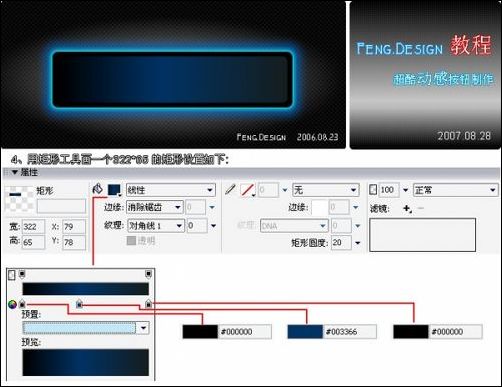
4、用矩形工具画一个322*65的矩形设置如下:

图3
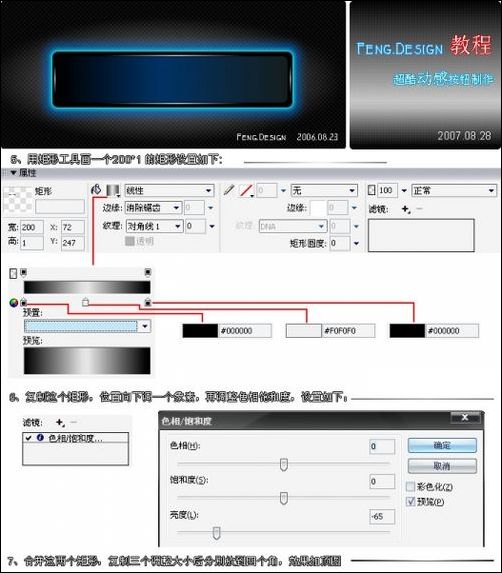
5、用矩形工具画一个200*1的矩形设置如下:
6、复制这个矩形,位置向下调一个像素,再调整色相饱和度,设置如下:
7、合并这两个矩形,复制三个调整大小后分别放到四个角,效果如顶图:

图4
8、用钢笔工具画一个如下的图形,设置如下:
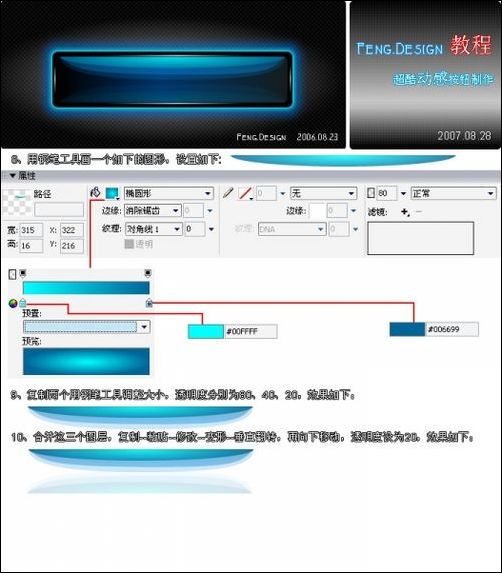
9、复制两个用钢笔工具调整大小,透明度分别为80、40、20,效果如下:
10、合并这三个图层,复制-粘帖-修改-变形-垂直翻转,再向下移动,透明度设为20,效果如下:

图5
11、用钢笔工具画一个如下的图形,设置如下:
12、复制三个分别调整角度并放到矩形的四个角,效果如顶图:

图6
13、用椭圆工具画一个如下的椭圆,设置如下:

图7
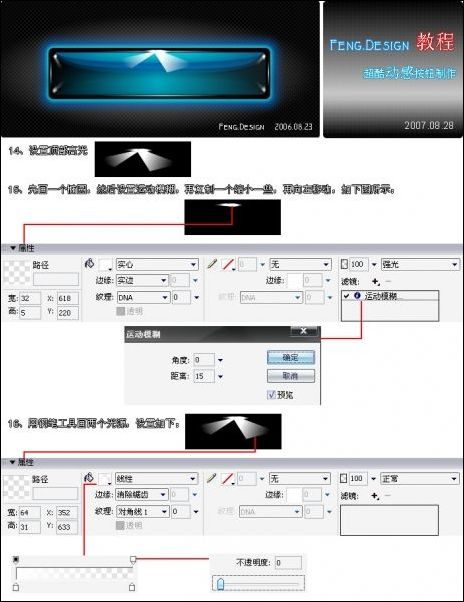
14、设置顶部高光
15、先画一个椭圆,然后设置运动模糊,再复制一个缩小一些,再向左 移动,如下图所示:
16、用钢笔工具画两个光源,设置如下:

图8
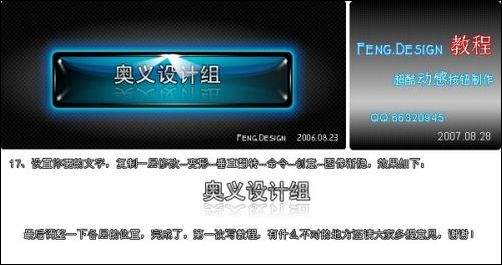
17、设置你要的文字,复制一层修改-变形-垂直翻转-命令-创意-图象渐隐,效果如下:


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
随机推荐
- fireworks教程 | 2007-01-05
- fireworks教程 | 2006-08-04
- fireworks教程 | 2006-12-21
- fireworks教程 | 2007-01-20
- fireworks教程 | 2009-11-28
- fireworks教程 | 2007-06-04