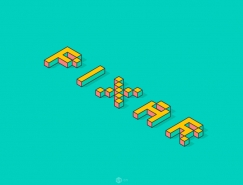
4、确定光源后我们给图形的各个面都加上渐变,把层次感表现出来。我们把刚才放到一边的图层作为每一个面的渐变图层,放到图形上面增加体积感。

5、完成上面的步骤后,效果还有些粗糙,我们可以加点细节使图形看上去精致一些,更有质感。我们给面与面交界的地方来点高光,整个图形将会更清晰。

6、进一步增加细节,增加亮面与暗面的对比,使层次更加清晰。完成。

这个实例的重点在于一定要拉开暗面与亮面的对比,确定光源给与高光。这只是分解出3D图形的制作方法,如法炮制,则可以做出很多这种风格的icon与图形。

扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:三维效果logo
随机推荐
- Illustrator教程 | 2006-07-22
- Illustrator教程 | 2019-07-31
- Illustrator教程 | 2019-07-15
- Illustrator教程 | 2019-07-06
- Illustrator教程 | 2006-10-29
- Illustrator教程 | 2019-06-23