2016年,Instagram将它的经典宝丽来相机logo更换为鲜艳亮眼的扁平化logo, 成为了较早引领渐变色风潮的设计之一。而近几年,各种互联网、品牌和平面设计不断将推陈出新,更让渐变色成为业界最炙手可热的设计风格。那我们今天就来说说渐变色在网页设计上的表现吧。
一、什么是渐变色?
渐变色是一种配色方案,变幻无穷,极具神秘气息。通常由两个或多个不同颜色相互形成柔和的过渡色带而组成。
二、有哪些常见的渐变色表现方式?
相较于单一的色彩,渐变色的复合性质让它在网页设计中具有更强的视觉冲击力,有助于快速抢占视线。从表现手法来讲,主要有以下几种方式:
- 线性渐变
作为最基础的表现手法,线性渐变又细分为横向渐变、纵向渐变和对角渐变。
- 单色叠加渐变
网页或图片中相同色调的单色色彩叠加。
- 多层次多角度叠加渐变
Instagram图标就是一个典型的多层次多角度色彩叠加渐变。
- 功能性渐变
利用相同色、同类色、近似色、对比色、补色等进行功能分区或菜单分区。
三、15款优质渐变色网页设计实例分析
在了解过基本的渐变知识后,我们为大家搜集了一些优秀的渐变色网页设计示例供大家学习和鉴赏。

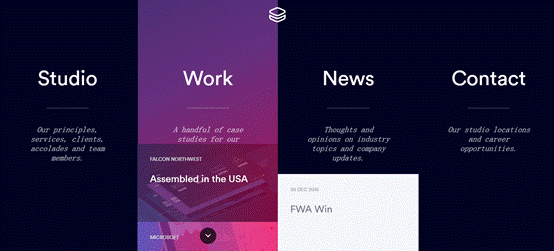
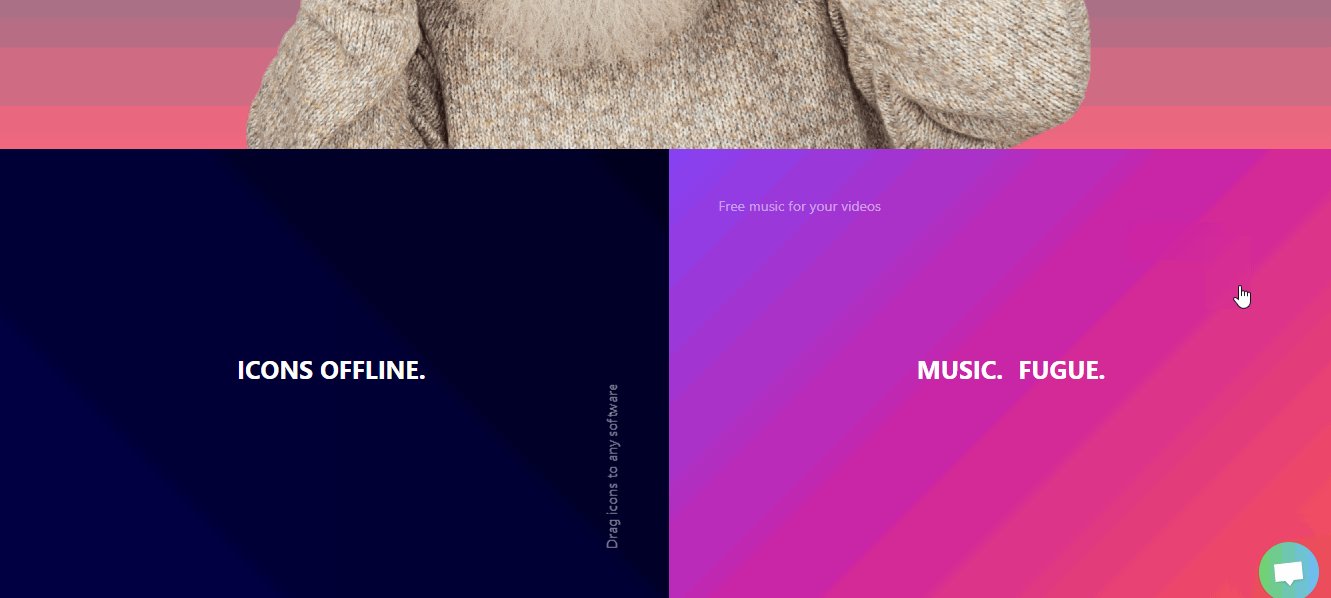
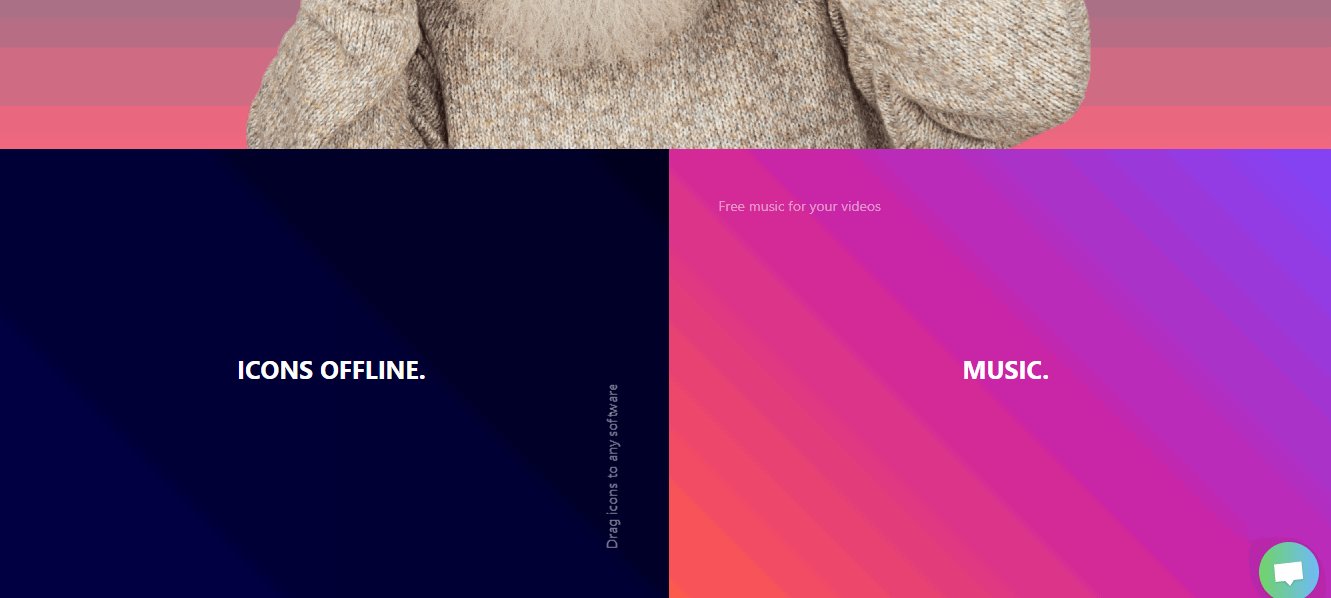
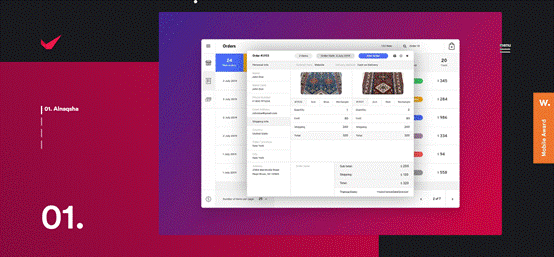
Impossible Bureau是一个专门为数字化产品进行网页设计的团队,为客户提供策略、设计、及开发等一条龙服务。
渐变色元素在他们的网页中随处可见。亮丽的紫红渐变色彩伴随着鼠标交互,在黑色网页背景中显得格外亮眼。设计师采用了对角渐变的表现手法将神秘的紫色巧妙过渡到迷醉的紫红色之中。网站的登入界面在其他元素加载完成后,鲜艳的色调自动变暗,过渡色彩就不会显得过于耀眼。
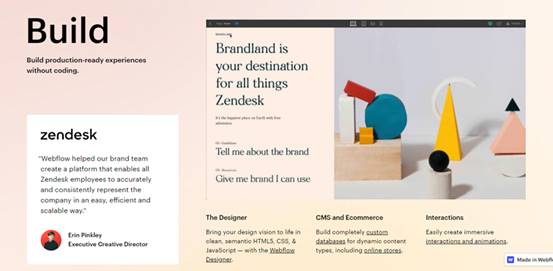
2. Webflow

Webflow是一个简洁的在线网页设计工具,无需代码,只需要简单拖拽,设计师或者产品经理即可快速实现设计。
本身作为一个设计工具,它的网站设计还是非常具有特色的。渐变色在Webflow网页设计中并非主要角色,而是作为点缀用在不同的功能板块。浅色系的渐变柔和而不张扬,在各功能板块中既是背景,又是配色,和网站整体的极简设计风格搭配相得益彰。
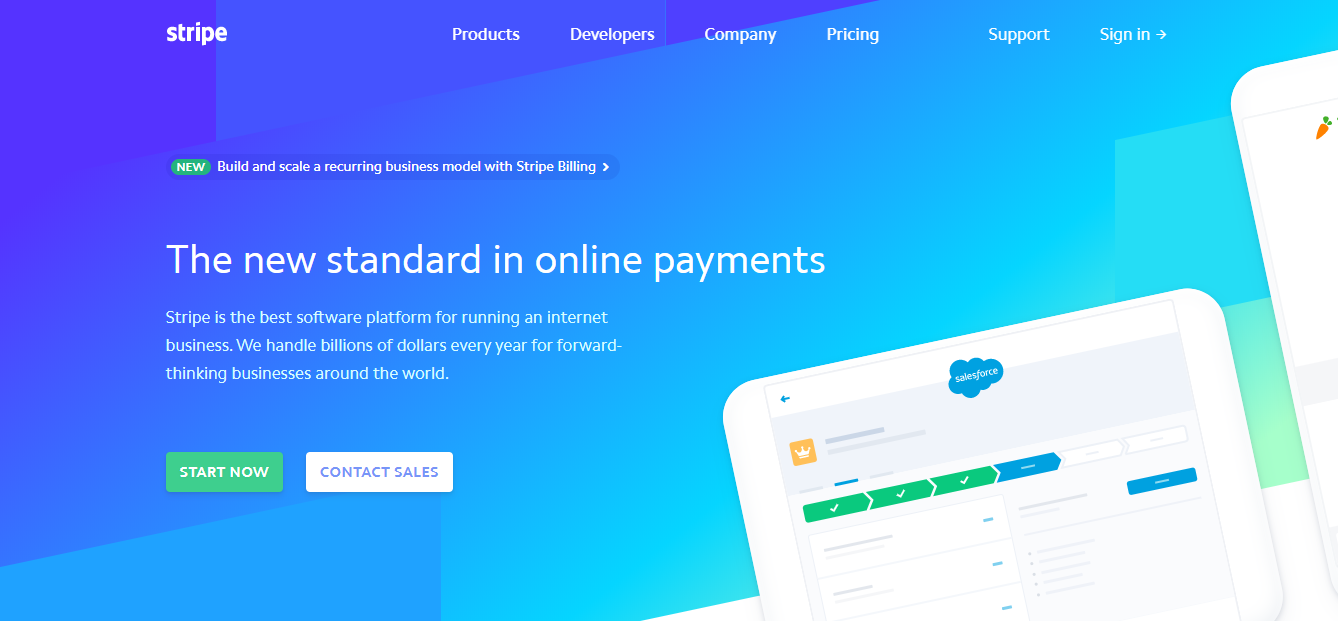
3. Stripe

Stripe是目前互联网行业中比较受欢迎的在线支付平台,其商业模式主要是通过SDK接口与各种支付方式进行融合,从而降低用户的接入成本,以收取手续费或者服务费盈利。
深蓝到薄荷绿的对角渐变,让整个网页设计色调深沉又不失质感。这样的配色和网页的前景文字、图片等视觉元素匹配得非常和谐。
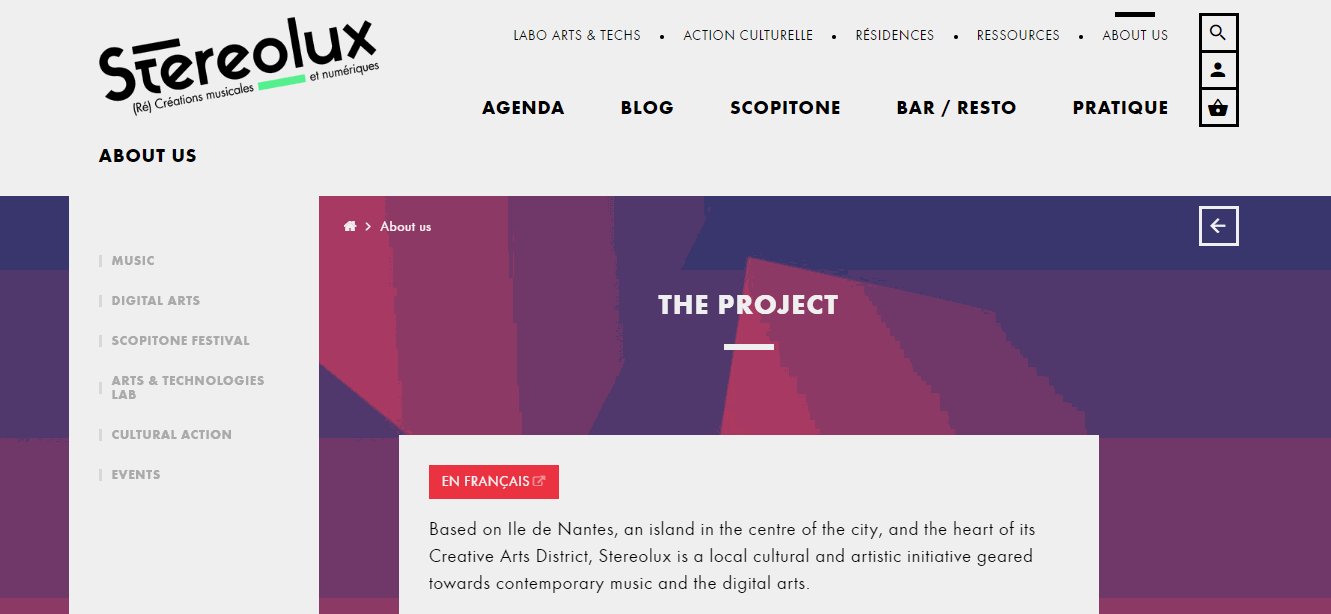
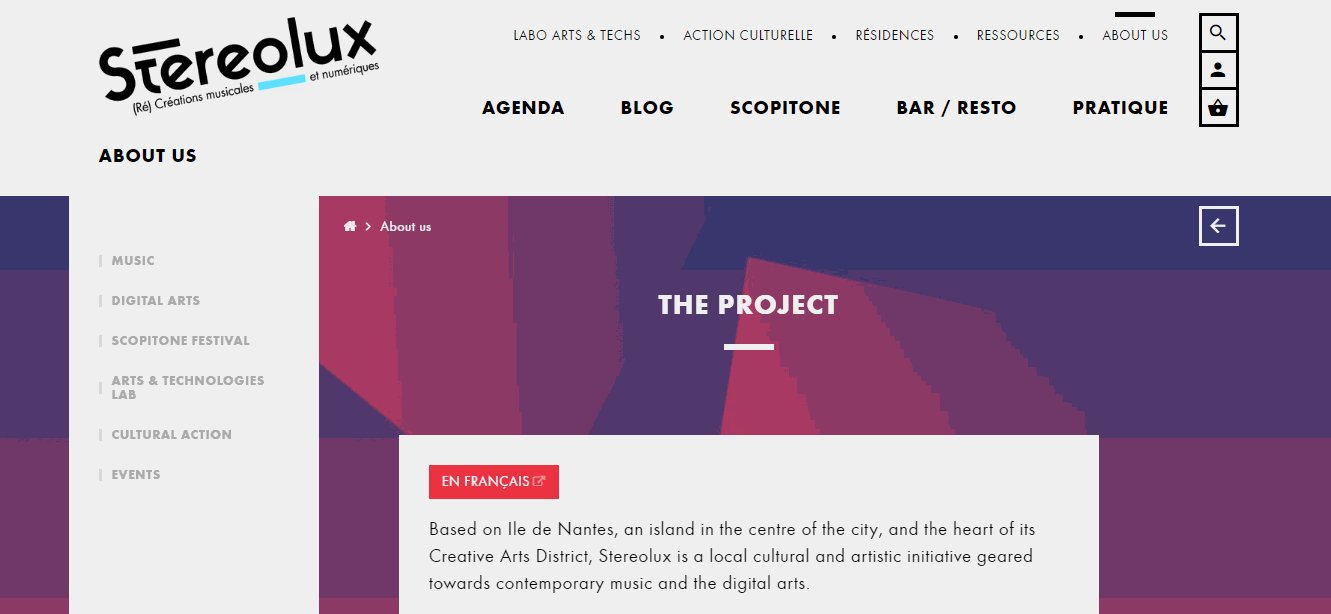
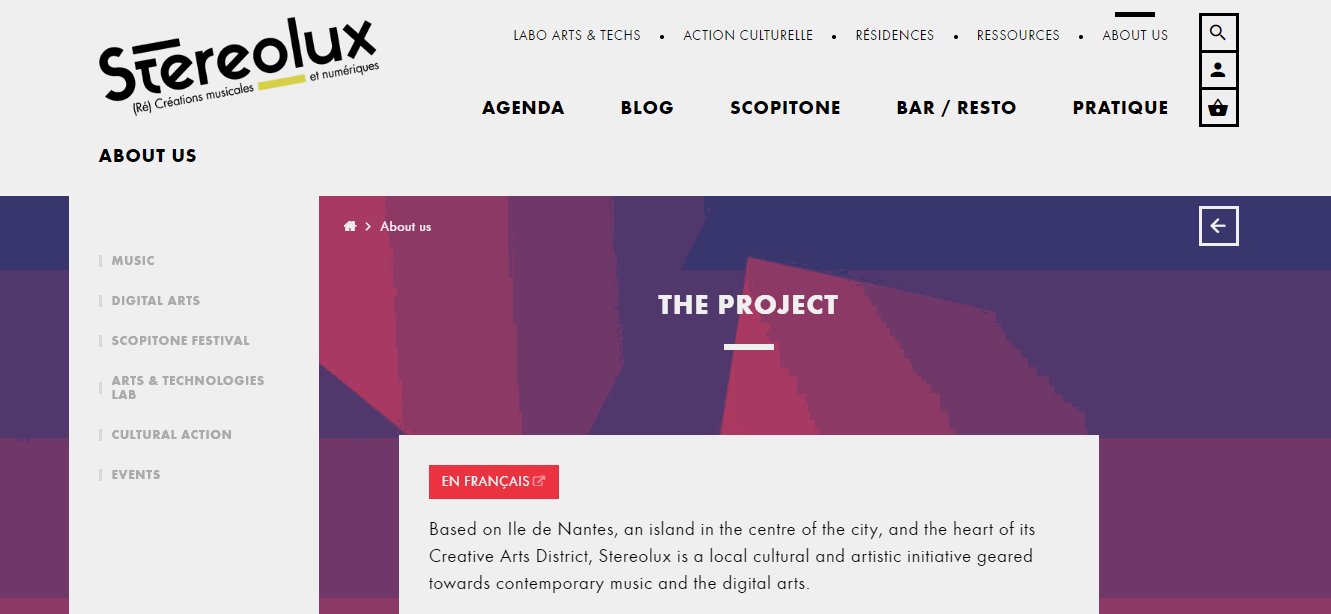
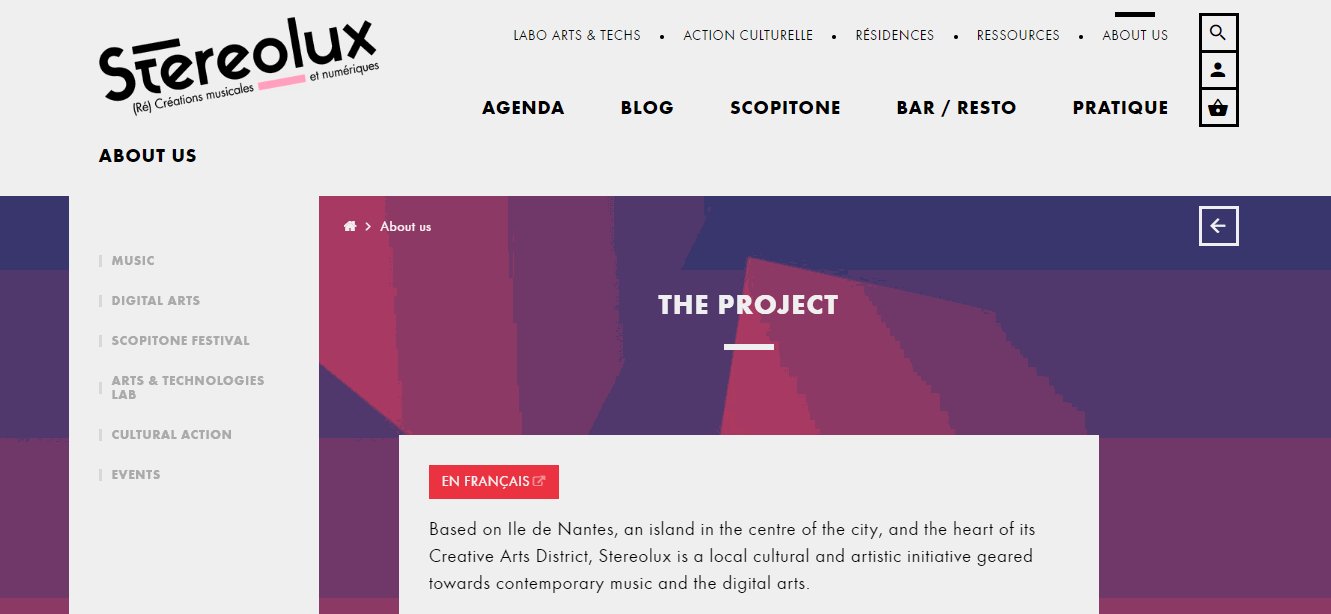
4. Stereolux

Stereolux是一个集各种音乐、电子艺术服务的网络平台。整个网站设计充满创意和活力,对于渐变色的运用更是打破常规、别具一格。
斜置的网页logo中加入了动态的渐变色彩,充满活力又引人注目。在“关于我们”的各个板块中,动态渐变的元素也极具创意,采用渐变色块叠加的方式呈现二次渐变效果。
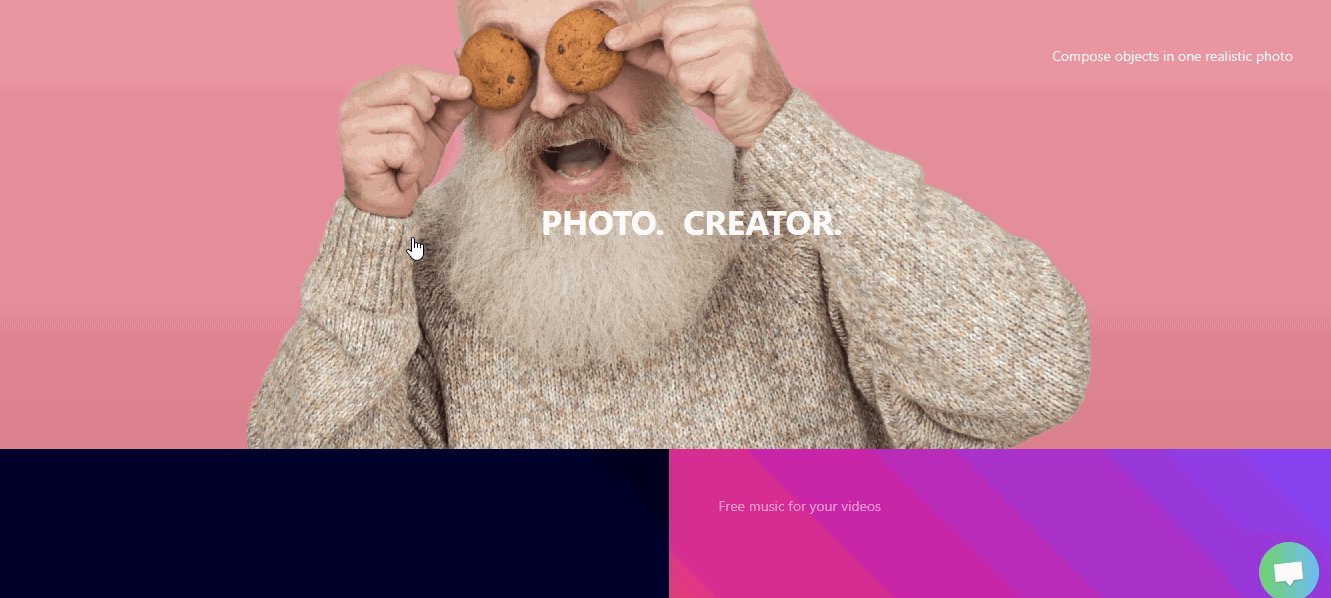
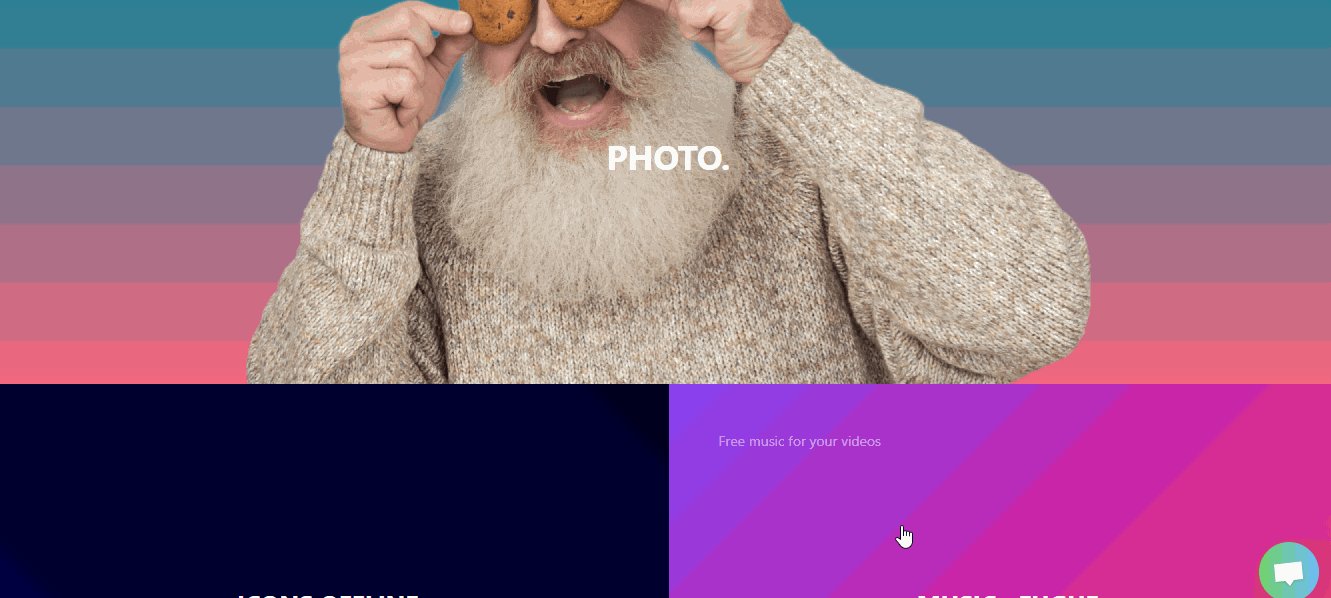
5. icons8

关注设计的朋友都知道icons8是一个免费的图标、图片、矢量图资源库,它的网站设计也十分优秀。
网站中使用了几种不同的渐变色系进行功能分区,且每个版块的色彩会随着鼠标滚动或点击的位置不同而产生不同的渐变效果。
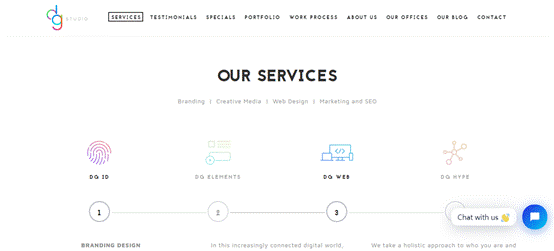
6. DGstudio

DGstudio是一个集品牌创建、图形设计、网站开发、应用程序开发、网站托管和营销等服务于一体的网站。
网站整体设计简洁明了,没有大篇幅的图形设计。除了logo中夸张的渐变之外,页面中的图标也被叠加了精心设计的渐变色。色彩采用临近色渐变,显得柔和又不死板。从这个设计,我们可以看出,渐变色的运用也可以打破常规,小范围运用反而会给用户提供更好的视觉观感。
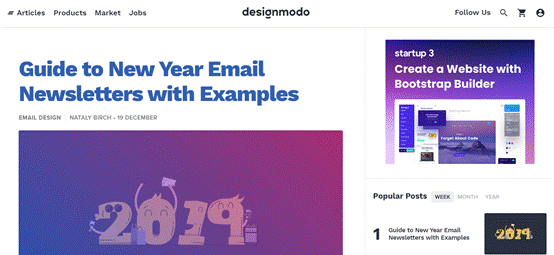
7. Designmodo

Designmodo是一个专门为设计师提供各种前沿设计趋势和设计资源、灵感信息的博客。
自改版后,网站的整体排版和布局变得更加简洁和具有条理性。除此以外,最大的特色在于所有文章的封面图都加入了渐变色蒙版。当你鼠标滑动到任何一篇文章的封面图上,该图片会自动蒙上一层蓝紫色的对角渐变。

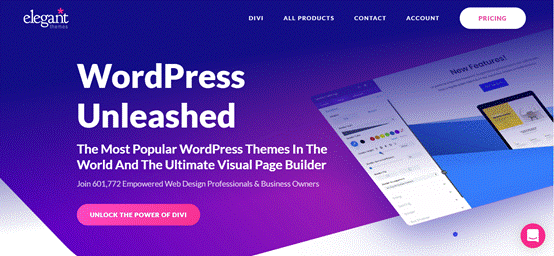
Elegantthemes是一个专门提供wordpress主题的网站,同时也是一个可视页面生成器。网页中使用了大量的渐变色彩,包括网页背景色、banner、按钮、下拉菜单、及每一个功能模块等等。
虽然颜色很丰富,但由于色彩跨度不大,也并不会让人觉得整个网页的配色显得突兀。大面积使用渐变色的时候,尤其需要考虑颜色跨度对于用户接受程度的影响。
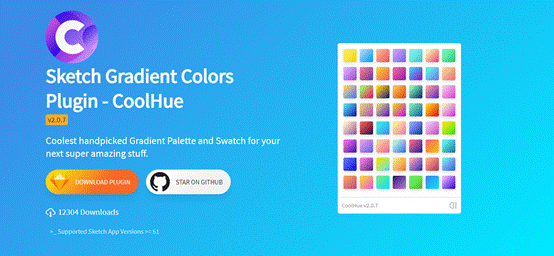
9. Coolhue

Coolhue是一个针对于Sketch的渐变色插件。作为一个工具网站,Coolhue的网页设计直接使用了其本身提供的渐变色彩做为背景,且支持实时更换。可供选择的渐变方案有双色、单色渐变。
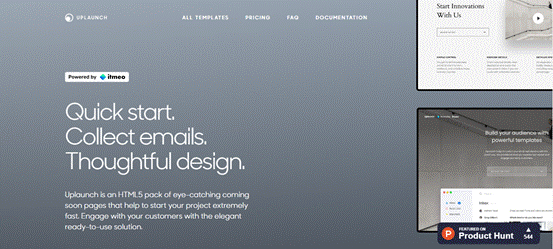
10. Uplaunch

Uplaunch是一个登陆页面包,可帮助商家与客户进行快速互动。同样也是一个使用渐变色作为整体背景的网页设计。单色的灰色线性渐变,简约大方。
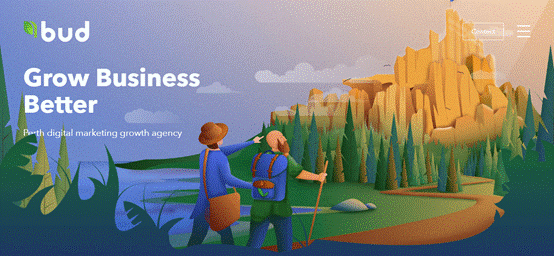
11. Bud

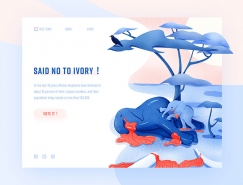
插画作为近两年来比较流行的设计趋势,在许多网页设计中已经得到普遍应用。而插画和渐变又是互相非常搭的一套组合。在插画用适当使用渐变可以营造很好的光影感和立体感,可以大大提升插画的表现力
12. Quadangles

作为一款深色系的网页设计, Quadangles采用了经典的黑色网页背景和白色字体搭配。即使轮播图板块设计采用了亮丽的渐变色彩:紫、蓝、绿等,也丝毫不影响整体配色,反而变得更加高级有潮流感。渐变色块叠加的操作也十分具有创意性,图文分离,各有侧重。
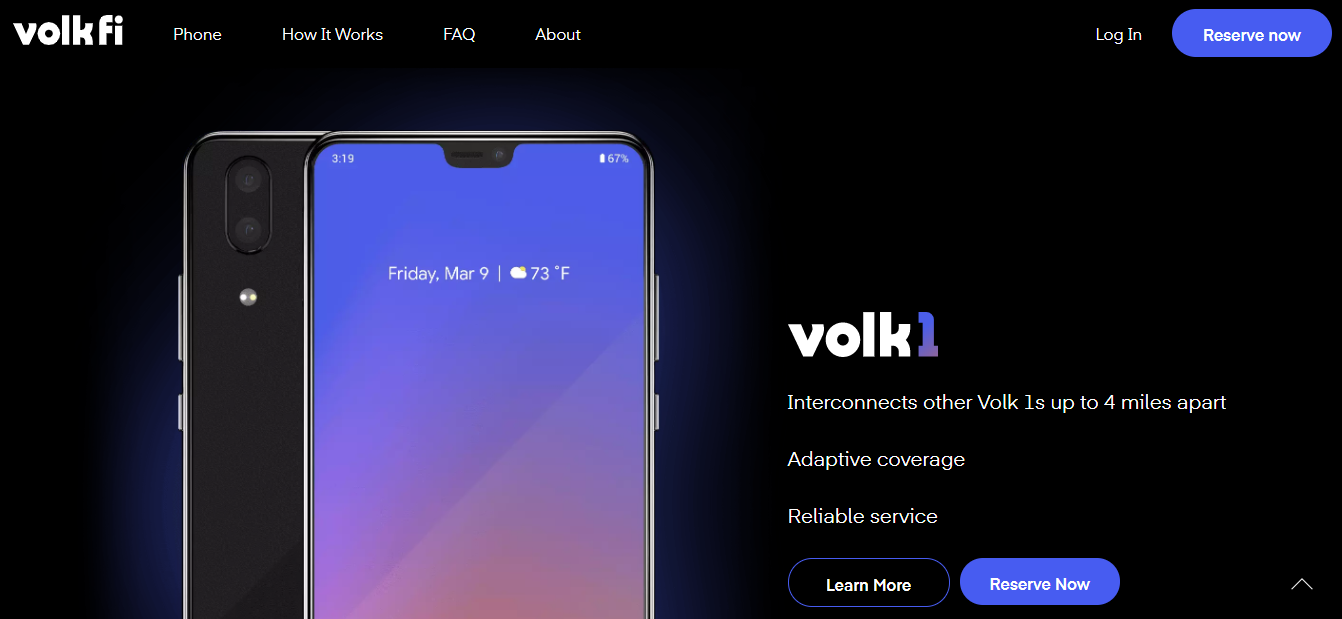
13. Volkfi

Volkfi的网页设计思路也同样是深色背景加渐变元素。红蓝渐变勾勒出的网格在黑色背景中十分抢眼。同样使用到渐变色彩的还有其主打手机品牌logo及样机屏幕配色。
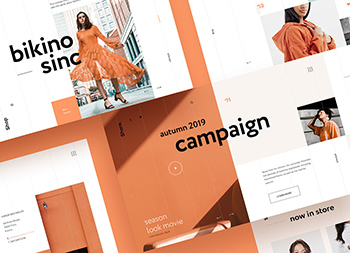
14. Melanie-f

常见的渐变色网页背景通常是采用铺满的方式,而Melanie-f 则通过减少色彩的使用面积以达到简洁的效果。同时,和不完全对称的非衬线字体标题的搭配,不仅不会让人觉得单调,反而更突出标题内容,同时也增加网站的时尚感。
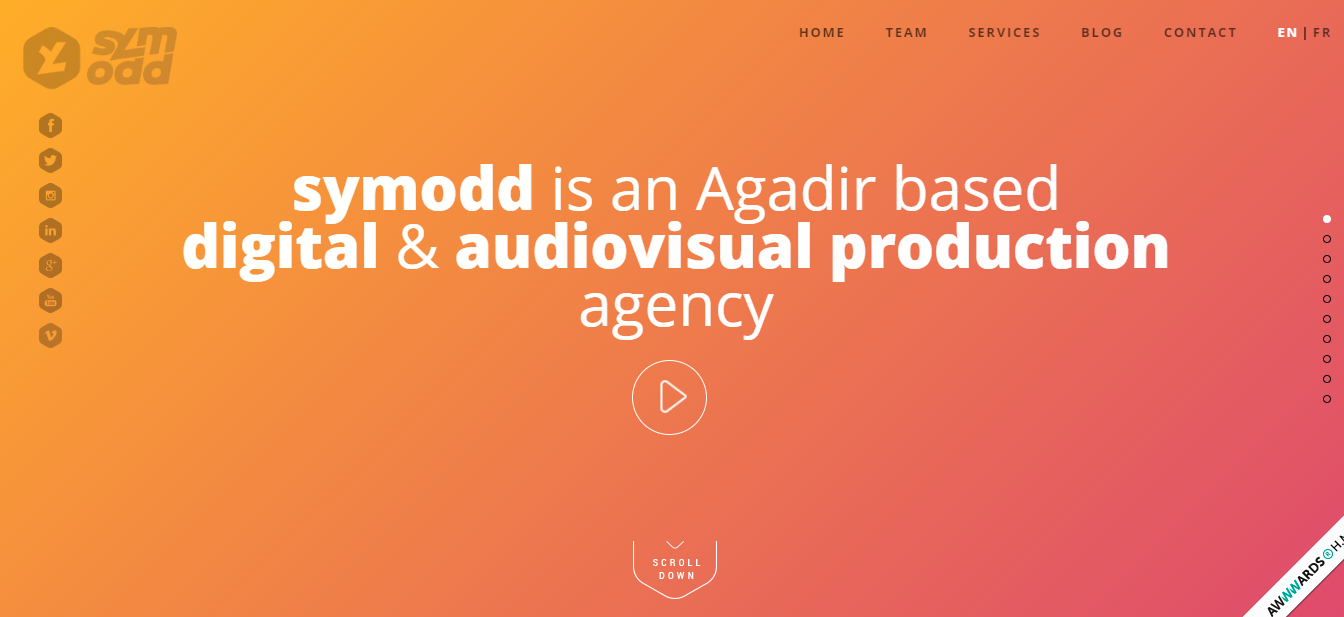
15. Symodd

Symodd的介绍页使用了具有高饱和度的双色渐变色彩。如果你足够细心,你会发现右侧的轮播指示器。随着鼠标不断向下滚动,网页色彩逐渐由橙红过渡到紫蓝及蓝绿,分别对应每一个不同的功能板块。也就是我们所说的功能性渐变。
四、Dribbble10大优秀渐变色网页设计灵感
相比于真实的网页设计,概念设计更能体现设计师的奇思妙想,且能不受各种现实因素的局限,以更具创意性的方式将渐变色元素运用到网页设计中。以下是我们为大家整理的来自设计社区——Dribbble上面的10大优秀渐变色网页设计。

除网页和app设计,渐变色已经被运用到各行各业,例如包装、服装、饰品等等。设计师Arthur K将渐变色也运用到了建筑上。在它的网页设计中,我们可以看到建筑也可以绚丽多彩。网页的视觉中心,设计师也采用了渐变色彩作为功能色,吸引视线、突出主题。
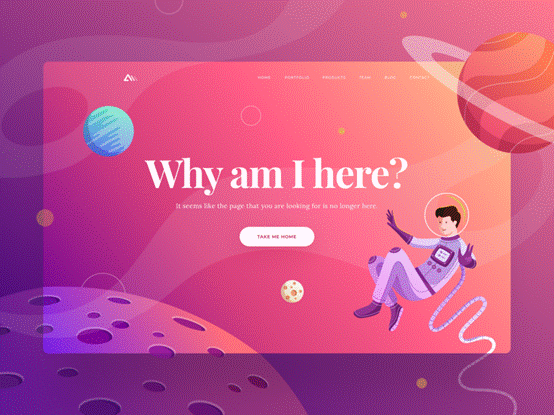
17. 404 page

常见的404报错设计通常都是杂乱又单调,被设计师当作一块废弃的田地,任由“杂草”横生,毫无趣味和创意性可言。
这一款报错页面设计中,设计师并没有让它成为一块荒地,而是通过精心设计,配上了带有渐变色彩的插画、提示语和返回主页按钮。既增加了美观度,也具有实用性。

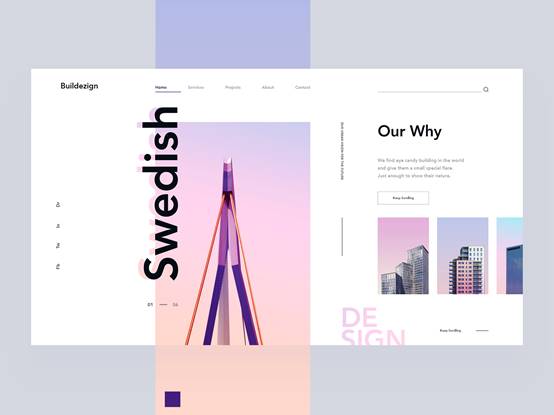
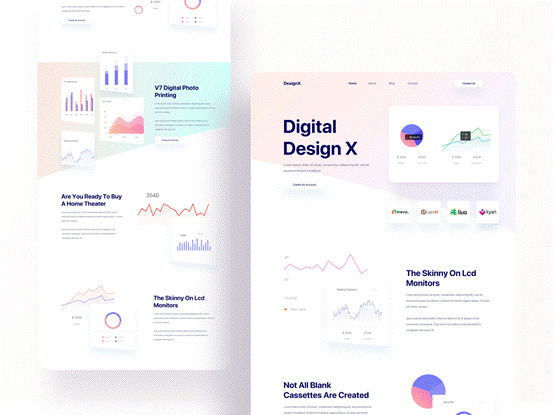
这是一款简洁清新的渐变色网页设计。低饱和度也能做出漂亮的渐变,同时带来年轻和前卫的感受。
19. Medixo

这款网页设计logo中使用了4个叠加的渐变色块,最终形成一个对角渐变效果。另外,CTA按钮中也使用了相同色系的渐变色彩。鲜艳的渐变Logo和CTA搭配浅色背景,更有助于加深用户的品牌意识。
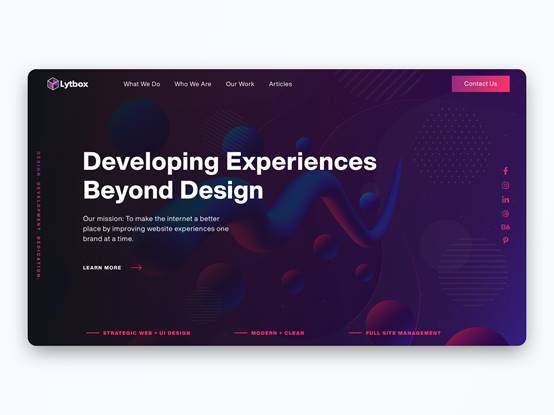
20. Lytbox

这款设计最大的特别之处在于渐变色和3D图形设计的结合。深色的黑红蓝渐变,具有强烈的科技感和神秘感,让人沉醉。

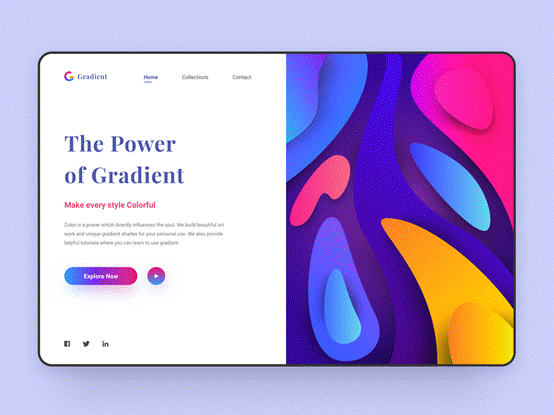
这套设计采用了非常大胆的多色渐变方案。Logo和右侧的分屏插画都运用了非常多的渐变色彩。得益于作者巧妙的配搭,这么多的颜色依然和谐共处,为观者带来强烈有力的视觉感。

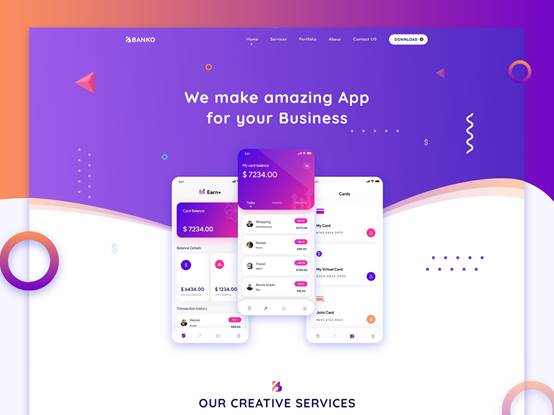
Banko是一款银行类app的网站登录页设计。概念图中展示了具有渐变色彩的网页头部设计,和其他渐变色点缀元素。如今,越来越多的传统公司选择渐变设计风格来示好年轻用户,都是看中渐变设计非凡的品质和时尚特性。
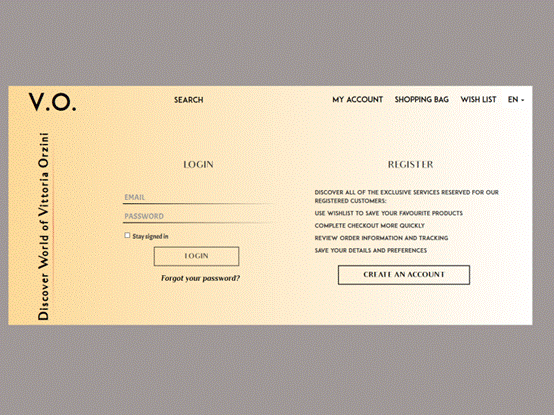
23. V.O.

这是一款购物类网站登录页的概念设计。你可以看到黄白渐变的网页背景,黄红渐变色的线条和黑灰渐变的输入框。整体风格沉稳又不失变化。
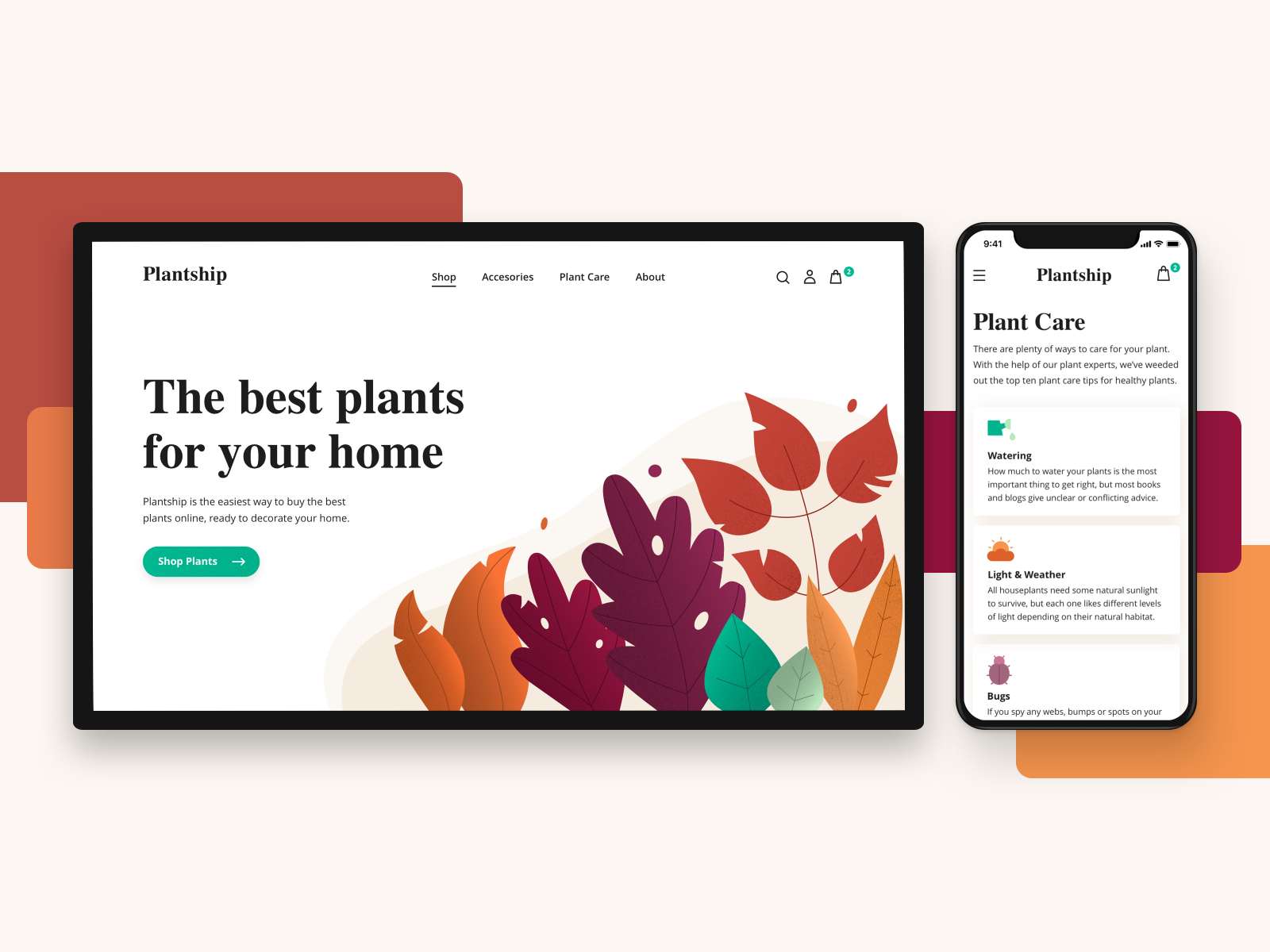
24. Plantship

Plantship是一个专门为绿植控设计的网站,在这里你可以找到各种心仪的绿植和养护方法。在首页设计中,设计师采用单色渐变对每一种植物形态进行插画设计。文字加图形的设计也使得整个网页布局非常清晰、简洁。
25. Cascada

Cascada整体网页都采用了深蓝色、紫色、白色进行渐变插画设计,营造出一种晴朗夜空的氛围。
五、5款网页渐变设计工具
1. ColorSpace: 设置好渐变方向,输入色值,即可自动生成3色CSS渐变。
2. UIgradients: 一个简单而强大的渐变色库。
3. CSS Gradient: 拖拽色度条即可生成渐变。
4. Gradienthunt: 可以根据用户的喜爱程度查找想要的渐变色彩。
5. Web Gradient: 免费提供180个可用于网页背景设计的渐变色方案。
总结:
网页设计包含的元素越来越多样化,渐变色也逐渐成为网页设计中不可或缺的背景、配色、或创意性的点缀元素,为整体设计添光加彩。此外,得益于其较低的开发成本和极高的设计表现力,渐变色已成为数字设计行业“万金油”一般的存在。
如果你正好缺乏设计灵感,不妨尝试一下以上25款渐变色设计和5款常用的渐变色工具,相信能为你带来全新的创意和可能性。
原文:摹客

↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...