在网页设计中使用导航图标这一趋势正迫使我们再度审视导航菜单、它们在设计中的位置以及在用户体验中的角色。尽管这一理念并没有弱化其在导航方面的意义和重要性,但其能够给设计师和开发人员带来更多的创意空间。
根据项目的不同,导航图标彼此区别很大,但是其中大多数会偏向于使用流行、简单、贴合移动端的三行图标,这一类图标外观漂亮,而且在几乎任何环境下都比较带感。这个小图标能够用来隐藏小菜单,也能够隐藏复杂、内容量大的菜单。
如果再给打开过程配合上动态化的功能或细微但吸引人的效果,那么这种古朴的图形更能优化设计。另外,其不仅能够应用于各类导航(明确传达信息),还能帮助解决响应性方面的问题,并促进与移动网站的结合。
下面是一些采用隐藏菜单配合导航图标的网站设计,都是鲜货。
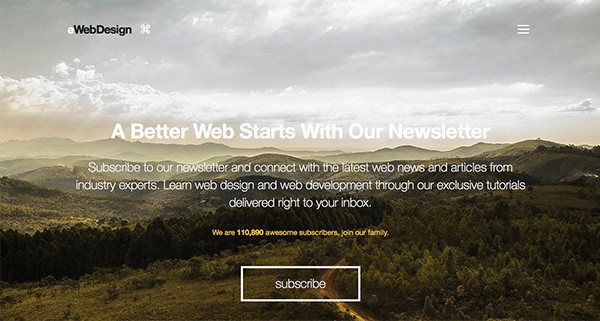
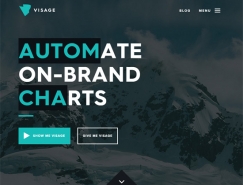
eWebDesign
本例中,我们可以看到大量的图像背景和视差效果。菜单图标放置在大标题的右上角,打开后有非常详尽的导航菜单指向其他板块。
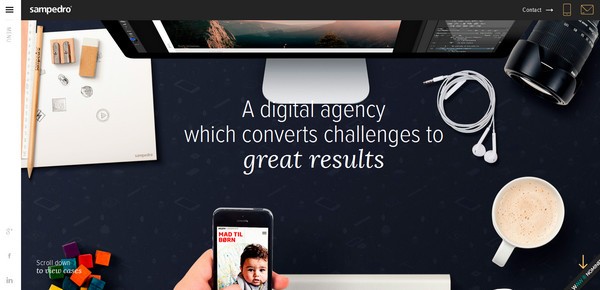
Sampedro
标题栏的显眼图片和诙谐的slogan,这二者的组合能够绝对地吸引用户的注意。隐藏导航栏有效地以不突兀的方式将重心从导航栏转移到了复杂的背景上。
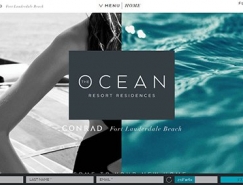
Chapoleone
Chapoleone采用了华丽的照片背景,流露出奢华精美的感觉。在这里如果用综合式的导航栏就会破坏整体的冲击力,因此左上角隐藏在小图形后方的滑出菜单绝对相得益彰。
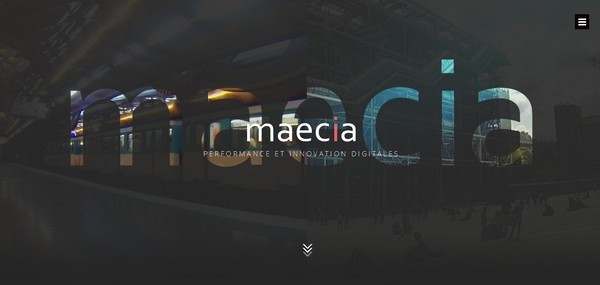
Maecia
Maecia通过其诱人的动态效果和精美的背景将好奇的人带入了其作品。为了不让网上的访客迷乱,其主页采用了鼠标单击打开的隐藏导航栏。
We are Empire
We are Empire证明了基于古典色调和大量留白空间的最简设计也能有华丽而诱人的外观。在这里,隐藏菜单极佳地补完了整体外观。
Brand Junkie
漂亮的圆形复古风格logo非常抢注意力,让人第一眼就难以忘记。导航图标与整体环境完美贴合,甚至第一眼都找不到,要过几秒钟才能慢慢映入眼帘。
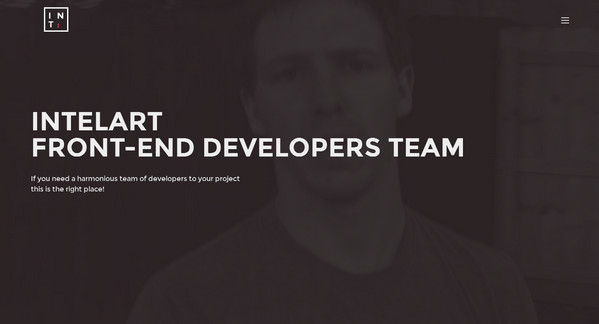
Intelart
Intelart美妙的暗色首页完美运用了背景与前景的对比。其左上角无缝贴合的汉堡按钮与logo和文字完美回应,以美妙的方式呈现出了一副以图片为核心的精美导航栏。
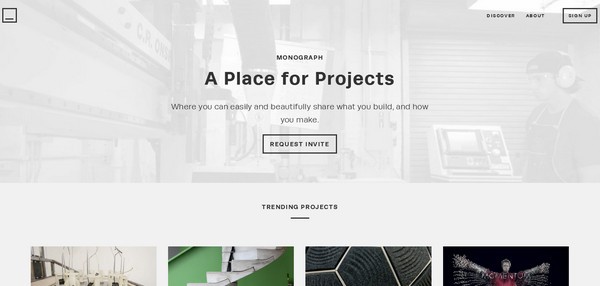
Monograph
Monograph的导航图标完全不像是习惯上的三行按钮,但是这一有趣的方式却使其成为了整体环境的重要组成部分,与其他内容完美结合。
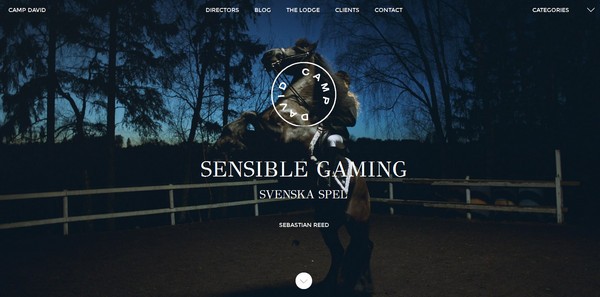
Camp David Film
尽管主导航栏习惯性地占据了标题栏的位置,但公司团队却巧妙地隐藏了二级导航栏。二级导航栏可以让用户进一步通过分类探索网站,节省了大量的空间以便展示漂亮的照片。
Michael Villeneuve
Michael Villeneuve选用了非常趁手的简约化关键。通过结合俏皮的轮廓线图形、吸引人的小动画和简洁的实心彩色背景,其营造出了美妙而独一无二的用户体验。
Exit Film
Exit Film采用了网页设计潮流中比较新鲜的集中布局风格。其汉堡按钮占据了中心位置,与非正统的页面安排完美和谐。
La Ligne Rouge
这里的导航图标目的是完善整体设计并强化印象。导航按钮采用了精美的曲棍球棒,与logo相互呼应,巧妙融入主页页面。
Xander
通过全屏滚动展示的别致图片,网上的观众完全不会因为缺乏主导航栏而感到麻烦,更不会感到烦人。这里隐藏菜单是个绝佳的选择。
Tannbach
尽管使用汉堡按钮是主流,但你还是可以返璞归真,把菜单隐藏到简单的拖拽使用面板后方。Tannbach就使用了这一方法。不过,其做法不乏互动和美感。首页漂亮的图片和背景巧妙地容纳了部分动态导航元素,可以说是绝配。
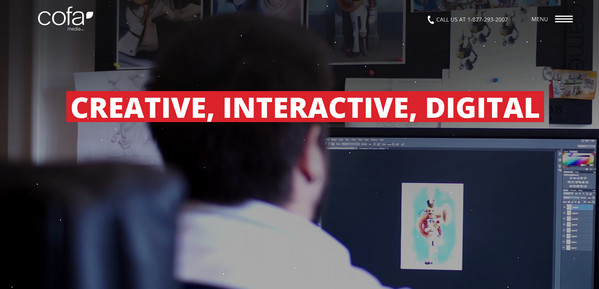
Cofa Media
Cofa Media通过其描绘公司工作流程的有趣视频背景来吸引用户。略微细长的汉堡按钮巧妙地展现出主导航栏,进而占据整个屏幕,提高用户体验。
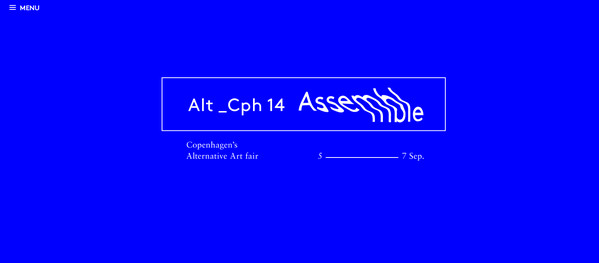
Alt_Cph14
Alt_Cph14拥有独一无二绝对能够抓住人注意力的外观。其数字化的设计匹配了很多脉冲干扰效果,外加扎眼的蓝色单色背景营造出了鲜明的印象。简单原始的汉堡按钮与整体主题相得益彰。
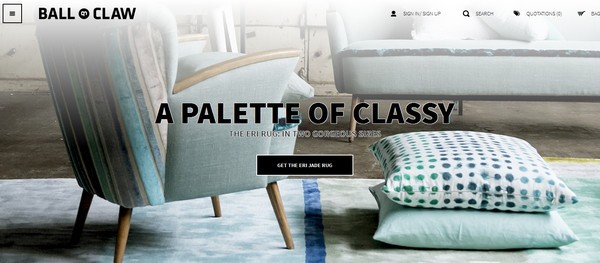
Ball&Claw
Ball&Claw 通过精美的图形、巧妙的文字体系和经典的配色展示出了美妙的家装感觉。导航图标与主页设计完美搭配,带来了一丝高贵感。
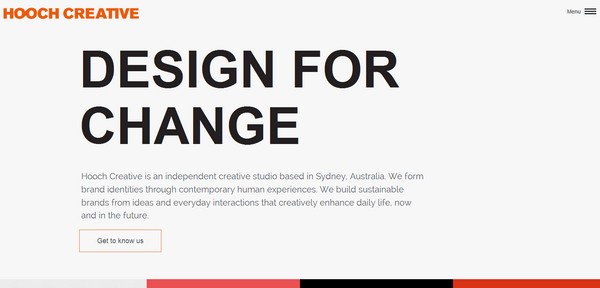
Hooch Creative
首页不要任何视觉元素使其文案成为了主角,占据了首要位置。标语在这种环境下显然具有巨大的视觉重量。菜单图标也起到了一定的辅助作用。
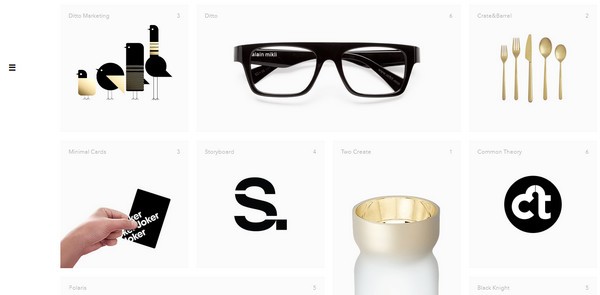
Sam Dallyn
Sam Dallyn成功地将用户的注意力引导到了作品上。网格化、中心布局效果不错,很好的强调了视觉元素。所有内容看起来都很精美漂亮,甚至是左侧侧边栏上不显眼的小汉堡按钮也和设计主线相互应和。
The First 50 Years of Bose
首页整齐地分为两个板块,可以用鼠标单击激活,包含了多种动画控制方式。汉堡按钮用肉眼几乎看不见,但又是整体作品的关键部分,其可以作为网上读者的方向标。
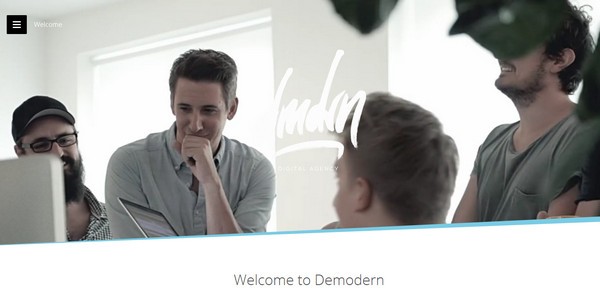
Demodern
Demodern采用了独到的导航图标,与视频背景形成鲜明对比。另外,其可爱的几何图形让菜单与主页设计巧妙结合,给用户带来了优秀的阅读感。
结束语
导航图标能够补充并提升不同网站的设计。不管是要让用户关注作品的作品集,还是文案为主导的普通公司网站,其都在其中占有一席之地。
原文地址:designmodo