网格布局就像是Metro和卡片式设计的结合体。这两者的融合让网页设计少了一些中规中矩,变得不那么严肃,也更多了一些生命力。正是因为如此,网格布局才能应用在各种风格主题的网页中,无论是官方网站、电子商务网站,亦或是个人博客,逻辑清晰的网格元素都能轻松hlod住。
如果你也常常会为网站的布局设计而烦恼,那就让我们搜集的案例为你带来最实在的灵感。
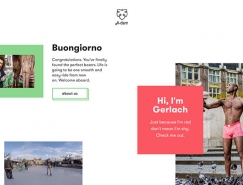
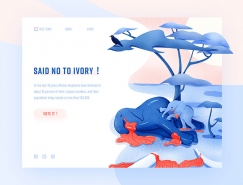
1. Nearly Impossible的网站使用了比较正统的网格布局方式。但扁平化的设计风格和巧妙的色彩搭配让整体看起来很是活泼清新。网格布局虽然让用户在浏览时有比较明确的视觉所向,但由于格局本身的一些问题,一旦设计师处理不当就会造成区域性的拥挤和混乱。如该案例所示,每个网格之间适当的空出一些留白,能提升画面的整洁度,网页也需要呼吸的空间。

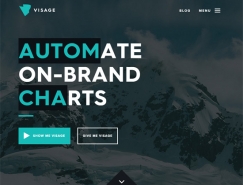
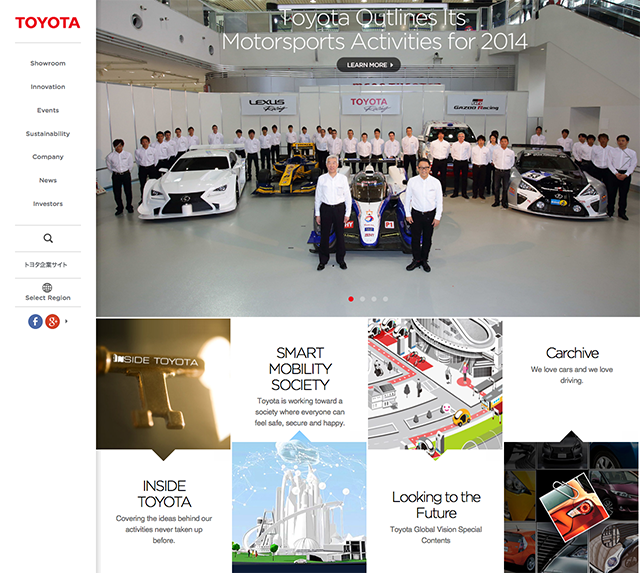
2.TOYOTA的网站除了左侧边的常规导航栏以外,网格布局部分形成了一些热门栏目的导航。这一做法在欧美风的网站中比较常见,不仅能让用户更准确的理解内容,图文并茂的形式更是让网站充满了吸引力。

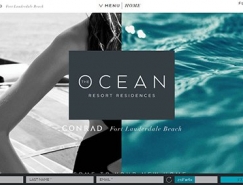
3.CapitolCouture的网站用具有透明度的色块构成了一个很独特的网格布局设计。昏暗的暗色系色调让全局看起来时尚精致,并且赋予了网页层层神秘感和干净的艺术气息,黑白而又规整。

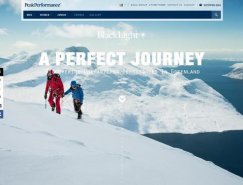
4.这个案例用大小并不一致的色块拼凑出了一个网格布局网页,尽管网格尺寸不均匀,但合理的配色以及模糊程度却让整体看起来形成了一种相对的平衡,避免用户在浏览时视觉疲劳的快速产生。

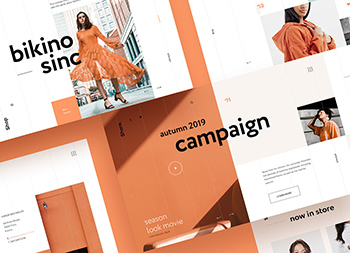
5.该网站用不规则设计成就了一种平面杂志的现代简约风格。这个案例给我们的启示是,如果采用保守的做法,一旦使用了比较有新意的布局,在图片或是色彩上尽量减少一些花哨的元素,甚至可以使用相对较大面积的留白,以此来体现现代极简主义。

6.Lamb’s Navy Rum的网站用了新颖的蜂窝状网格布局设计令我们眼前一亮。每一个六边形的风格都被故意做旧,与网站整体的复古系很契合的融合在一起。

7.上文中的第五个案例表现的是由规则图形带来的不规则设计感,而下面这个案例表现的则是用很多种几何形状叠加或组成的网格排版。统一的色调轻重分明,适度混乱的布局让网页充满时尚感。

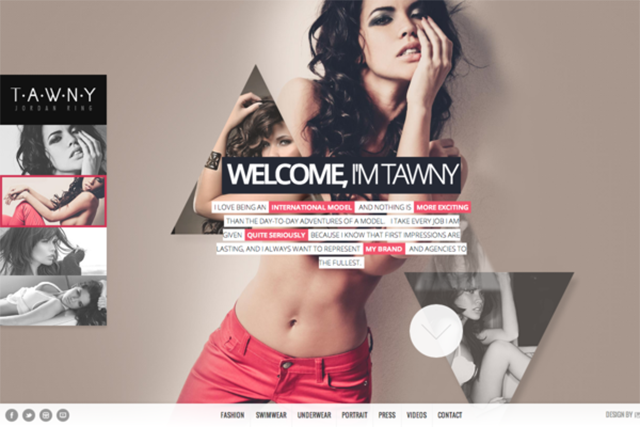
8.ALEXSIGN的网格布局体现的十分巧妙,设计师借助实物图片将原本单调的首屏分割出一个隐隐的网格结构。图片与文本之间互相和谐融合,不均匀的分割却形成了一种别样的时代感。

9.全局扁平化看起来通常会觉得比较清新可爱,而Etch为了表现出神秘感,只在小部分中运用了扁平化的元素。Etch的网格布局是比较规则的,色彩上也不繁复,这样更利于用户的浏览和点击。

10.RAINDROP的左侧是很标准的导航栏,右边部分是网格布局的图片展示,不仅如此,大背景下的水印效果图也利用了这种布局方式,形成了一种内外画面呼应,但却毫不冲突违和的效果。

网格布局的网页设计并不算什么颠覆式创新的新形式,但在如今这个崇尚干净整洁平衡感的时代中,网格布局着实自成一派,形成了一种独属的风格。

↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...