
若要展示你的商品,还有什么比为它们打造一个舞台更好的吗?
这是电子商务网站设计近来的趋势——极简化
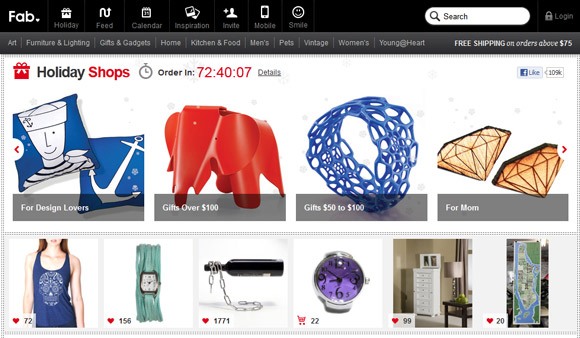
在过去,很多线上商城都采用了相反的方式来设计。这些网站通常都充斥着各种信息,字体和颜色都咄咄逼人,并且网站严重“过度设计”
现在很多网站弃用模特、夸张的颜色和字体、花哨的图片,只为营造极简风格来展示他们的商品。自响应式设计形式出现以来,它便成为影响众多网站的一种趋势(不仅仅是电子商务)。更多设计师开始拥抱这种趋势——简单才是更好的,并且注重可读性和易用性
这就导致了更好的网上购物体验和更干净的界面,文字更易读、界面更简单、快速和友好。这种趋势不仅仅关乎设计,还创造了更佳的整体体验
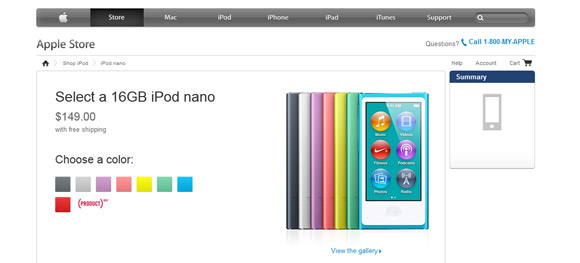
想想苹果和它线上商店所取得的成功。简单和直接可以等同于销量。现在,我们来看看这种趋势和将它运用得当的公司,还有能使它为你所用的诀窍
趋势
越来越多公司开始在他们网站中舍弃丰富颜色、模特和动画,有助于实现更加简化的设计方案
背景纹理都变得更加微妙——或完全去除了,为了使用纯白或纯黑的背景来突出商品图片。但为什么呢?
用简单的设计方案,有助于一个品牌宣扬它的商品。不需要猜测卖的是什么,因为一切都清晰明了。这么做可以消除一个品牌以往的战略所塑造的生活方式和形象,它们往往会盖过实际产品
这种方案成本很低。不需要雇佣模特,简单的背景也可以减少设计前的工作量。上手所需的,只需要工作室的一点灯光和优质照片就行了
在非常复杂的设计上少花心思,可以让企业有更多时间聚焦于用户体验。毕竟一个电子商务网站首先考虑的还是销量。一个站点必须运转正常、加载迅速,并且确保用户很容易找到他们所要的,来促成购买
电子商务设计指南
为了展现出活力。不要照抄另一个网站。是什么使得你的商品与众不同?将它在展柜中宣扬出来
网站要便于阅读。字体应该干净简洁。商品数量、尺寸、颜色和价格需要清晰可辨。别忘了商品注释和购买按钮——分类是首要任务
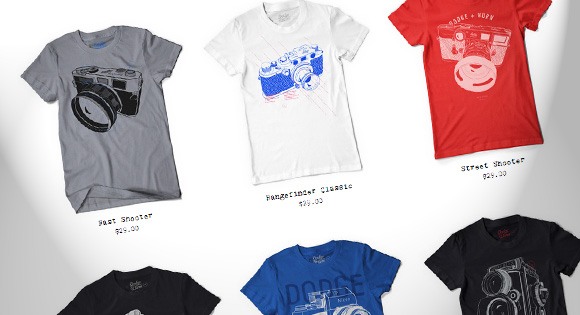
照片应该直接使用商品图片。不要用奇怪的角标或者非同寻常的光照效果。顾客想尽可能清楚地看到商品。确保你的照片能表达这一点。每张照片得是真实商品最精确的写照
确保你的网站易于浏览和导航。如果它加载很慢或者太复杂,顾客会逐渐减少。要包含促销和你们公司的信息。让顾客知道为何你与众不同,值得他们花钱
所有元素都要清晰并规划有序。如果一张图片质量较低或很模糊,不要使用它。如果一个设计元素与你的产品不协调,换一种手法
让购物简单有趣。顾客可能会被网站的惊艳之处所吸引,但你还需要一些好玩的花招来留住他们,要确保随后的页面都容易浏览和使用
8个优秀案例
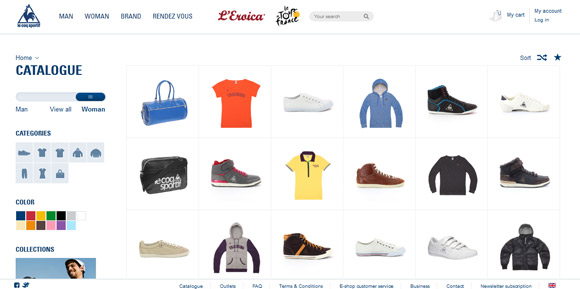
Le Coq Sportif:焦点在商品列表上,你不用来回点击就能看见各种商品。这对没有明确目标的顾客和冲动型消费者非常有意义
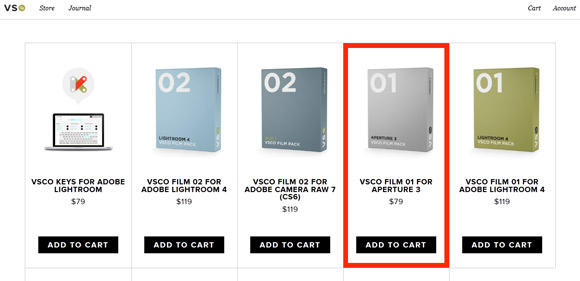
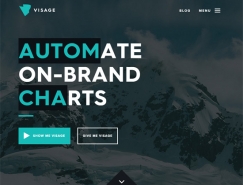
Visual Supply:极度简单的布局相当醒目,每个商品都清晰地标识出来。鼠标滑过每个商品时展现的红色边框是很棒的设计
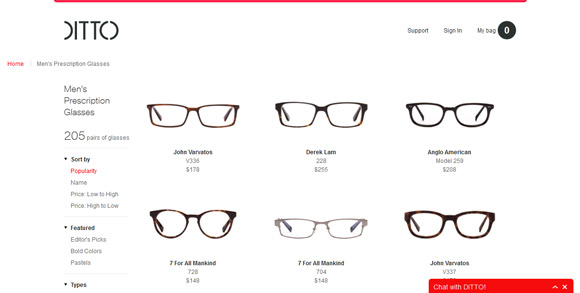
Ditto:眼镜陈列很有趣。因为它的商品展示简单纯粹(也包括网站设计),让人感觉就像在一个个对比实物
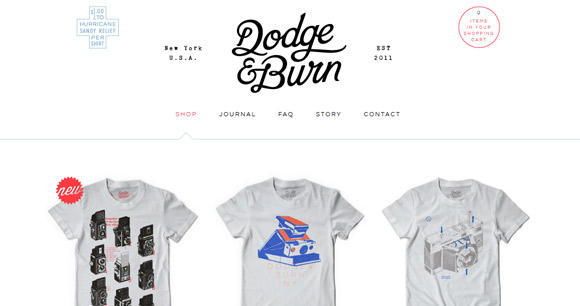
Neve/Hawk:简单未必代表无趣。这家公司用了大量中性颜色和简单的照片来展示每个商品(他们有个非常有活力的欢迎页面)
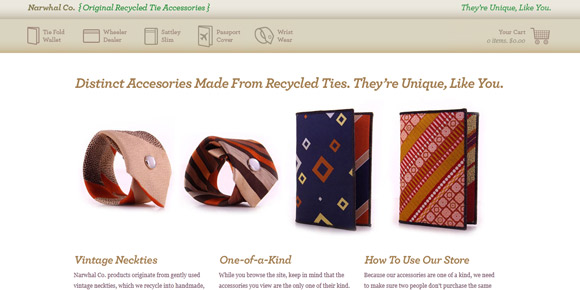
Narwhal Co.:图片立刻能抓住眼球。它们都清晰、色彩丰富。醒目的好照片总能吸引人进来
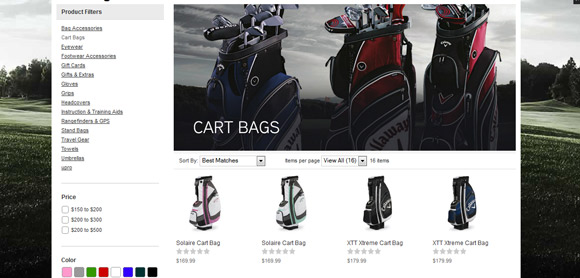
Callaway Golf:氛围图片很棒,确定了商品的整体基调,不过每个商品也能独立出来。商品间以相同格式排布的图片很容易形成对比
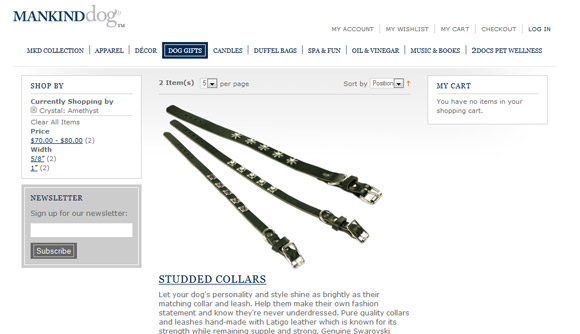
MANKINGdog:图片很棒,相当抢镜。每个商品看起来都很华丽,使得品牌故事与众不同
Incase:这家公司的促销手段很好,网站脱离了杂乱臃肿的感觉。带按钮的简单的照片告诉顾客还有其他选择
结论
这种趋势值得坚守
干净的设计总是好的。如果各公司真正将这种理念用于展示产品,那就更好了
有千万种理由说明商品放在简单的背景上效果好,它能给产品一个空间来为自己代言,并且让顾客在购买前对商品留下好印象