极简网站设计欣赏
下面是一个极简主义网站设计的简要展示。看一下我们讨论的原理是如何实现的。同样也可以看一下哪个打破了我们的指南,并思考它们为什么还可行。
1. James Day Photo
2. Killswitch Collective
3. Lonely
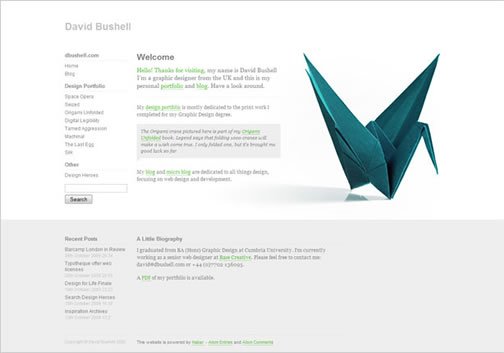
4. DBushell
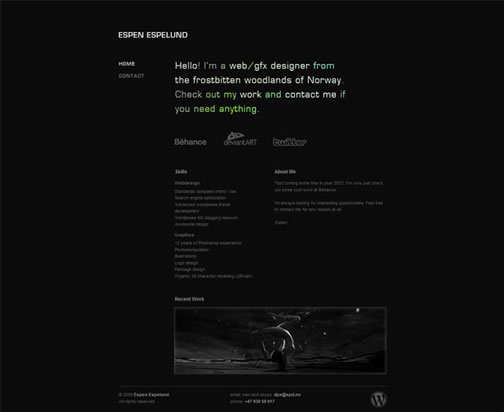
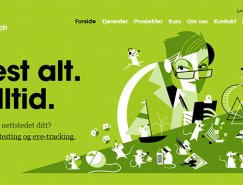
5. XPD.no
6. Toy NY
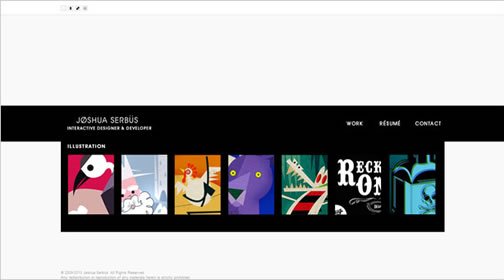
7. Joshua Serbus
8. Ah-Studio
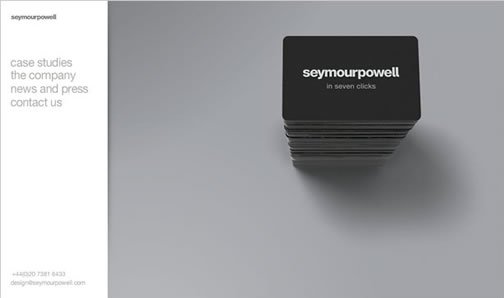
9. Symour Powell
10. Icon Werk
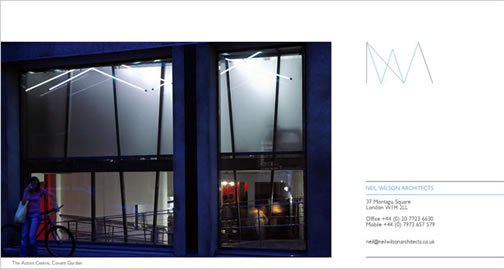
11. Neil Wilson Architects
12. Non-Format
13. Zaum
14. Checkland Kindlysides
15. Blumenthal
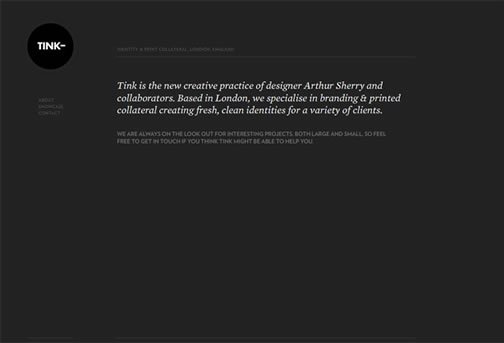
16. Tink London
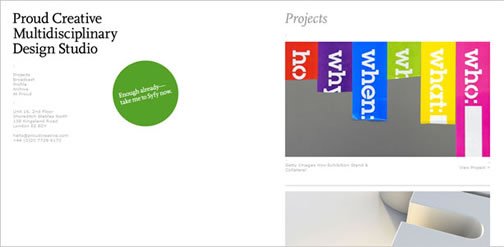
17. Proud Creative
18. Kimag
19. Bernat Fortet
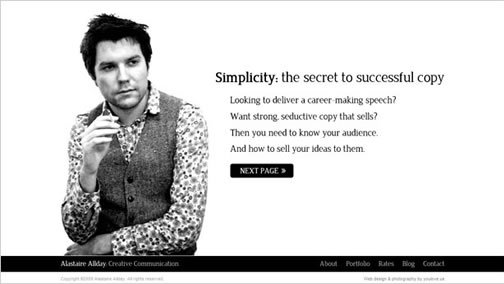
20. All Day
一些趋势
正如你能看到的,极简主义网站设计也有一些清晰的趋势。了解这些趋势有助于在多个方面增强我们的设计。
我们应不仅仅能从其它设计师创造的布局中获得灵感,还要能有意识地打破这些趋势以形成我们自己的创造性的方法。
接下来让我们讨论一下一些趋势。
黑白设计
最值得注意的趋势之一就是黑白色彩的广泛应用。这是很明显的:除纹理、形状和内容以外,色彩也是应该被简化的。但最近它可以做过头,就显得有点沉闷。
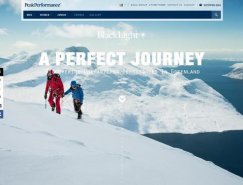
看一下上面展示的一些确定色彩的网站,看一下它们是如何从其它极简网站中被突出出来的。同样,思考一下即便是在如此强烈的色彩使用下它们是如何能够保持极简的。这里是一个例子:
有趣的排版
基于排版网站设计和极简主义紧密的联系到一起。
当设计师乏于用别的方法激发用户,他们往往会利用有趣的排版。用排版作为唯一的视觉元素你甚至可以走得更远。
这是一个大胆的技术,但本身仍然是一个趋势。寻找保持独特的同时让排版增强设计的方法。
Flash
一个惊人数量的极简主义网站设计是基于Flash的。通过这么少的视觉刺激,一个设计可以从微妙的动画获益而不用被压倒。
同时,Flash移除了设计流程中的某些限制。非传统的线框、排版和其它元素可以比传统方法更容易的实现。
结束
极简主义网站设计出现多种形式,可是我们常常看到相同的形式重复了。趋势可以变得咄咄逼人,而我们在理解一个趋势可行的同时必须与模仿的冲动做斗争
无论如何,极简主义可以是很漂亮的而且将会在未来几年内出现,所以学习它的一些技术会不能相信的有益,无论对你的客户或你自己的项目。
但是如果你对极简主义风格不感兴趣,这个教程和难懂的原理可以帮你简化你的设计,总之这是件好事情。

↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...