如何设计完美“勾引”用户点击的按钮好的按钮设计一定会是醒目且能“勾引”用户眼球的。以下是好的按钮设计必不可少的5个特征:
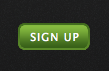
1.颜色
颜色一定要能与平静的页面相比更加与众不同,因此它要更亮而且有高对比度的颜色。

2.位置
它们应当”座落于”用户期望更容易找到它们的地方。产品旁边、页头、导航的顶部右侧…这些都是醒目且不难找到的地方。

3.文字表达
在按钮上使用什么文字表达给用户是非常重要的。它应当简短并切中要点(不罗嗦),并以动词开始,如:注册、下载、创建、尝试等…
如果想切实的达到”勾引”用户点击的按钮,添加”免费”二字的确可以起到诱惑的效果,当然那要真的是免费,不要误导或欺骗用户。

4.尺寸问题
如果它是你最重要的按钮并且你希望更多的用户点击它,那么让它更醒目些是没有坏处的。把这个按钮设计的比其他按钮更大些并让用户在更多的地方找到并点击它。

5.可”呼吸”的空间
你的按钮不能和网页中的其他元素挤在一起。它需要充足的margin(外边距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅读。

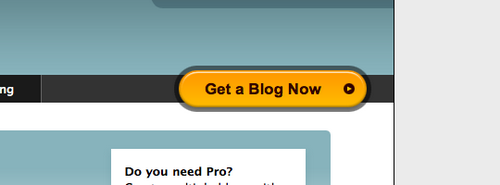
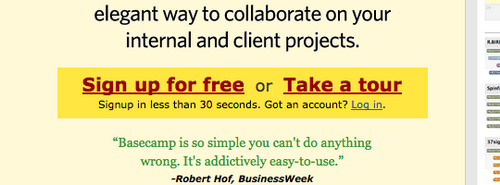
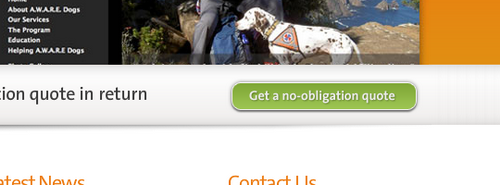
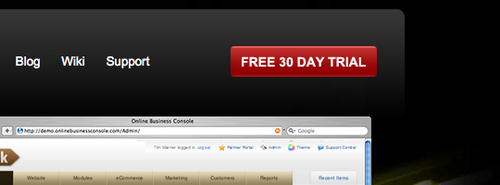
30个网页按钮设计实例
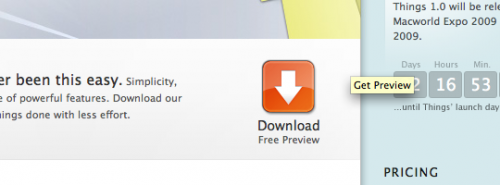
1.Things

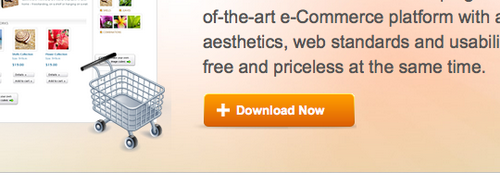
2.Wordpress e-Commerce

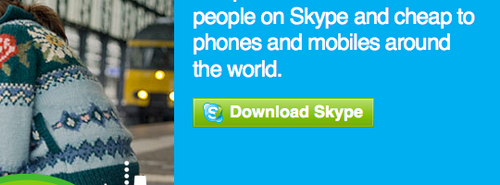
3.Skype

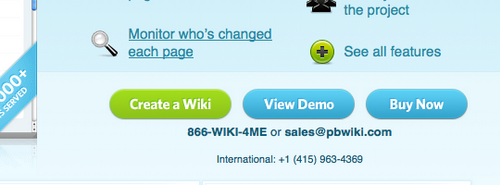
4. PB Wiki

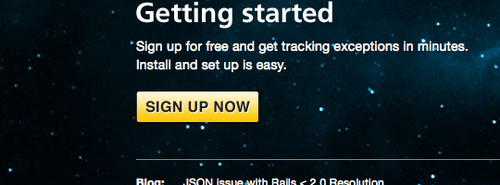
5.Exceptional

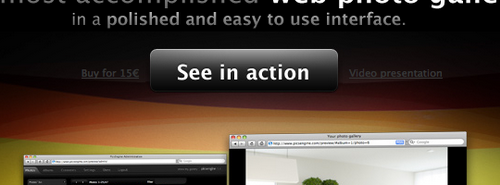
6.PicsEngine

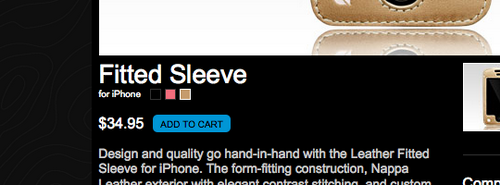
7.InCase

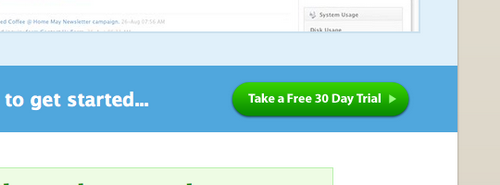
8.GoodBarry

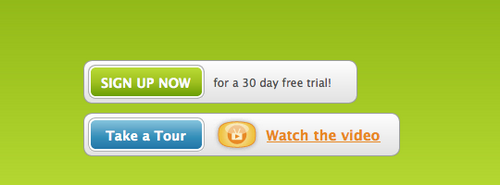
9.Plan HQ

10.TypePad

11.Mozilla Firefox

12.37 Signals

13.Hambo Design

14.Cake PHP

15.Traffik

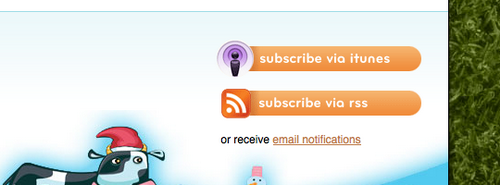
16.Boag World

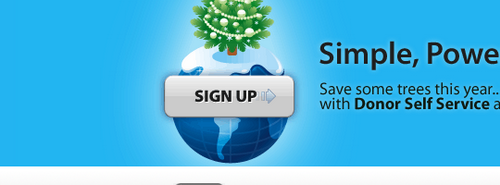
17.Donor Tools

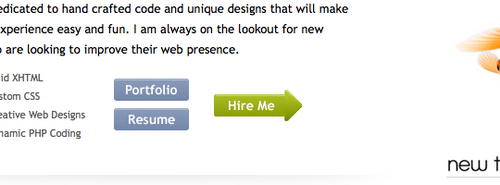
18.Luke Larsen

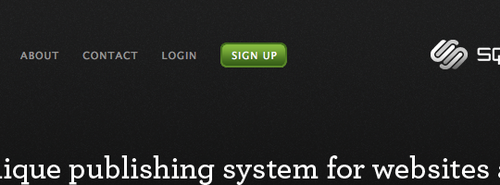
19.Square Space

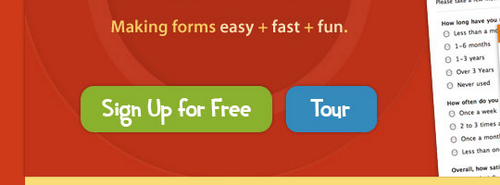
20.Wu Foo

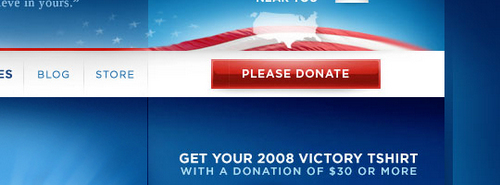
21.Barack Obama

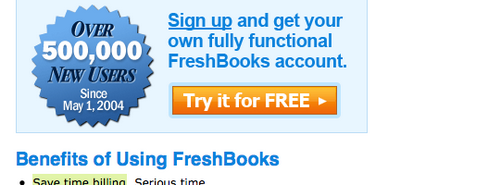
22.Freshbooks

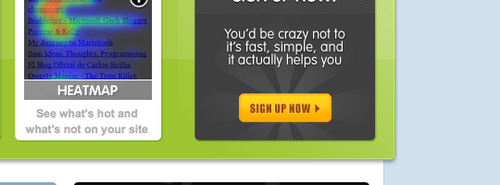
23.Crazy Egg

24.Web Notes

25.Campaign Monitor

26.Light CMS

27.Litmus

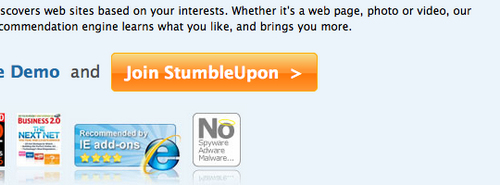
28.Stumble Upon

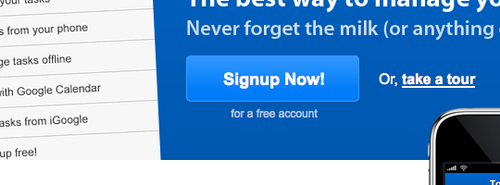
29.Remember The Milk

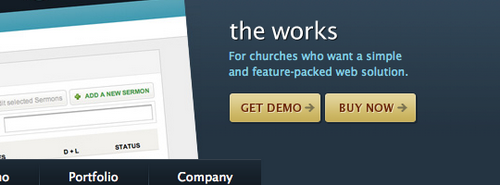
30.Ekklesia 360

原文链接:http://blog.bingo929.com/web-design-trends-call-to-action-signup-download-buttons.html