Shelfari
什么是AJAX:
Ajax的定义
Ajax不是一个技术,它实际上是几种技术,每种技术都有其独特这处,合在一起就成了一个功能强大的新技术。Ajax包括:
- XHTML和CSS
- 使用文档对象模型(Document Object Model)作动态显示和交互
- 使用XML和XSLT做数据交互和操作
- 使用XMLHttpRequest进行异步数据接收
- 使用JavaScript将它们绑定在一起
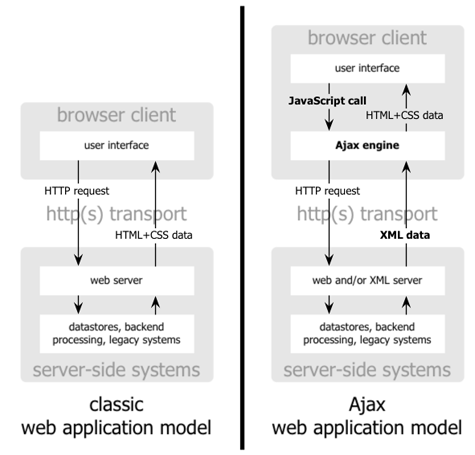
传统的web应用模型工作起来就象这样:大部分界面上的用户动作触发一个连接到Web服务器的HTTP请求。服务器完成一些处理---接收数据,处理计算,再访问其它的数据库系统,最后返回一个HTML页面到客户端。这是一个老套的模式,自采用超文本作为web使用以来,一直都这样用, 但看过《The Elements of User Experience》的读者一定知道,是什么限制了Web界面没有桌面软件那么好用。

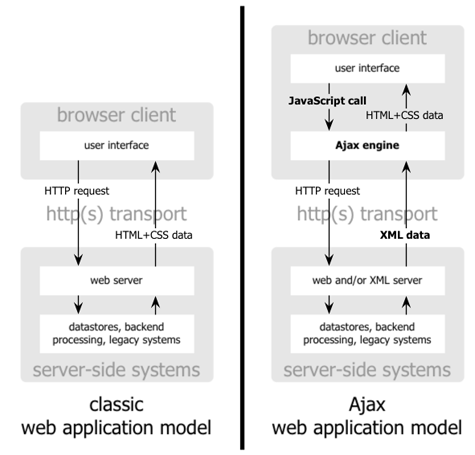
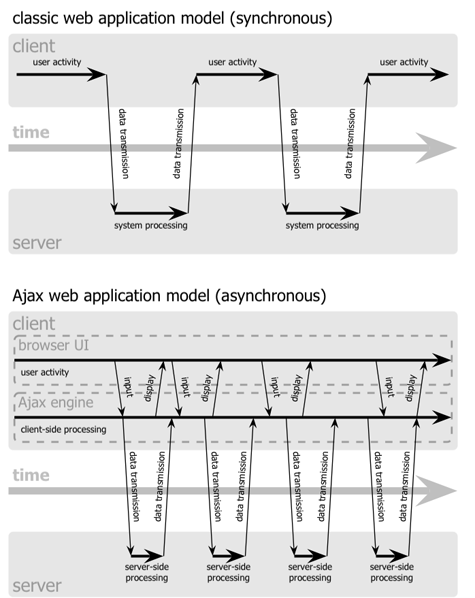
图1: 传统Web应用模型(左)与Ajax模型的比较(右).
这种旧的途径让我们认识到了许多技术,但它不会产生很好的用户体验。当服务器正在处理自己的事情的时候,用户在做什么?没错,等待。每一个动作,用户都要等待。
很明显,如果我们按桌面程序的思维设计Web应用,我们不愿意让用户总是等待。当界面加载后,为什么还要让用户每次再花一半的时间从服务取数据?实际上,为什么老是让用户看到程序去服务器取数据呢? Ajax如何不同凡响
通过在用户和服务器之间引入一个Ajax引擎,可以消除Web的开始-停止-开始-停止这样的交互过程. 它就像增加了一层机制到程序中,使它响应更灵敏,而它的确做到了这一点。
不像加载一个页面一样,在会话的开始,浏览器加载了一个Ajax引擎---采用JavaScript编写并且通常在一个隐藏frame中。这个引擎负责绘制用户界面以及与服务器端通讯。Ajax引擎允许用异步的方式实现用户与程序的交互--不用等待服务器的通讯。所以用户再不不用打开一个空白窗口,看到等待光标不断的转,等待服务器完成后再响应。

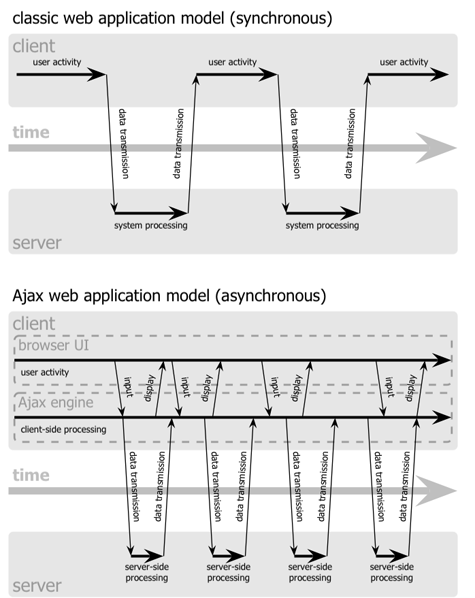
图 2: 传统Web应用的同步交互过程(上)和Ajax应用的异步交互过程的比较(下).
通常要产生一个HTTP请求的用户动作现在通过JavaScript调用Ajax引擎来代替. 任何用户动作的响应不再要求直接传到服务器---例如简单的数据校验,内存中的数据编辑,甚至一些页面导航---引擎自己就可以处理它. 如果引擎需要从服务器取数据来响应用户动作---假设它提交需要处理的数据,载入另外的界面代码,或者接收新的数据---引擎让这些工作异步进行,通常使用XML, 不用再担误用户界面的交互。