图像
图像是以光栅为基础的文件,(比如说BMP、JPEG和GIF),如图标和鼠标指针等。图像相对于字体来说要更难处理一些,因为图像是由离散的像素组成,如果当前显示分辨率和图像设计时的分辨率不一致,那么图像就需要根据正确的物理尺寸缩放,我们可以通过StrectchBlt() 函数缩放一个位图而不是BitBlt(),当图像被Load时它可以轻易的帮助应用系统缩放图像,而且更准确些。
BITMAP info;
GetObject (bitmap, sizeof (info), (PTSTR) &info);
HDC hdcBitmap = CreateCompatibleDC (target);
SelectObject (hdcBitmap, bitmap);
StretchBlt (target, x, y,
SCALEX (info.bmWidth), SCALEY (info.bmHeight),
hdcBitmap, 0, 0, info.bmWidth, info.bmHeight, SRCCOPY);
DeleteDC (hdcBitmap);
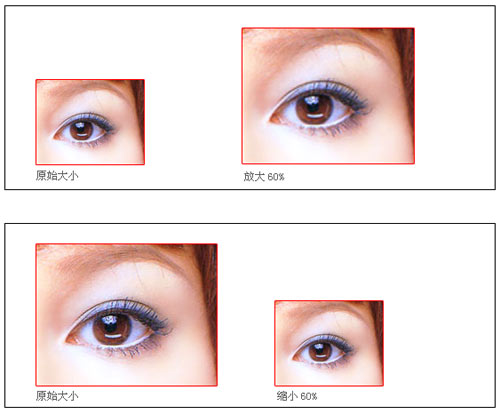
当然,缩放肯定会衰减图像的质量,尤其是当从一个小的分辨率放大到一个大分辨率的时候;而且缩小也有一些问题,缺省是拉伸模式COLORONCOLOR,它运算虽然快速,但是会丢失一些细节,HALFTONE方式拉伸运算速度很慢,但是质量会更高,(GDI+提供了一个扩展的选项)。

需要特别指出的是ICO和.CUR文件是可以在一个单独的文件中存储多个图片的文件,那么我们就需要在多种分辨率下设计不同的图片,建议使用GetSystemMetrics()来解决,那么如果必须缩放的话,系统将会替我们选择合适的图片。但是BMP或其它很多种文件合适是不支持在一个单独的文件中存储多个文件的,但是我们可以通过判断来确定在Load的时候选择建立哪个文件。
If (GetDeviceCaps (hdc, LOGPIXELSX) < 130) Bitmap = LoadBitmap (hInstance, (char*) IDB_BITMAP1);
Else Bitmap = LoadBitmap (hInstance, (char*) IDB_BITMAP2);
对于特殊的ICON和鼠标指针,目前我们采用的是标准的16×16 pixel 和 32×32 pixel大小,高分辨率的应用程序最大可以支持到64×64 pixel,当然这是在不改动注册表的前提下。理想的情况是在每个主要的分辨率下都有相应的大图标和小图标。

界面布局
版面是另一个会导致在高分辨率下出现问题的环节,很多对话框都使用对话单位(DLU)作为规格设置单位,因为它可以随着系统分辨率而自动运算缩放变化;但是一些自定义的界面上常常需要被我们重新手动转换并且设定,因为有很多界面或对话框理论上工作在像素下,我们可以重新规划界面和对话框的设定,比如说完全使用对话单位,尽管我们也可以调用SetWindowPos()提供的方法,或者可以抛弃关于DPI的假设继续工作,使用system metrics来自动处理这些字体和控件之间的关联。
重绘
重绘也是一样,有些时候我们需要绘制屏幕或控件,需要计算不同的分辨率。如果我们开发了一个自定义控件,那么它或许可以工作在像素环境下,但是我们需要使用system metrics来避免分辨率的问题,如果我们在绘制一个复杂的图形可以使用SetMapMode来使用图形缩放引擎。

GDI+
GDI+是微软下一代的2D图形解决方案,是对GDI的增强和延续,GDI+提供了在高分辨率的解决方案,比如说线性的文本缩放,和平滑图片、缩放功能都被很好的改善,GDI+提供了许多针对速度和质量等方面图片缩放的运算规则,但是相比较GDIStretchBlt的而言,对于小图像InterpolationModeBilinear更快速质量也不错,对于会有一些质量问题,所以使用GDI+提供的 InterpolationModeHighQuanlityBicubic是个不错的选择。


如何测试高分辨率下的应用程序是否有问题?
改变下面系统对于分辨率的设置:
在windows上点击右键
点击“属性”
打开“设置”Tab标签然后点击“高级”
在“常规”标签, 在字体尺寸框中改变的系统 DPI
重启系统
在检测应用程序外观的时候要特别注意以下检测要点:
文本和给予的空间(控件或容器)不匹配
文本和控件重叠或不恰当的间隔
文本和图片太小(不可用或不可视)
图像尺寸是恰当的,但是因为缩放导致质量非常低
线条太细不容易看到(因为在200dpi下,一个一个像素的线条几乎不可见)
最好在一些不同的DPI下测试的应用程序,因为一些显示器厂商在精确度方面会有些许的不同,在96、120、135、170、200下都进行一些测试。
Steven.Liu先生是ChinaHCI.Org以及Steven.Liu Usability Research and GUI Design Team的创始人,美国ACMSIGCHI以及UPA(易用性专家协会)成员,具有丰富的行业背景和嵌入式系统易用性设计经验,曾经服务于国内最大的城市信息化公司CAPINFO并担任多个重要项目的项目经理职务,在Windows-based、KIOSK UI、Web-based等方面有丰富的设计分析经验和见解,成功案例如“数字北京信息亭”KIOSK的用户战略分析和易用性工程的实施工作、点击科技公司GK R10系列协同产品用户体验的总体设计、UI Standard制订和监督执行等。