我们在设计的运用上重点在于创造一个没有过的形态,把形体润饰得协调美观,它受社会的制约,重视地方特征。为了在设计中有效的使用色彩我们必须掌握一些色彩的基础理论知识,结合自己的实际经验,来营造我们的作品。同一色彩有数之不尽的应用方法,并没有非常机械的色彩调和的法则,在一定的原则下靠我们自己的眼睛和审美观点来做出选择。
色彩构成(Interaction of color),可以理解为色彩的作用,是在色彩科学体系的基础上,研究符合人们知觉和心理原则的配色。配色有三类要素:光学要素(明度、色相、纯度),存在条件(面积、形状、肌理、位置),心理因素(冷暖、进退、轻重、软硬、朴素华丽),设计的时候运用逻辑思维选择合适的色彩搭配,产生恰当的色彩构成。最优秀的配色范本是自然界里的配色,我们观察自然界里的配色,通过理性的提炼最终获得我们所需要的东西。
色彩构成并非是只能意会不能言传的东西,它是有自己一套相关理论的,详细的目前国内相关书籍有《色彩设计大全》(日本色彩设计中心编),值得一看。说到色彩,不能不提到色立体,标准的色彩设计的定义颜色可以这样表示(括号内是window的颜色名称):h色相(色调) S:纯度(饱和度) B:明度(亮度),把这三个要素作成立体坐标,就构成色立体。
目前比较通用的色立体有三种:孟赛尔立体、奥斯特瓦德色立体、日本研究所的色立体,它们中应用的最广泛的是蒙塞尔色立体,我们所用的图象编辑软件颜色处理部分大多源自孟赛尔色立体的标准。下面我们简单的介绍孟塞尔色立体的表色系,它根我们的设计工作最为相关。
色立体构架示意
色相:在从红到紫的光谱中,等间的选择5个色,即红(R)、黄(Y)、蓝(B)、紫(P)。相邻的两个色相互混合又得到:橙(YR)、黄绿(GY)、蓝绿(BG)、蓝紫(PB)、紫红(RP),从而构成一个首位相交的环,被称为孟赛尔色相环.
孟赛尔色相环
明度:从黑到白中间增加9个均匀过渡的灰度阶段,被称为明度尺。
纯度:在同等明度的条件下,从灰色到纯色的变化。
色彩调和与色彩感觉
色彩调和是一个很复杂的问题,它还包括视觉的心理平衡,人们视觉习惯,社会因素等。各个领域根据自己行业经验都有自己的色彩调和理论,不同行业之间的色彩调和理论是不同的。我们可以这样来定义色彩调和:使对比的色彩成为不带尖锐刺激的协调统一的组合,它的总体效果总是要与视觉心理相适应,能满足视觉的心理平衡,它不单单只是色与色之间的组合问题,还与面积,形状,等色彩赋予对象有关。
色彩调和受有时间、区域和欣赏习惯有关。目前比较通用的色彩调和方式有2种:1、共性调和,2、面积调和,我们分开来讨论这两个方式在页面中的应用。
共性调和有三种不同的形式:
1、明度对比调和与色彩调和感觉;去除明度尺的上下两端白(10)和黑(0),其余9个阶段分成三个基调(1)、(2)、(3)低明度基调;(4)、(5)、(6)中明度基调;(7)、(8)、(9)高明度基调。
2-3种颜色,明度配色应用:第一个字指明度的主调,颜色必须占构图的1/2以上(这一点在Web界面设计中有点特殊,主调的面积是一种视觉感觉上的面积,而不是实际的页面面积。),属于支配地位。
高长调:(8)、(9)、(1)明快;
高短调:(8)、(9)、(5)轻柔;
中长调:(5)、(9)、(1)强壮;
中短调:(5)、(7)、(3)沉闷;
低长调:(2)、(9)、(1)威严;
低短调:(2)、(5)、(1)忧郁;
中高短调:(5)、(9)、(7)希望;
中低短调:(5)、(3)、(1)低沉;
多种颜色连续对比的调式:不强调面积比,容易造成节奏。
高1/2明度列(5)以上,晨曦、朦胧;
低1/2明度列(5)以下,苦闷;
高3/4明度列(3)-(10)激昂、奋进;
低3/4明度列(0)-(7)雄浑、有力;
全明度列(0)-(10)丰富、跳跃
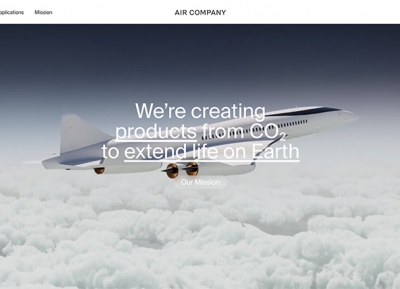
明度的对比配色在页面中我们可以经常看到,我们来看看下面的页面,如下图中这个页面给人什么感觉呢,明快,和谐。
主基调:■ #9CCE00 H:75 S:100 B:81 (8)
明度列:本出应用了多种明度色彩,(*表现出这样的感觉实际上还有其他方面的原因,我们这里只讨论明度的原因)仔细观察我们可以发现明度都在81-98之间,把一些小的差距忽略不计我们可以把它视为 (8)、(9)、(1)。那么在上表中我们可以找到:高长调:(8)、(9)、(1)明快,从上面列举的例子可以很明显的看出明度对比在页面设计中的应用。留心观察,我们可以发现很多类似的例子,只是很多明度对比中还参杂着其他的因素不易察觉而已。
在设计网页界面时,明度对比调和在很多情况下是不单独存在的,它往往需要结合其他的调和方式,作为一种辅助的调和方式存在,单独的明度对比调和的页面它有一个很显著的缺点,就是画面沉闷。如果以明度对比调和作为主要调和方式的页面需要在其他的辅助色的用色上多多考虑,如果辅助色能打破沉闷的感觉那么效果还是比较理想的。
明度对比调和的掌握,在最初我们可以做一些类似的明度对比的练习。在艺术教育课程里一般都采用水粉来绘制,其实同样也可以用电脑来练习,培养色彩感觉。当有一定基础后结合其他构成来练习。
色相对比调和与色彩调和感觉;色相对比以孟赛尔色相环为主。
两个色相对比调和的取色方法和相应的色彩感觉:
h : h 和谐,统一。
h : (h±1°;~30°;)类似,活泼。
h : (h±30°;~60°;)准对比,生动。
h : (h±120°;~150°;)对比,强烈。
h : (h±180°;)补色,刺激
在实际应用的时候注意明度变化和两个色彩的主次位置。还有的说法是把孟赛尔色相环已有的十个色相的基础上平分为100份,那么在色环上就是100等分,用色环的间隔数来表示,本人认为用角度的算法比较准确。
多个色相对比调和的取色方法和相应的色彩感觉:
色相环120度以内:等差取色,如:n : (n+12) : (n+24) : (n+36);等比,如:n : (n+13) : (n+25) : (n+37)。现代感强等。
色相环180度以内:等差取色,如:n : (n+20) : (n+40) : (n+60);等比,如:n : (n+20) : (n+50)。强烈。
色相环380度以内:等差取色,如:n : (n+30) : (n+60);等比,如:n : (n+10) : (n+27.5) : (n+57.5)。刺激。
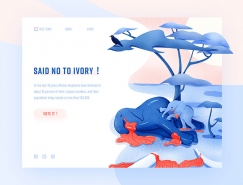
两个同一色对比调和
主基调:■ # FF7318 H:24 S:91 B:100
■ # FF6300 H:24 S:100 B:100
两个类似色对比调和
主基调:■ # FFCE00 H:48 S:100 B:100
■ #FFA000 H:38 S:100 B:100
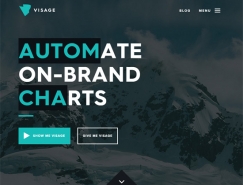
两个补色对比调和
主基调:■ # FFCE00 H:48 S:100 B:100
■ # 4273A5 H:210 S:60 B:60
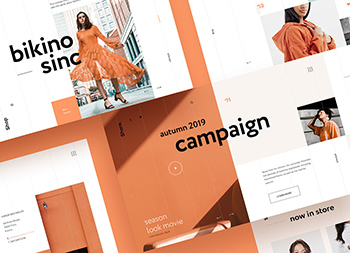
多个色相对比调和
主基调:■ # 945A18 H:32 S:84 B:58
■ # 5A2F00 H:31 S:100 B:35
■ # 633100 H:30 S:100 B:39
■ # 401F00 H:29 S:100 B:25
色相对比调和只是帮助你最快的找到相匹配的颜色区域,最后效果还是要靠自己的颜色直觉。
在Web界面设计的时候,一般来说都是用纯度比较高的颜色,不成文的规定纯度为80~100,所以实际应用中我们只需要调节明度的变化。自然能创造出比较好的色彩效果。
使用两个同一色跟使用明度对比调和的注意事项是一样的,两个同一色构成的画面没有力度,但是比较容易烘托表现主题,一般都是以背景的形式存在。
两个类似色对比调和要注意与无彩色相结合,即黑和白,这样的页面会比较干净、大众化,门户网站用色方式的较好选择。
两个补色对比调非常的容易树立风格,能给人留下强烈的映像,信息发布类商业站点的首选,既不失个性又比较容易让人接受,大多作为主色调,结合明度对比调和类似色对比调和存在。
多个色相对比调和多用于Flash动画和页面的制作,在纯度高的情况下,它比较容易塑造出个性鲜明的形象。
色相对比调和的练习
纯度对比调和。
纯度对比调和的理论也有很多,但是大部分只能应用在绘画,工业造型等等行业,在Web界面设计中正真实用的只有1条:
黑、白、灰属于无彩系,它们能与任何彩色搭配。纯色与无彩系搭配的时候会使纯色的鲜艳感增强,灰色与纯色搭配会使灰色带有颜色,当灰色覆盖面积较大时纯色将比较容易形成调和。高明度的灰色(白)有轻快高雅的感觉,低明度的灰色(黑)可以产生稳重。
Web界面设计中如果采用降低颜色的纯度来产生调和是需要点勇气的,按照现在的审美观点,普遍地不能被接受,或许有待进一步的探索和研究。
灰色与高纯度黄色调和
黑色与中纯度绿色调和
高明度的灰色调和
就目前关于共性调和所被接受的应用大概就这些了。还有待大家共同研究开发。
面积调和的原则是:色彩面积的大小可以改变对比效果,对比色双方面积越大,调和效果越弱;反之,双方面积越小,调和效果越强。对比双方面积均等,调和效果越弱;对比双方面积相差越大;调和效果越强。只有恰当的面积比才能取得最好的视觉平衡,形成最好的视觉效果。
在前人的探索中,总结出了相当多的面积比的公式,对电脑设计来说有非常积极的作用。利用这些公式,我们可以大概的把握出颜色和面积的比例,作为一个重要的参考。
最早的计算公式是由诗人歌德以基本色相的光亮度为基准,建立了一个简单的比率:
黄 :橙色 :红 :紫 :绿 =3 :4 :6 :9 :8 :6
但是这个公式并没有考虑明度和纯度的变化所带来的影响,再今天并不是很实用,孟赛尔在这个基础上改良了这个公式:
A色相的明度×纯度 B面积
-------------------------- = --------------------
B色相的明度×纯度 A面积
这个公式可以帮我们解决因为明度和纯度的变化而产生的面积变化比,可以这样概括“小面积用强色,大面积用弱色”。
根据本人的经验上面的公式在Web界面设计中实用性并不是很强,应为Web界面设计时使用的颜色纯度都很高,基本上面积比就等于明度比,按照这个比例相当多的情况是产生负作用。应该视情况来具体应用。
孟赛尔还有一套面积和色彩比率的算法,相比之下更科学、实用性更强,可以作为重要的参考依据:
在色立体中以明度轴上值为5的灰色为中心,两个色或多个色的关系可以这样表示??色彩的面积与该色彩到色立体的中心距离相等或程简单的倍数时可以得到平衡的调和。可以得到下面的公式
S 1 R 1= S 2R 2
其中S表示面积,R表示该色到中心点的距离,R的值可以在相关的表中查到。
就目前的情况还没有哪一个面积计算公式能确切的结合到Web界面设计实际应用,更何况Web界面设计还要从商业来考虑,主要还是靠经验,上面的公式只能一个参考性质的,给大家研究提供一个基础。
以上的理论都是前人研究成果,其中有很多可以利用,最重要的是要结合实际的经验,创造一套自己的色彩理论,提高自身对色彩的把握能力,应用到设计作品中去。
标签:Web