
上一篇讲了一大堆基础知识,现在就开始讲一下AutoLayout的实际应用。接下来我们要用Xcode做一个典型的登录页面。这个页面会用到我在上一篇里讲过的三种布局方式。完成以后是一个真实的登录界面,换句话说,这是一个真实的iOS App,只是这个App只有一个不能登录的登录界面。
看完这篇文章后你会大概了解你的设计是如何实现的,并且能自己制作出简单的页面来。顺便声明一下,本文的讨论范围仅限于iOS开发,并且只讨论AutoLayout的布局方式,想了解更多布局的基础知识的可以看我上一篇文章,未做特殊说明的不带单位的尺寸默认单位都为point。
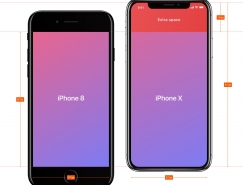
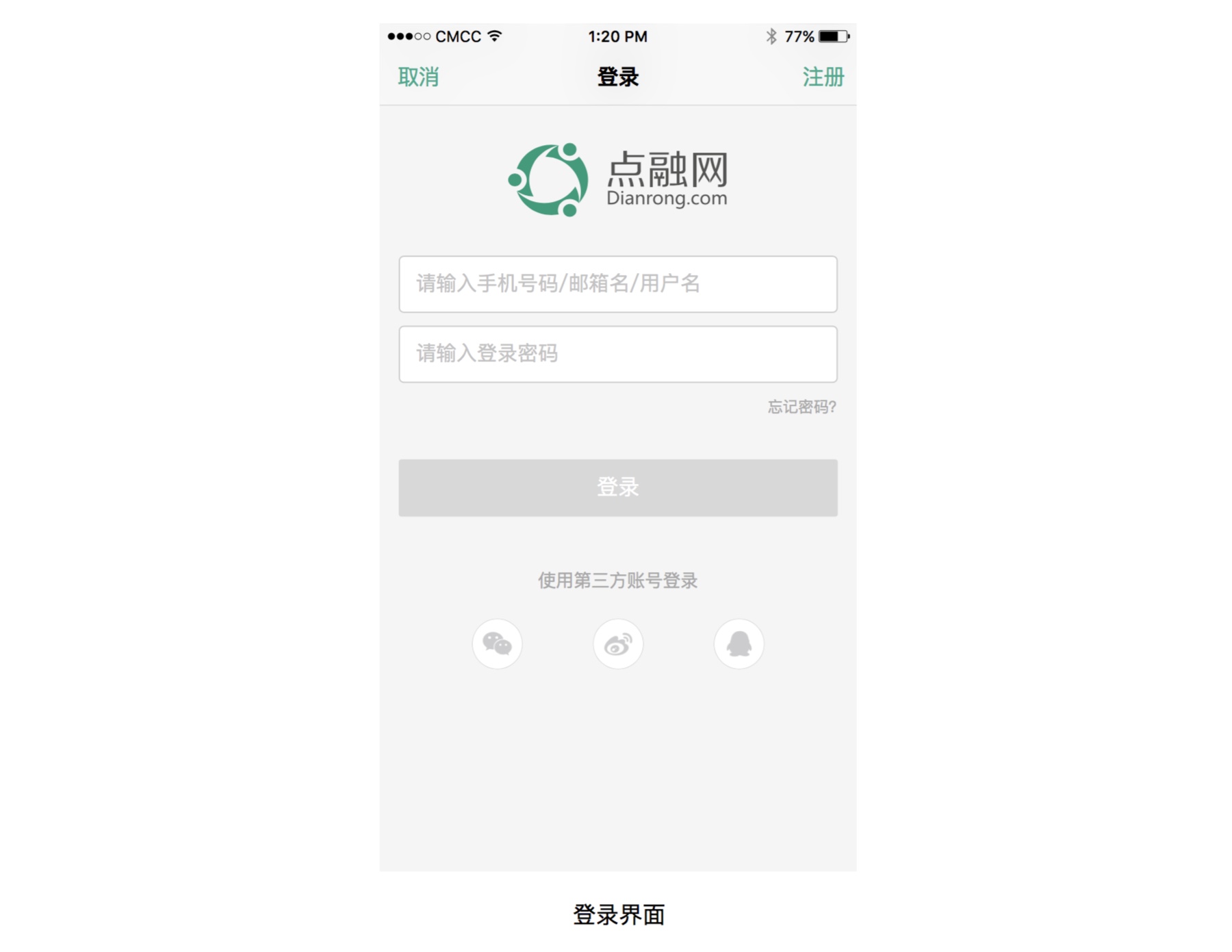
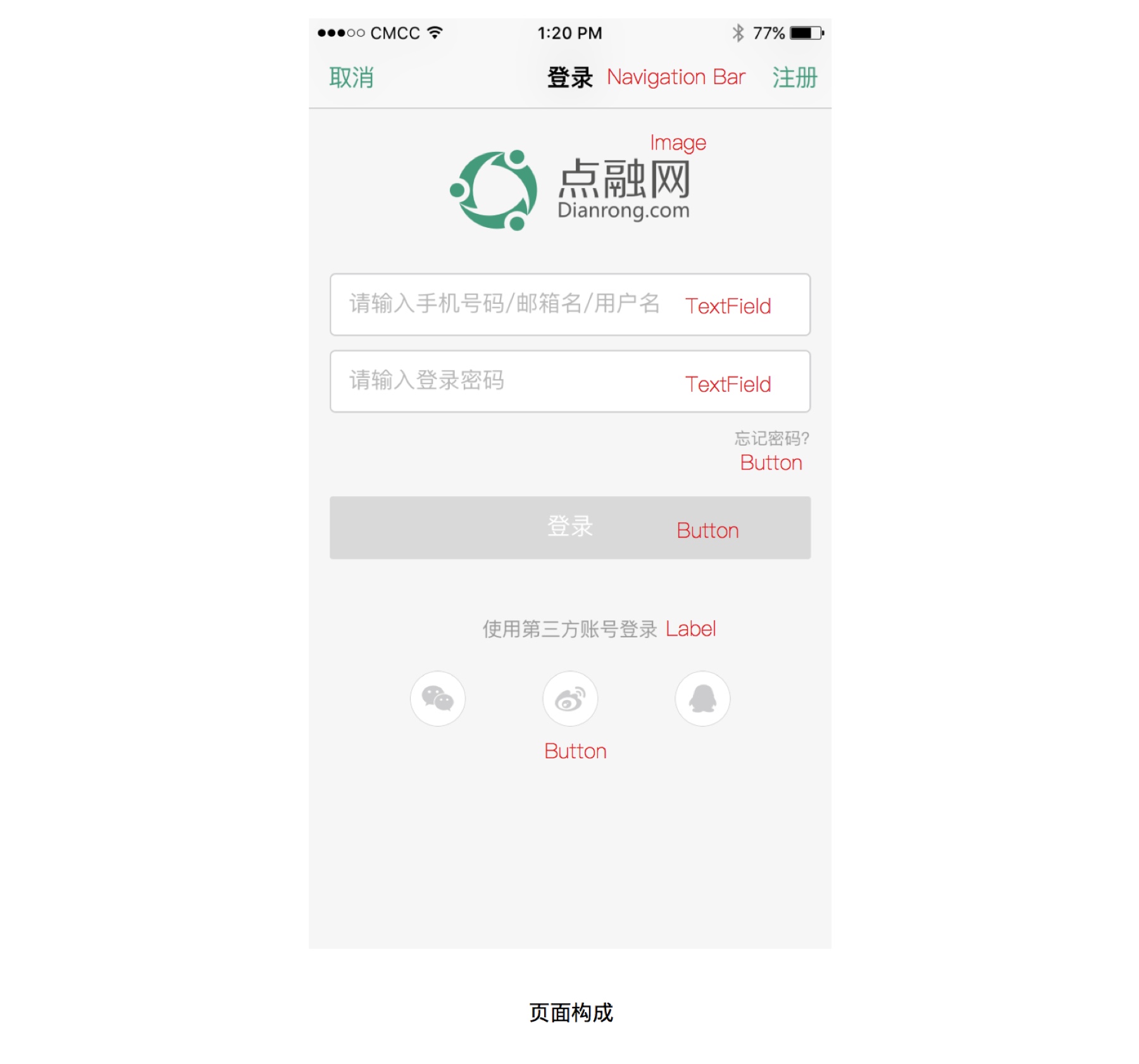
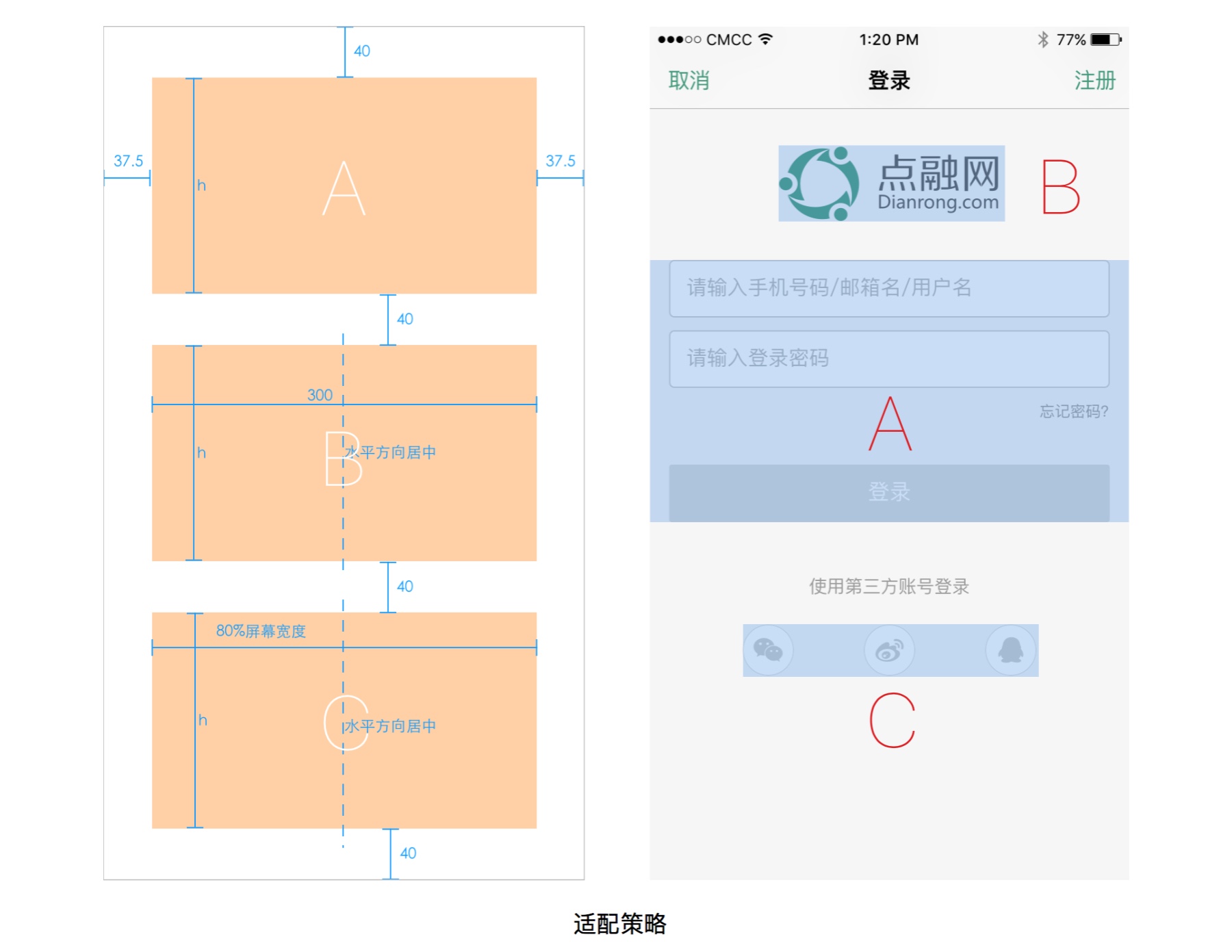
下面正式开始,这个就是我们要做的登录界面。

首先你需要有一个Mac电脑,并且要安装了Xcode,你可以直接在Mac App Store 里下载,这是免费的。Xcode 是苹果给开发者提供的开发软件,我们平时用的iOS App 就是这里开发出来的,事实上几乎所有苹果设备上的软件都是用Xcode开发的,包括Mac ,Apple Watch上的软件。Xcode是一个强大的开发工具,有很多功能,我在这里只是大致介绍一下本文需要用到的功能,更多内容可以点击这里:http://help.apple.com/xcode/mac/8.0/
创建你的第一个Xcode项目
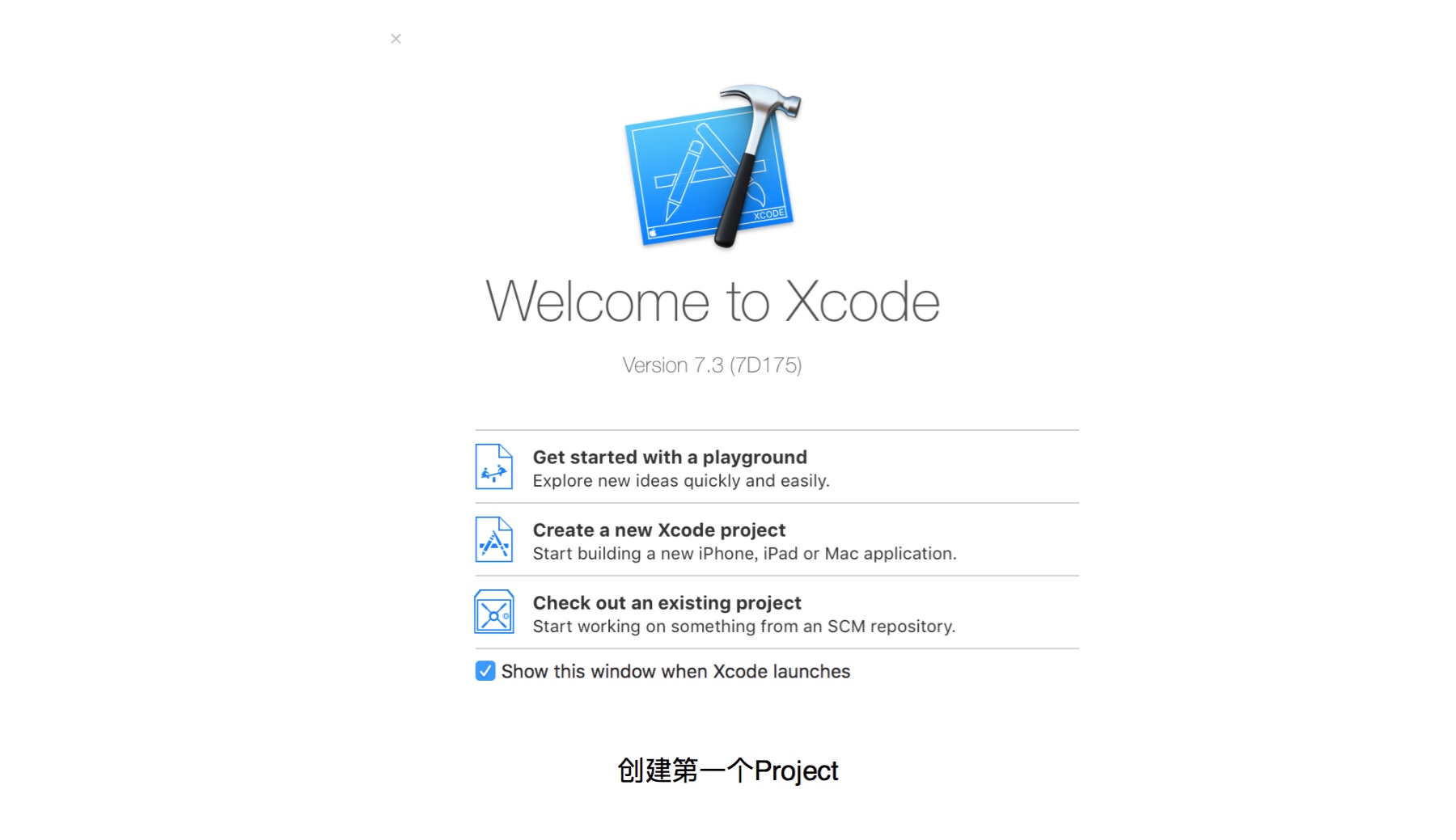
安装好后打开Xcode 创建你的第一个项目吧。

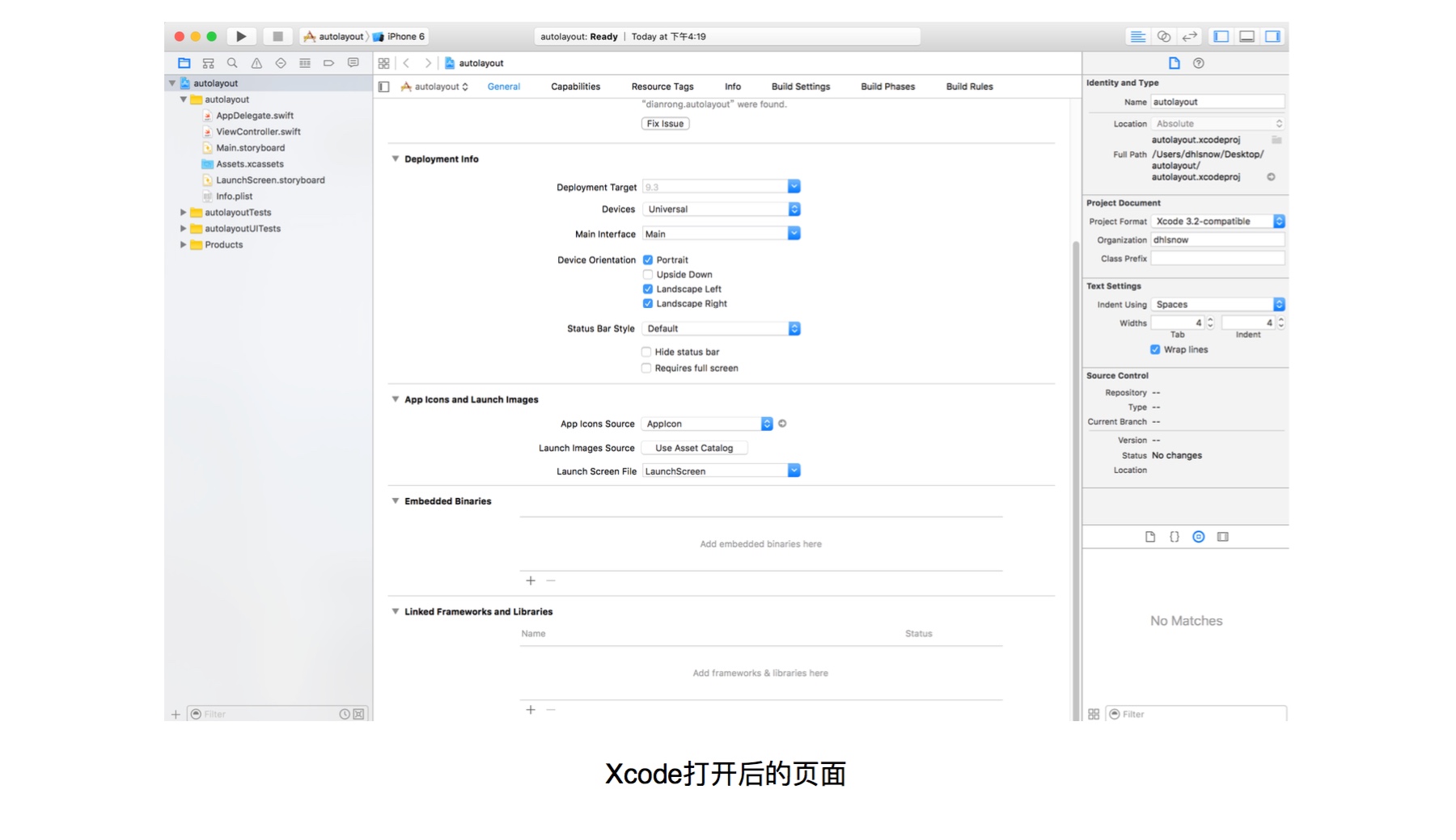
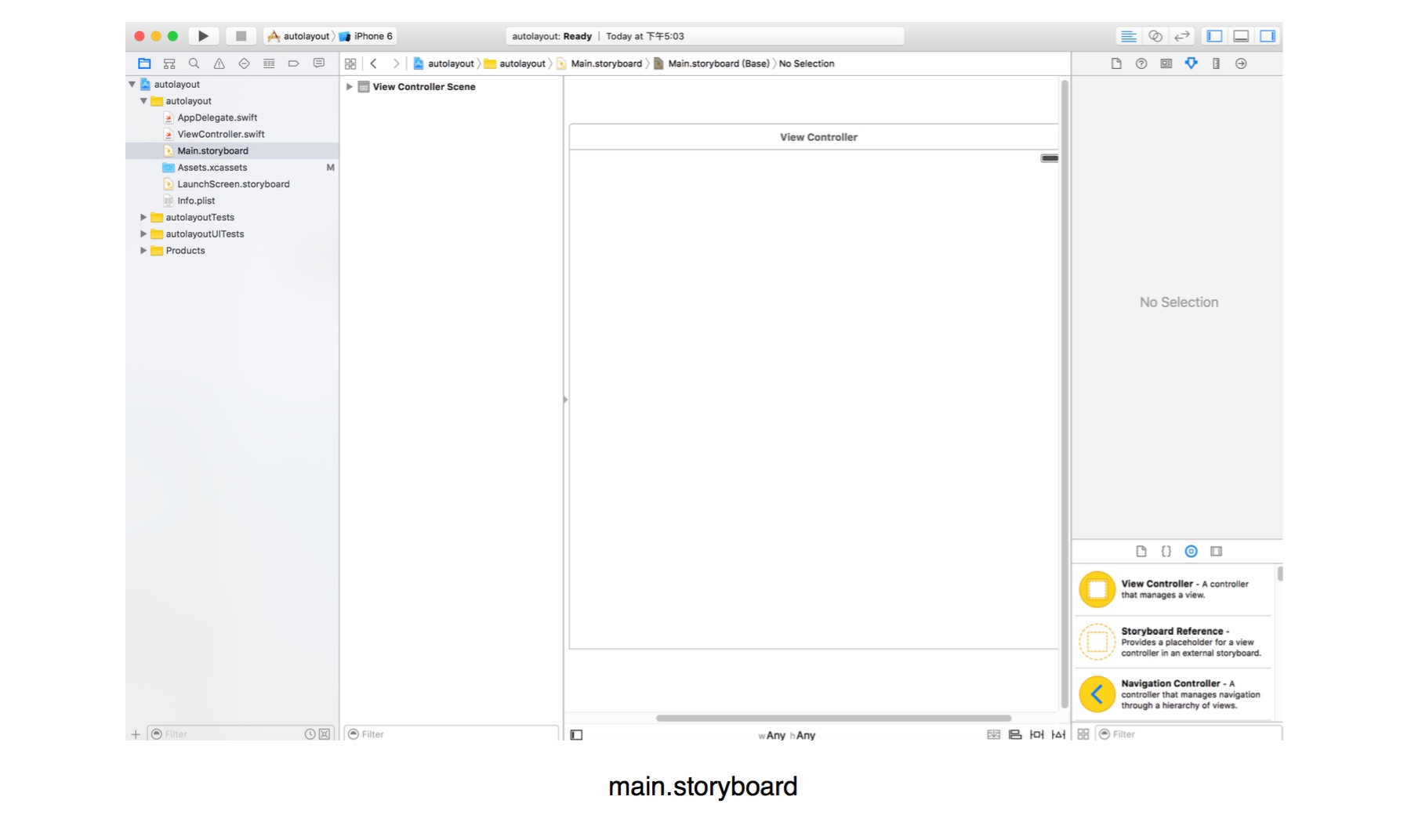
打开后选择 Create a new Xcode project —> 出现默认选中的Single View Application,直接点next —> 给你的App取个名字,点击next —> 选择保存地址 就可以了。这就是打开后你看到的界面 :

用过Sketch的人可能会比较熟悉上面这个界面的结构。
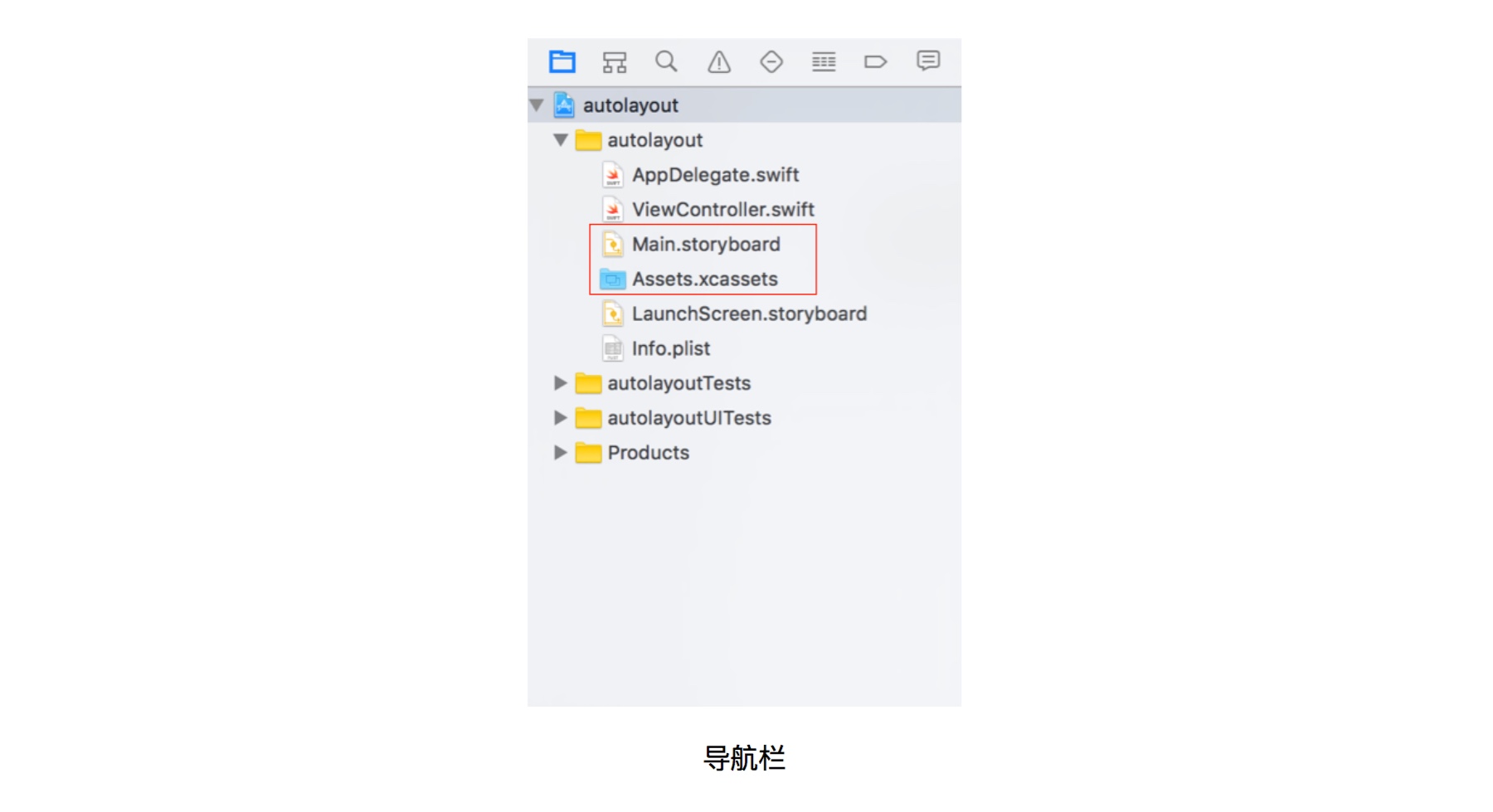
首先看左边栏,这个可以理解为导航栏,在这里我们可以选择打开不同的文件。本文中我们需要用到的是两个,一个是Main.storyboard ,这个是让我们来布局界面的画布,还有一个是Assets.xcassets ,这个是让我们放素材的地方,我们可以把切图导入到这里,供后续使用。

右边栏大概可以理解为属性栏,里面的内容会根据你选中的东西不同而变化,显示出相应的内容。
首先我们要导出需要的素材。我导出的是@1x ,@2x,@3x 三种倍率的,如果你的命名符合规范的话(后缀为@1x ,@2x,@3x),Xcode能自动识别倍率。我们也可以导入一张PDF,Xcode会自己生成不同倍率的图(具体做法在这里不说了,有兴趣的可以自己研究下)。

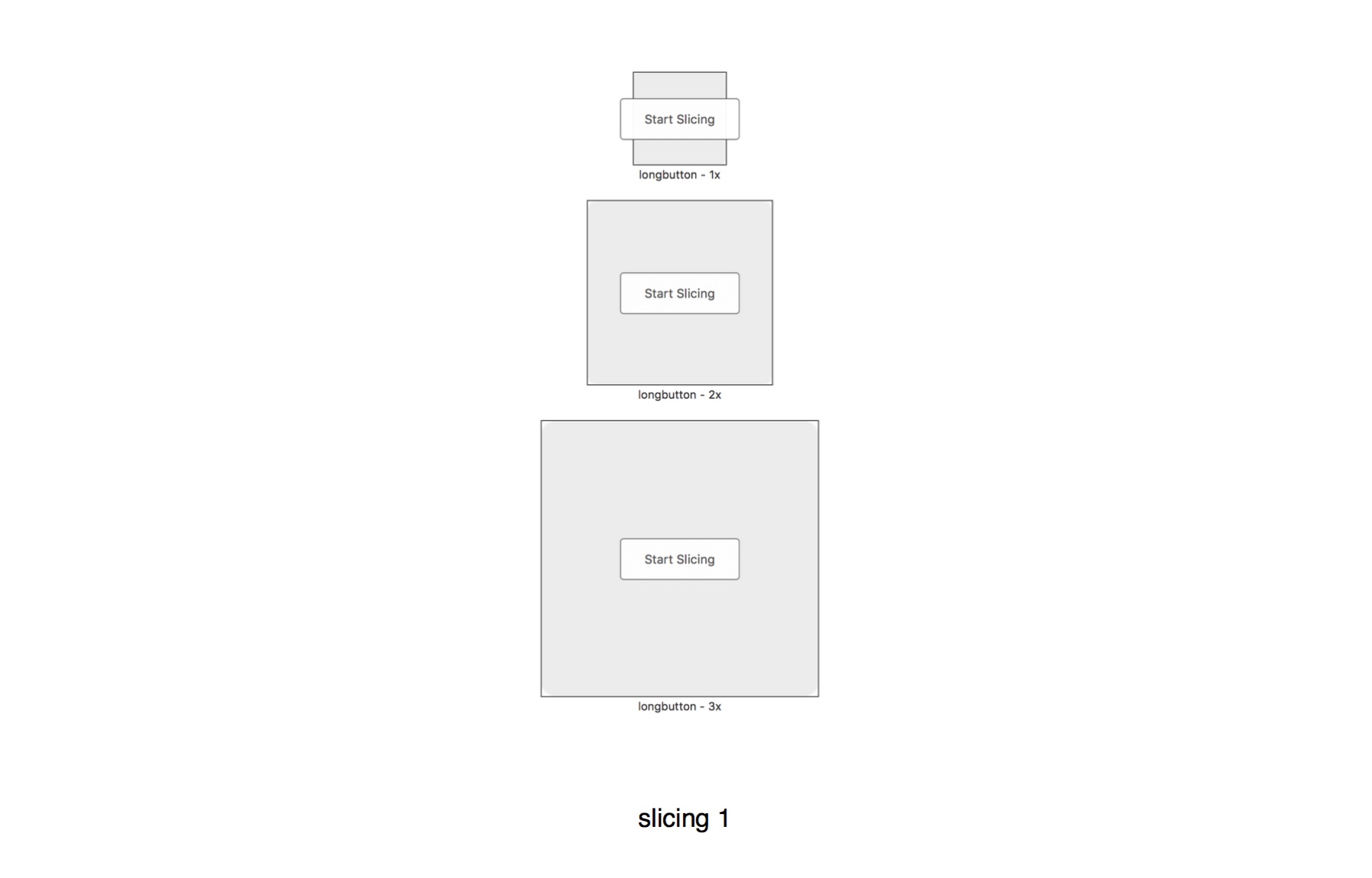
需要说明一下的是我的登录按钮切图并不是一个长的按钮,而只截了一段,因为这个按钮长度会根据屏幕宽度调整,而不是固定的,接下来我们会在Xcode里处理一下,让这个切图在宽度方向能自由伸缩,但又不让图片失真变形。
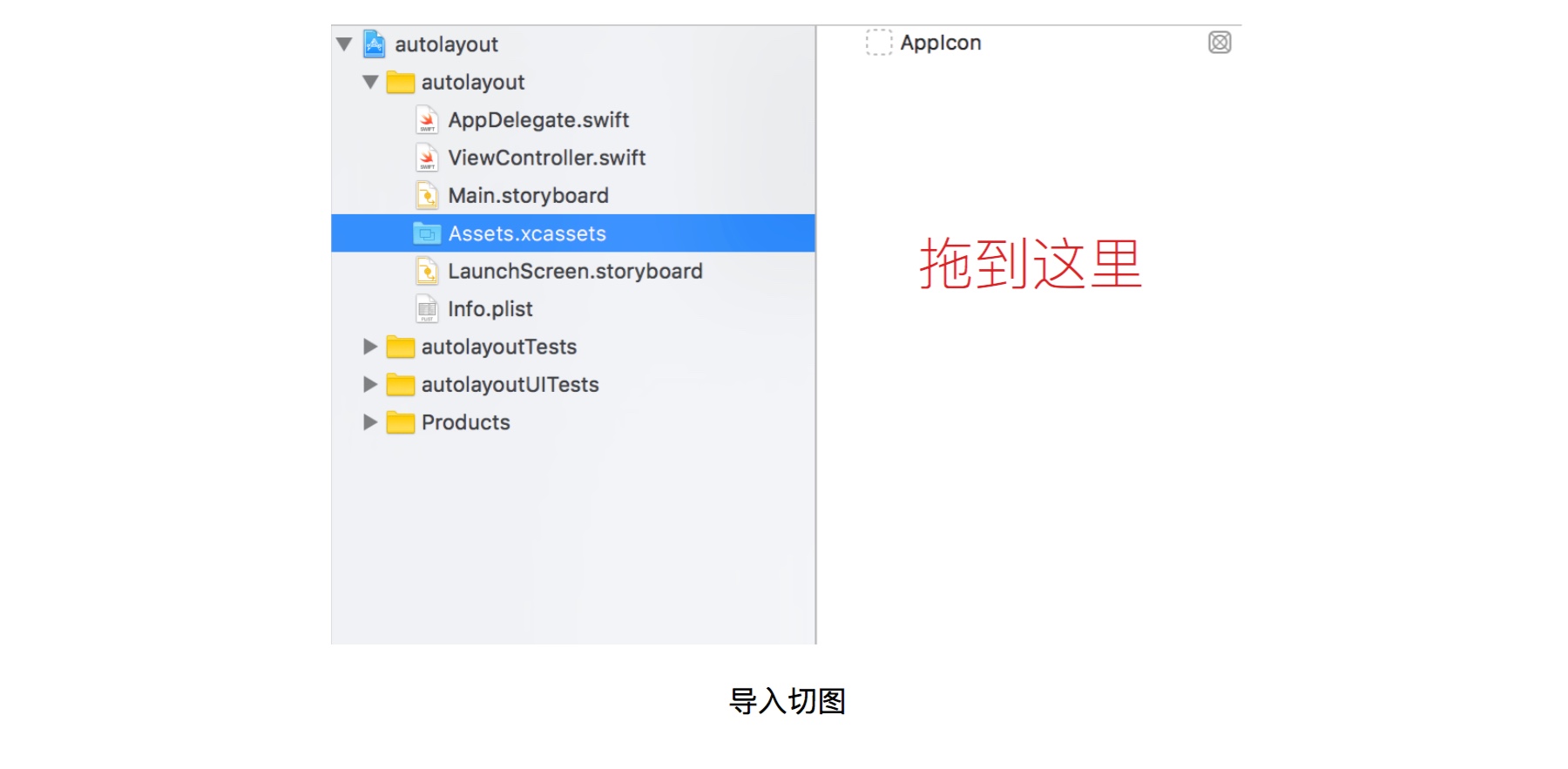
导入切图
先选中Assets.xcassets , 将我们导出的切图拖到里面。

如果你的命名是符合规范的,那么Xcode已经将你的切图自动识别到对应的倍率框里面去了

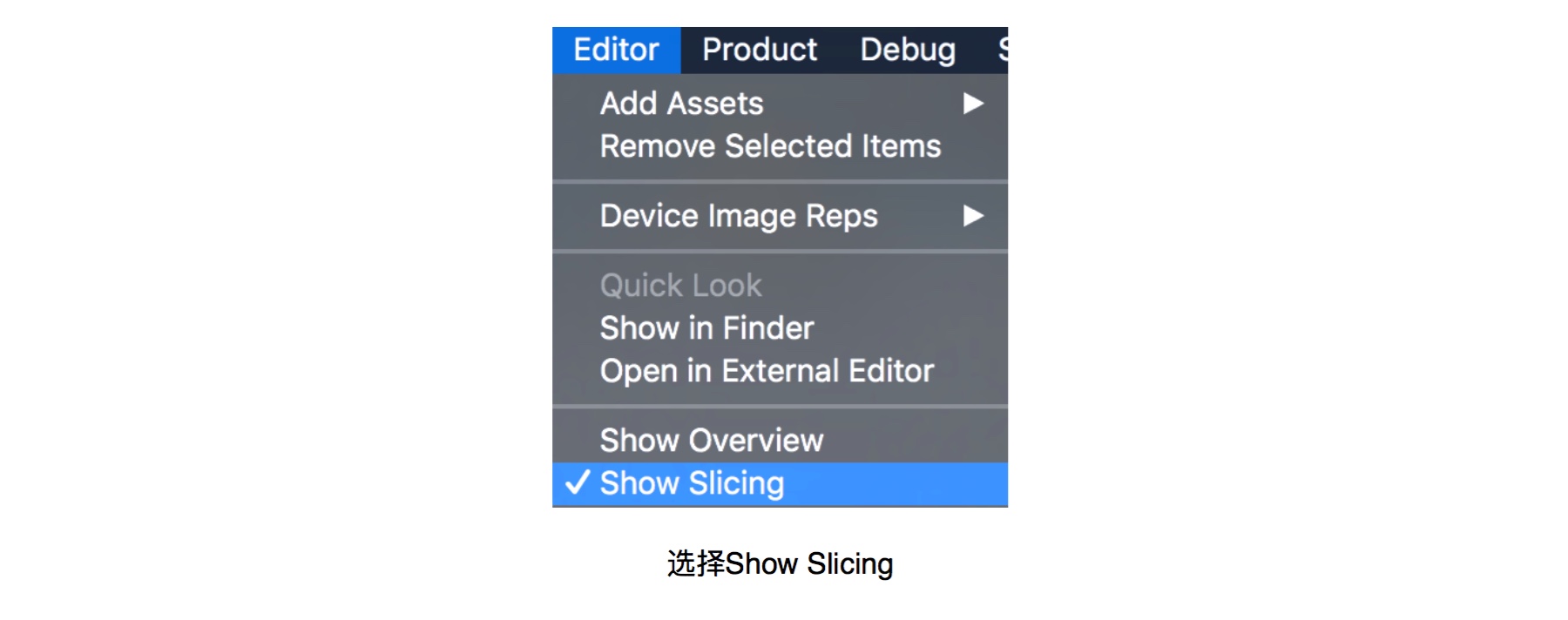
然后我们处理一下之前说的那个登陆按钮。选择顶部的菜单中的Editor —> Show Slicing

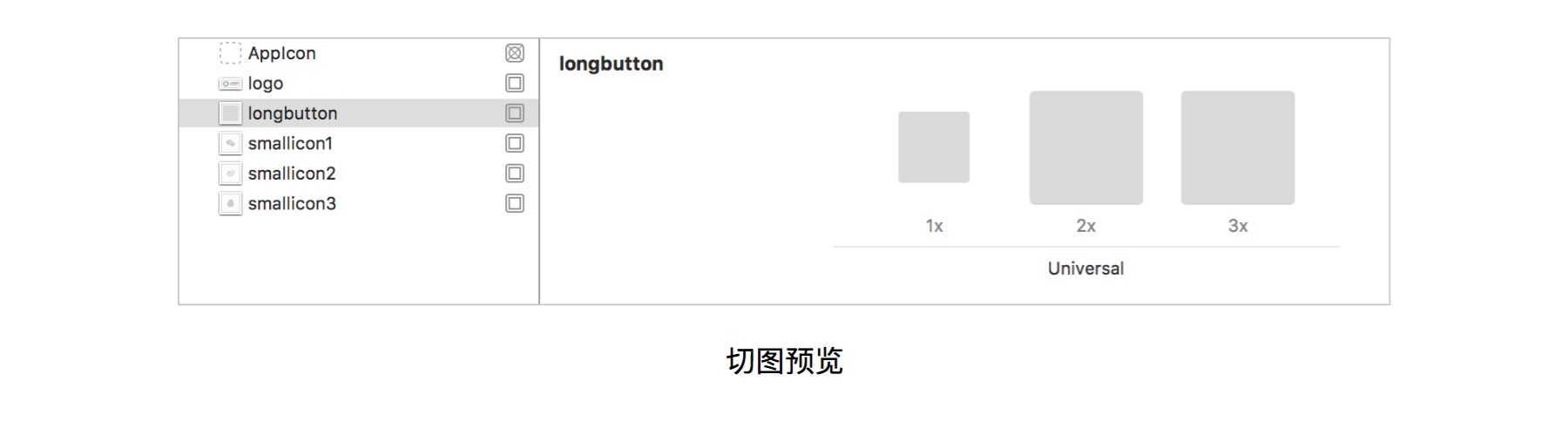
这时候你会发现你的切图预览变成这样了:

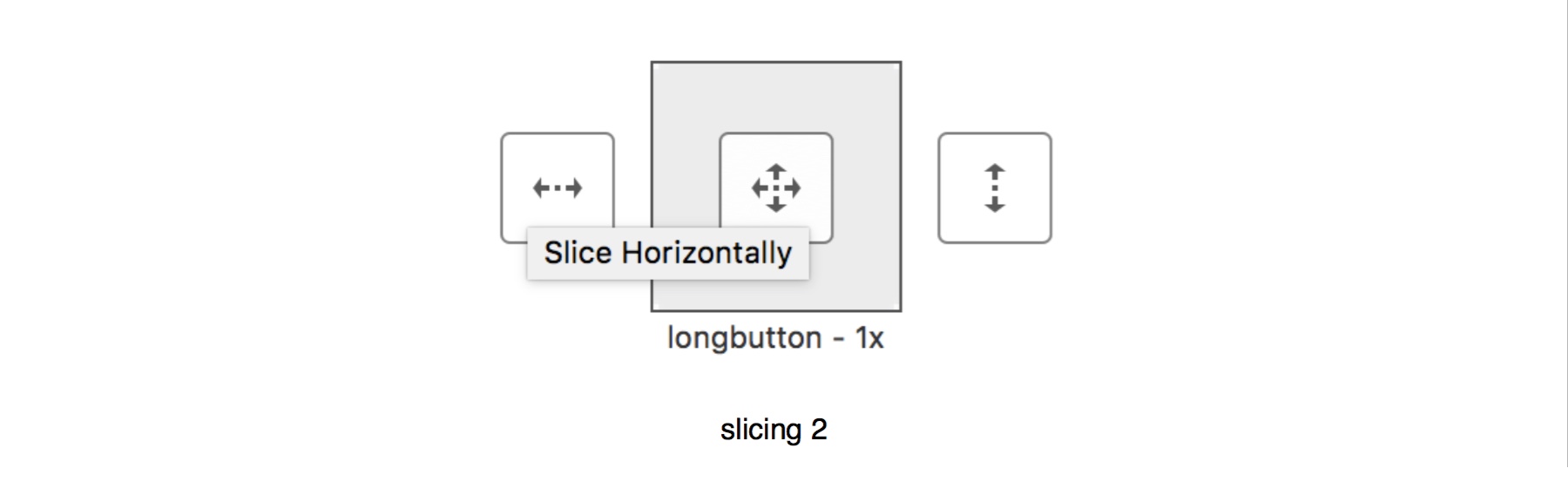
点击Start Slicing 接着再点击 Slice Horizontally 的图标既可以了。想了解细节的可以看这里:https://developer.apple.com/library/ios/recipes/xcode_help-image_catalog-1.0/chapters/SlicinganImage.html

Tips:有些由简单色块组成的图片,如背景,按钮背景等切图并不需要切出一张完整的图片。
开始布局
处理完素材以后我们就可以正式开始了。在导航栏里选择Main.storyboard,你会看到页面的中间出现了一个叫View Controller正方形的画布。

看一下登录界面的页面构成,我用红字标的是我们等下需要用到的控件,我们可以在iOS的控件库里面找到这些控件,直接将它们拖到我们的画布上去。
最上面是一个Navigation Bar 这是iOS系统的自带的,并不需要我们自己来做,我们只需要把Navigation Bar调出来就行了。

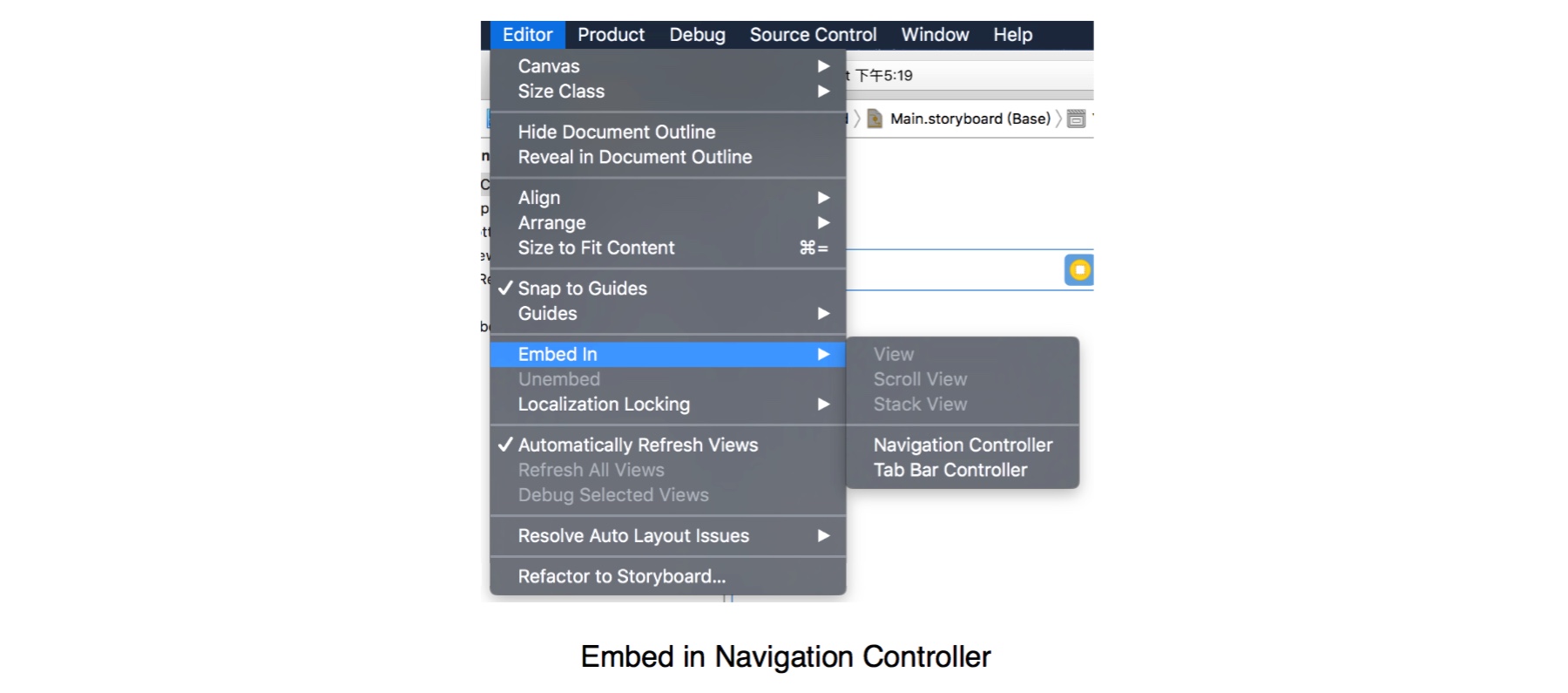
调出Navigation bar
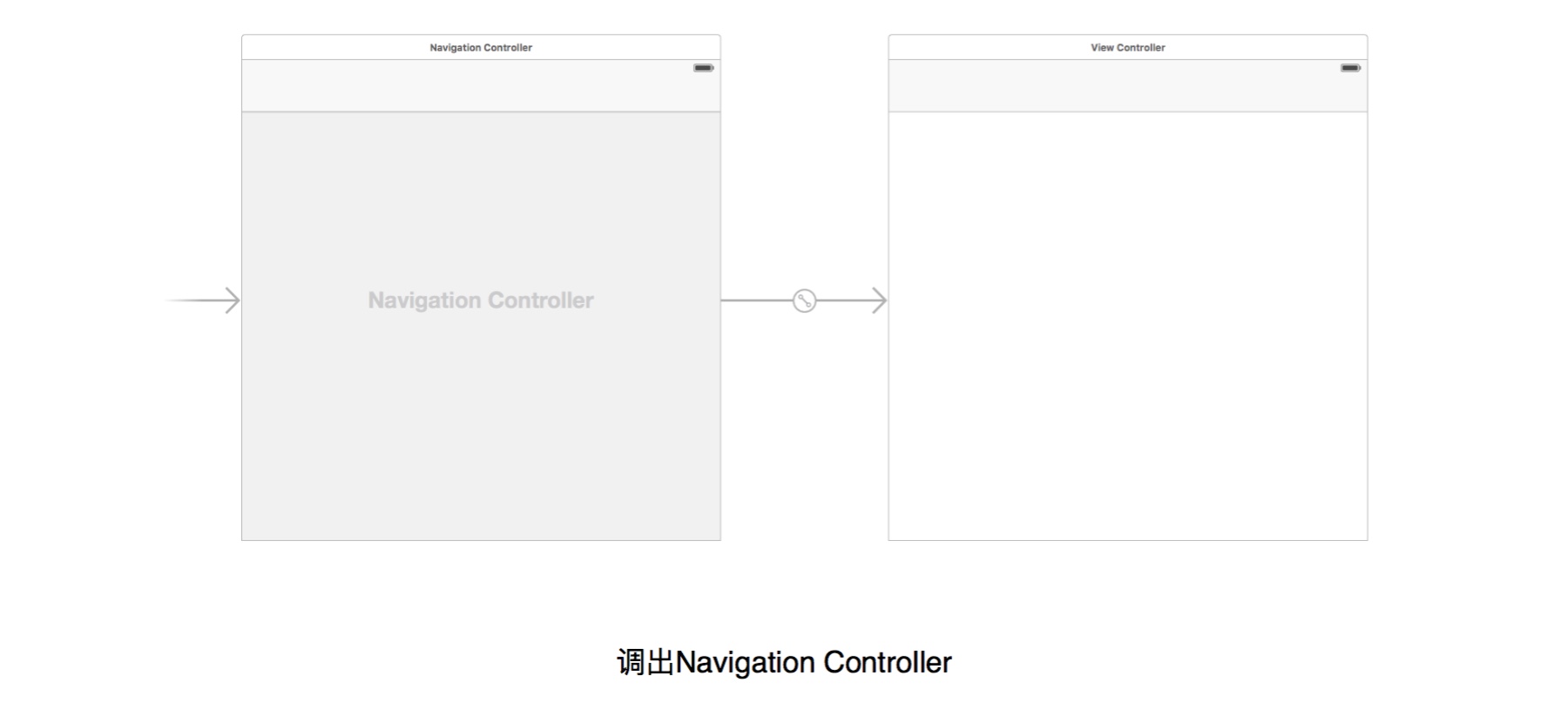
首先我们先选中View Controller,选择顶部菜单栏中的Editor中的Embed in Navigation Controller ,这样我们的View Controller上就会出现Navigation Bar 了。


这时候我们能看到之前的View Controller 上已经出现了一个Navigation bar ,双击中间就能直接输入标题,字体大小都是默认的,一般都是使用默认字号。
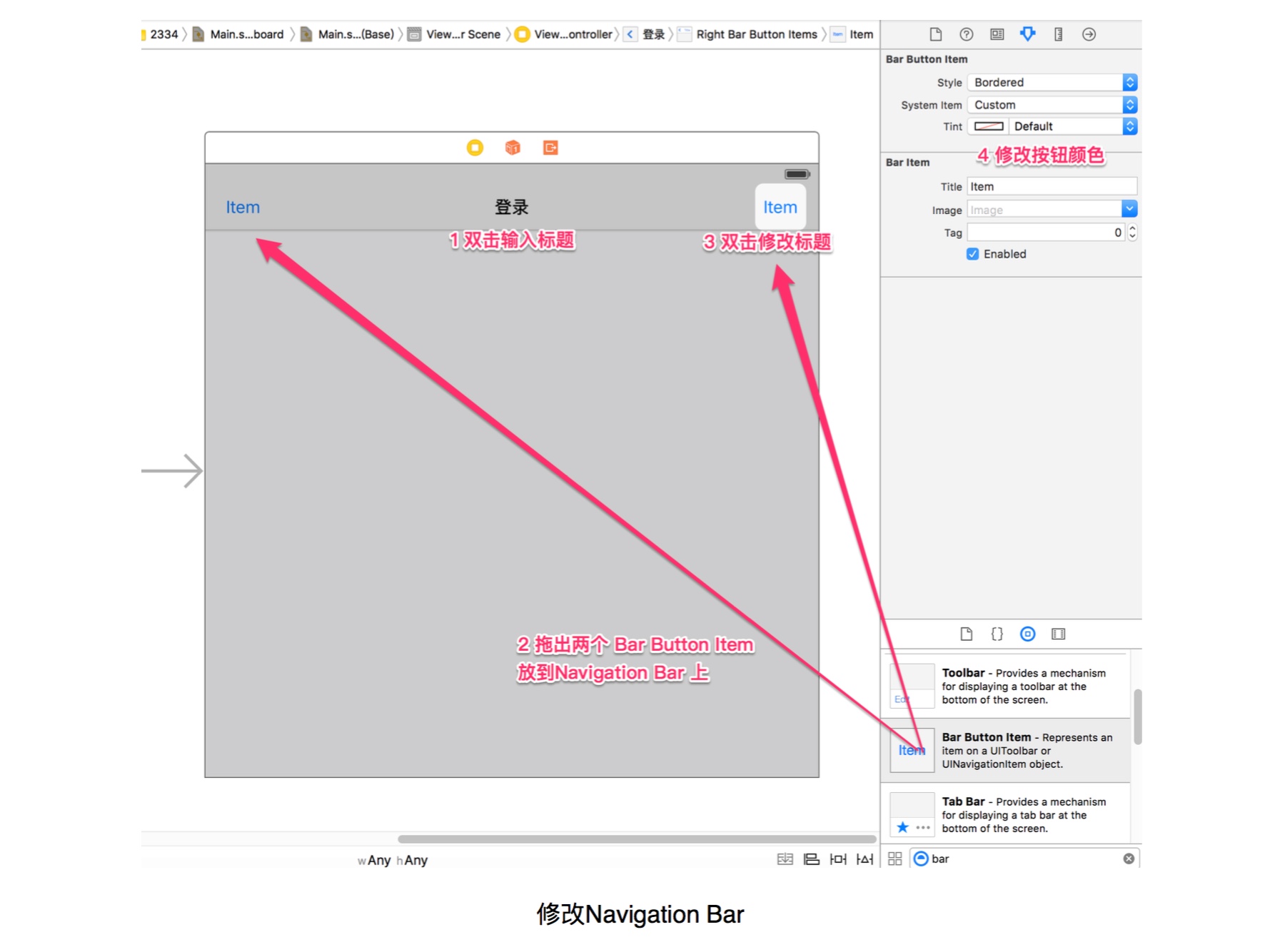
接下来就要放Navgation Bar 上的两个按钮了,同样,这两个也是使用系统默认的按钮,位置和大小都是默认的,我们只需要从系统的控件库里拖两个按钮放上去就行了。Xcode右下角区域的就是iOS的控件库,我们平时用的控件都能在这里找到,你也可以在下面的搜索框中直接输入你想要的控件进行快速查找。这里我们需要的是 Bar Button Item ,找到后直接拖出来放到我们的Navigation Bar 上就行了。
放上去以后同样是双击就可以直接输入,我们改好按钮的标题,这时候发现默认的按钮是蓝色的,我们设计中的按钮是绿色的。iOS的系统控件都会给我们提供一部分自定义的空间,我们只需要选中相应控件,就会在右边栏的Attributes inspector上出现相应控件的属性,可以看到右边栏中出现了一个 Tint 的属性,我们可以在这里修改颜色。
Tips:建议大家去看一下这个控件库里面的东西,了解各个控件的用处和它们的属性,这会对你的设计有很大的帮助。

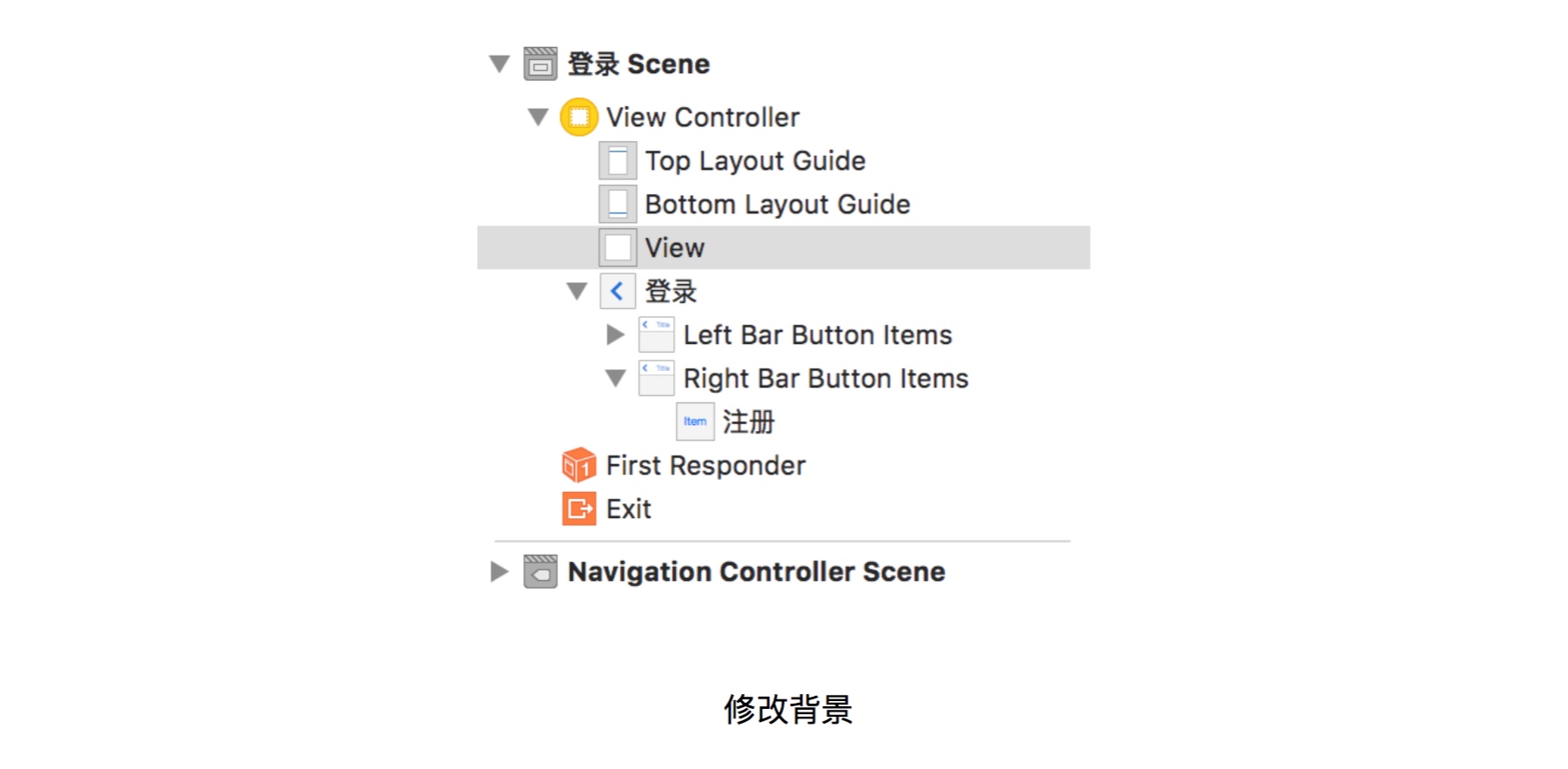
修改背景色
我们可以直接点击相应控件来选择,也可以在画布边上的层级里选择,这里能看到所有的控件,如果我们点击View Controller中间的空白位置,就能看到有一个View被选中了,这是系统默认加上去的,可以把它理解为背景。选中这个View 后我们就能在右侧的属性栏中修改它的背景颜色了。我们需要把它的 Background 改为灰色就行。

给出适配策略
这些都改好以后,接下来就是用AutoLayout 布局的时候了,先分析一下我们要做的页面的布局:

第一个是最上面的Logo ,这是一张图片,我希望它一直保持图片的原始大小,不随着屏幕缩放,防止图片变虚。所以我希望它的大小是固定的,宽度方向对应上个例里的B。
第二个是输入框和按钮区域,我希望他们的宽度能和屏幕一起缩放,所以宽度方向对应A。
第三个是三个第三方登录的按钮,我要求他们之间的间隙能随着屏幕的变化而变化,充分利用屏幕空间,也就是宽度方向对应C。
定位图片
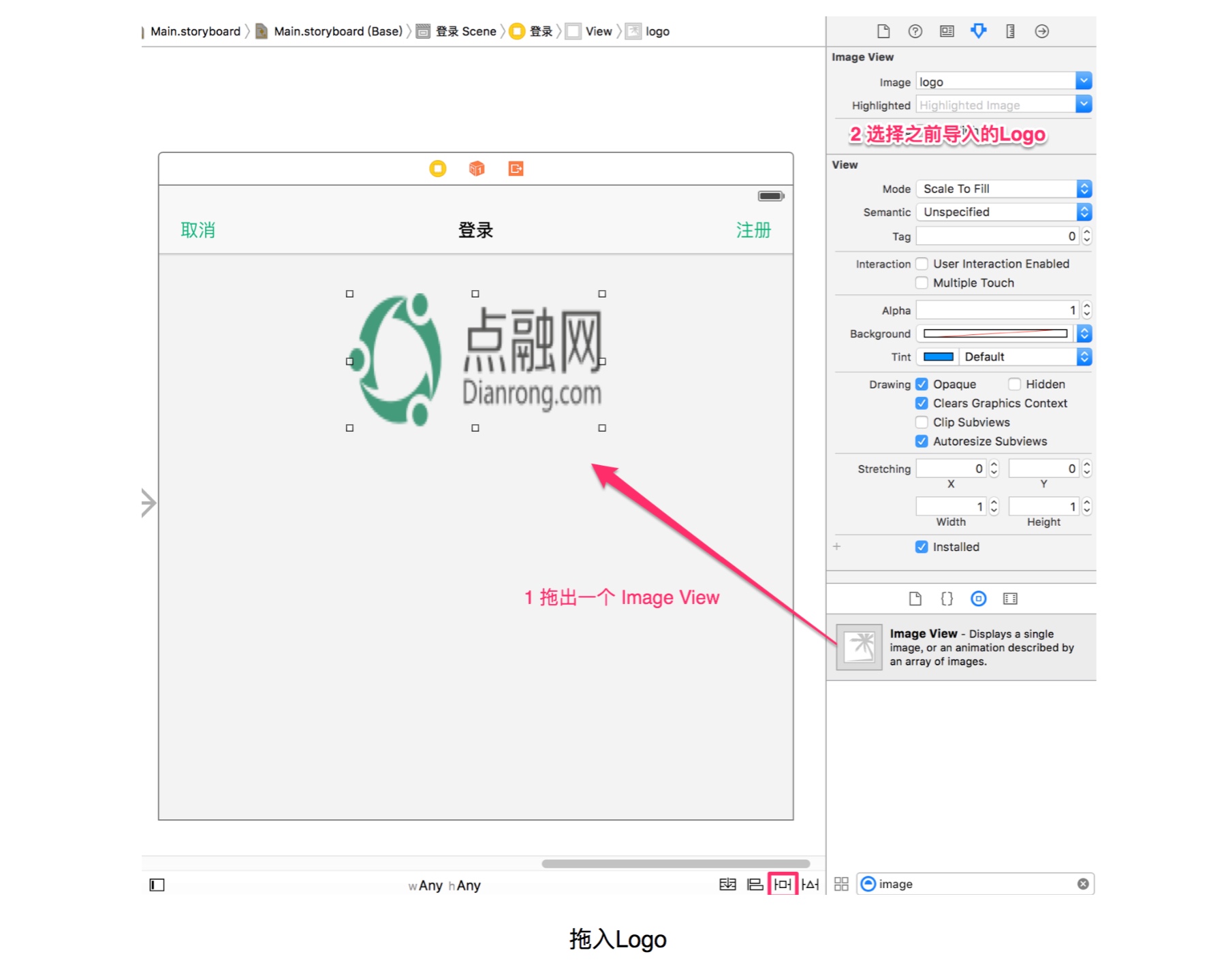
首先从控件库里面拖出一个Image View 到画布上去,在左侧的Attributes inspector 上的Image选框中选择我们之前导入的logo

接下来就到了添加约束的时候了,最常用的是右下角的四个按钮,这次会用到后三个。

先介绍一下第一种添加约束的方法:Pin。选中Logo,点击Pin按钮,会出现一个Add New Constraints的Popup(如下图),这个就是我们来添加约束的地方。上部分用来定义当前选中的视图和附近的视图的上下左右的距离,点击三角形下拉框可以看它附近的视图有哪些,有多个的话和可以自己选择,默认是离它最近的那个。点击红色的虚线约束线,变实线后表明添加了相应约束。下面可以设置宽度和高度,你也可以让它固定长宽比(Aspetc Ratio),这样就算单向拉伸时你的图片也不会变形。如果你一起选择了多个视图,你可以让他们等高或等宽,还可以进行对齐。

当约束线是红色时,就表明我们添加的约束还有问题。可以看到,在上图左上角有一个红色的箭头,这就报错,点击后能看到具体的报错信息:
Need constraints for :X position
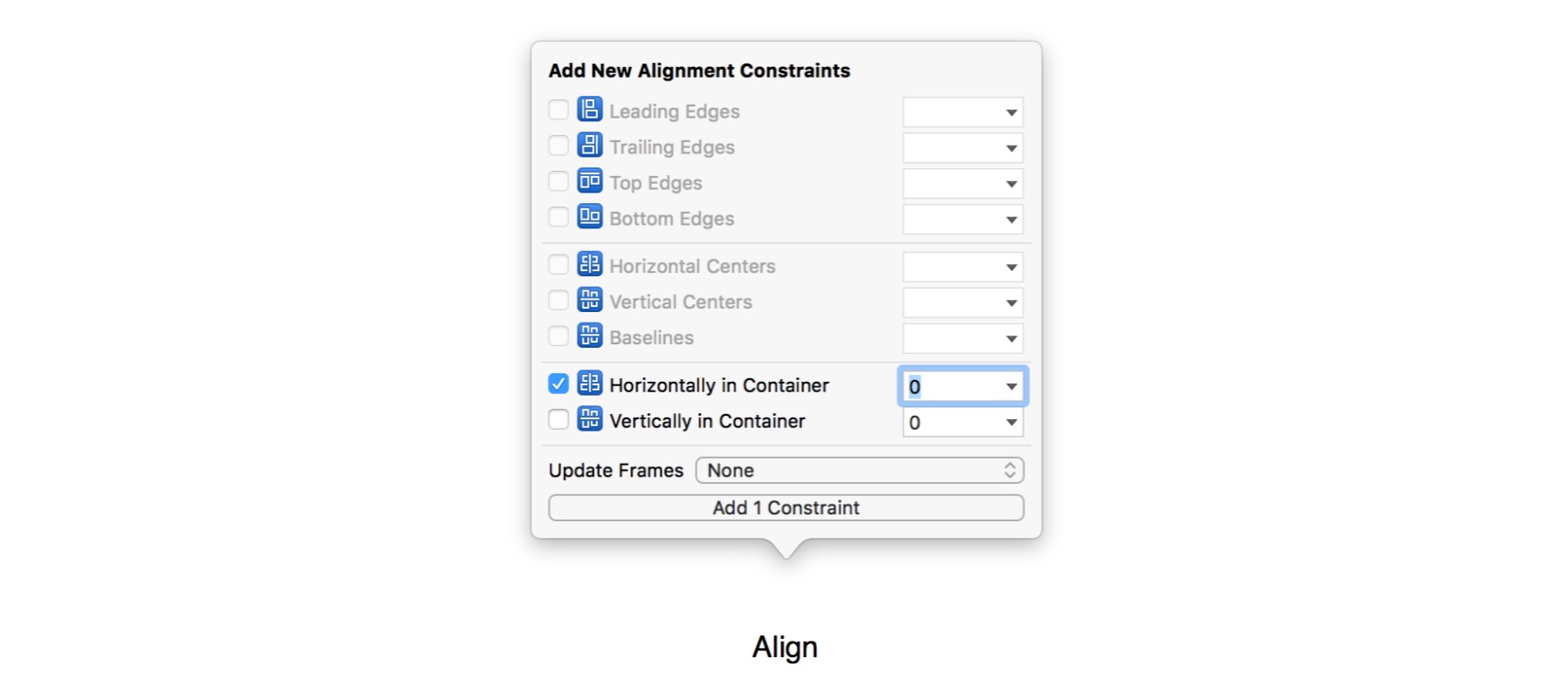
这条信息提示我们没有给出X方向的位置信息。我们要求这个图是居中的,所以要添加一个水平方向的居中的约束就可以了。这时候就要用到第二种添加约束的方法了:点击Align按钮也会出现一个Popup,我们在这里进行各种对齐操作。勾选Horizontally in Container,点击Add 1 Constraint后就行了。

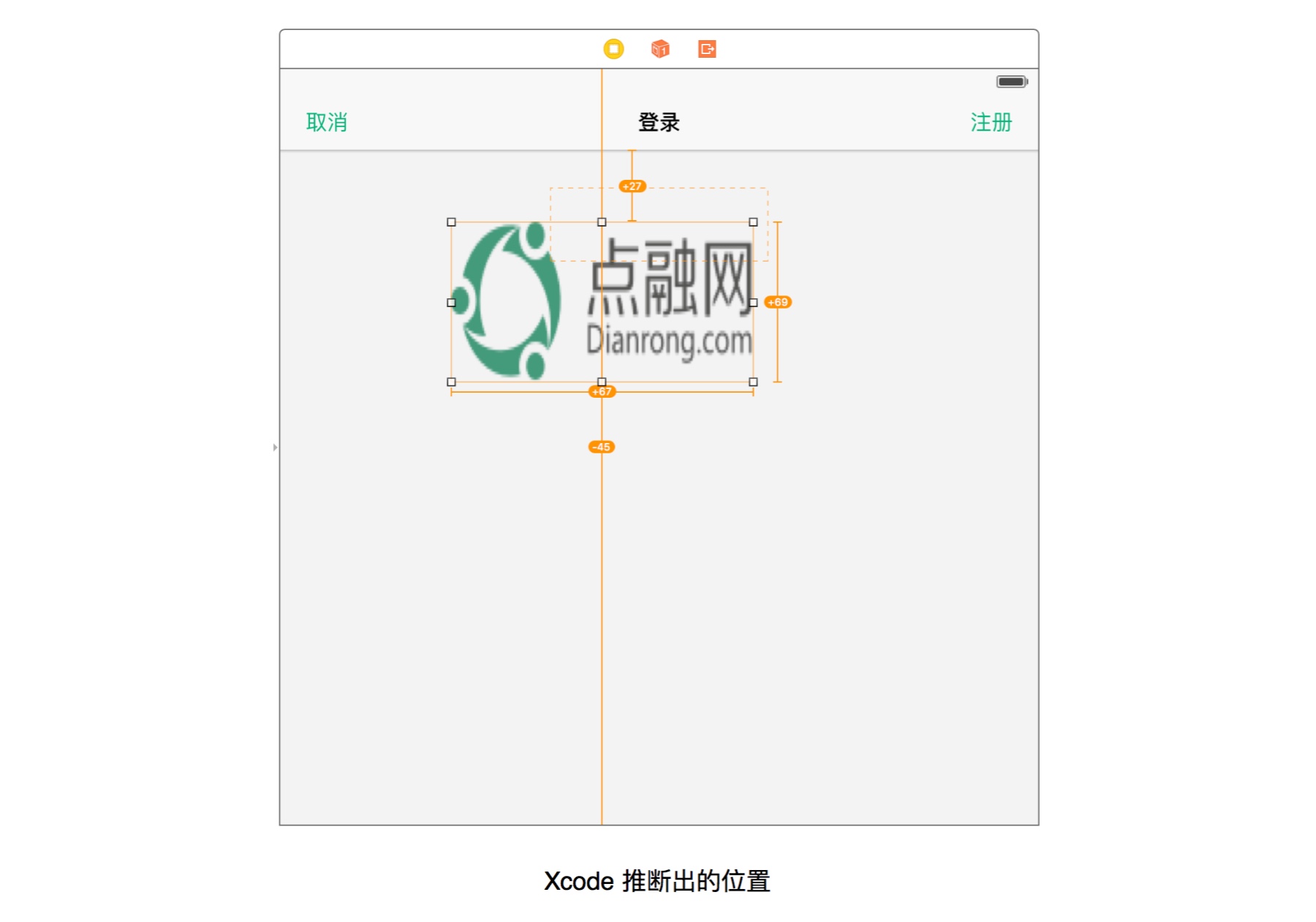
添加上这个约束后能发现红色的线不见了,变成了黄线,还出现了一个黄色的虚线框。这个虚线框表示这是Xcode 通过我们给的约束推断出来的位置。我们需要Update Frame,让这个logo跑到它该待的位置。

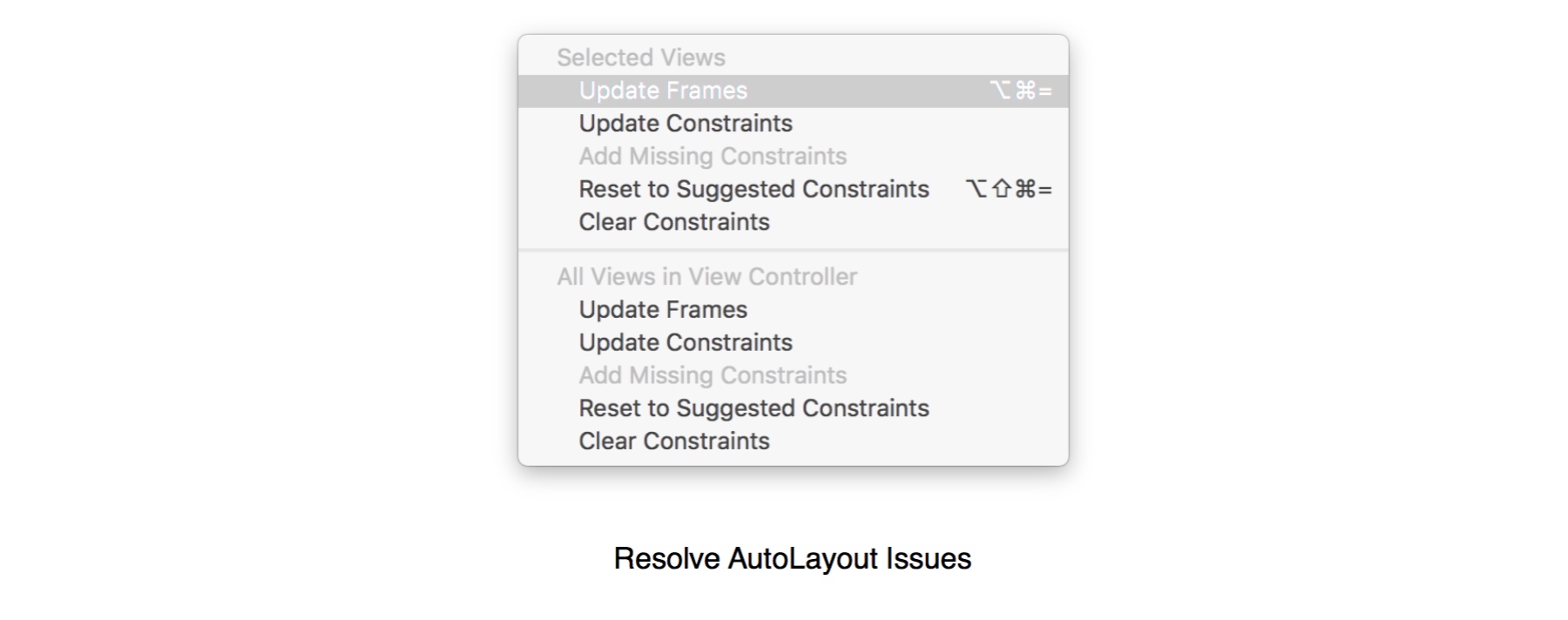
点击Resolve AutoLayout Issues 按钮,在出现的Popup里选择第一个Update Frames。

Update完成后我们看到Logo 已经跑到正确的位置去了,这时候所有的约束线都变成了蓝色。蓝色的约束线就代表Xcode能通过现在所加的约束可推断出页面的布局。
定位输入框和登录按钮
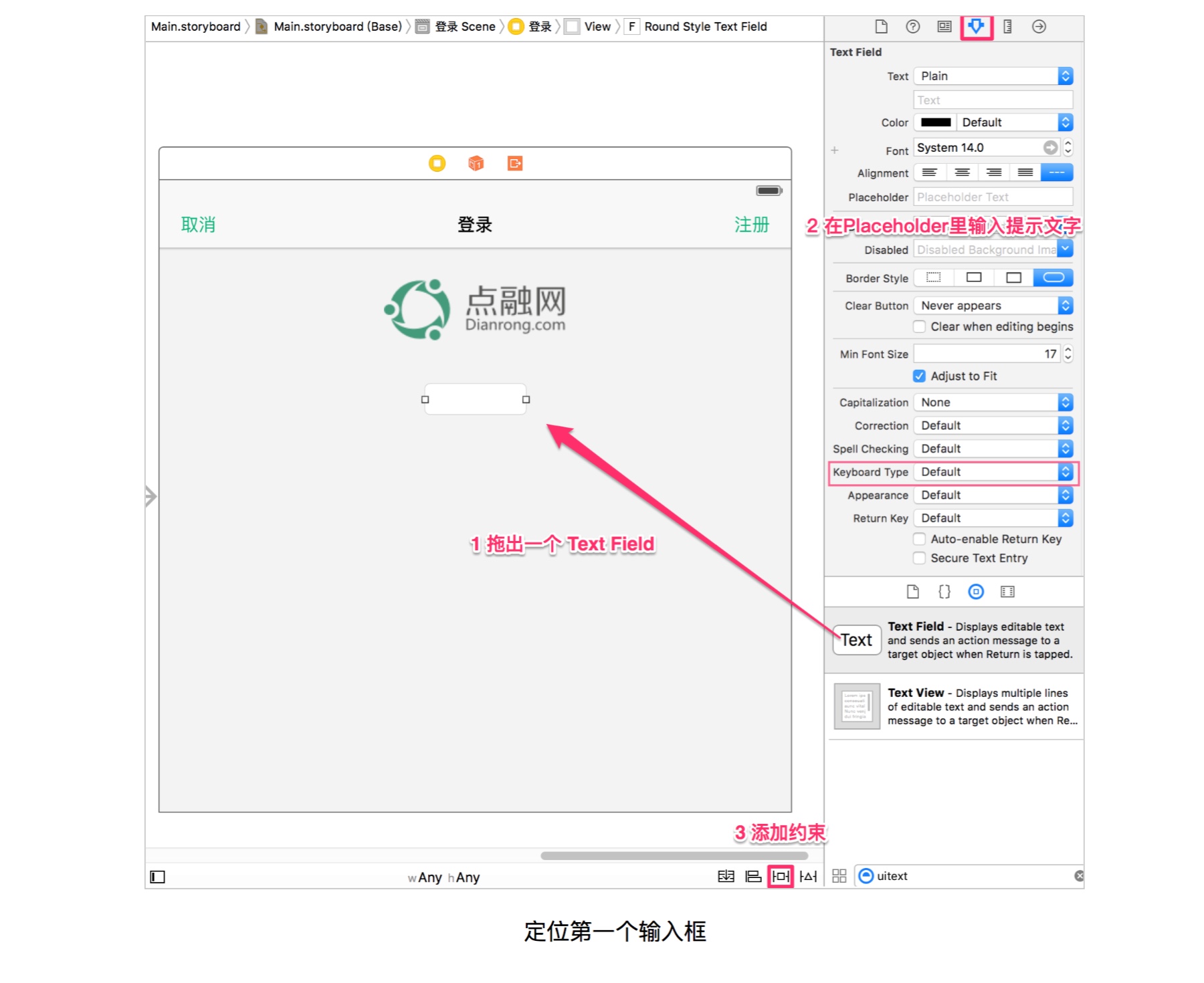
接下来就开始定位输入框,同样先从控件库里面拖出一个TextField来,在placeholder 里输入提示文字。顺便提一句,TextField的属性里有一个Keyboard Type 选框,在这里我们可以选择该输入框对应的输入键盘。如果你的用户名都是手机号,那么就应该在这里选择数字键盘。
Tips:在iOS系统里,你可以给每个输入框都指定相应的键盘。当你在设计输入框时可以说明它使用的是哪种键盘,如只能输入数字的输入框弹出的就因该是数字键盘。

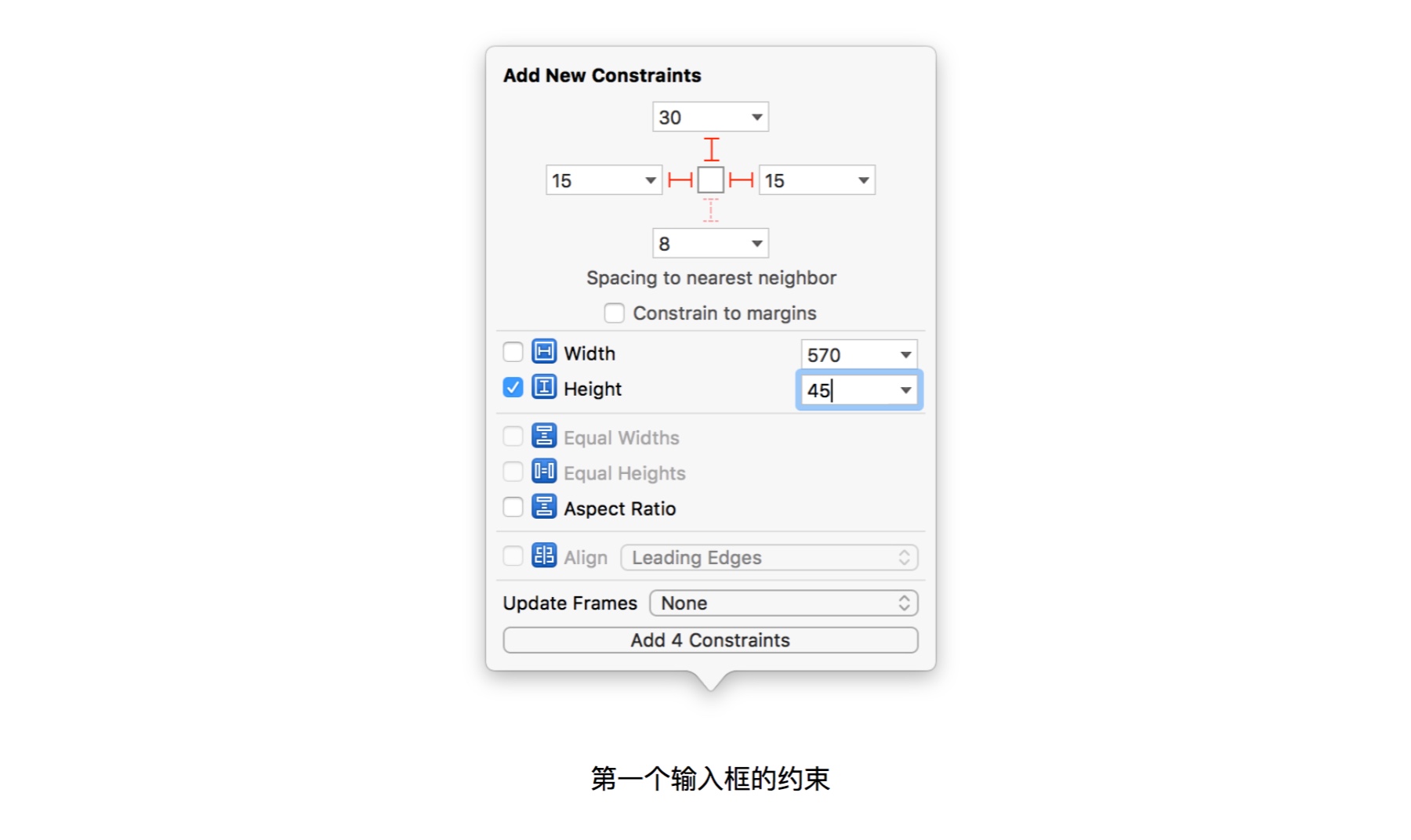
接下来同样是用Pin按钮来添加约束。要求它离上面的Logo 为30 ,输入框高度为45,宽度随着屏幕伸缩,屏幕两边各留15的边距(margin)。需要注意的是这里要取消勾选 Constrain to margins 选项。我们设置的margin是15,而苹果默认也会有一个margin,当这个选项勾上以后,默认的margin也会算在里面,我们的margin是自定义的,不需要使用默认的,所以这里要取消勾选。

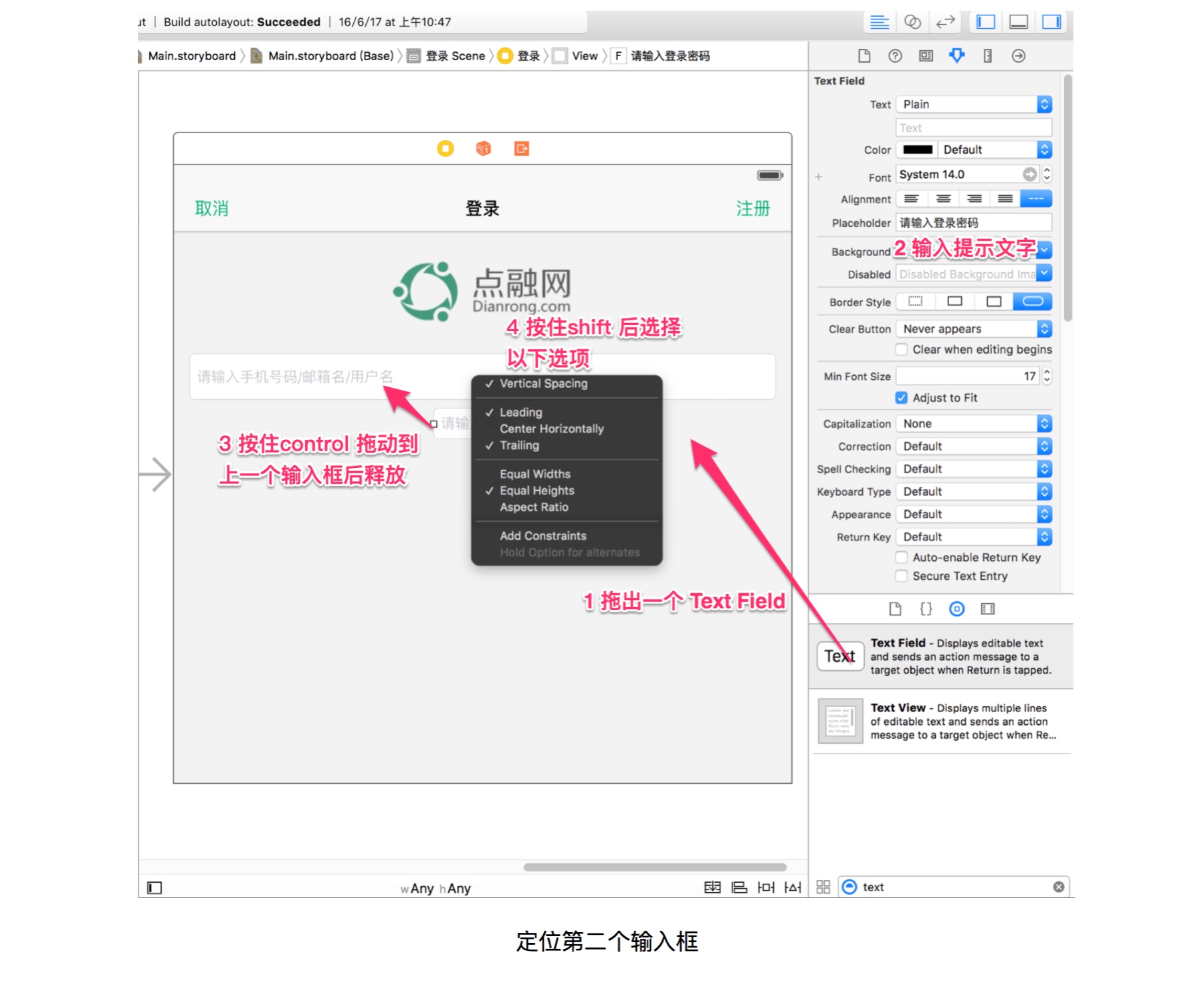
添加完成后Update一下,就能看到预期的效果了。我们可以用同样的方式定位好第二个密码输入框,但是,这里我们要用另一种方式来添加约束,也是第三种常用的添加约束的方法。这次我们要以第一个输入框为基础来定义第二个输入框。让第二个输入框和第一个一样高,同时首尾对齐。这样做的好处就是如果我们下次要修改,如修改高度,那么我们只要改第一个,第二个也会跟着变化,而不需要再一个个去改。
具体的操作方法是先选中你要定位的视图,按住Control键后拖动到另一个视图上后释放,会出现一个菜单,在菜单里可以选择它们之间的关系,按住Shift 后可以多选,选好后按Return 确认。

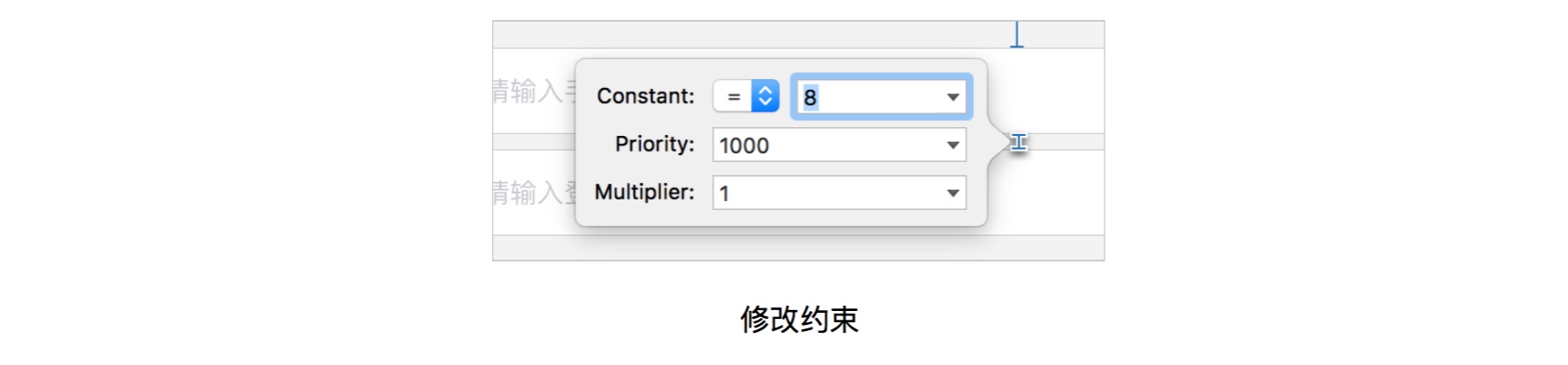
我们在弹出的菜单里选择让它们首尾对齐(Leading , Trailing),等高(Equal Heights),还有加上垂直方向上距离,Vertical Spacing 就是将当前的垂直方向的距离作为默认的数值,我们可以双击这个约束线来修改数值大小,这里我们将大小改为10 。

完成以后我们从控件库里拖出一个Button ,在Attributes inspector里将标题改为“忘记密码”,颜色改为灰色。用上面的方法让它与输入框的 Trailling(尾部) 对齐,同时离上一个输入框距离也为10 ,放好修改密码的按钮。
再拖出一个Button,用来做登录按钮,将Background改为之前导入的按钮切图。用我之前说过的方式添加好约束。这里按钮的高度为45,离密码输入框的距离为60。

第三方登录模块
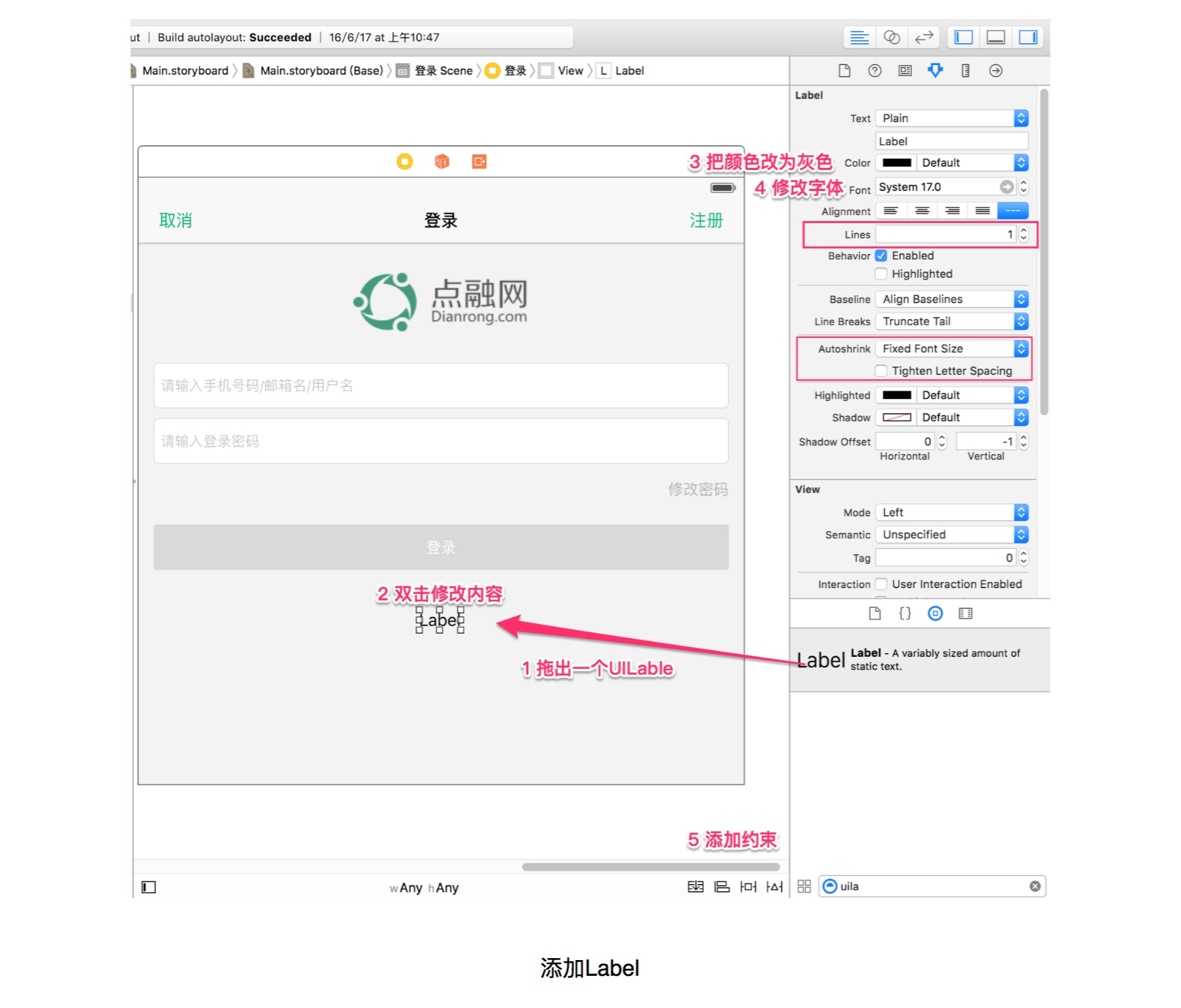
这样我们的登录界面大致就完成了。下面还有一个第三方登录模块。首先是“使用第三方账号登录”的标签。这是一个Label,直接从控件库里拖出来,然后修改一下内容,颜色,调整字体,接下来添加两个约束就行了。一个是屏幕内水平方向居中,另一个是距离上面的登录按钮40。宽度和高度会根据内容自己判断,不需要添加。

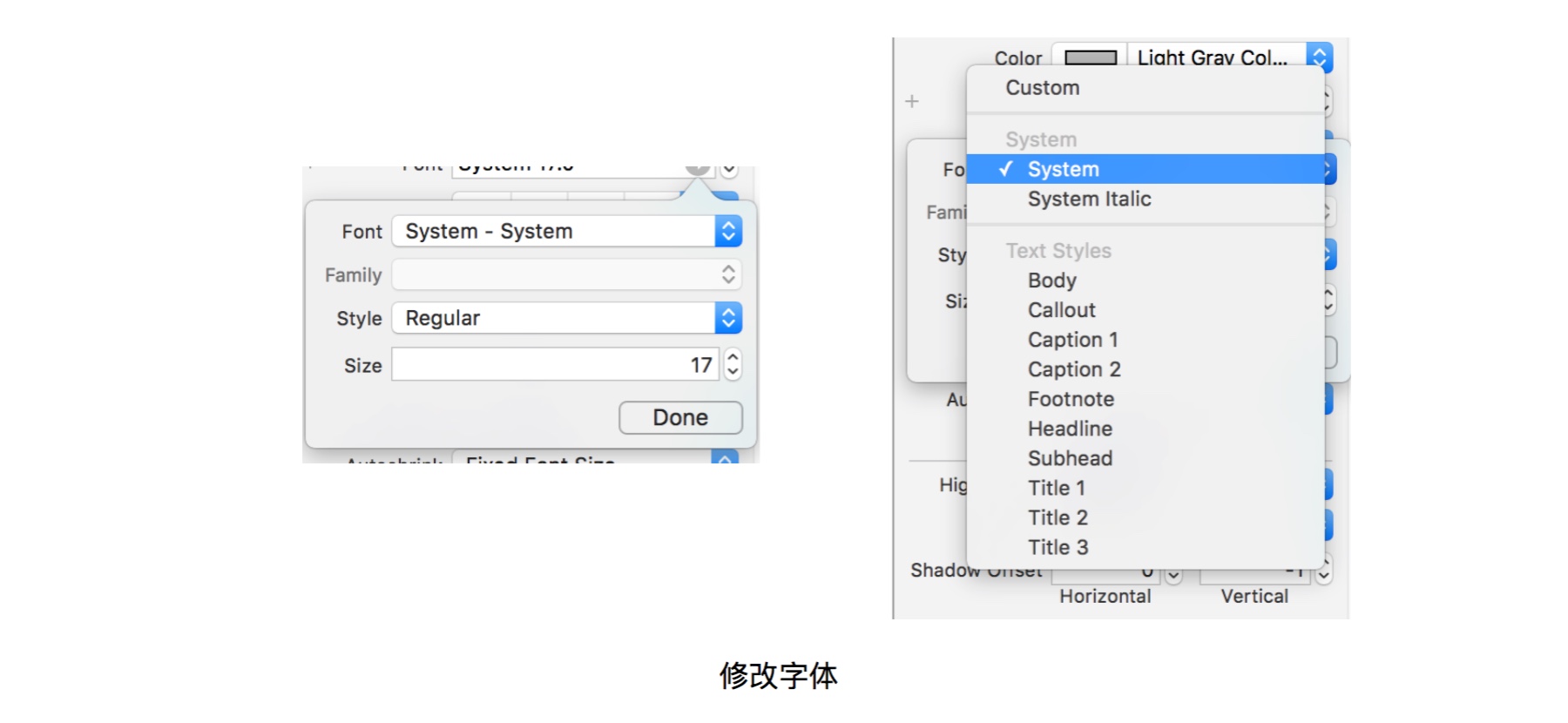
在上图中的第4步中的修改字体,当我们点击Font输入框中的灰色箭头后会出现一个Popup,里面的第一个下拉框是Font ,当我们点击展开时,就能看到很多选项了,默认选择的是system。

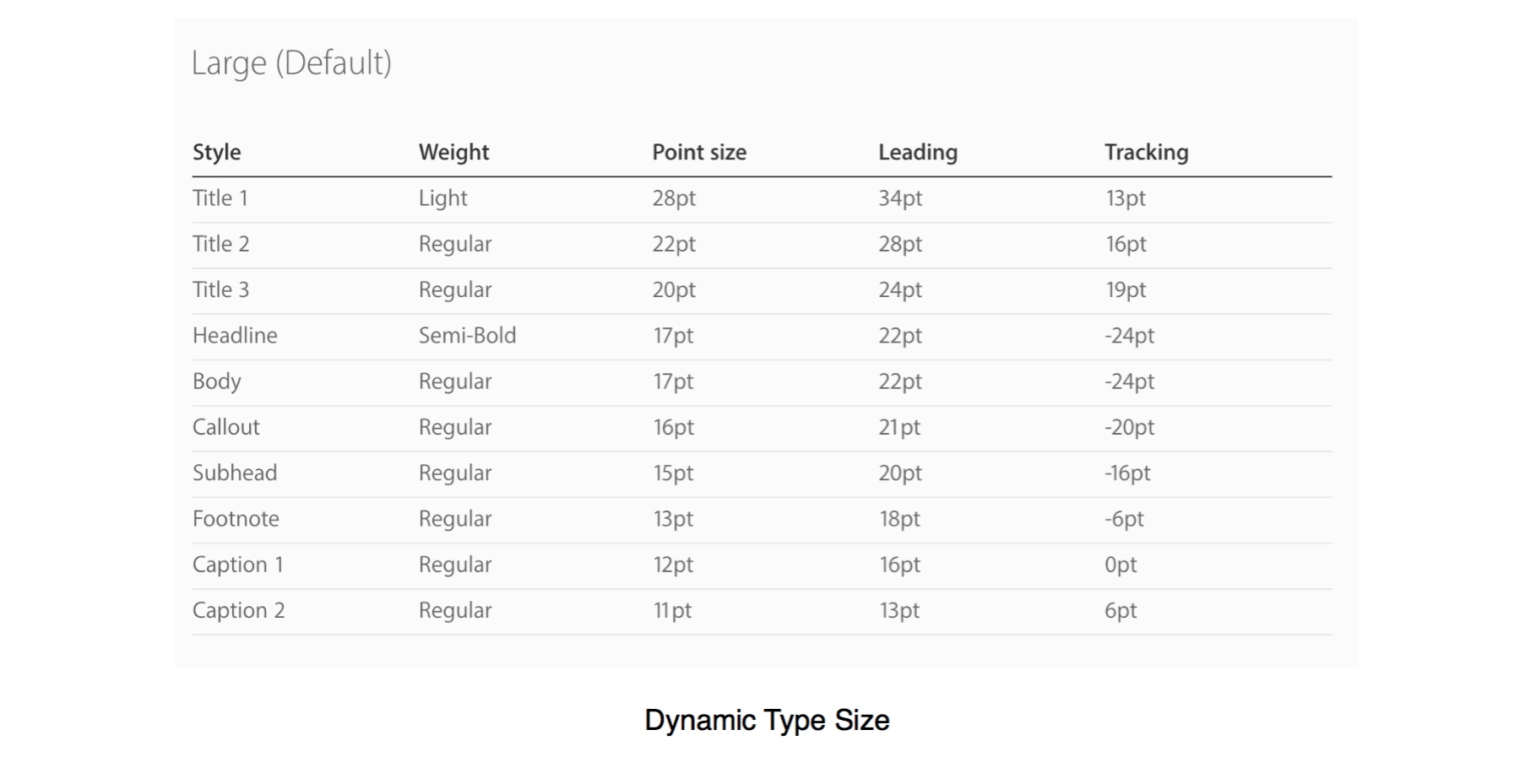
用过iOS系统的人都知道,在系统设置里面可以修改字体的大小,有些人会将字体都调大,但很多第三方的App的并不支持这一功能。如果你看过 iOS Human Interface Guidelines的话,你可能会注意到里面有一章讲到过 Dynamic Type。iOS 已经设置一部分字体样式,如果你使用的是这些系统样式,那么在设置里调大字体后,你的App里的字体也能变大。这样的功能对于我们来说可能用处不大,但是对我们父母来说还是很贴心的。
而这里的Text Styles 正是苹果提供的字体样式。具体的样式对应的字号,以及随着系统设置的变化,各个字体怎么变化,都能查到,我在这里截了一个在默认状态下的字体大小。详情点击这里:https://developer.apple.com/ios/human-interface-guidelines/visual-design/typography/

再讲一些关于标签(Label)的问题,一个是我在“添加Label”这个图上用红色框框起来的AutoShrink(自动缩放)。通常我们都会遇到这样的情况:标签的内容特别多显示不下时,多出来的内容都会被自动截掉,用省略号代替,有时候省略掉的甚至是比较重要的信息。而这个AutoShirnk就是来解决这个问题的,你可以设置一个最小字号或者一个最小缩放比例。当页面变化而导致内容显示不下时,你的标签的字号首先会自动缩小,直到缩小到你规定的最小值时才会将多出的内容省略掉。
另一种方式是多行显示,同样在“添加Label”这个图上用红色框框起来的Lines输入框,默认的是1,就代表只显示一行,你可以在这里设置显示的行数,如果你将它改为0,则代表显示多行。

Tips:在设计iOS软件时应优先考虑使用Dynamic Type,在设计Label时(几乎每个App 都会用到),应该考虑各种极限情况,并给出相应适配策略。如当文字显示不下时是让文字缩小还是省略掉多出来的内容。
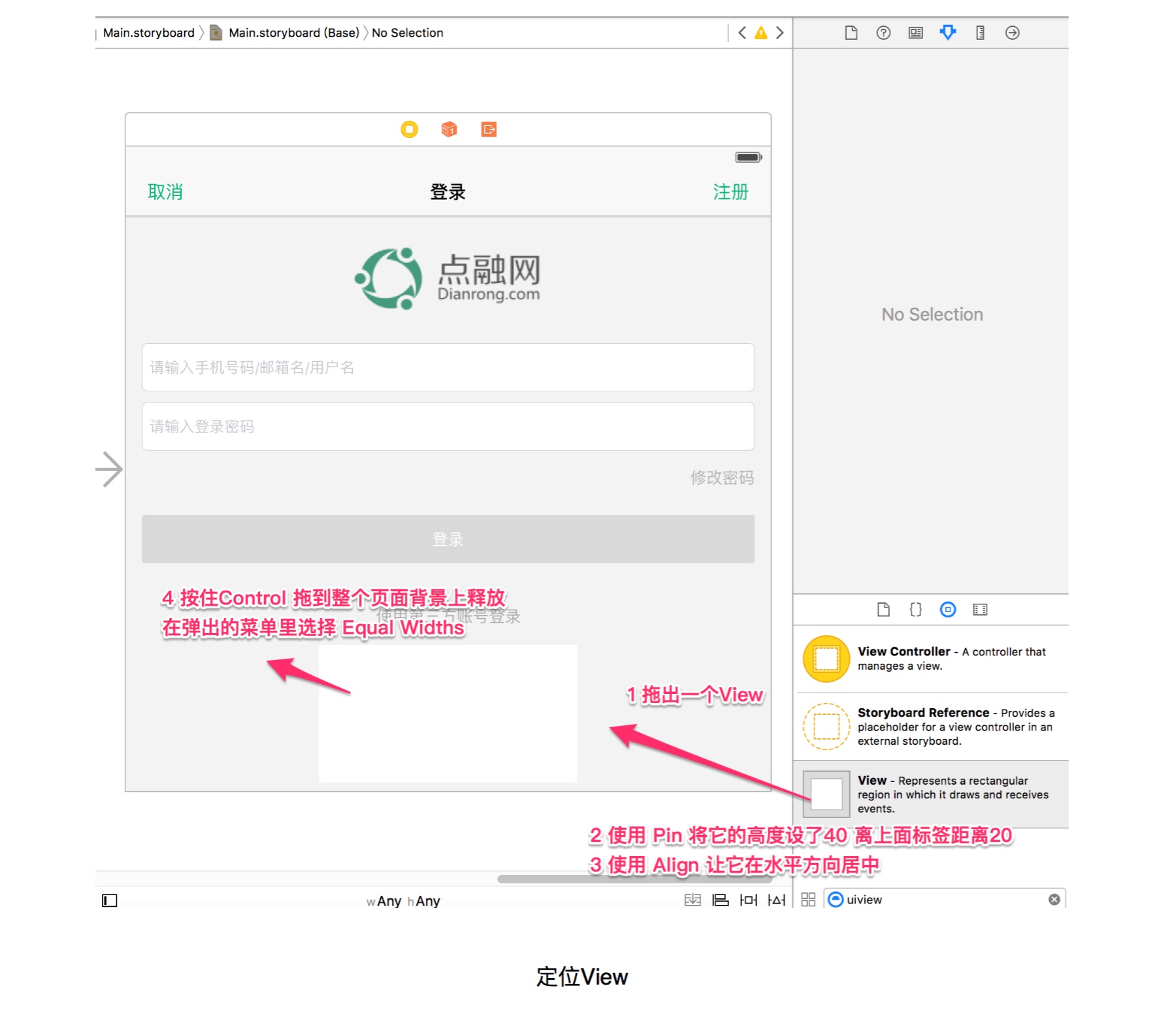
回来继续说下面三个第三方登录按钮。我的要求是他们之间的间隙随着屏幕的宽度变化而变化。屏幕宽度越小它们之间靠的就越近,反之则分的越开。想要达到这样的效果,我们可以先将他们编一个组,让这个组的宽度随着屏幕变化而变化。
首先我们先拖出一个UIView,这是一个最基础的视图,将它当做放按钮的容器,也就是上面说的组。(这里其实可以用Stack View 作为这个容器,使用起来更简单,我在下篇会详细介绍Stack View )

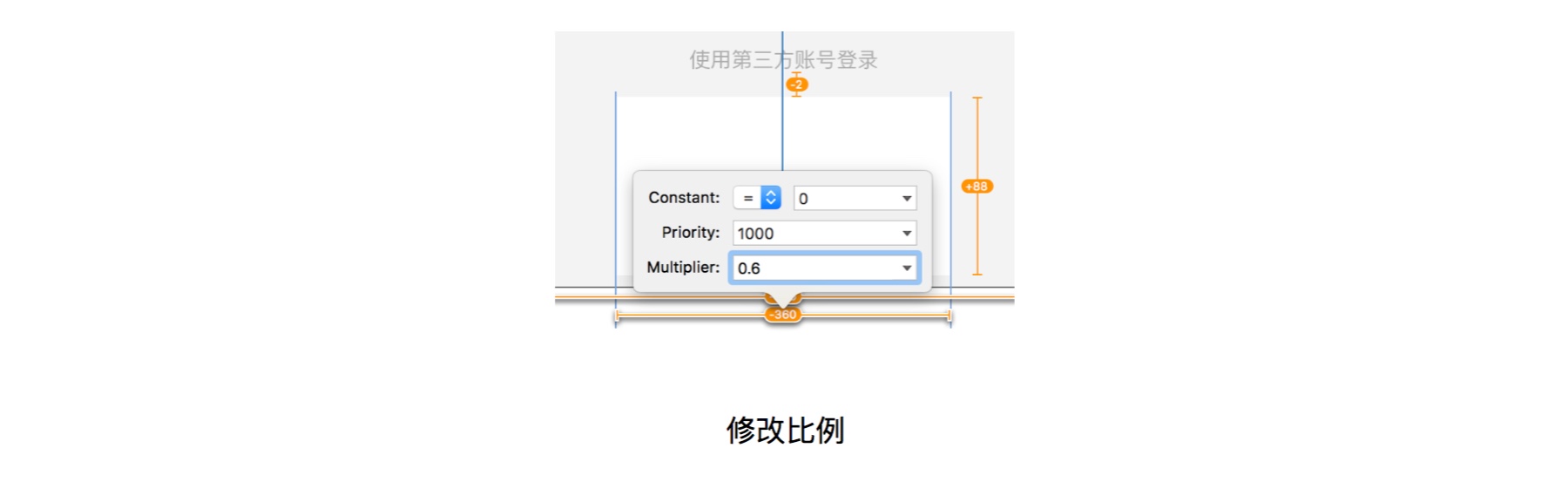
按照上图的要求添加好约束后,我们会发现一个问题,因为选择的是Equal Widths ,导致这个组的宽度是和屏幕是一样宽的,这显然不是我们要的效果。双击这个等宽的约束后,我们能看到我在上一篇里讲过的Multiplier了,只需要修改这个约束的Multipier,将它改为0.6,这样,这个组的宽度就一直是屏幕宽度的60%了。

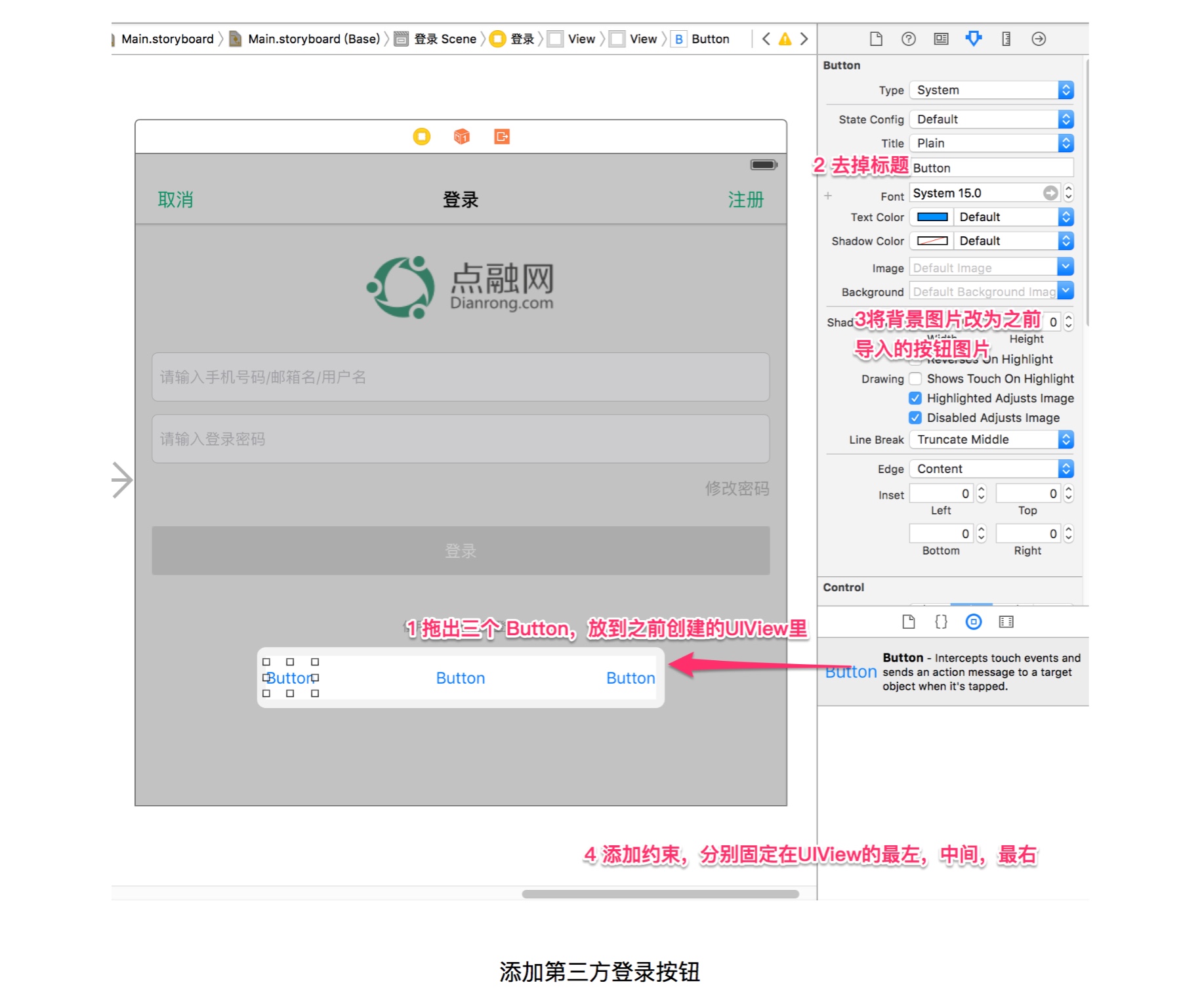
接下来我们只要将三个按钮固定在这个组里的最左边,中间,最右边就行了。这样就能到达我们要的效果了。

添加完成后UpdateFrame,就能看到下图的效果了。最后我们只要将这个作为容器的View 的背景改为透明就行了。

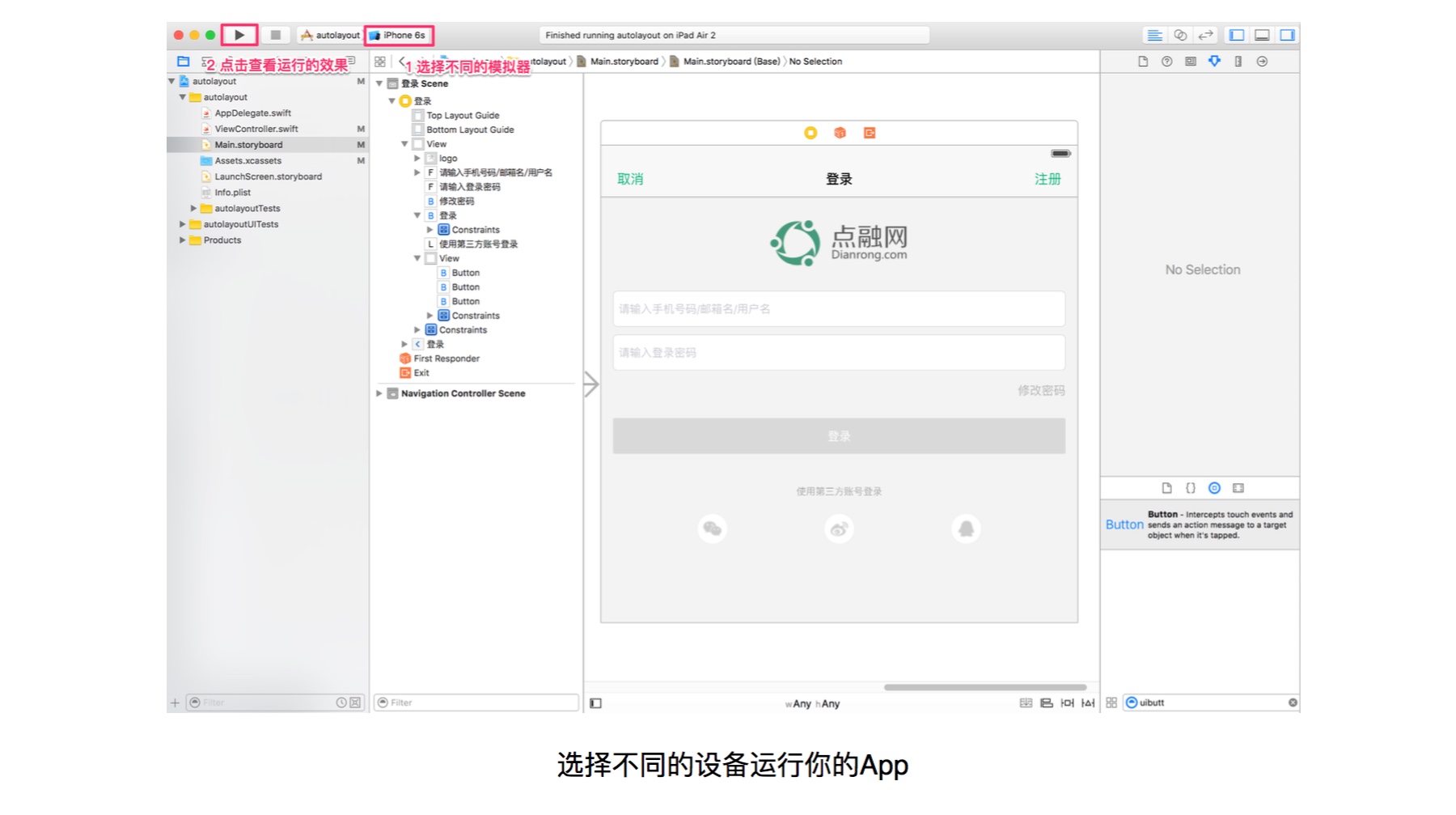
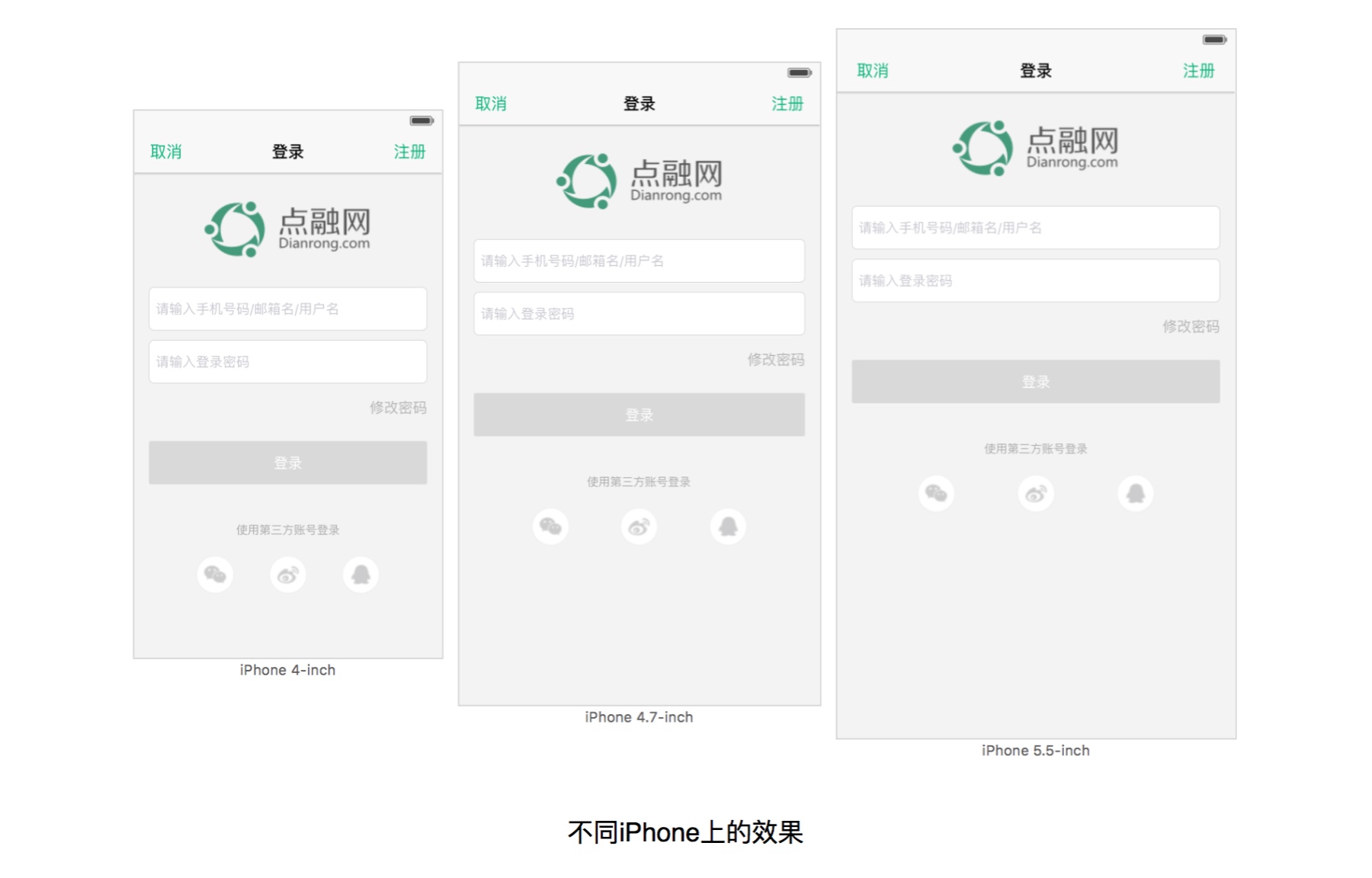
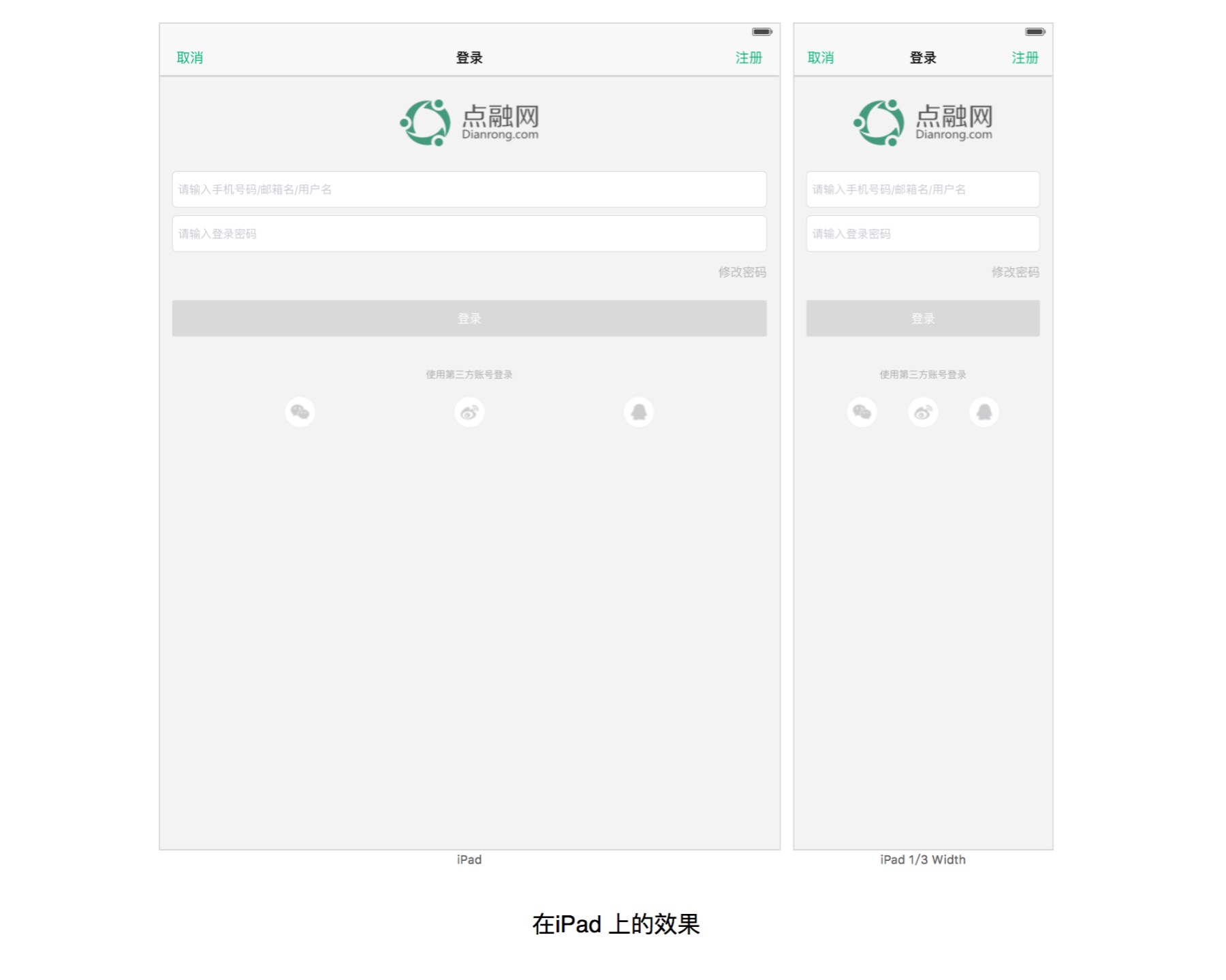
这样,我们的登录界面就完成了,现在这个页面就能根据我们的要求适配各个屏幕尺寸了。我们可以选择不同的模拟器,查看它在不同设备上的运行效果,无论横屏和竖屏它都能跟着调整。需要注意一下的是在横屏情况下可能会有一部分界面超出屏幕范围,本来所有元素都应该放在一个ScrollView里,这样超出屏幕的部分就能向上滑动了,这里为了方便演示并没有加。

下面就是它不同设备上的运行效果。


可以看到,它不仅支持iPhone,还支持iPad,而且横屏竖屏都行,应对iPad的多任务显示也不在话下。很多人觉得如果要支持iPad 就需要重新开发一个App。实际上在本文的开头,你在创建项目的时候会让你选择支持的设备,默认的是Univerasl(全平台),也就是说你要是适配的好,一个安装包就能同时支持iPhone 和 iPad,而不需重新开发。
好了,这篇就讲到这里,下一篇我会介绍一下Stack View 以及更多AutoLayout 的相关知识和实际应用。
Via: DDC