作为一名前端,在拿到设计稿时你有两种选择:
这次就来谈谈一些动画设计的小技巧,能在你时间不多又没有动画想法的时候瞬间让页面增色不少。
====前方高能====
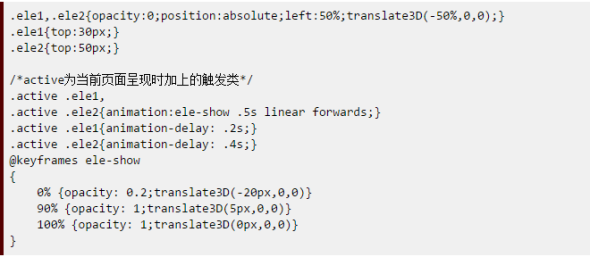
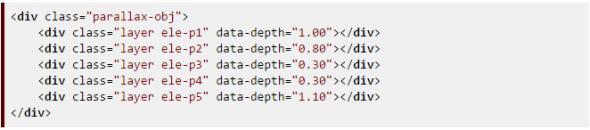
(1) CSS3时序错开渐显动画


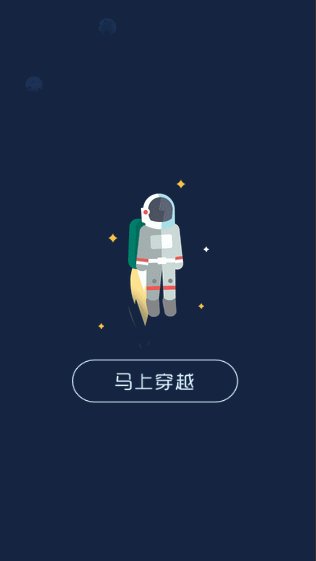
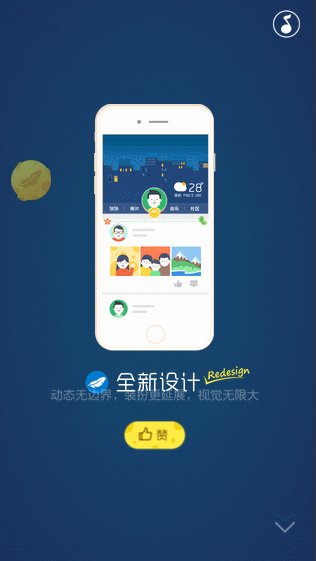
效果就是两个元素分别从上面掉下来,这里有个小细节(keyframes),为了让掉下来的动画生动点,应该是在90%的时候先掉下一点点,然后瞬间在100%时回跳5px。
还有个细节,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是渐变动画不能停止在最后一帧。有这样一个解决方案:
1.用Modernizr去检测是否支持这个属性,加上识别类.no-animation-fill-mode;
2.根据识别类采取以下措施:
(1)用js模拟同样效果;
(2)用css屏蔽掉动画;
(3)或者直接全部都用transition来做(不要keyframes)。
示例页面如下(查看DEMO):
分两种情况:


2.如果时间紧凑,又不像桑尼一样擅长于动画细节,可以使用一些辅助工具:
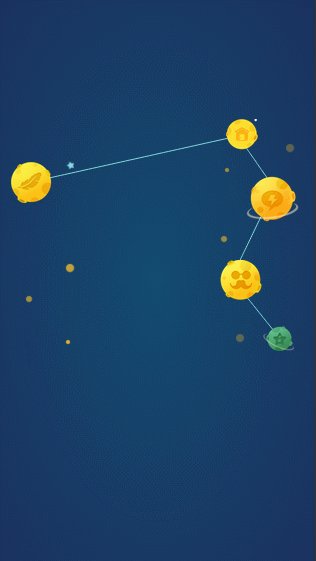
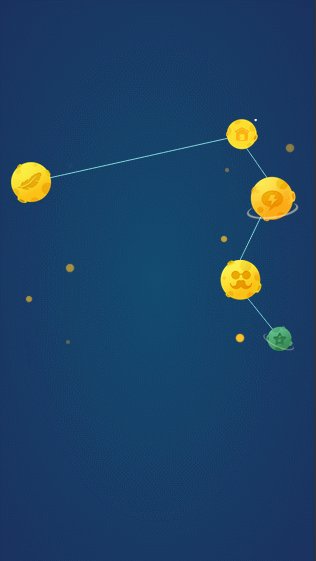
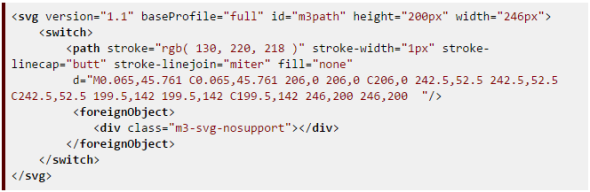
(3)SVG动画




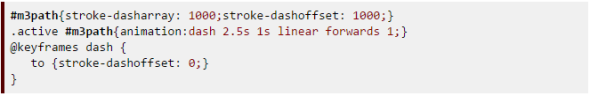
再使用CSS3的animation控制stroke-dashoffset:

效果不难吧!SVG还有各种用途,例如制作ICONFONT等,可以深入挖掘。


====最后总结====


当然,真正要做到高效制作动态H5页面,还是靠积累,因此平时做好的细节动画自己都积累起来,下次分分钟就能用得上。
原文链接:腾讯ISUX