
作为未来网页设计的热点趋势之一的“滚动视差”在近年来被越来越多网站所采用,特殊新颖的展示模式也让许多用户眼前一亮。网络上也如雨后春笋一般出现了很多像《30个让人兴奋的视差滚动网站》、《60个视差滚动网站赏析》……等一系列的视差滚动的文章,不过赏析的居多,真正指导设计师如何去设计,如何去实现的实用型文章却很少。于是萌发了自己写一篇的想法,与感兴趣的人共同交流下滚动视察设计时的一些心得。
什么是滚动视差?
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。
视差效果,原本是一个天文学术语,当我们观察星空时,离我们远的星星移动速度较慢,离我们近的星星移动速度则较快。当我们坐在车上向车窗外 看时,也会有这样的感觉,远处的群山似乎没有在动,而近处的稻田却在飞速掠过。许多游戏中都使用视差效果来增加场景的立体感。说的简单点就是网页内的元素在滚动屏幕时发生的位置的变化,然而各个不同的元素位置变化的速度不同,导致网页内的元素有层次错落的错觉,这和我们人体的眼球效果很像。我看到多家产品商用视差滚动效果来展示产品,从不同的空间角度和用户体验,起到了非常不错的效果。
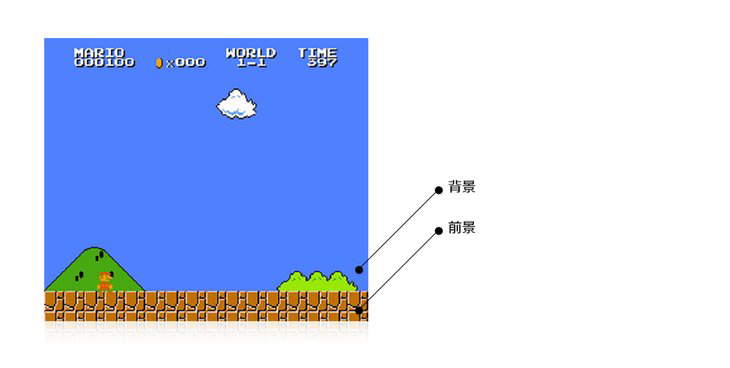
看似复杂其实这个早就不是什么新鲜事儿,这种设计思路早在80年代的小霸王学习机上就见过。 
在这个画面里通过人物马里奥、前景、背景着三个部分的移动速率的不同来实现立体效果。类比网页也是如此。一个滚动视察的网站至少会有以下几层 :背景层,内容层,贴图层。
背景层的滚动(最慢)
贴图层(内容层和背景层之间的元素)的滚动(次慢); 按照现实生活的经验,越远的景物移动越慢。
内容层的滚动(可以和页面的滚动速度一致) 。
我们让三个图层的滚动速度不一致,就做出了简单的差异滚动效果。
当然这只是实现了简单的滚动视差效果,距离一个好的滚动视察网站还不够。
我们来分析一些国外的例子看看他们是怎么做的。
http://www.nintendo.com.au/gamesites/mariokartwii/
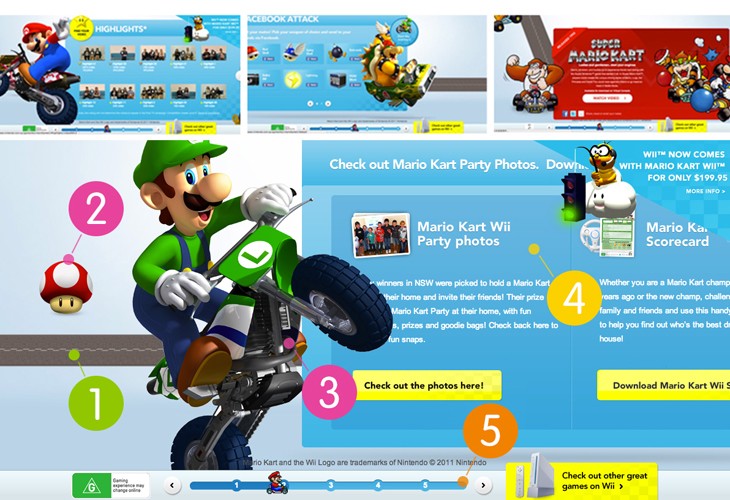
来看看这个马里奥赛车的网站:

在这个网站里○1是背景层,是一条赛道,在整个网站中贯穿整站起到线索的作用,让上一个画面与下一个画面之间有所关联。视差滚动也是沿着这条公路进行的。○2、○3是贴图层,在画面中起到渲染氛围的作用,一个是远景一个是近境,滚动时速率也不一样,从而让人有一种此时不是在浏览网页,而是在赛道上驰骋的代入感。○4是内容层,网站有趣的同时不忘内容的呈现。○5是所在位置的导航,往往滚动视差的网站都很长有很多屏,所以导航是必不可少的。让用户知道自己到了哪儿还剩多少,这很重要,并且也起到一个导航的作用便于用户返回看之前的内容。
再来看看 http://intacto10years.com/index_start.php 这个网站。

这个网站以一开始加载完成之后会跳转到页面的最底部,火箭为载体,以遨游太空为故事背景。随着火箭的升空页面逐渐向上滚动,随之以场景化的手段,形象的讲述了intacto 从2001年到2012 年10年的历程。很是生动有趣。
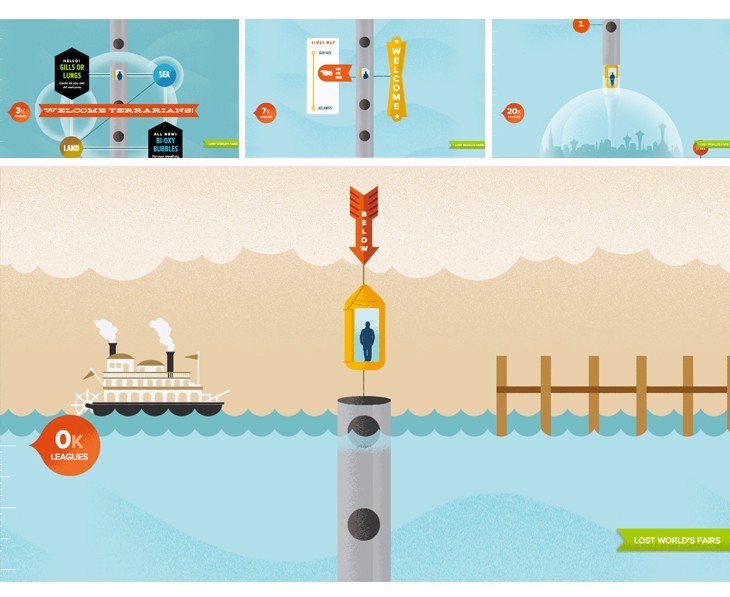
还有类似的这个网站http://lostworldsfairs.com/atlantis/

这个网站巧妙的将网页的向下滚动转化为了一次奇妙的深海遨游。导航化为深度标尺,随着网页的滚动小人逐渐向深海下沉,也逐渐在深海种看到了众多不同的“景观”,很是有趣。
这三个例子是因为他们有共通性,代表了一类的滚动视差网站的手法。

这类网站将原有枯燥的内容进行重新整理,将其故事化场景化。这就需要设计者有一个清晰的讲故事的逻辑。
需要有一个视觉引导元素贯穿整站,就像马里奥的赛道,intacto的宇宙飞船,潜水的管道以及小人。这个视觉引导会让你在场景种有个代入感。仿佛你就随着这个引导元素来体验整个故事。
在对设计稿分层时,设计者要定位好背景层,贴图层和内容层之间的关系。
根据页面自身的功能来定义是否需要贴图层
贴图层的存在是为了更有效的传达视觉效果,但如果它成为了干扰,就会违背了我们使用的初衷
内容层的展现是最主要的,无论背景层和贴图层有多少花哨,在设计师设计过程中,内容层对用户的展示是最优先的。
当然这类设计滚动视差网站的最大难点在于故事化上,也许会有人问:“我要设计的网站内容很难故事化怎么办?”那么我再给大家讲解另外一种滚动视差常见的设计手法。相对于“故事化”我将它称为“多场景化”。
举几个典型的栗子:
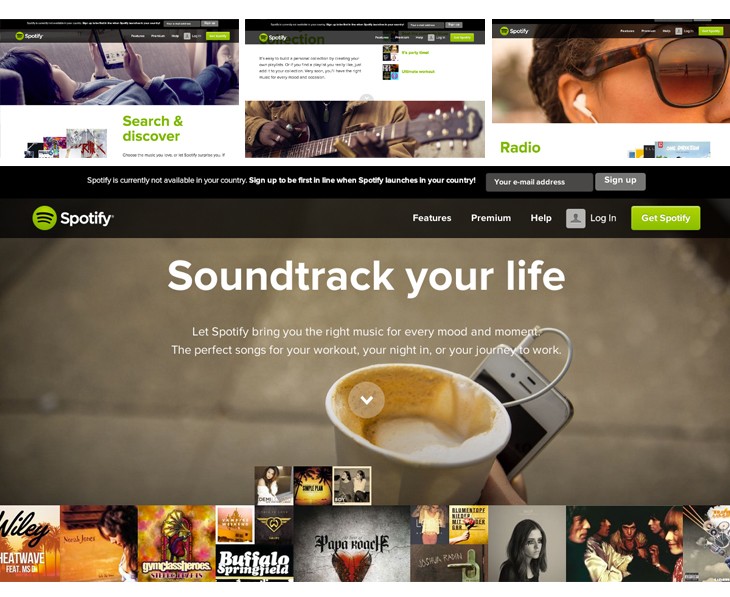
例如spotify的官网https://www.spotify.com/int/

网站从Listen everywhere(随处可听)、Search & discover(搜索与探索)、Build your collection(建立你的收藏)、Follow & share(关注和分享)、Radio(电台)这五个纬度来介绍spotify这个音乐产品。运用合适的背景图片营造五个场景,介绍产品的五种特性。设计者将网页分为内容层和背景层上下两层,运用滚动时的速率差异形成滚动视差。一屏一个场景,也可以称为一个画面,五个场景相互独立,通过纵向的滚屏来实现切换。
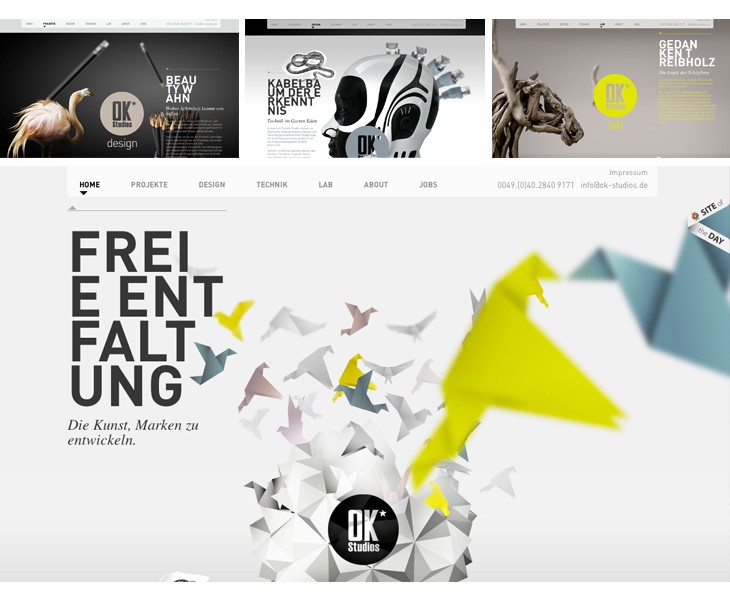
再如:http://www.ok-studios.de/home/

这个网站设计者也是采用多场景式,将网页横向分割成多个场景,场景与场景之间通常颜色区分很明显,用以分割场景。场景内设计者将近景的部分做了高斯模糊,从而巧妙的形成了景深视觉效果。在技术实现上,除了利用了不同分层滚动速率不一样外,还限定了相应元素的显示范围。滚动时超出范围的部分会隐藏掉,形成被遮挡的视觉上的分层效果。
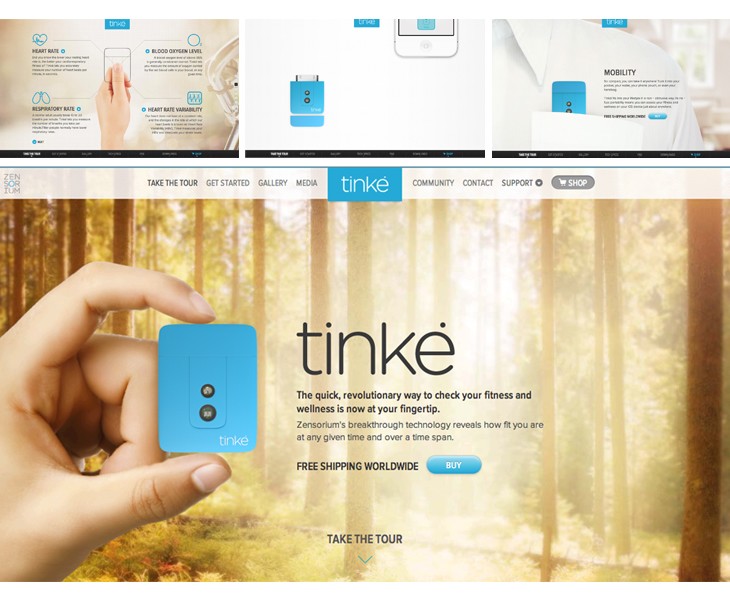
再来看看这个网站:http://www.zensorium.com/tinke/

这是一个产品的介绍网站,设计者非常有意思,以多场景的形式介绍了产品的几大功能,同时在这个过程中又以产品本身为线索贯穿所有的场景。有点像是故事型和多场景型的结合。
从几个例子中我们不难总结出这类滚动视差网站的特点。

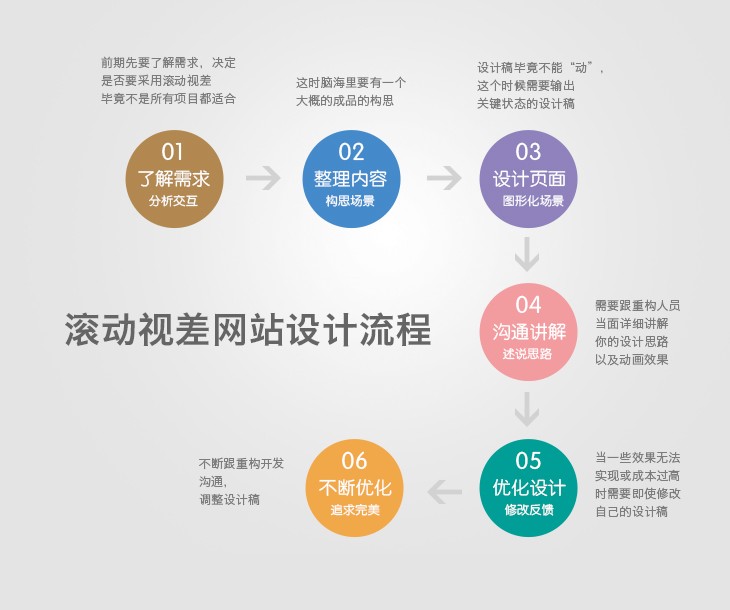
滚动视差网站的设计流程:

毕竟视觉设计师输出的视觉稿都是静态图片,而滚动视差网站时一个随着滚动不断变化的,所以设计时与传统网页有很多不同。在设计初期设计师要判断这个页面适不适合采用滚动视差。在决定采用滚动视差之后就需要设计者整理现有的内容资料,将其故事化或场景化,然后根据构思设计出关键状态的视觉设计稿。传统网页设计师做到这一步基本上工作就已经完成,可以交给其他人不管了。但是滚动视差的网站不行,视觉设计的工作才刚刚开始,这时,你需要负责跟重构设计师讲解你的设计思路,你需要怎么分层怎么运动。在重构设计师实现的时候通常并不会一帆风顺,通常会因为实现成本等各种问题需要设计师返回去重新修改设计稿。通过反复的沟通,反复的磨合才能完成预想中的漂亮的滚动视差网站。
滚动视差网站设计中的一些小技巧和小细节:
1. 别忘了loading 。
滚动视差网站由于内容分层会用到很多大尺寸图片或者png图片,所以体积往往比较大,所以这个时候千万别忘了设计loading动画。
2. 斜线的巧妙运用。
当斜线从底部向上划入的时候,通常视觉上会给人一种是从右下角以一定角度划入的错觉。所以斜线的布局也经常被采用在滚动视差网站的设计中去。
3.纯色的运用
没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式
纯色比渐变和图片更容易延展,并且纯色很容易区分视差区间。在使用时我们可以调整颜色的透明度,来达到各种视觉效果。所以纯色的运用也是滚动视差设计者的大爱。
写在最后想说一句:作为一个视觉设计其实做设计的时候有很多束缚,能够遇到一个可以玩滚动视差的项目不容易,遇到了就不要轻易放掉,好好玩一把,它会让你的设计增色不少。












