英文原文:http://www.myinkblog.com/2009/03/21/4-principles-of-good-design-for-websites/

我最喜欢的设计书籍之一就是《Robin Williams Design Workshop》.它深入实际的设计理论,并且包含许多极棒的设计实例。其中一个值得关注的地方就是4项主要的设计原则,它们已经在设计中为我所用。这4项原则就是:反差, 重复, 排列, 和分类。
本文将讨论这4项与web设计相关的原则。只要在脑海中牢牢记住了这4项原则,你就一定可以设计出更加整洁漂亮的网页。
1.反差效果
好的反差效果设计可以给用户一个极好的第一印象。如果用户的眼睛没有焦点,注意力就会在处处是相同尺寸的元素和排版界面中迷失。设计师需要设计出很明显的突出视觉元素来引导用户的体验。你可以通过选择图片、颜色和字体等来形成良好的反差效果。
图片反差
当需要在很多小元素后面展示一个大尺寸的插图时,这种方法很有效。嗯,我的意思就是,比如:
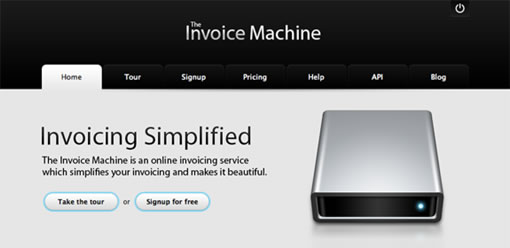
The Invoice Machine

这个网页利用一张大图片来吸引用户的注意。而同时网页很自然的单色又让很少的蓝色应用有了更好的效果。
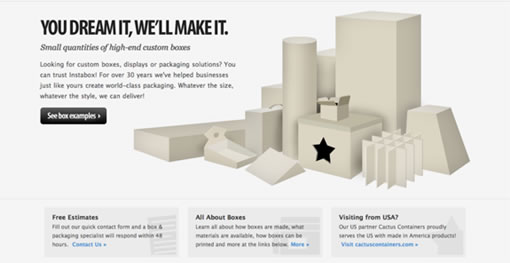
Instabox

当你眼睛看到这个页面的时候,首先你会注意到什么?最有可能的就是盒子上面的那个星星了。跟 The Invoice Machine 一样,它们都是通过用一张大图片和很少的颜色来制造一个视觉焦点。
颜色反差
恰到好处地使用少量颜色,是网页中另一种制造视觉反差的有效方法。可以在网页的头部和文本拷贝中使用不同的颜色,也可以在一张图片或插图的颜色里面应用。
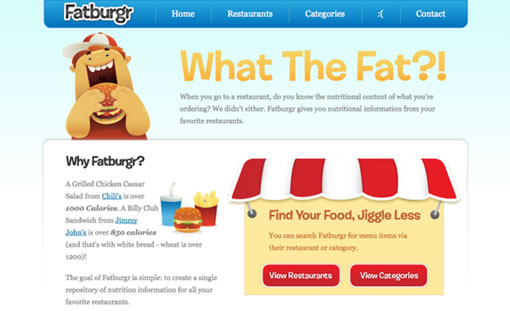
Fatburgr

这个网站是极出色的一个所有设计原则的应用实例。关于颜色反差我们来看看它大大的黄色头部和小小的淡灰文字。排列、图片反差、重复和分类这几个原则做得都很彻底。
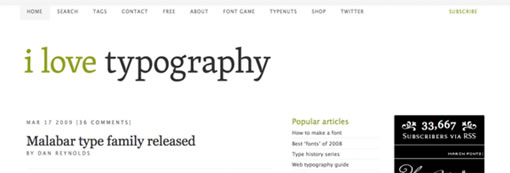
I Love Typography

一个用来展示排版的网站如果在它自己的页首就为我们展示了一个极好的排版效果,那让人觉得多惊奇啊!我喜欢他们所用的字体,也喜欢他们良好的青色和深灰色搭配。
字体反差
如果你想通过字体来产生反差效果,就应该避免使用2个很相像的字体外观和大小。很相像的字体会造成混淆,并让设计变得模糊。不过把字体大小弄得很不一样就会非常有效果,或者是把字体最细和最粗的版本拼合到一起也同样有效。同样的,如果你将两种外形差别明显的两种字体排在一块,就会对它们带来的视觉冲击效果感到惊奇。把一个 san serif 字体和一个手写字体放在一起就是一个例子。
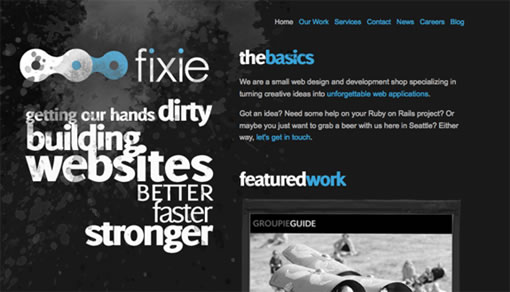
Fixie Consulting

哇噻,我真的非常喜欢这个网站上使用的排版和颜色。注意看他们标语的大小和笔画。页面上洒水效果和少量蓝色的使用,都让我非常欣赏。












