很高兴看到2006年的网站设计比以往任何时候都要好。这并不仅仅是因为现在有更多的网站,所以比较容易找到更多设计得不错的,事实上还是有很多设计得不好的页面。我认为优秀网页越来越多是因为有更多的网页设计师比以往更懂得该如何做设计。
优秀网页设计的共同特点
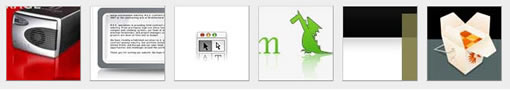
近期惹人喜欢的网站都有下面的特征:
?布局简单
?中心定位
?3D效果
?柔和,自然的背景色
?颜色鲜亮(要谨慎使用)
?可爱的图标(也要谨慎使用)
?有许多留白
?大字体
下面我们一个一个来详细剖析。
布局简单
和几年前相比,设计师们似乎正在寻找更加简单的单栏或双栏布局。总的感觉就是设计师们普遍认同简单的页面表现更好。阅读这类页面只需要从上看到下即可,你的眼睛不用在页面上转来转去拼命寻找想要的东西。同时在浏览过程中它也提供更加平和、稳定的浏览体验。
中心定位
从上面的这些网站还可以发现第二个特点,它们的内容都分布在中轴线附近。大概两年前,你可以找到很多“流动布局”和“左对齐并固定宽度”的布局,现在内容开始在出现在屏幕的中央。

左对齐的布局方式已经不如以前常见了,流动布局(全屏)也没有这么流行了。
尽可能在“一屏”以内显示更多的信息似乎是一直以来的至理名言(也就是尽可能不要滚屏)。而流动布局可以达到这一点。然而,现在我们似乎不太介意滚屏了,而且我们更乐意发挥由滚屏带来的优势,比如更多的留白和行高。
有节制地使用3D效果
上面所有的网站都使用了一些很细致的斜面、给分隔条的边缘来个轻微的倒角、给背景一点点空间感、或者使用一些很“跳”的带着浮雕和阴影的图标。倒影和渐变非常普遍,阴影也还在使用,不过非常小心。

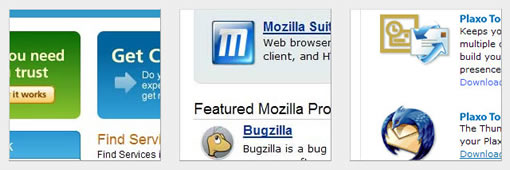
到处都是带着闪光图案的商标:

柔和、自然的背景色
上面这些网站都有一个朴素的背景,最流行的就是白色和灰调渐变。这样的背景提供了一个又酷又柔和又中立的环境,让那些抢眼的颜色可以引导用户的目光。
颜色鲜亮(要谨慎使用)
柔和、时髦的背景色为添加吸引眼球的特性提供了极好的基础,而强色调高对比度非常适合页面上的其他重要元素。

Iomega 比其他几个网站用了更重的颜色,它的推广区域使用了浓烈的暗红色。然而这并没有淹没页面上的其它部分,因为它采用了一致的色调和简单的形状。
可爱的图标(也要谨慎使用)
有一个“规则”:不要在同一个页面上使用太多好看的元素(这样会影响用户的注意力)。
抢眼的颜色、3D效果、漂亮的图标和按钮可以给页面增加一些闪光点,给人一种高品质的感受。但是,如果用滥了,就会产生一种叠加效应,使页面变得混乱,用户变得迷惑。

有许多留白
今天的网页设计风格非常之清新,仿佛刚刚经历了深呼吸一般。
有时候我甚至想把一些非常拥挤的网页粘到气球上,然后一直吹气直到页面上所有东西之前都有足够的空隙。
我们的眼睛需要被注视物的周围有一定的空间,这样才能看清楚它是个什么玩意儿。
一般来说,留白越多越好。我极少看到一个页面,然后会想:“唉,他们一定要再加点内容上去才行!”。
当然,留“白”不一定是白的,但它必须留出一定的空间。
很高兴地看到现在有很多设计都使用了合适大小留白,页面上的元素之间有足够的空隙。同时为了屏幕阅读也设定了额外的行间距。
看看这些让人舒服的留白吧!

大字体
我并不是说你网站上的所有文字都要大得让人吃惊。事实上,在某些情境下,小字体也不错。
让重要的文字比一般的文字更大
就像我们在上面提到的设计方法一样,它只有在一定的模式下使用才能起作用。如果所有的文字都很大,那就没有一个是大的了。
用大字体让你的访客迅速地了解这个页面是关于什么的,什么是重要的,并且指出接下来他们可以在哪里找到想要的东西。
下面的这些例子显示了现代图形设计技术的精彩。它们看起都很漂亮、干净而且容易使用。












