原文:http://blog.rexsong.com/?p=739
暂时想到的元素:
- 蓝色文字。(浏览器默认)
- 带下划线文字。(浏览器默认)
- 视觉权重较高的字符或图形。(比如大小/颜色/造型)
- 有交互暗示的字符或图形。(比如左右箭头)
- 表单(包括按钮、单选、复选、下拉等)
- 图片和照片
- icon
单就文字链接而言,如果呈现逻辑没有统一,用户将很难搞清楚哪些可以点。事实上,用户习惯的力量无穷大,设计师可以干扰,但永远都不能改变。
用户体验,有时必须用很理性的思维去做一些并不理性的事情,大概就这么回事。
失败的例子
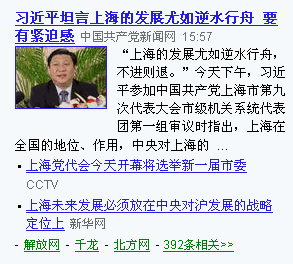
图片来自搜狐新闻首页

链接形式没有统一,而且用色有问题,黑色文字貌似说明,但其实也是链接。
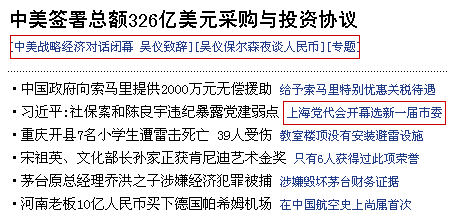
图片来自网易新闻首页

更混乱,搞不清楚到底是黑色还是蓝色有链接?事实上蓝色中只有红框内的部分可点。
成功的例子
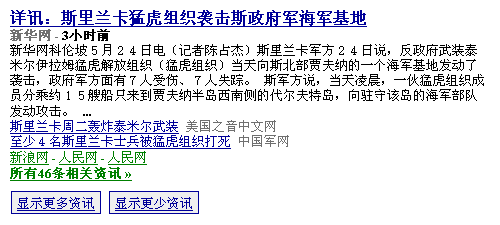
图片来自谷歌资讯首页

图片来自百度新闻首页

图片来自Yahoo! News首页

标签:












