
最近在做关于验证码的项目的时候,从交互的角度梳理了产品各个平台验证码的应用场景。在一个产品中,会有多个设计师分工协作,也会由不同的设计师做设计迭代,验证码这个“不起眼”的存在很可能会被忽略,导致它在每个场景的显示逻辑不尽相同。下面,我们就来聊一聊不同应用场景下的验证码。
网上一查验证码,出来的相关词都是“反人类”,尤其是“反人类”的新高度12306的验证码。

图1 12306验证码
验证码的存在如此反用户体验,为什么还是不能缺少的呢?简而言之,就是为了证明你是个人而不是机器,我们所知的许多网络恶意攻击都是机器恶意刷导致的,为了安全就必须设个门槛将机器拒之门外。验证码通过人可以识别而机器无法识别这样的逻辑来设计,无论它以什么形式出现,都是个必要的门槛。下面总结一下验证码在产品中出现的场景和交互流程。
一、注册
我们通常见到它的场景是注册登录场景,注册时会出现在一般注册流程里。
大多数网站注册页面选择一页填写完所有信息,一键提交注册完成。在绑定手机号不在主流程内时,验证码多数情况出现在最后一步填写内容。这在老式的论坛很常见。

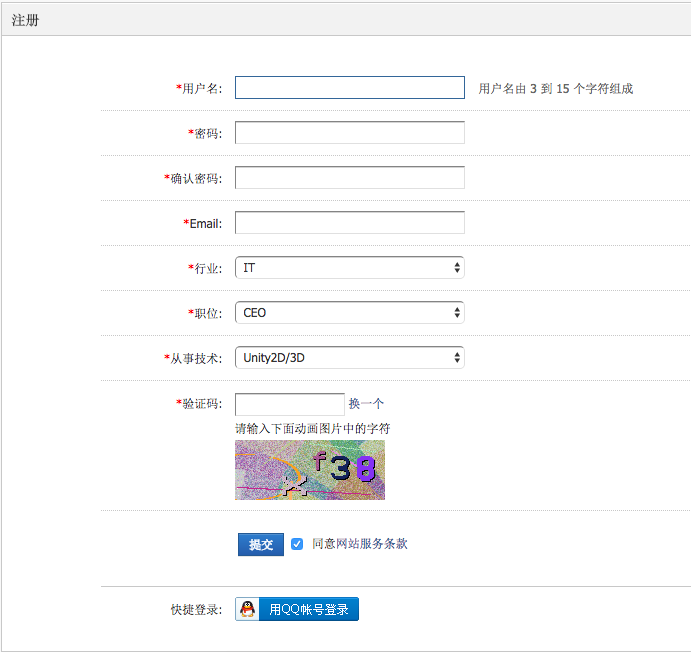
图2 某游戏开发者论坛注册页
当绑定手机号在注册流程里时,下面一定会跟随短信验证环节。这个时候图形验证码和短信验证同时存在的设计就有几种情况了。
首先可以确定的是图形验证和短信验证之间有逻辑相关性。他们之间的相关性一般体现在三种设计上。
A 在同页面显示。图形验证码放置在手机验证码之前,获取手机验证码需要正确验证图形验证码才可触发。

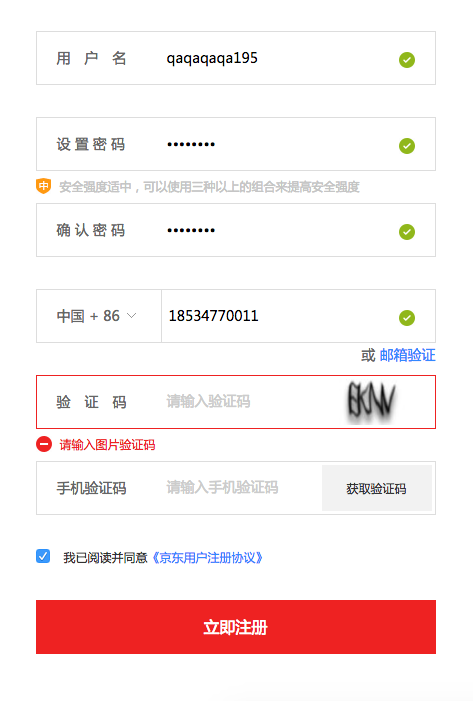
图3 京东网站注册页
B 在不同页面显示。这种情况发生在注册本身就是分页分步骤进行的。如下图:

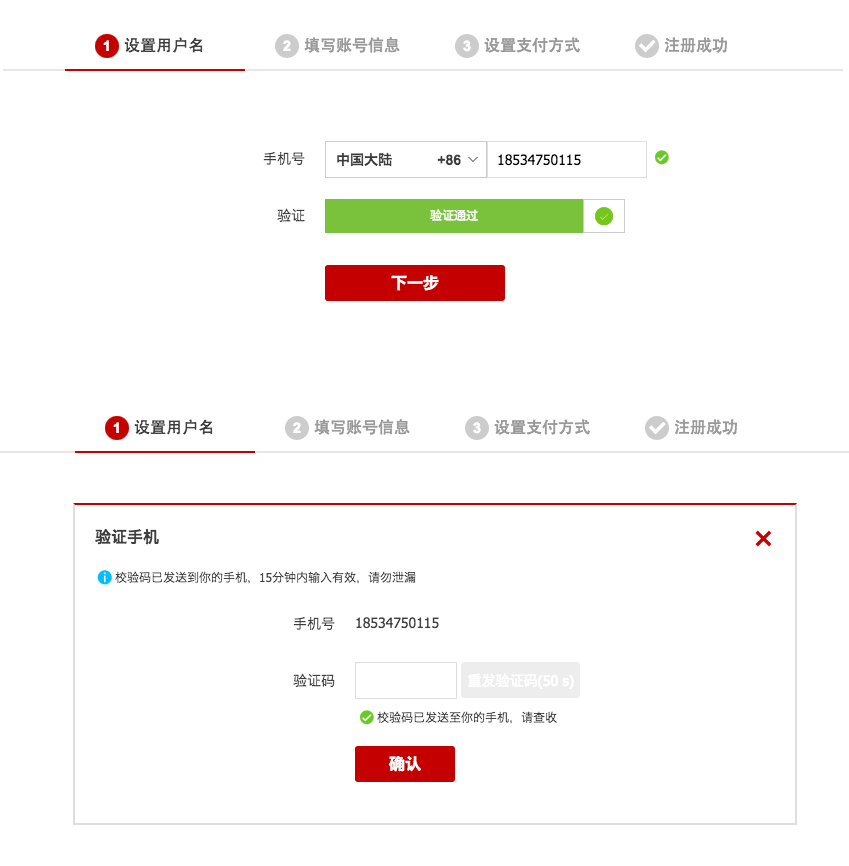
图4
图形验证会跟在输入用户名之后,一般在第一步出现。在点击下一步后会到达短信验证界面。从用户体验上来讲,运用分步设计引导性更强,一般用在需要输入多种信息的时候,用户会有比较清晰的逻辑,并且对何时完成有一个预判。这个时候,图形验证的结果就影响了用户能否顺利进入下一步短信验证。
C 弹窗式图形验证。这种交互逻辑是用户输入合规手机号时,点击获取短信验证码,会弹出图形验证请求,验证成功后弹窗消失,系统给用户发出验证短信。在这个逻辑里,图形验证就作为发送短信的触发条件。
图形验证作为短信验证的触发点的设计是符合逻辑的。因为本身验证“一个人是人”和“这个人是你”是有承接关系的。如果不先验证我是人,验证我是我又有什么用呢?另外图形验证总是被诟病是不明真相的群众在看到它时,并没有发现它的出现和其他信息有什么内在联系,觉得没用而累赘。而一旦变成了短信触发时,用户就会认为它是有作用的。
二、登录
图形验证码在登录时有两种出现情况。一种是一开始就存在,作为顺利登录的必要填写内容。然而这种情况对用户不太友好,因为用户本身对于登录的预期并不包含输入验证码这一环节,多了这样一个“门槛”,尤其是验证码过于难识别时,就会给用户造成不好的体验。
另一种情况就是大部分产品采用的设计,在用户输入用户名或登录密码错误超过设定次数时,验证码出现。这种设计的内在逻辑是用户输入错误多次很有可能是机器人在试数字,所以出现图形验证来挡掉机器的攻击。这种逻辑就很容易让用户理解。

图5 豆瓣登录输错密码后需要输验证码
三、重置密码
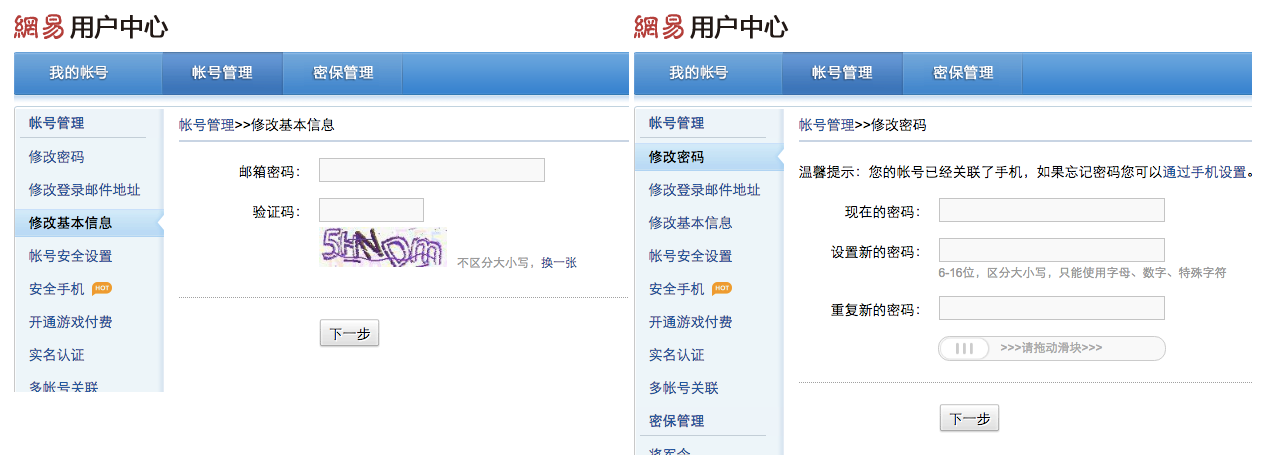
用户在登录页面时会有“忘记密码”的入口(或者“无法登录?”)。重设密码流程里也需要输入验证码。首先会要求输入已注册用户邮箱或手机号并验证图片验证码,之后才能进入找回流程。这里验证图形验证码也可视作后续步骤的触发,二者存在关联性。

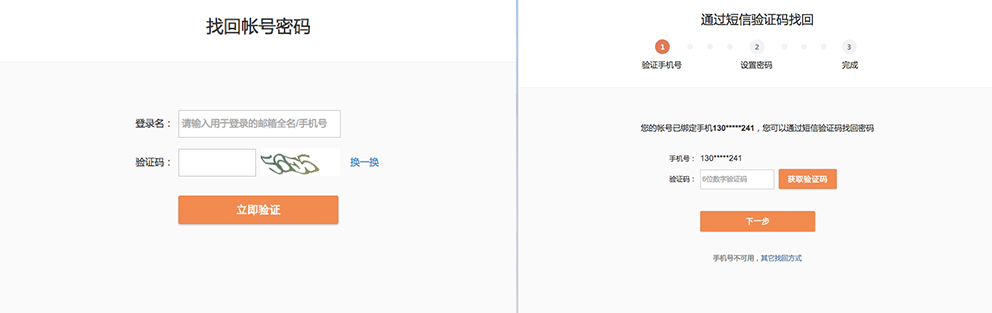
图6 微博找回密码
结论:
梳理图形验证码的交互场景,是为了在设计时能做出充分考虑,而不是随意放置。
设计不统一最大的问题是不符合用户心理预期。图形验证码其实并不像绑定手机的短信验证那么具有连贯性,它可以单独存在也可以上下关联,但无论何种设计都应该一致。如果同一个页面上验证码有时出现,有时不出现,会让经常使用产品的用户没有一个统一的体验。这种小的困扰能避免还是要避免的。

图7 设计不统一
整个产品的交互应该是具有统一性的,包括页面跳转细节。除了样式选择外,验证码的显示逻辑当然也需要统一。到底和短信验证码是怎样的逻辑关系,这个逻辑需要从始至终。许多设计师容易忽略这一点,验证码出现的时机千奇百怪,这样同样会给用户造成一定困扰。
Via: dianrong