现如今,30%的在线购物行为发生在手机端上。 对于在线购物一事,所有用户都期望能够得到快速、流畅的体验。因此,在购物过程的每一个阶段,即使付之最小的努力都有可能利于用户的整个体验过程(我们也应该以利于用户为目标)。
在一个应用程序中,没有任何其他地方能够像产品详情页一样对提升购买率如此关键,因为用户在购买之前往往需要充足的商品信息来了解商品。在这片文章中,我将谈论商品详情页的设计并重点强调该页面的几个重要元素——商品图片、商品描述和“加入购物车”按钮。
什么是商品详情页面?
商品详情页是用户用来做决定的地方,比如添加进购物车,收藏、预定、打电话、完成表单等操作。有效的商品详情页结合文本与图片来展示商品基本信息、透露其实用性、价格并有购买商品的清晰路径。

一、商品图片
常言道,一图胜千言。不管你的商品是什么,是耳机还是玩具,图片都是产品详情页中最重要的元素。不论是用来吸引用户注意或是区分产品特性,图片都是一个极其有效的方法。
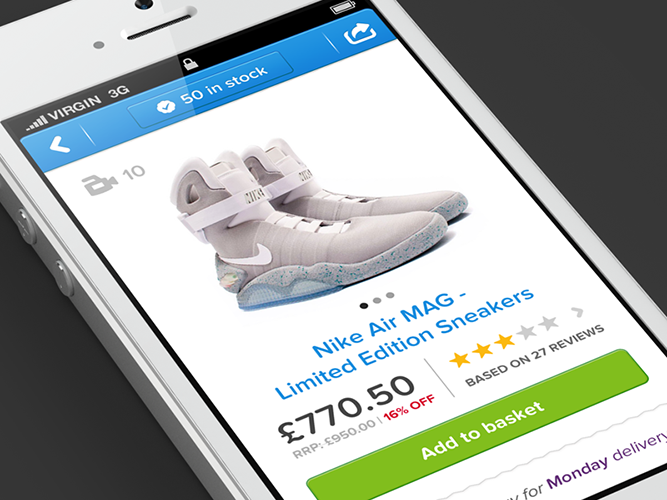
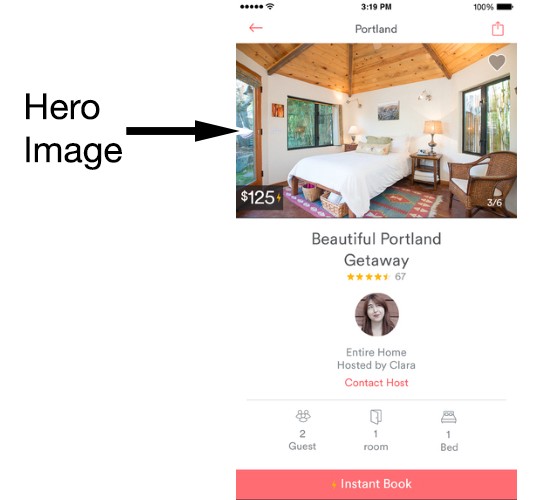
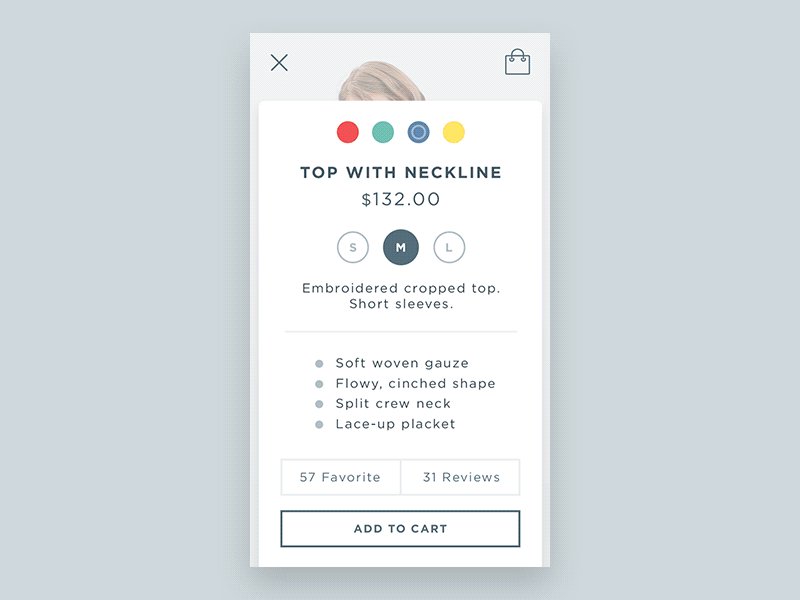
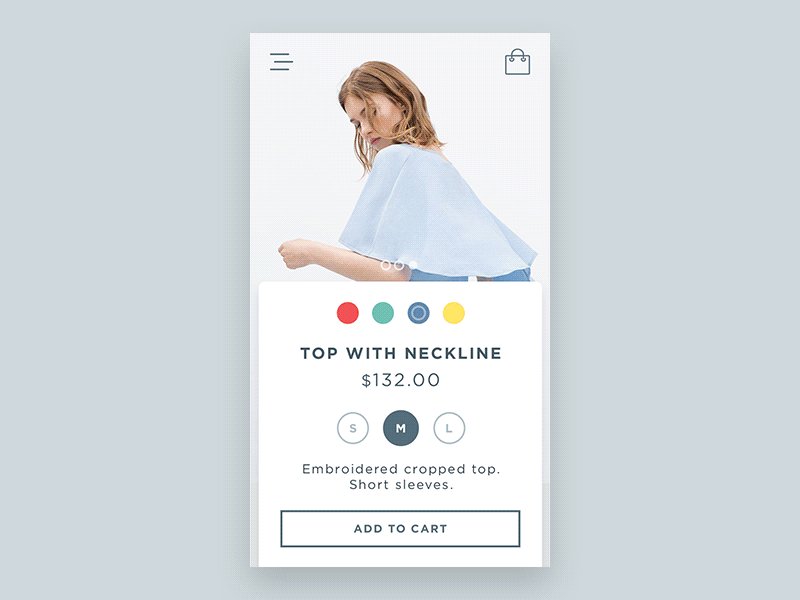
1、使用主图并将其与描述区域区分开来
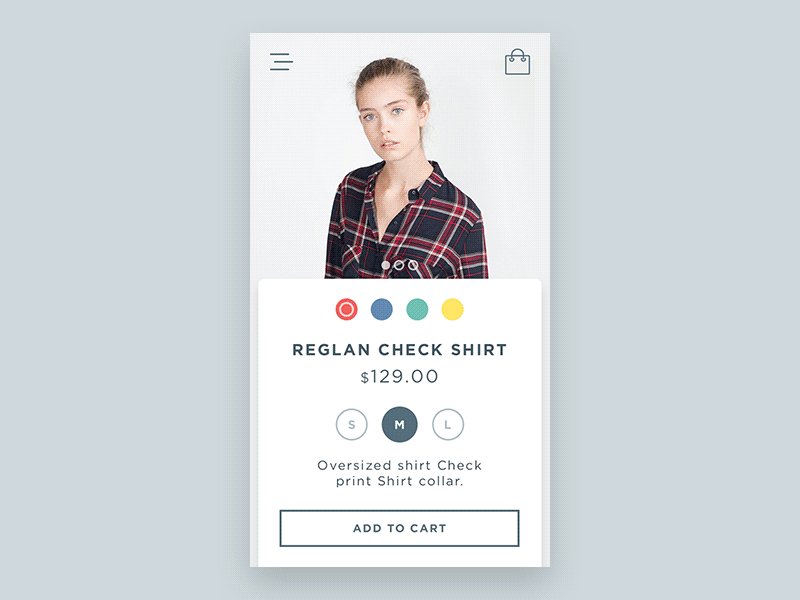
一张好的主图能够为你省很多言语上的事情。商品主图应该用于推销商品的主要特性,切忌让用户滚动后才能看到商品主图。

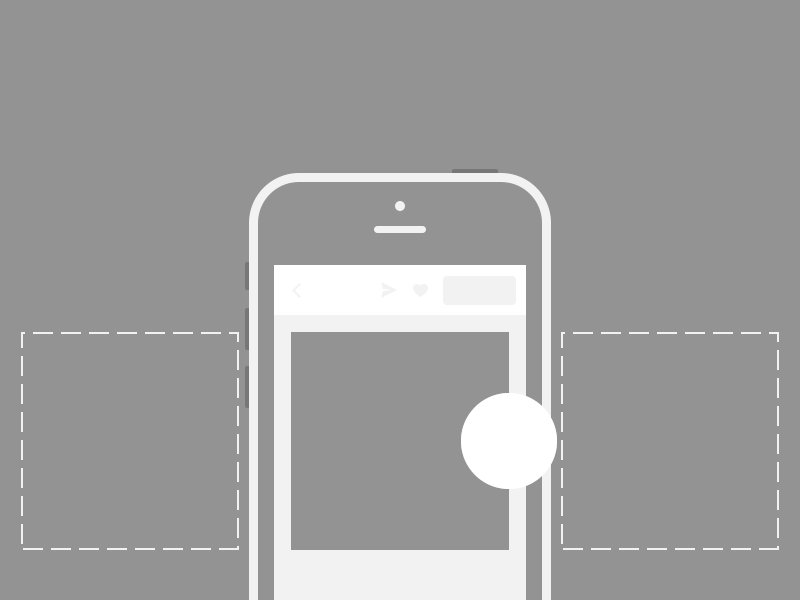
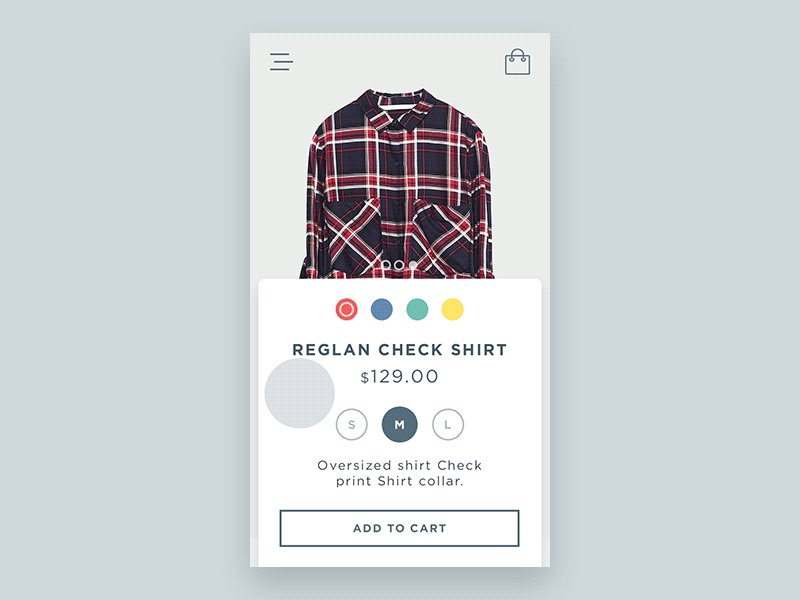
2、提供一个图片库
图片可以向用户传达商品描述永远无法传达的感觉。因此,在商品详情页中,图片越多会有更好的效果:
(1)多图能够全方位的展示商品特性;
(2)用户通常通过商品图片来评估其特性,因此,你应该提供展示商品特性和细节的图片。例如,如果你在卖音频接收器,你应该在其图片中标示出输入和输出端口,好让用户理解其特性。
(3)为了发挥图片库的最大作用,你应该使用跟商品描述中所强调的商品细节特性相对应关联的图片。
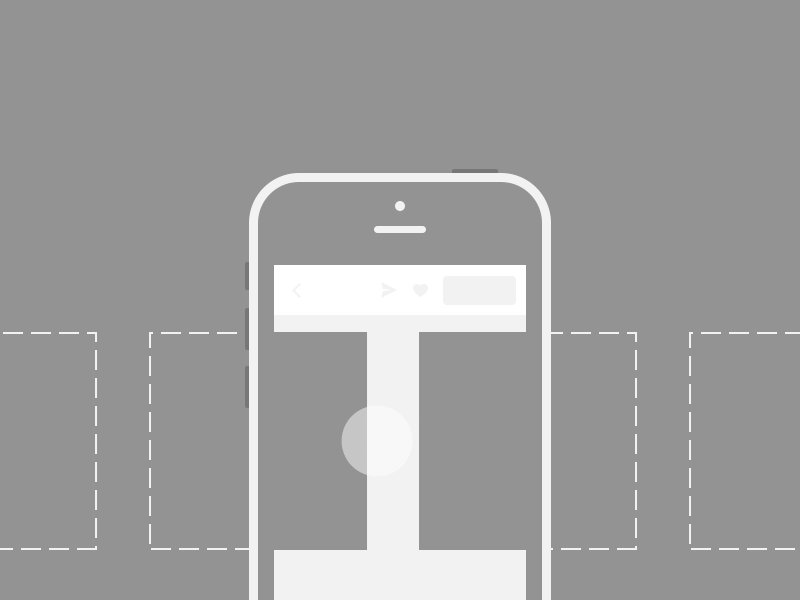
3、可横向滑动切换商品图片
用户应该能通过水平滚动来快速的切换商品图片,而不必非得上下滚动才能查看更多图片。

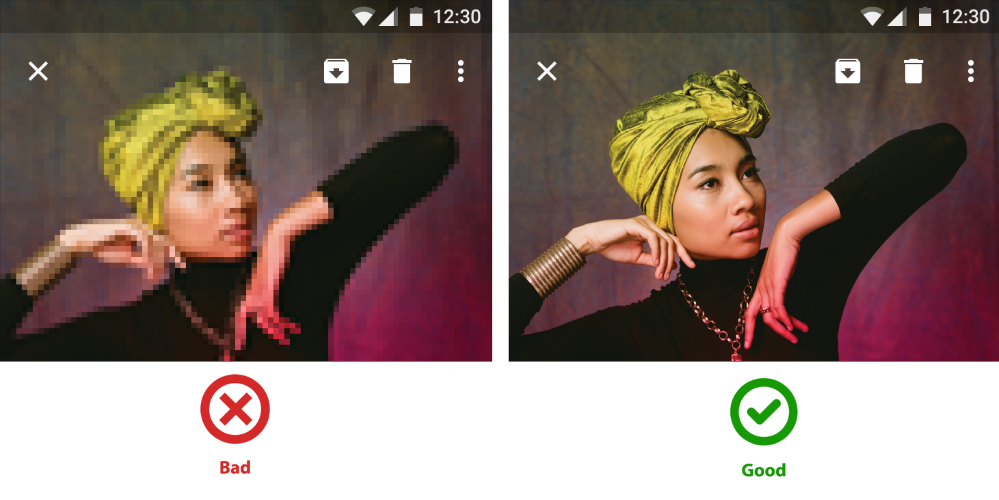
4、使用高质量元素
你应该只提供高质量的商品图片、视频或其他元素来抓住用户的眼球。确保你的图片使用恰当的尺寸并可跨平台使用。
(1)Android平台,图片应使用XHDPI (或者 XXHDPI)分辨率;
(2)IOS平台,iPhone6 Plus使用@3x尺寸,所有其他高分辨率设备使用@2x尺寸;

5、图片易于缩放大小
不管是双击或者操作一个缩放按钮,用户应该能轻易地放大商品图片来查看更多细节。这对服装类商品尤为重要,因为购买服装的用户通常更关注其细节部分。需要注意的是可缩放的图片仍然需要保持高质量。

二、商品描述
商品描述部分需要阐明该商品是什么,让用户会有何感觉,对用户的究竟有何用。这部分内容应该即易于概览又能够信息查看。
1、使用清晰的格式
商品描述应该有一个清晰的格式,如按列表或提要句格式,保证信息很容易阅读。商品的关键特性应该突出,从而吸引用户将其加入购物车。

2、文本描述易于阅读
文本的大小和布局对用户的阅读体验有巨大的影响。更小的文本,更小的行距和内边距会消耗用户更长的时间,其结果就是用户跳过了大量信息(没有耐心阅读)。因此,无论你使用哪种布局,请考虑以下几点:
(1)字体大小。为了保证文本清晰易读,你应该让字体大小至少保持在11pt以上(即使用户选择了小字体),而且贯穿整个程序的字体应该是一致的。另外,一个好的经验是每行使用30-40个字符。

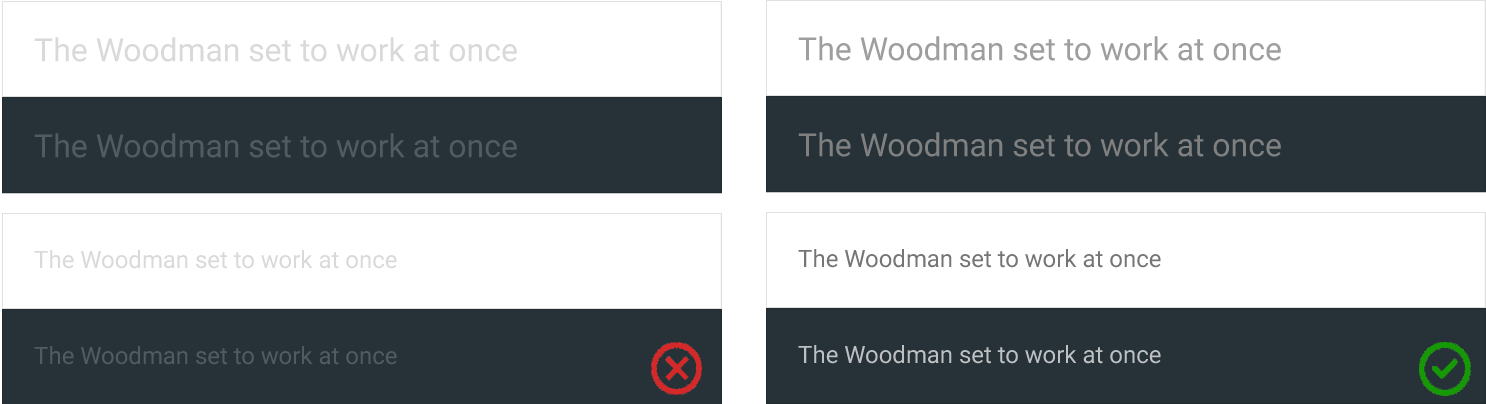
(2)对比度。确保文本和背景间有明显的对比度,尤其在日光照耀下。WC3’s Web Content Accessibility Guideline设定了对比度的最小值,要求即便是视觉不佳(环境不佳)的用户也要能阅读你的内容,按照WC3的标准,一个颜色和其背景色的对比度按照其亮度被分为1-21等级。

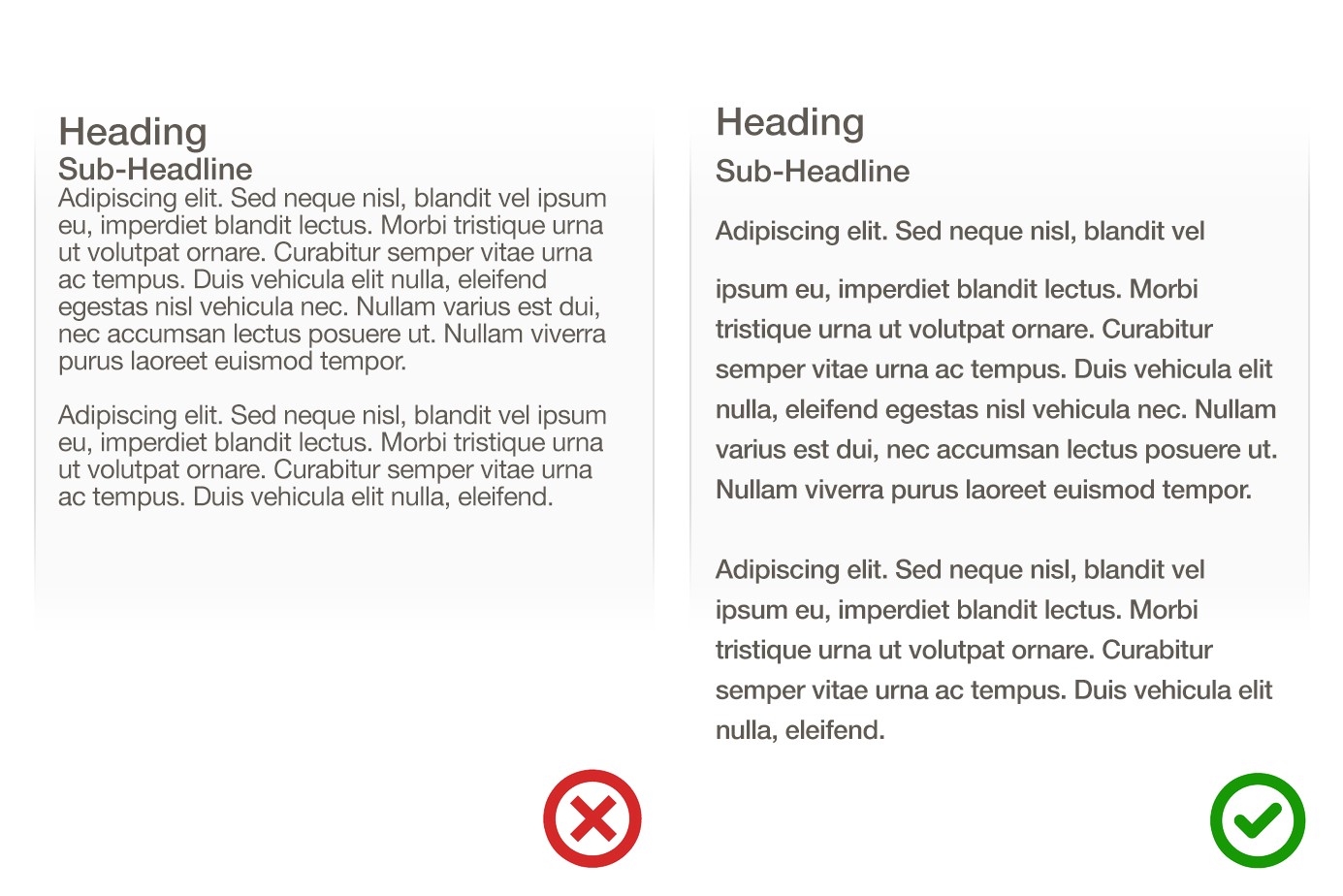
(3)间距。对于小屏幕,间距是一个关键因素。好的间距提升易读性。请不要让文本重叠,应该通过增加行高或字符间距等做法,来提高文本的易读性。

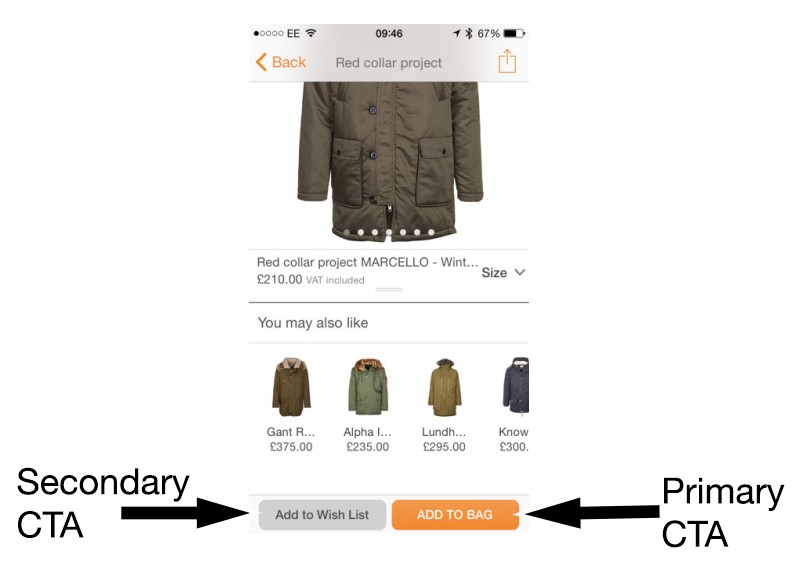
三、触发动作的按钮
用户永远都不应该还要花时间去找那些操作按钮——屏幕中最主要的按钮(如“加入购物车”、“立即预订”)应该设计的最为突出,使得用户能够自然而然的注意到,紧随其后的那些按钮(如“分享”、“收藏”)按钮则在设计上也要接近于前者的视觉效果。

1、眯眼测试
使用眯眼测试来检测按钮有多突显。页面内容模糊处理后眯眼查看,按钮是否比其他任何元素更突出呢?如果答案是否定的,那么给它一个未在页面中其他地方使用的颜色或者让它更大、字体更粗来让其变得突出。

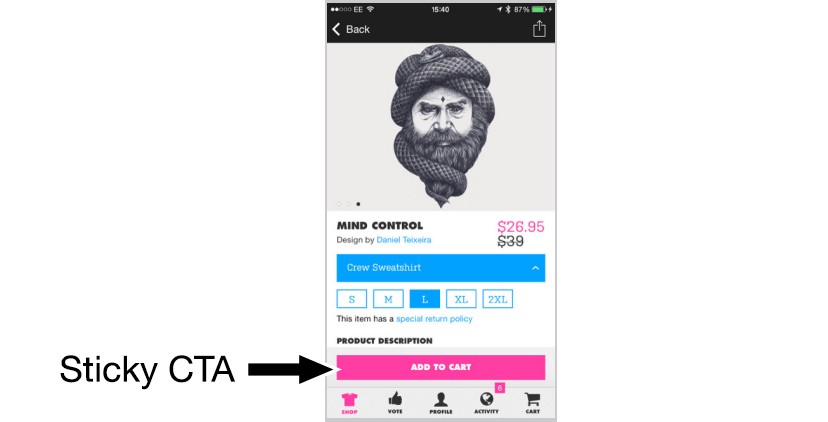
2、按钮要常显
你应该使主要按钮一直显示,即使你滚动屏幕内容,也要使它留在屏幕底部。这使得用户可以在任何时候采触发按钮。

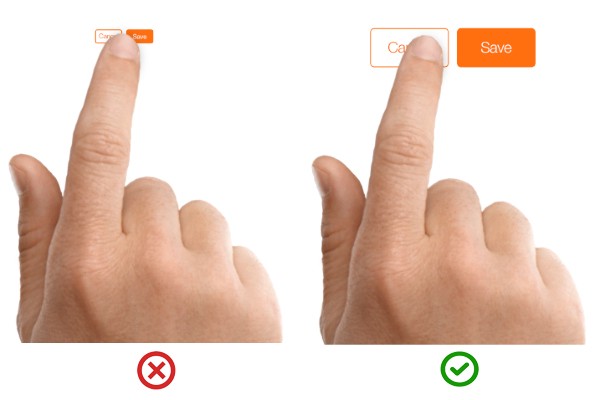
3、按钮要足够大
应该使所有的控件元素足够大好让用户容易做点按操作;
(1)Android要求诸如按钮、图标、图标标签等所有控件元素的可触摸尺寸大小为48dp;
(2)iOS则要求所有控件元素的可触摸尺寸大小为44 x 44 pt;

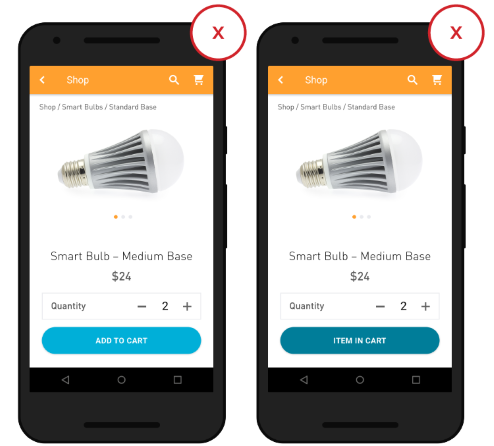
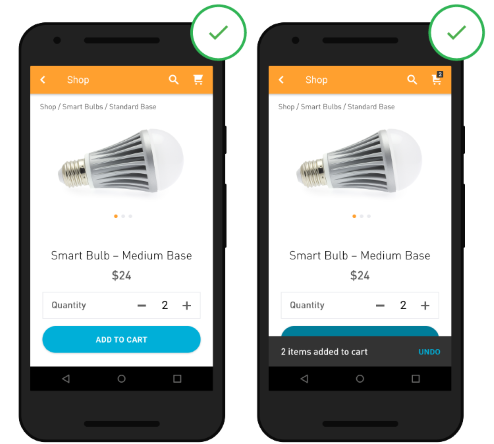
4、提供视觉反馈
当用户添加一个商品到购物车里,反馈的缺失会让用户疑惑该操作是否生效。

那些通过精巧的动画效果或者其他视觉效果向用户传达反馈结果的程序则轻易的打消了用户的这种疑虑。

四、结论
商品页面的每一个元素都应该设计的有益于用户。请记住,在做出一个购买决定时,用户受感性和理性因素影响,成功的商品页面则能够向用户传达出这两方面的信息——他们在情绪上刺激用户兴奋,在理性上则让用户能放心的购买。
译自:https://uxplanet.org/mobile-ux-design-product-screen-5fec660f2e84#.q6q6dvri0
原文链接:jianshu