
在设计领域,动态设计常以精美流畅的体验过程来描述元素的空间关系、功能性以及意图。可能听起来像是一个很大的概念,但如果利用得当,它便是微妙而自然的。体贴的动态设计能够提升用户在传统设计元素上的体验。
所以让我们来谈谈动态设计的基本要点,为何以及何时你想在你的界面设计中用到它,它又是如何帮助你提升你的用户体验的。
基于动态的设计
每一个动态设计都好似讲述着一个生动鲜活的故事。它诠释了一个程序是如何组织有序的,以及用户能用它来做些什么。这种动态设计驱动了整个用户界面的体验——它似乎重新定义了导航一样,通过添加一个新的层级上的深度交互创建出一个更加自然的体验过程。对于每一次按钮点击和屏幕转场来讲,似乎都有一个故事发生,而正是良好的动态设计来帮助你讲述这个故事。

当用户跟你的产品产生交互时,他们可能会好奇下面几个问题:
“这里什么最重要?”
“我怎么知道下一步要做什么?”
“我怎么知道我已经完成了我的任务?”
诸如这样的问题向我们揭示了使用动态设计来提升用户体验的好时机。通过这种设计便回答了以上问题:
动态能够吸引用户的注意力并会在用户完成点击/手势操作后暗示将会发生什么。
它帮助你的用户适应用户界面并在不同视图间提供了指导焦点。
它提供了一种视觉反馈。
除此之外,动态设计向用户体验带来了另一个重要的事情:愉悦感。相比于冰冷严肃的产品,我们都欣赏那些亲切而令人愉悦的产品。这就是为何设计师们应该尝试找到某种解决方案,以使用户在使用上感觉更自然流畅并能唤起用户情感上的联系的原因。
动态设计允许我们接触到更好的交互,并更容易的理解其变化过程。在动态设计的元素中,我们可以看到各种各样的形式,包括过渡转场、动画和甚至是模拟3D深度的质地纹理。
动态设计的主要挑战是如何使得用户不从他们正在尝试做的事情中分心出来。
吸引用户的注意力
动态可以将用户的注意力吸引到某个特定位置——或者帮用户从整体中区分出某个部分。优秀的动态设计能够使得用户界面更具预见性和更易导航。它可以帮助用户的眼睛看到一个新的对象来自哪里或对象隐藏到了哪里,同时为用户提供了一定的线索,指示出要发生什么。

界面的状态变化一般情况下会伴随生硬的断层,导致用户在认知上很难跟上进度。在认知科学中,这被称作“变化盲视”——即当视觉刺激突然变化时,用户却无法观察到的现象。用户需要去理解眼前的事物从何而来,以及如何才能重新找到它们,这样他们就不会感觉到前后之间的断层。而这只是因为在现实世界中这种断层并不存在。
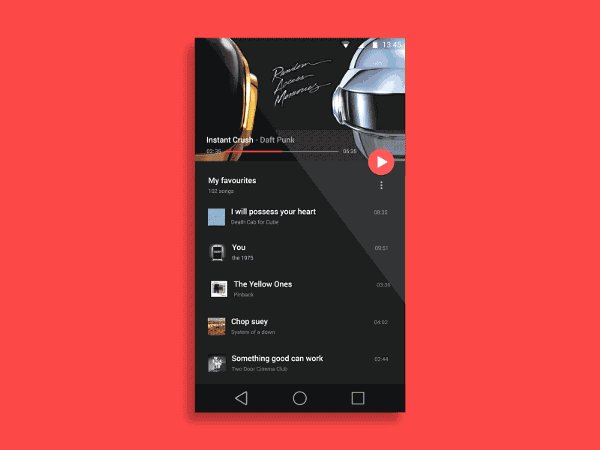
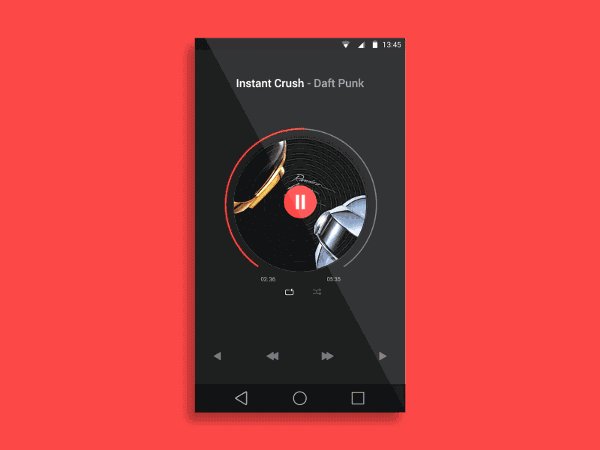
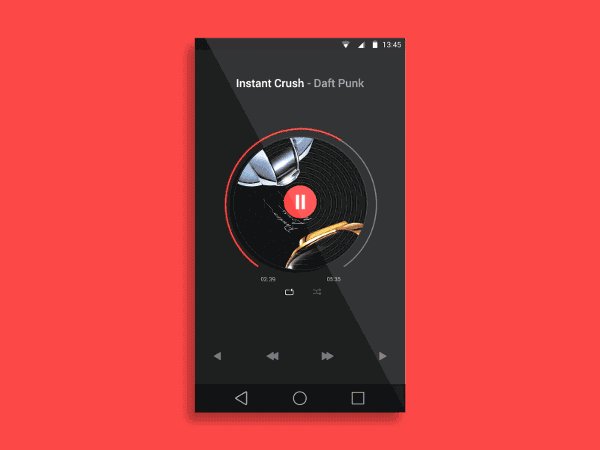
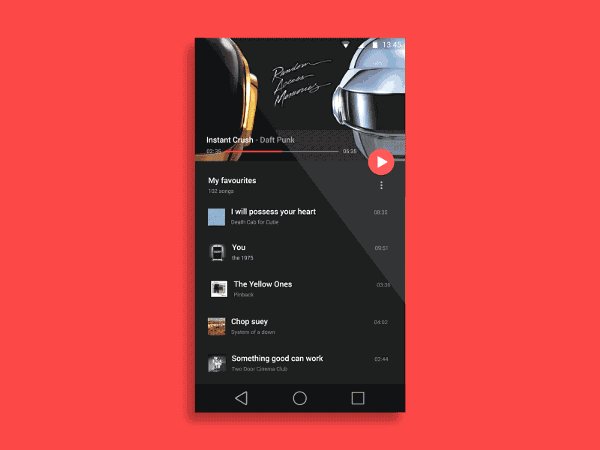
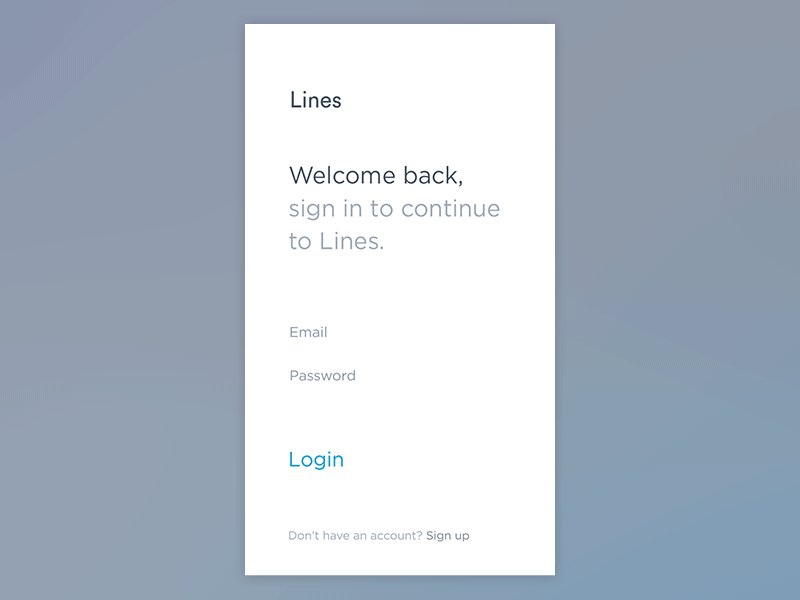
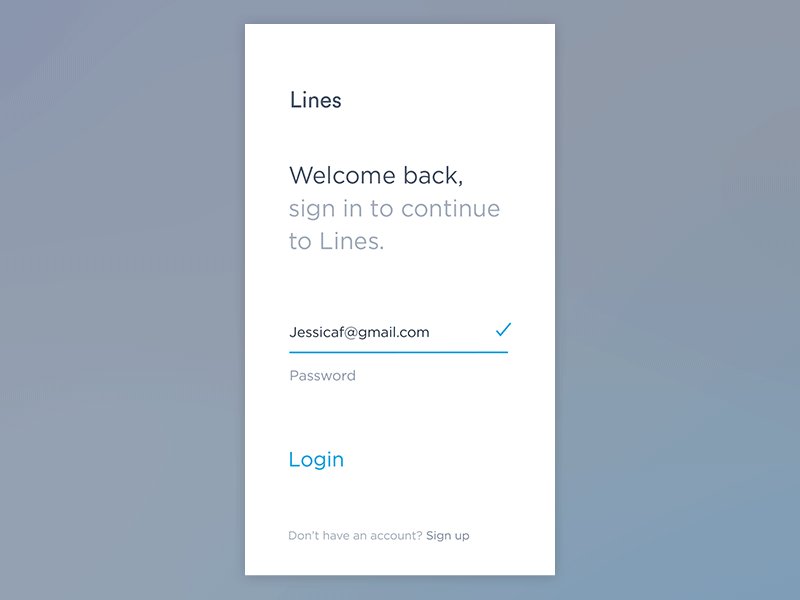
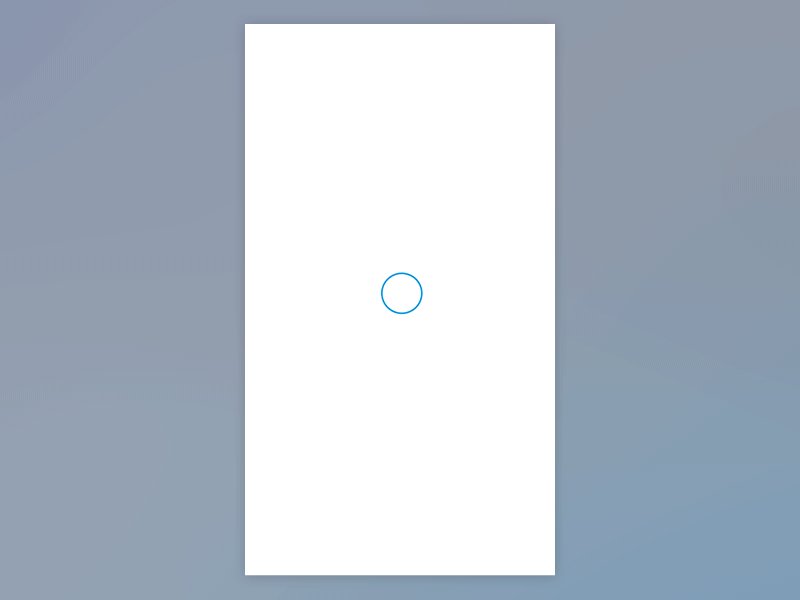
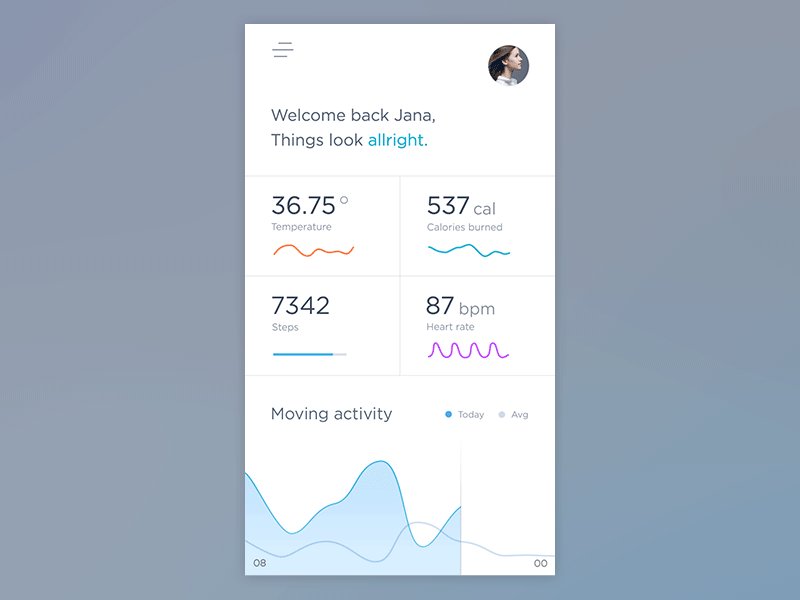
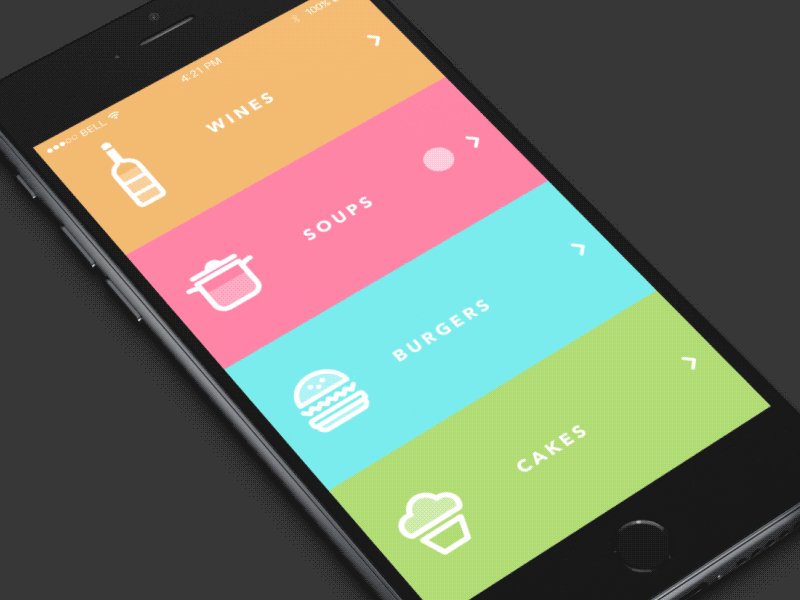
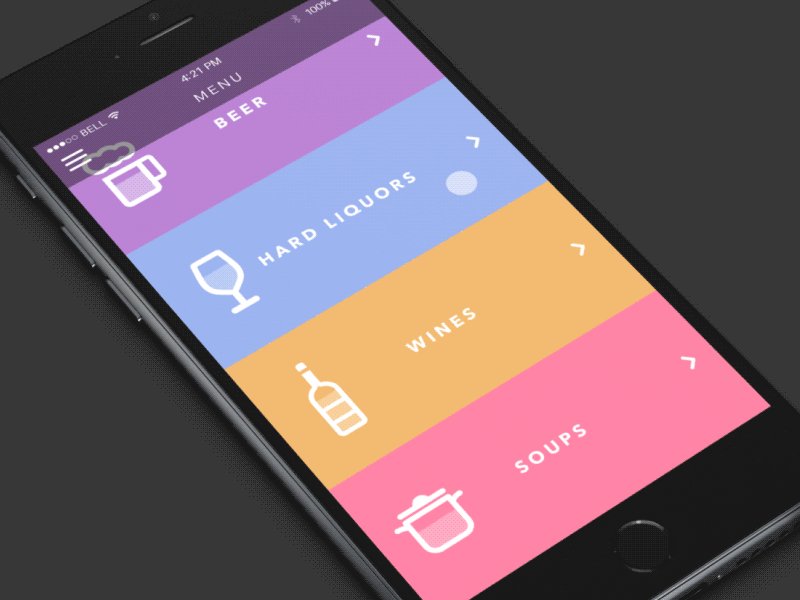
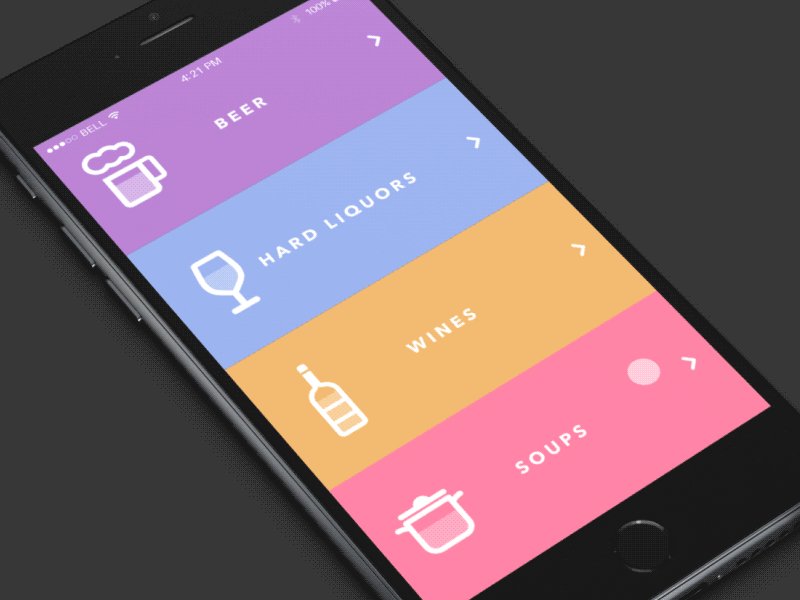
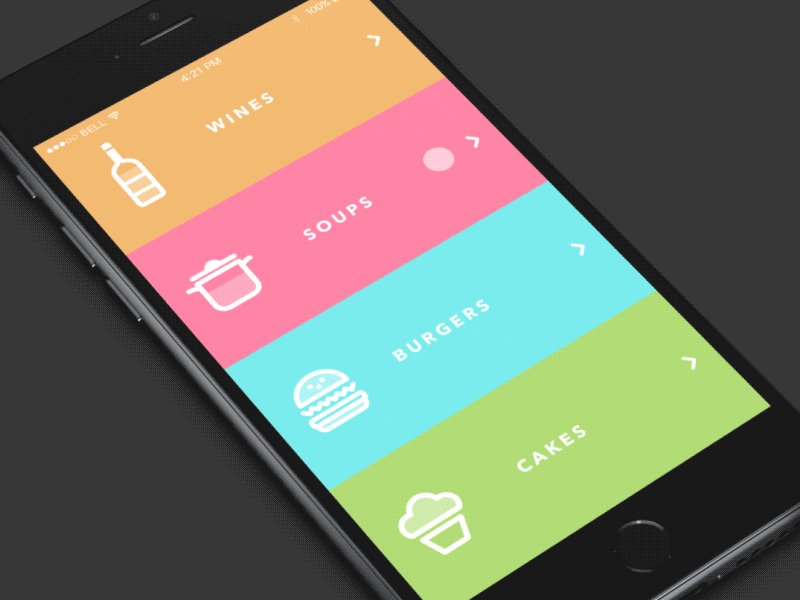
动态设计通过定义了屏幕和元素的空间关系来填补了这块理解上的缺口。它帮助用户适应这种图形界面并确立其内在的视觉关系。如下面的例子中,用户被引导到下一个视图和界面转场,传达了层次结构关系:

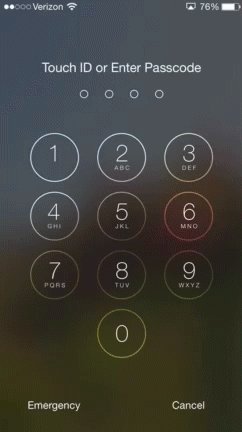
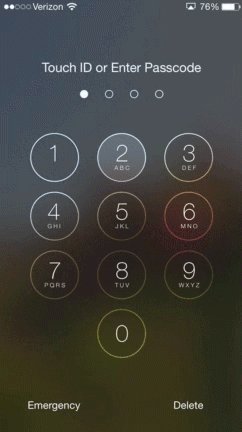
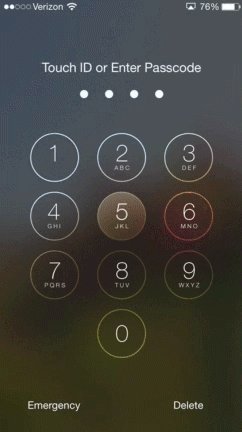
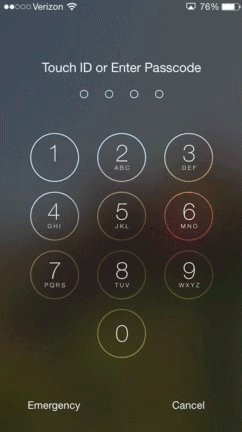
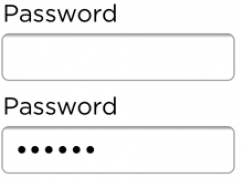
动态设计能够强化用户的操作体验。任何一个点击过的按钮或者要转场的屏幕,都是使用动态设计的好时机。视觉上的回应可以吸引和取悦用户。例如,让我们看看当iOS中输入错误的密码时动画是如何帮助帮助用户的:

第一眼看上去,这种晃动的动画设计似乎要比更直接的显示错误标示浪费时间。然而,在实际中,一个用户可能可能要花个几秒钟来定位错误消息,进而找出问题究竟出在哪里,而不是注意到动画并立刻理解问题。
动态设计可以促使你的用户体验过程确实愉悦用户甚至令人难忘。作为一名设计师,在工作中,你应该尽量将自己融入其中,并设计出能够令用户喜爱和记住的具有独特魅力的动态设计。通过在设计中加入微妙的动态效果,你能够让用户感觉到他们是在跟一些有个性的东西在产生交互。

动态设计将是设计技术的下一阶段。这是一个自然的交互方式,在未来的设计中绝对至关重要。 我们需要跟静态的用户界面说再见,而去创造出更生动自然的动态界面。为你的程序创建一个动态设计语言将会提升你的品牌并使设计上更加出色。
译/三达不留点gpj
翻译自:https://uxplanet.org/motion-in-ux-design-90f6da5c32fe#.8f5r3hy2a

优秀logo设计精选集(79)标志设计2016-06-26

6套优雅美丽的主卧套房设装修设计2016-06-21

日本包装设计作品集锦包装设计2016-06-18

用户体验设计:如何建立完美的第用户体验2016-07-25

隐藏密码还是显示密码用户体验2016-07-23

为什么Facebook使用了蓝色 色彩营销用户体验2016-07-21