35. 传达概念
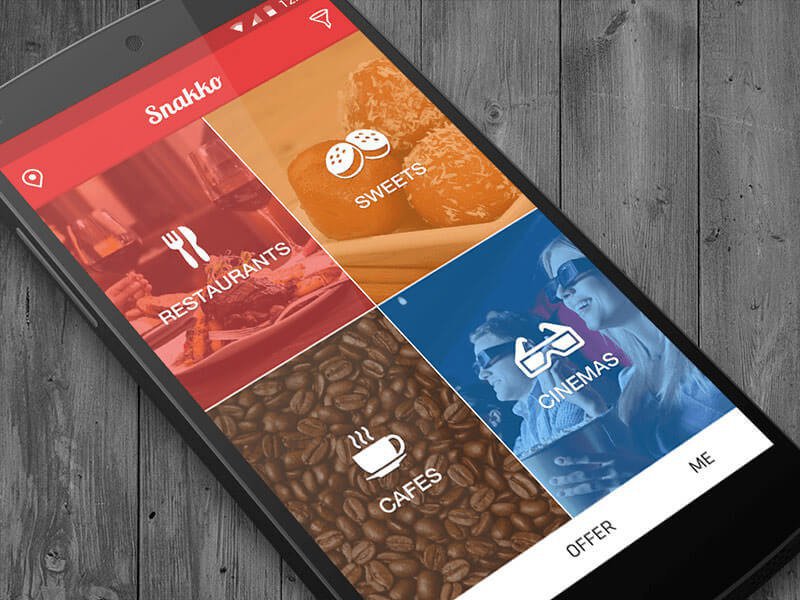
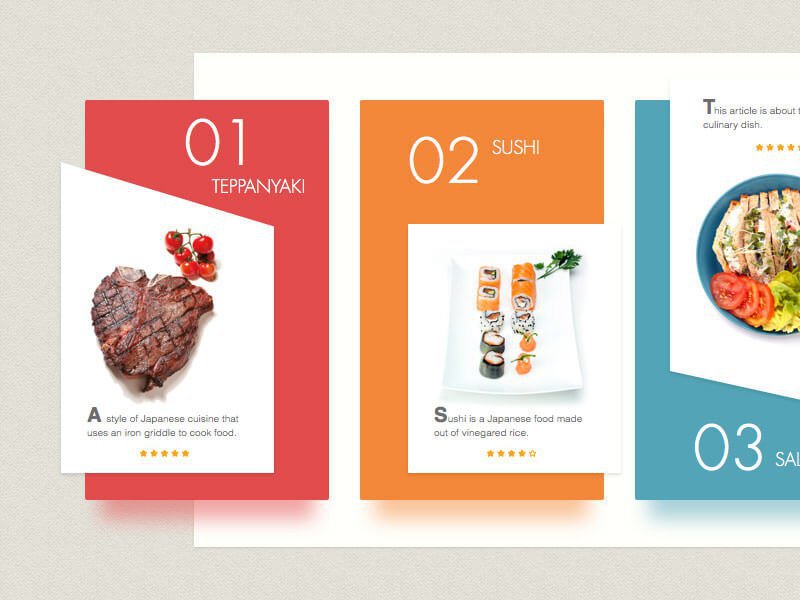
36. 尝试使用网格布局

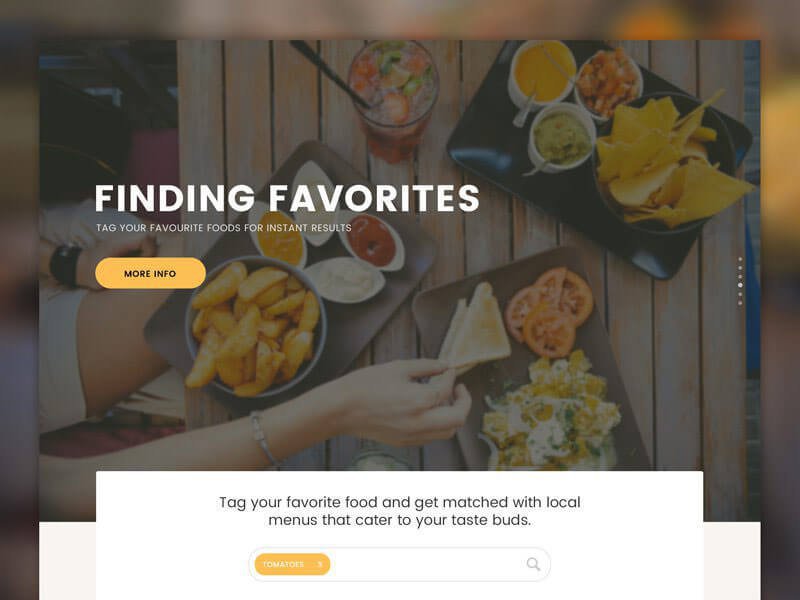
37. 尝试使用无干扰背景
如下图,若不用背景的话,用户眼睛会被食品图片干扰。
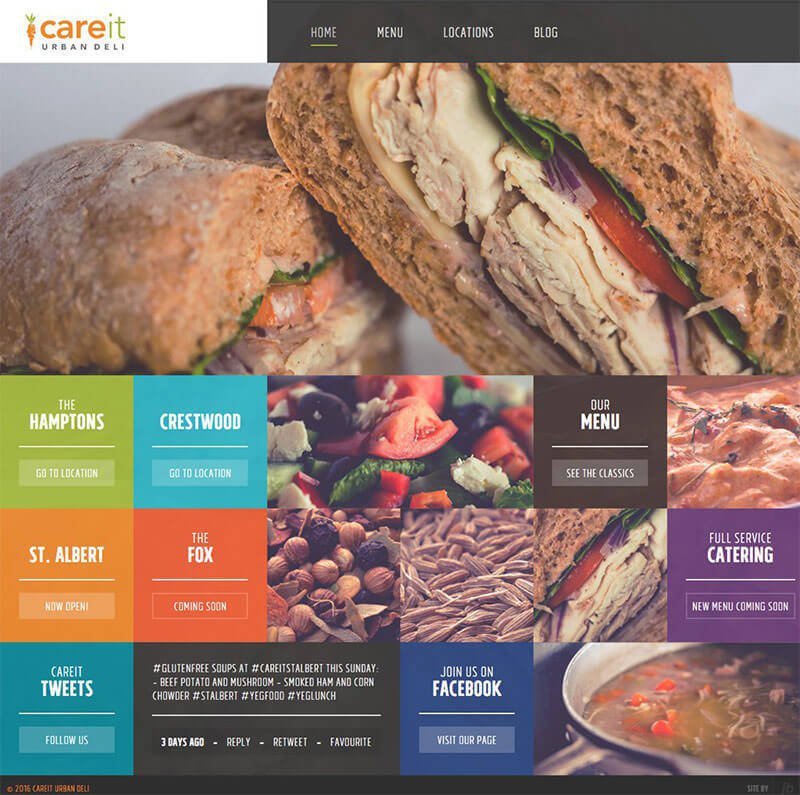
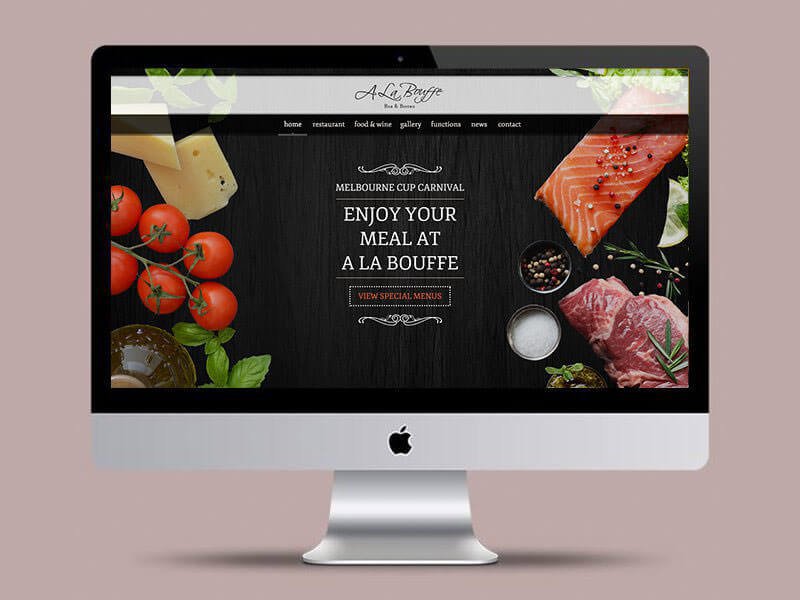
38. 尝试使用无干扰背景 2
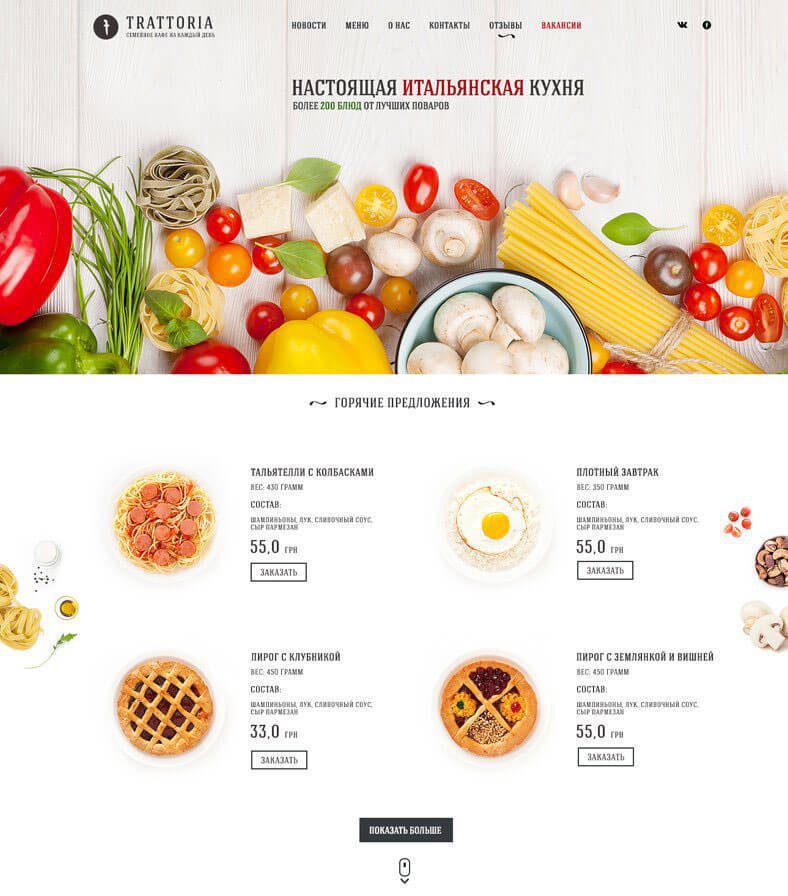
39. 选择图案
40. 使用 Google Material Design 技术
谷歌 Material Design 设计语言强调模块化布局和运用鲜艳的色彩方案,下面网站就是使用了 Material Design 风格。
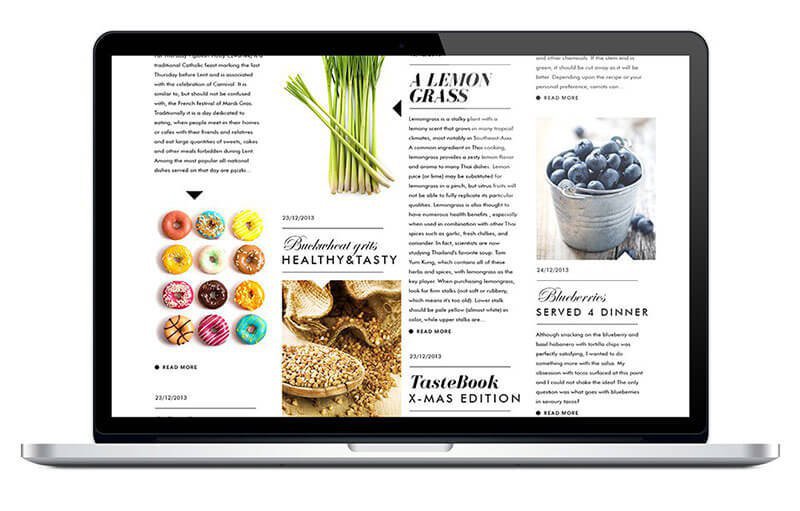
41. 眼见为实
下面这网站张贴了不同美食照片,每张图片显示完整的的一道菜,这远远超过一个书面的说明,比文字更有吸引力。
42. 试图匹配图像上的颜色
当设计涉及食品时,通过提取图像照片中的颜色,有可能让设计变得更好。
43. Create Leading Lines
44. 容易理解
45. 使用流行色
46. Don’t Play It Safe
47. 极简主义设计
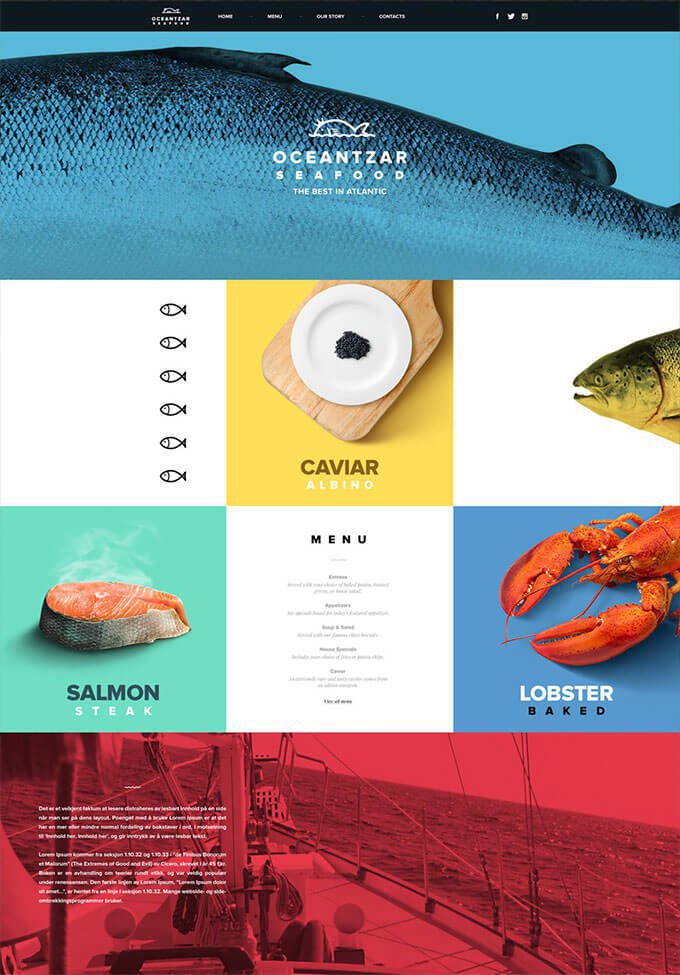
48. 重要的食物,重复使用
下图中鲑鱼是主食,但重要使用了多次,但通过若干不同尺寸、形状的设计,使其令人印象深刻。
49. Break Up Text
50. Give It A Human Touch
英文原文:https://designschool.canva.com/blog/food-design/

扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:平面设计