八、使用弧线
弧线具有强烈的动感。

弧线给人一种快速的感觉,多条趋向一致的曲线在一起产生更快的视觉效果。上图第一张,两束弧线的集合点形成版面的一个自然焦点。所以在这个地方放上其它的元素,没有人会忽视它的存在。而下图示意图中,垂直线给人静止的感觉,当形成弧线,我们的视线会不自觉地跟着它移动,从而“延伸”成动感。

九、使用点线或虚线
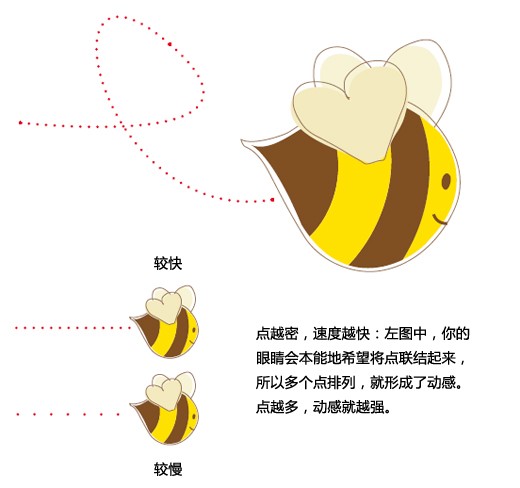
当我们的眼睛从一个点去到另一个点时,便产生一种动感的效果:


十、形成角度
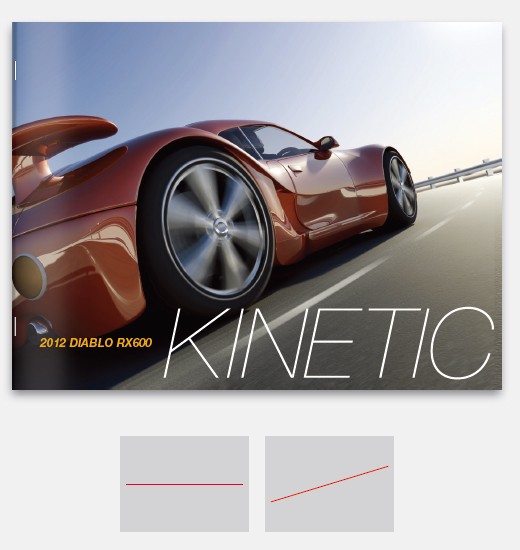
倾斜的线条天然具有一种不稳定的感觉,这种不稳定便产生了一种能量。无论是文字还是线条,角度都增加了动感、紧张及兴奋的效果。

如果是水平线摆放,就算是一辆急速行驶的汽车,仍然给人一种稳定的感觉,因为它不会“掉下来”。而倾斜就营造了紧张及不稳定,同时也形成了一个“坡度”,使对象给人一种上升或下降的动感。

只有角度及曲线:富冲击力的图片形成了角度及倾斜线,这架跑车向着远处的消失点狂奔。同时与图案呼应的文字是一种简洁、非衬线体的斜体。
十一、亲密接触
就象在一个狭窄空间中有一群人在跳舞,或者一群人相挤照相一样,当对象挤在一起时就形成了一种紧张感,而紧张感等于动感。

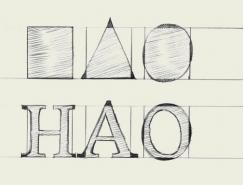
选择一种简单的、粗壮及非衬线字体效果最佳。象上图一样,字母粗壮肥大,就算是重叠时也很容易阅读。而下面的几个示意图,太细的字体给人杂乱的感觉,太复杂的字体形成了一些奇形怪状影响阅读。结构过于相似的字体或太拥挤的堆放已经让人无从卒读。

十二、模糊及摇晃
模糊或摇摆的效果形成了一种动感的效果。

在PS里进行模糊处理:PS里的动感模糊可以轻易实现,我们这里的图是水平放置的,距离设为50,不同的图片及不同的角度需要不同的设置。

十三:全景视野
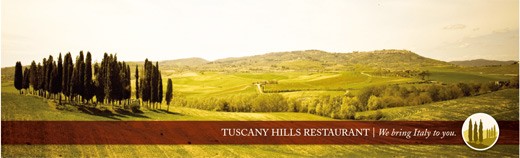
超宽的版式其实已经形成了一种动感,因为你的眼睛必须从这一头移动另一头。出来的效果充满动感,有时还给人一种壮丽的气息:


这种超宽版式的图片通常需要自己通过剪切获得,我们可以将一张普通的自然图片变成全景图效果。文字放置在一条很矮且半透明的色块上,整个版面处处在强调“从这头到那头”的设计语言。
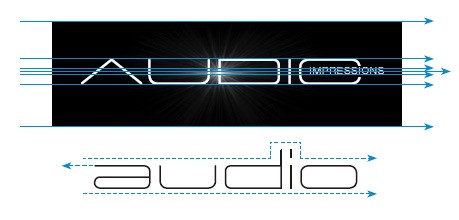
十四、全景式文字:
通过一种超宽的字体或者增加字距,同样可以营造一种全景式的效果:


快速的文字:全大写字母更加快,所有水平线给人一种齐头并进的感觉,想不快都难!如果设置上小写字母,移动的方向出现了障碍物(d,i),使到速度慢了很多,甚至还会产生向左的视觉感。

就算是一种普通的字本,通过增大字母距离,也给人一种全景效果。上方的文字为19pt,而字符间距则设置到170。
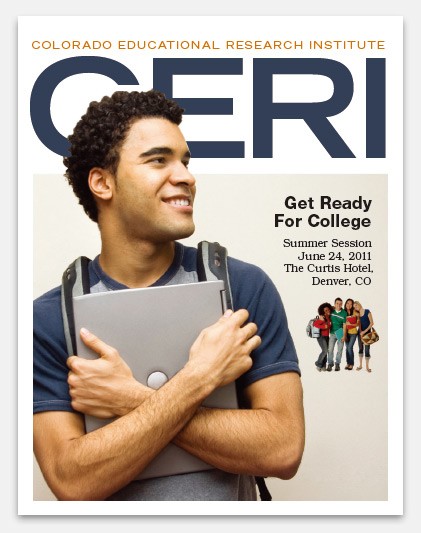
十五、出位
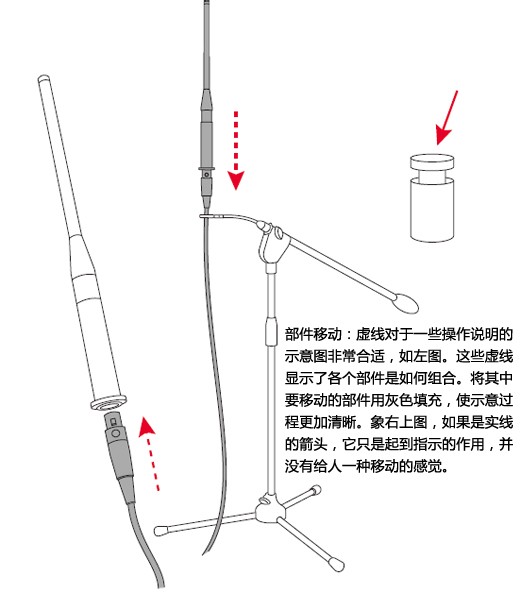
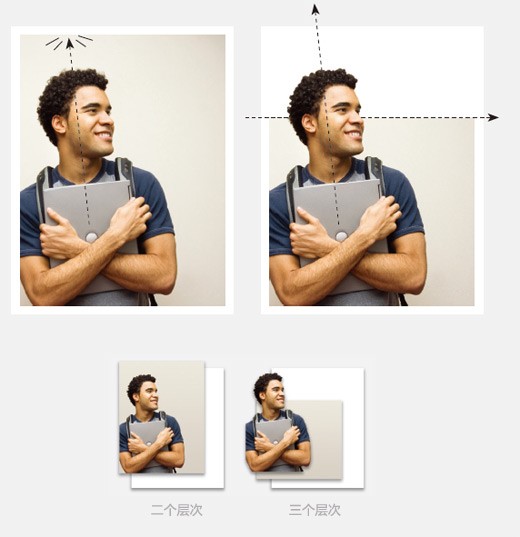
将图片元素移出原来的框框,传达出动感及增加了版面的层次及形成焦点。

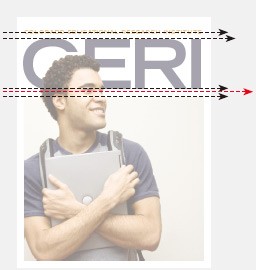
释放动感:原图学生的姿势仿佛依靠在图片的边缘上,而通过去掉刚好处于他的眼睛下方的部分背景,可以说是打破了原来的框边,形成了一个水平边缘,产生了动感的效果。事实上,这种剪切是在版面上增加了第三个层次。


线条越多,动感越强:学生的视线得到加速,因为其周围的水平线条强化一种方向感及运动感。那些元素之间的纤细留白空间同样形成了线条感,发挥了相同的作用。
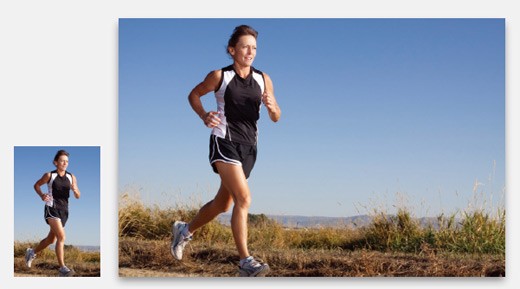
十六、配合方向
我们的版式要与里面的元素的方向配合好。

水平方向的动感要用水平的版式来配合:上图左,里面的人已经没有地方向前跑了,感觉象个僵硬的雕塑一样。而改为水平版式,不仅仅提供空间给她继续往前跑,同时也提供了一个放置文字的地方。

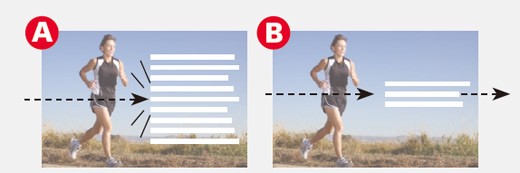
上图左,要避免形成这种“文字墙”挡住她的路。上图右,虽然文字还是放在她的前方,但水平放置的文字呼应她的动感,所以整个版面的速度并没有减弱。


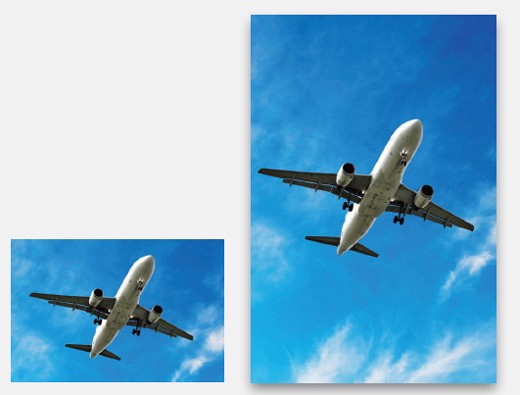
垂直的方向要配合垂直的版式:下图A,将文字放置在其尾后的方向,仍然保持了飞机向前的动感。B,由于飞机形成一个箭头形,所以在上方放置文字可以起到一个指示的作用,但这样会降低飞机的动感。

↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...