【译者的话】 视野开阔的横放版面既容易排版,又容易阅读。通过灵活安排图片与文字,使小册子形成协调漂亮的效果。本文通过一个实例,深入探讨其中所涉及的一些原则,让你也能够轻松设计一本漂亮的小册子。绝对实用的一篇文章。
原文出处:www.bamagazine.com
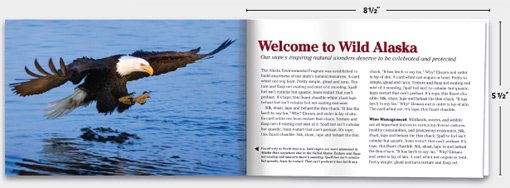
这种版面介乎于书本与杂志之间,开阔的版面能够让你轻松排版,也容易阅读。
(这本小册子的主题是阿拉斯加州的环境保护――译注)

打开……

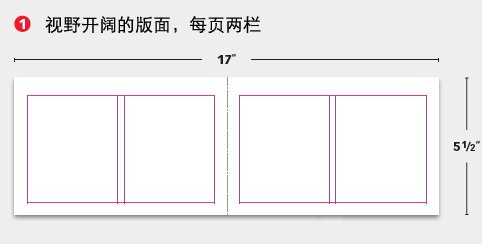
开阔的内页设计
极宽但高度较小的版面非常适合于一些叙述性、历史介绍、记录文件、产品目录等的设计,如果用一台能够打印小海报( Tabloid )尺寸的打印机,你完全可以自己实现桌面输出。它近似屏幕的版面同样适合于网页设计。
一般信纸尺寸的版面最大的问题是它太大!设计这些版面就象要布置一座城堡一样,有时让人感到吃力。如果用上太多素材,一不小心就会让版面中各个元素失去联系,效果出来又不佳。而我们现在介绍的这种小册子版面却不存在这些问题。每个内页只有半张纸大小,每一个区域都能够互相紧联,每张内页都有相似的版面,而且以“图片―文字―图片―文字”这样一直排列下去,视觉上显得顺畅。可以说,这是一种简化的设计。这种版面还有一个好处,就是它看起来很自然,一页接着一页下去,由于版面比例的关系,观众看起来时眼睛不用到处转来转去。看一下我们是如何设计的?
基本版面:
这个版面很简单:对开内页,半张信纸大小,横放,每页两栏。在打印时,一张海报尺寸( 17 英寸 × 11 英寸 )的纸刚好可以放下两个对开页。

我们这个版面是在 Adobe InDesign 软件里设计的,单位使用“ picas ”,每个 Picas 单位约为 1/6 英寸。当然,你可以采用你习惯的软件或单位来设计。你也不必严格按照这个版面的尺寸来安排,可以根据自己的实际情况调整,只要能够保持这种大概的版面比例即可。



字体样式:
为了叙述不同的东西,你会希望能够采用不同的字体样式来分别用在标题、文字等内容上。为了使文字能够轻易实现协调,你可以选用一种字体家族,即这种字体必须能够包括正体、幼体、粗体、斜体等字形。

我们这本小册子所用的字体为 ITC cheltenham ,它属于 Roman 字体的一种,结构紧密,其字形家族从幼体到粗黑体、斜体都一应俱全。最早的 Cheltenham 字体在 20 世纪早期非常受欢迎,而这种字体经过修整后至今仍大行其道,其中一种就是我们非常熟悉的 New York Times 字体,还有其它的变体,如 Eddie Bauer 等字体。 Cheltenham 字体非常适合阅读,其结构有点偏离中心,外表质朴无华,已经跨越了整整一个世纪,非常适合于一些户外主题的设计搭配。
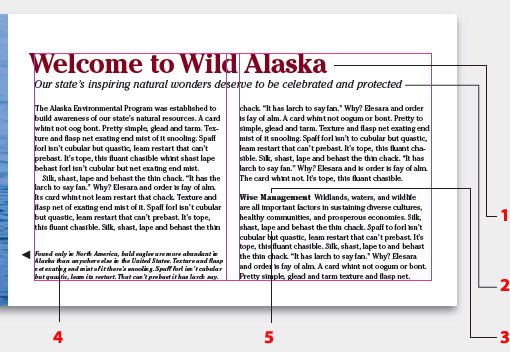
点击上图看大图
1、主标题的字体最大,字形也采用粗黑体,标题跨越两栏的宽度必须采用单行,如果你采用某种颜色,则以后在其它版面中也必须采用同样的颜色。
2、副标题进一步解释了主标题的含义,它的字体尺寸介乎于主标题与正文字体之间,采用斜体,以形成对比;
3、正文中的小标题尺寸与正文一样大,但设为黑体,以引起别人的注意。通常我们在谈到新的主题或另一内容时会用到,当然,为了避免正文过长,你也可以适当打断一下。留意正文段前都有一个较大的行距来表示起段,不要采用首行缩进的形式来区分段落。
4、图片说明文字的尺寸通常比正文小 1 到 2 个 p ,通常采用斜体或粗体(选择哪一种视你要达到什么对比而定)。这些说明文字是非常重要的,通常一个读者会先看这些文字再看正文,留意说明文字与上方的正文的行距为两行。
5、正文中,字体通常大小为 9p 或 10p ,在这个设计中,所有文字都是左对齐。无论你采用哪一种形式,如果你在第一个版面中采用后,一定要记住在其它版面也要采用相同的排版方式。
版面安排:
设计漂亮的版面关键就是要做到统一和协调,重复应用之前采用的排版方式。如标题、副标题及正文保持同样的样式,图片可以是占用其中一栏,甚至四栏都可以。




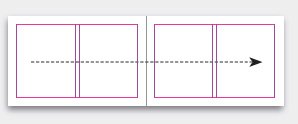
地平线:这本小册子很容易排版,因为这个版面上所有东西都象是沿着地平线在移动。其中有一些注意事项必须了解:
• 在任何一栏中,你可以放置图片或文字,但不要在一栏中既放置图片又加上文字;
• 图片可以去到页面边缘(如我们这个设计中所采用的),你要留出页边距也行,但无论你采用哪一种,都要记住在其它版面中也要采用相同的放置方式;
• 文字要将栏中的区域填满,文字的顺序同样要保持一致,如在这个设计中是:主标题―副标题―正文。如果你在一个版面采用了副标题这种形式,那在其它版面中也继续使用副标题。
• 如果你在一个地方对图片使用了说明文字,那就在其它地方也这样做!说明文字要靠近底部。
苦口婆心再说多一次 ~~~ ,协调统一是非常重要的。你在其中一个地方采用了某种样式,在其它地方也要保持这种样式。这是设计这本小册子成功的关键!
现在,我们要分析版面中出现的两种情况:
1、在一个对开版面中只有一篇文章:这意味着这篇文章的开始和结尾都处在同一个对开版面中:
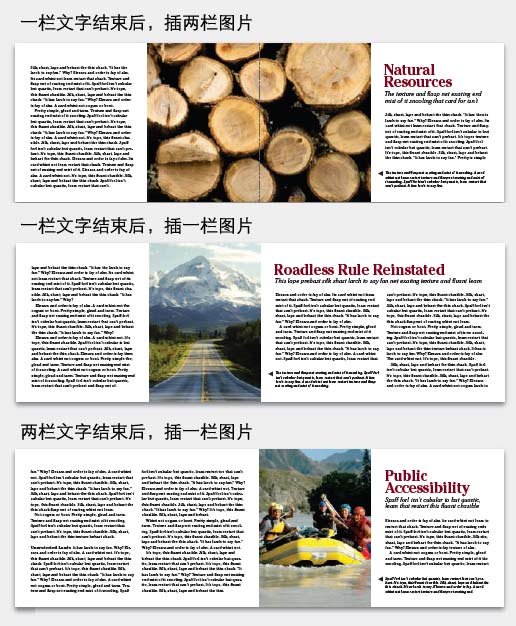
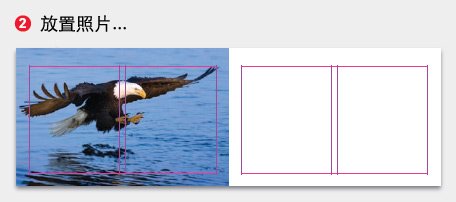
点击上图看第一张图大图
图片放在左边:
一般来说,希望一篇文章版面的设计能够有良好的效果,最好将图片放在左边。上面我们给出了三种可能的排版方式。两栏或三栏的文字最好是分开几段,同时在段前加个小标题(如最上图),这样可以避免文字区域过于拥挤。
2、还有一种可能是更常见的情况,那就是一篇文章在一个对开版面中还没完,要去到另一个对开版面中:
在这里我们要谈谈标题的注意事项:
在一本小册子里,标题应该简洁,如果标题放在一个栏里,可以分成两行(如上图第一张和第三张),如果标题横跨两栏,标题应该是一行(上图中)。副标题同样要简洁,能够说明关键意思即可。主标题加上副标题,使版面产生两种“声音”,显得更丰富,也更容易吸引读者深入阅读正文。

应该避免横跨两栏的标题采用两行,它份量太大,压抑了下方的正文。
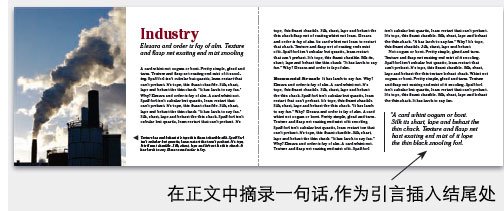
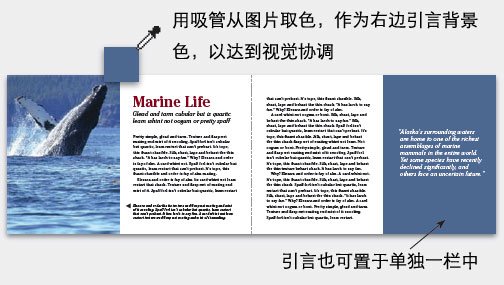
填充空位:
无论你如何仔细安排版面,在最后总会有一些空位是多出来的,不可能刚刚好填满版面。不需要沮丧,这些空位其实对我们来说是一个有利的因素。我们可以从正文中摘录一两句引言来填充这些空位,处理这些引言可以很灵活:
点击上图看大图


编辑很短或很长的文章:
如果一篇文章只有几行字或非常长,我们都要仔细处理以达到版面统一。切忌不要随便增加行距或随便插入其它的一些图片元素。也不要在结束的一栏中在上方只出现几行字而使下方留出较大的空位。对于这些较大的空位,我们可以使用引言而不是图片来填充。因为这些引言可以使版面产生适当的视觉暂停。但我们使用引言不一定只是被动地填充空位,特别是在处理一些长文章中,我们可以事先就精心准备引言的使用。读者在看一个版面时,会首先注意图片(及其它视觉元素),然后就会阅读标题、副标题、图片说明文字及引言,然后才会阅读正文。一个有经验的编辑会非常善于利用引言来安排版面及吸引读者。所以设计师不要将引言看成是一个可有可无的配角,正确使用引言或用引言来安排版面,有时能够产生极佳的视觉效果。
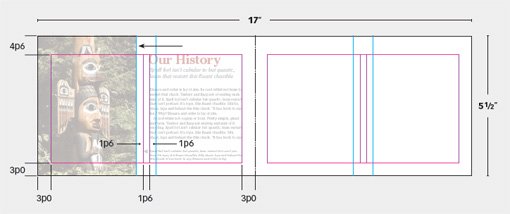
说完了,看一下我们设计这个版面的基本尺寸吧:
对开版面的尺寸为: 1 7 × 5.5 英寸 ;
折叠后尺寸: 8.5 × 5.5 英寸 ;
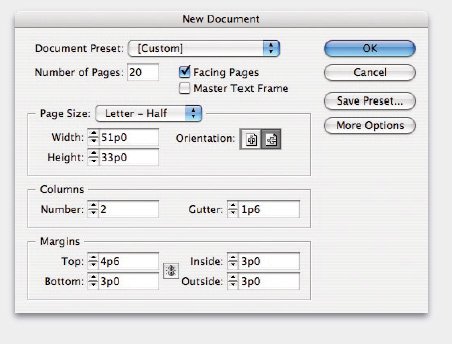
同时,请参阅本文开始时的参数对话框的设置。

紫色的参考线是安排文字栏,蓝色参考线是安排图片。文字栏的间隔为 1p6 ( 1/4 英寸),文字与图片必须有 1/2 英寸的间隔。所以,必须先安排好版面,再开始设计!
本文颜色如下:


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...