构图攻略之上下构图
文章 2020-08-17构图是在有限的空间内把文字、色彩、图形等元素结合起来构成画面,使作品不仅具有美感,还能清晰表达设计者的目的。不同构图能使画面产生不同的视觉变化,进而给观者带来不同... [详细内容]
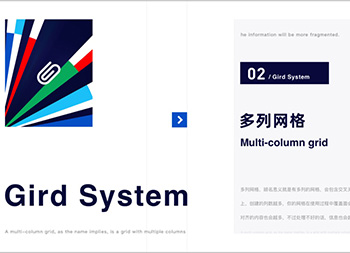
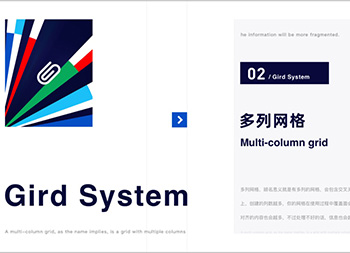
掌握这套网格排版技巧,版式不高级都难
文章 2020-08-16很多人想学习些关于网格设计的详细经验及方法。 在准备了大量素材及资料后,今天咱们的这篇关于网格的方法文章,终于来啦。本文过于干货,SO,记笔记的小本本,准备起来~~ 第一... [详细内容]
指示性设计元素帮你提升用户体验
文章 2020-08-16日常生活中,当有人向你问路时,最好的办法就是给他们指出方向和路线。在web和app界面设计中也一样,设计师可以利用各种指示性设计元素引导用户,帮助用户找到自己想要的内容或... [详细内容]
2020年数字插画的5大趋势
文章 2020-08-16著名的图标库 Icons8 发布了关于 2020 年数字插画的 5 大设计趋势总结,这 5 大趋势分别为:视觉夸张、几何图案、线条艺术、有限的色彩以及具有体积感的 3D 插画。 1)、视觉夸张 插图画... [详细内容]
日期如何排版?我总结了10套排版案例
文章 2020-08-14写在前面 版式设计在我们的设计中是非常重要的技能,无论是UI设计还是平面设计,都会运用到版式设计相关的知识,在版式设计中最常见的就是图文排版、文文排版。一张图片一段文... [详细内容]
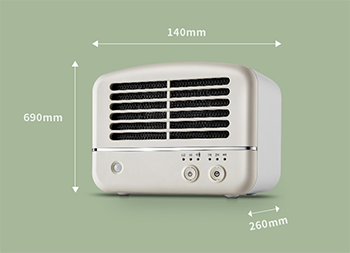
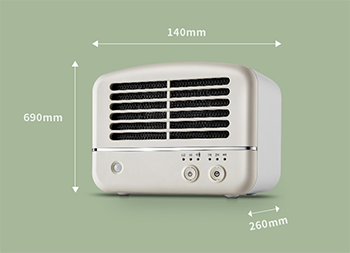
产品详情页中最容易被忽略的产品参数模块,该如何设计
文章 2020-08-14在电商详情页设计中 我们绝大多数的人都会在首屏下足功夫 因为它有着吸引用户阅读 提升转化的重要作用 所以理所应当要花心思在上面 一张完整的详情页,按照现在分屏式的设计,... [详细内容]
五大要素告诉你,如何帮助公司设计一个优秀的品牌标志
文章 2020-08-14随着我们接触越来越多的数字媒体,一个品牌必须要在快速发展的市场中保持现代感和新鲜感。过去,判断一家公司的标志是看它在名片或信笺上的功能,而现在,这两者都不如品牌的... [详细内容]
如何打造海报级banner
文章 2020-08-09如何打造海报级的banner?今天来给大家分享一下我对漫画作品入手的一个作图思路和方向。顺带分享一些实用小技巧给大家。欢迎多多指正,共同进步。 首先看看我们的素材: 当拿到... [详细内容]
配色攻略-黑色篇
文章 2020-08-09从色彩定义来看,黑色是亮度最低的非彩色,是经典的色彩,更是神秘的色彩。 黑色在设计运用过程中,经常给人传递的是一种庄重、神秘、稳重、冷酷高端等等的一系列视觉感受,我... [详细内容]
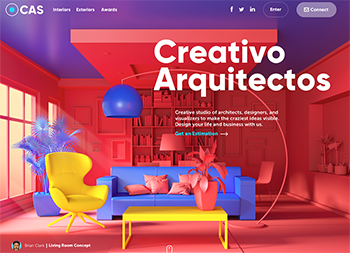
2021年UI界面设计趋势
文章 2020-08-072020年已经过去一大半,这些时间以来,我一直在关注数字设计领域未来的设计趋势。从年初就开始收集,到今8月份了,我想是时候将发现的一些趋势风格分享出来,这些风格很有可能... [详细内容]