
相信刚接触设计或者工作时间不长的设计师,多多少少都会遇到各种各样的编排问题。今天这篇文章就是源于一位设计师提出的问题,他说:“当文案信息较多时要如何编排,版面看上去才能美观一些”。我相信大部分人都遇到过类似的情况,为此我收集了不少相关的设计作品,从中也总结出了一些编排的方法分享给大家。
不过编排方法部分我放在了文章的最后,因为在编排前还有不少细节要注意,下面我就带着大家先从最基本的建立页面开始逐步过渡到编排。

在我们订阅号之前的文章中提到过这样一个观点:版面是承载信息的一个载体。而一个版面承载信息的数量,完全取决于版心的大小。想要放下大量的信息,版心一定要大。但到底要多大才合适呢?

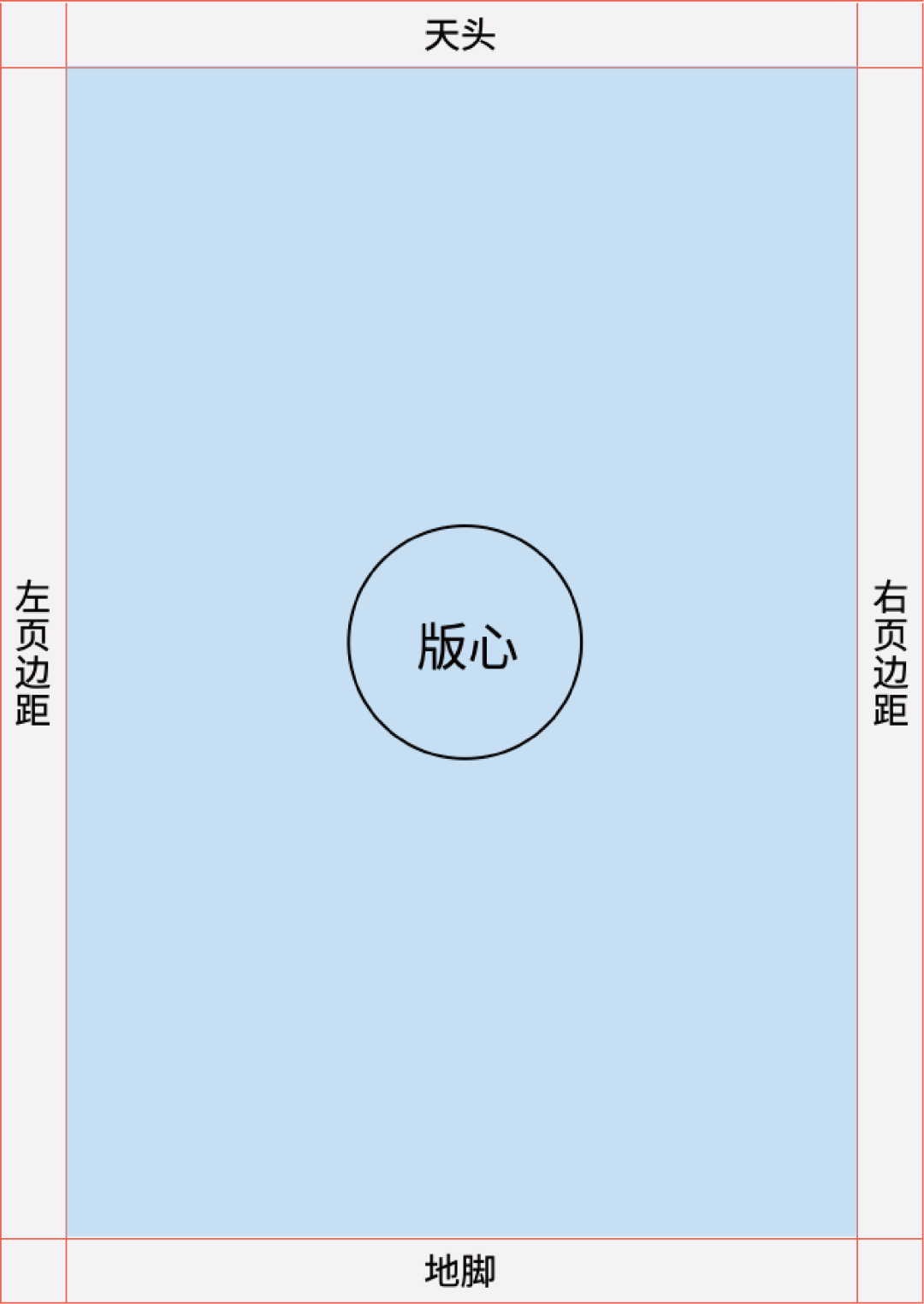
除去天头地脚、左右页边距以外,剩下的空间就是版心所在的区域。也就是说确定好天头地脚,左右页边距后版心就被确定好了。

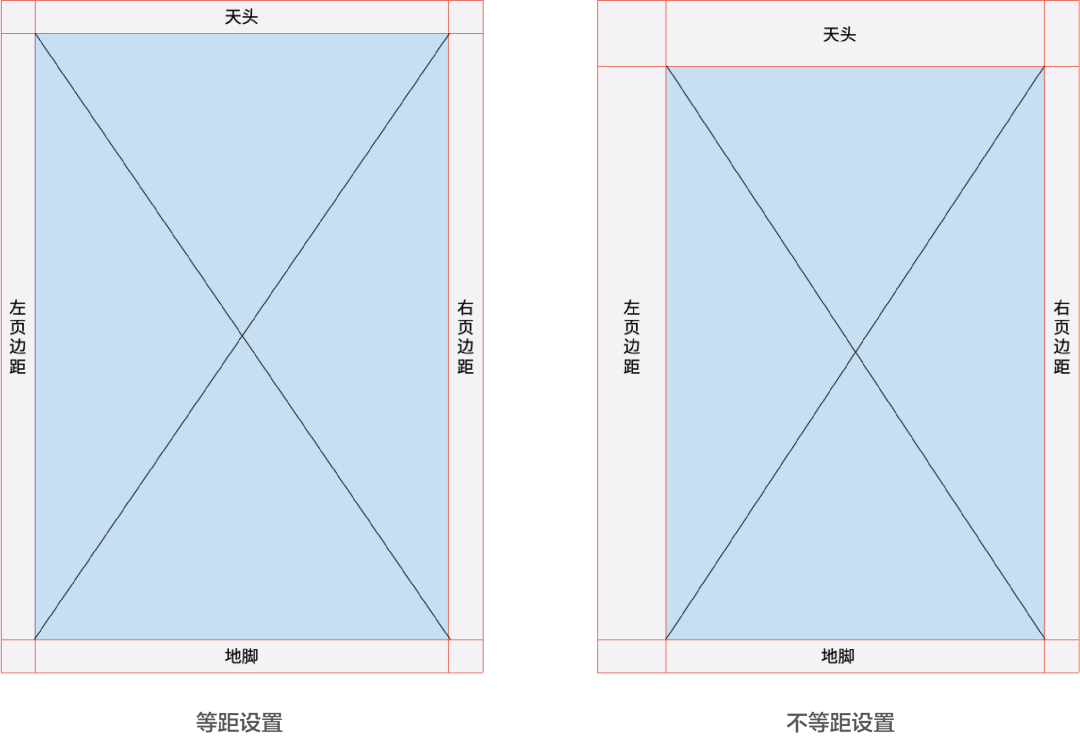
设定页边距的方式有两种,第一种是:等距设置,也就是天头地脚、左右页边距的大小都是相同的。第二种是:不等距设置,天头有可能大于地脚,左页边距也可能大于右页边距。而在这两种设置方法中,等距设置是最常用的。

不管是在海报、书籍、网页还是包装中,等距设置都会让版面看起来非常稳定。所以在设定页边距时,四边的大小最好是一致的;尤其是左右页边距。因为,如果左右页边距设定的不一样,版面很有可能会出现重心不稳的情况。

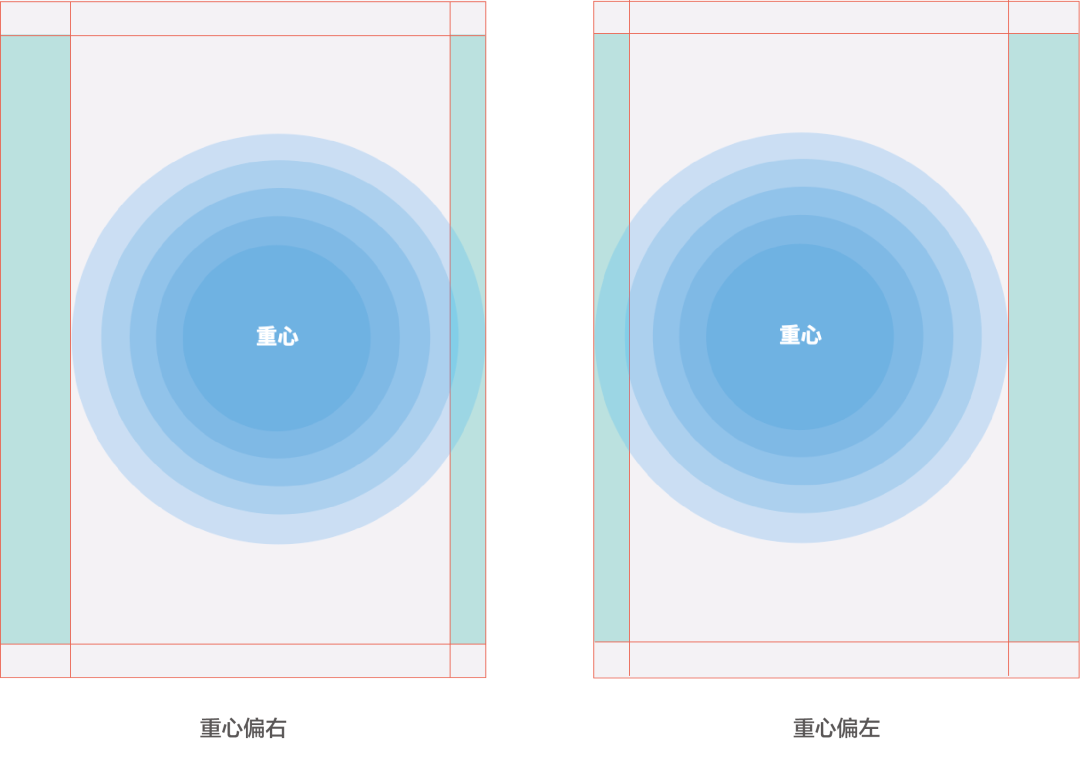
当左页边距大于右页边距时,重心可能会偏向右边。同理,当右页边距大于左页边距时,重心就可能会偏向左边。

不过存在即合理,虽然不等距设置会使版面重心变得不稳。但利用这个特性故意将天头地脚、左右页边距设置得不一样时,也能给版面带来动感。

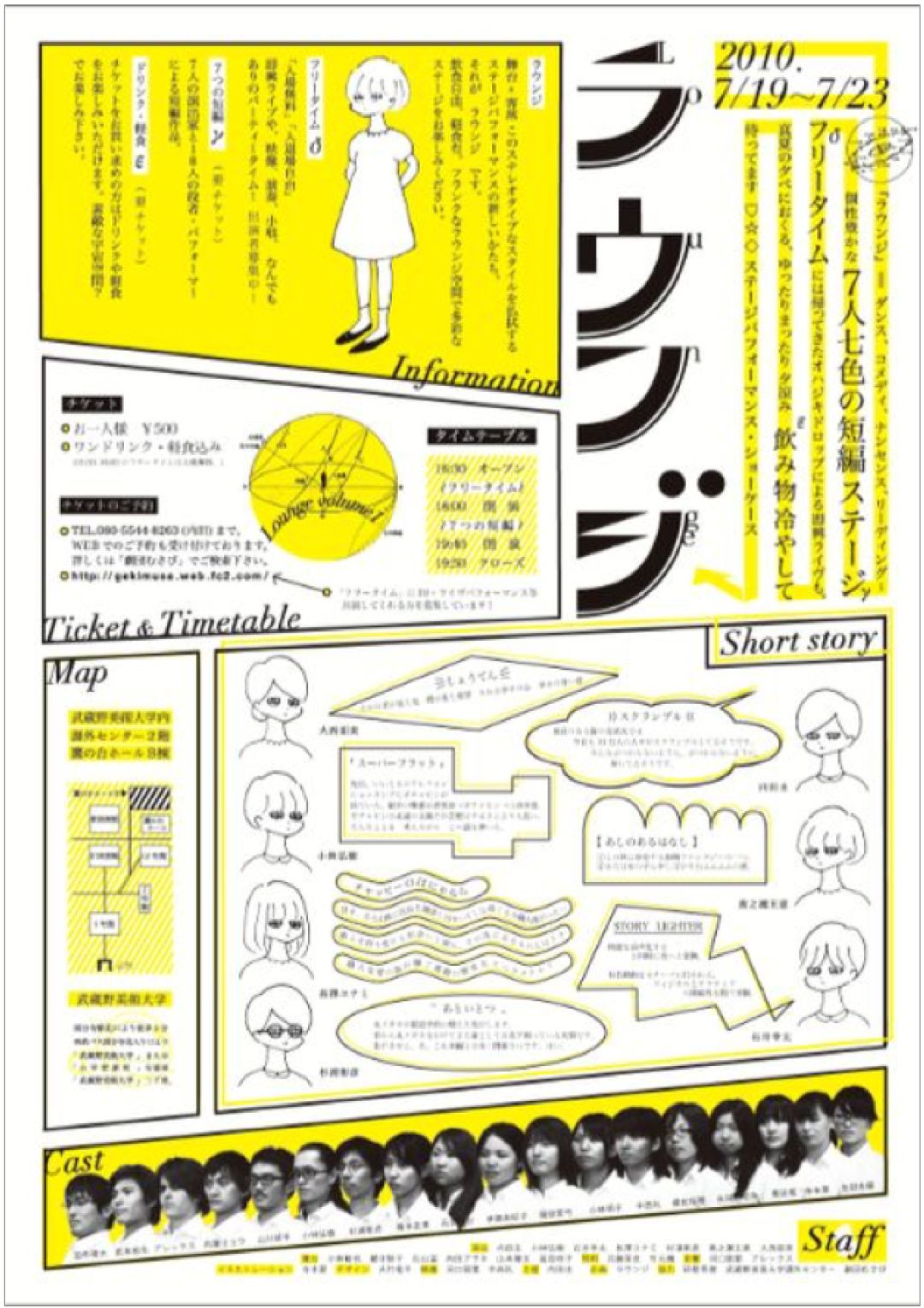
我们来看这组对比,左边的两幅海报明显是不等距设置,跟右边的等距设置相比,左边的海报少了四四方方的平稳感,却多了一些随意又轻松的活跃感。

但是也不能以偏概全,因为即便是等距设置的版面也同样可以做出动感,比如现在我们看到的这些海报就是很好的例子。画面给人带来什么样的印象,取决于版面的编排方式,而不等距设置只是众多方法中的一种而已。

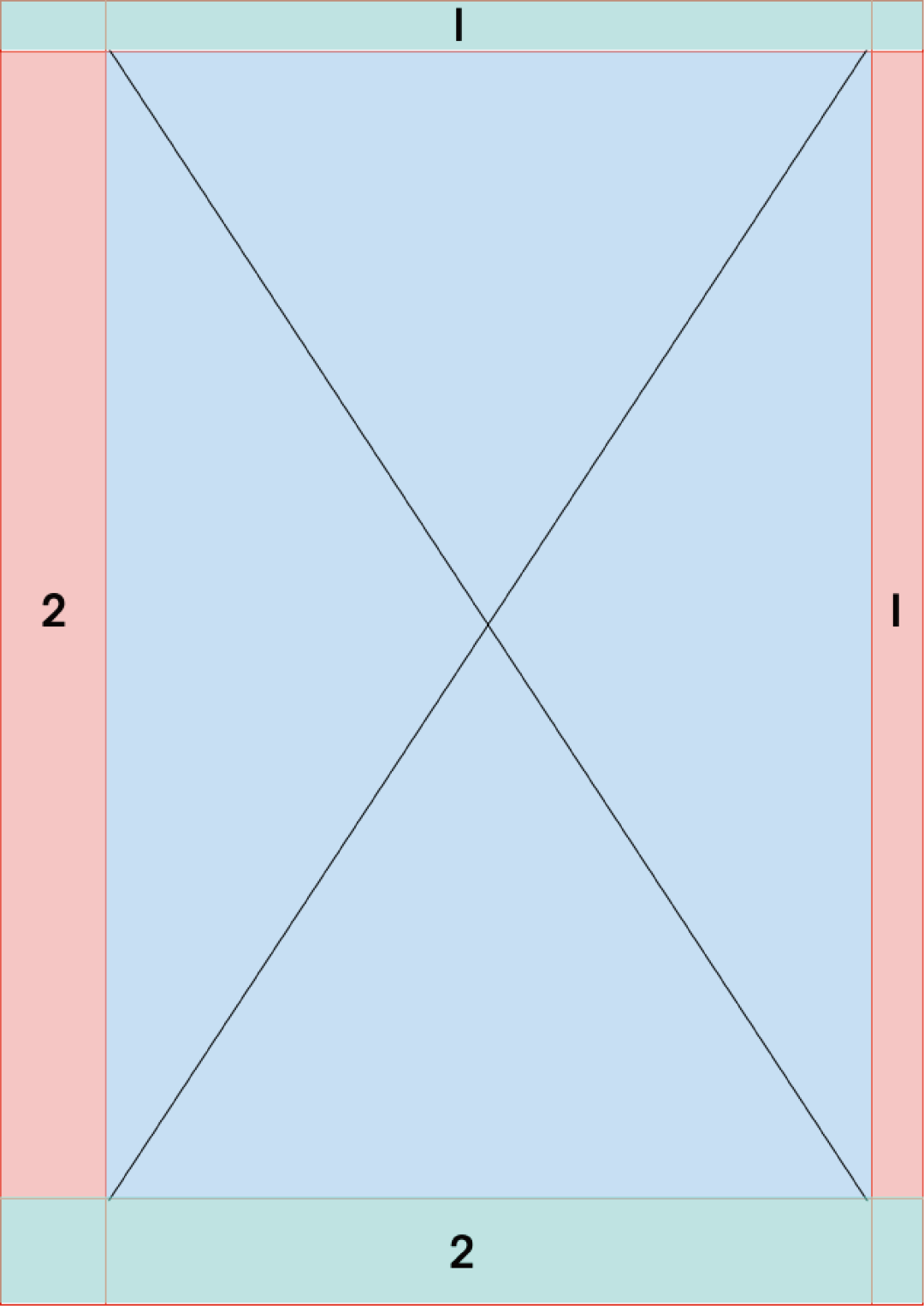
在实际操作中设定不等距的页边距时,可以用一个边的大小做参考,然后其他三边都与它呈一定的倍率关系。假设我们以天头作为参考,将它的边距设为为1,地脚可以是天头的2倍,也就是2。左页边距也可以是天头的2倍。右页边距可以是天头的1倍,也就是等于天头的大小。
虽然边距的大小可以自由设置,但是如果没有一个参考标准的话,一开始可能会无从下手,所以接下来我会根据不同尺寸的版面、文字数量的多少,列举出一些标准的页边距数值,供大家参考使用。当然在实际操作中,如果发现有不合适的地方,可以根据具体的需求来做调整。

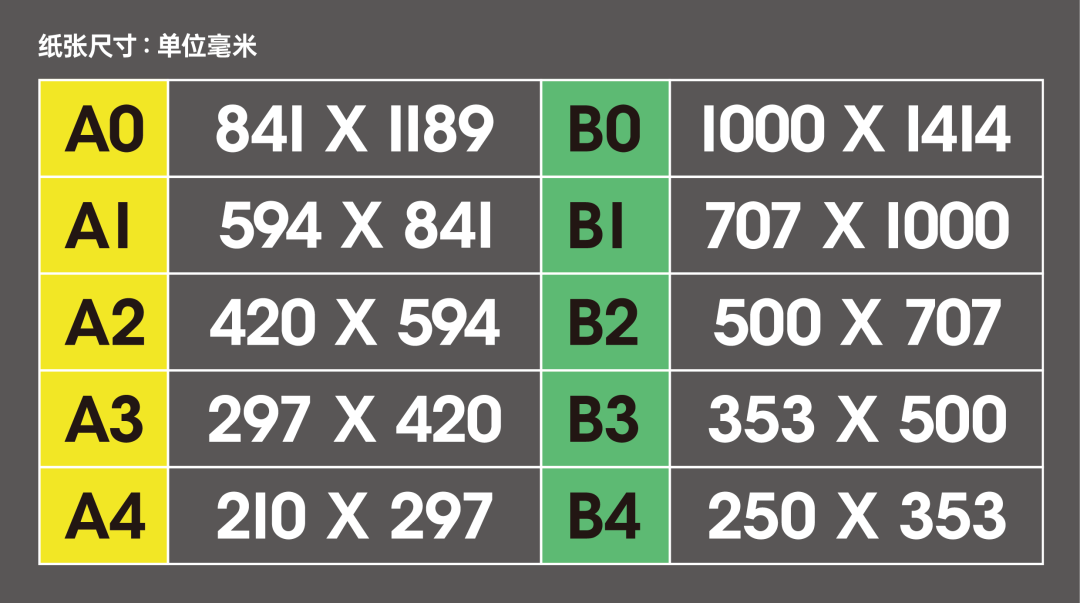
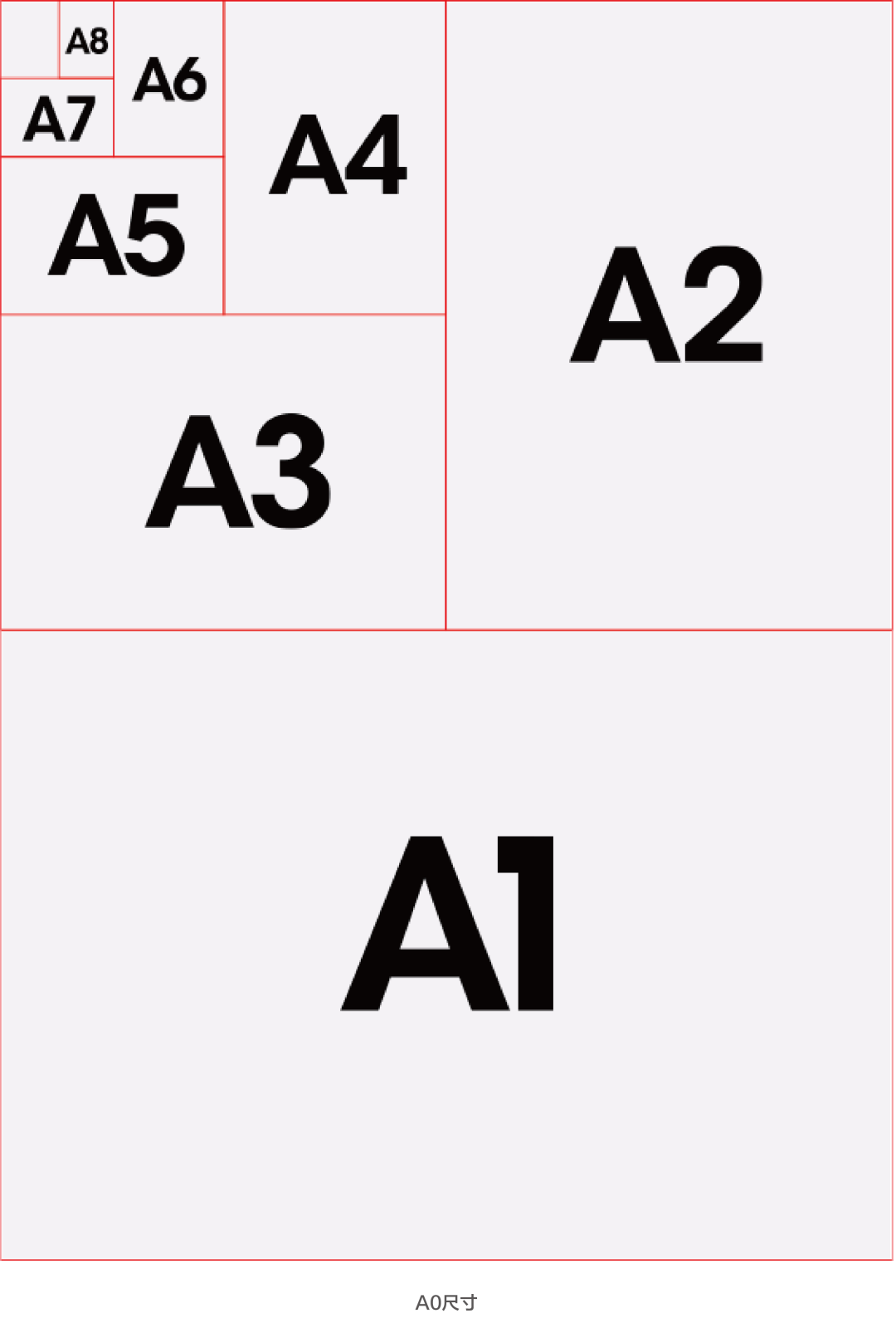
这是我们常用的纸张规格:A0-A4、B0-B4。有一点要跟大家说明的是,不管是从A0-A4还是B0-B4,它们只是纸张大小发生变化,而长宽比例是不变的。

因为一张完整的A0尺寸的纸张,只要从长边的中点对开一次就可以得到两张A1,如果A1能够等比放大的话,还是一个A0的大小。后面的变化以此类推,我们常用的A4就是由A0对开四次得到的。

针对A0、B0尺寸的版面,信息量多时页边距可以设定在25~40mm之间;信息量少时页边距可以设定在40mm或40mm以上。
针对A1-A3、B1-B3尺寸的版面,信息量多时页边距可以设定在:7~12mm之间;信息量少时页边距可以设定在:12mm或12mm以上。
针对A4、B4尺寸的版面,信息量多时页边距可以设定在:7~10mm之间;信息量少时页边距可以设定在:10mm或10mm以上。

当信息量较少时,页边距的设定有两个选择:可以大也可以小。而当信息量较多时为了编排考虑,页边距只能设定的小一些,好为版心腾出空间来。

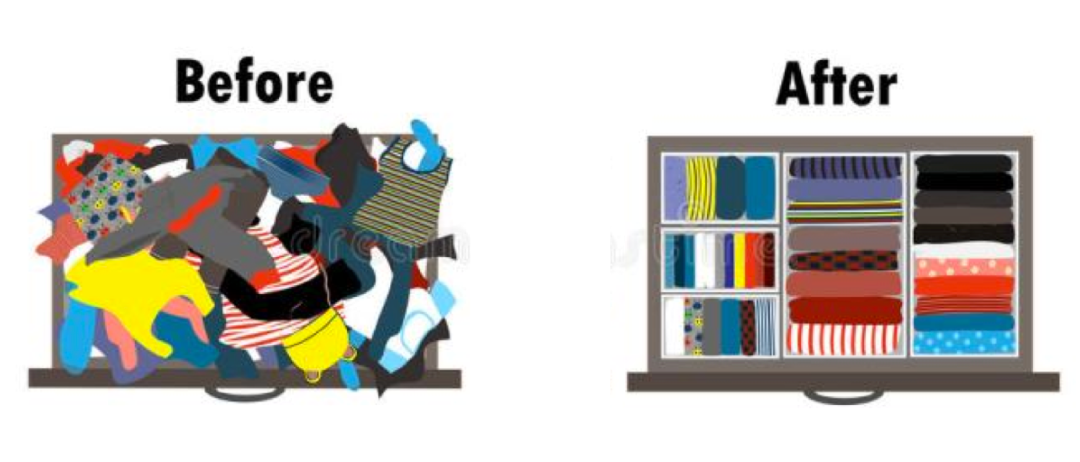
我们可以看上面这两张对比图,在同一个箱子里放置衣物时,左边的箱子非常凌乱而且明显装不下,而右边的箱子却非常整洁东西全都装进去了,因为右边的箱子是整理过后的。这是我想说的另一件事,在确定好版心后想要在其内部编排大量信息的话,首先要学会整理信息。

不知道大家在看我们之前的教程时,有没有注意到一个词叫「群组化」。我们在整理信息时,最简单又有效的手段就是「群组化」,将不同的信息按照类别来进行分组,这样就可以完成即容易理解又不会造成误会的设计。而且对文案信息进行分组既能帮到设计师,也能帮到观看版面的受众群体,为什么这么说呢?下面我们来说一下「群组化」的优点都有哪些。


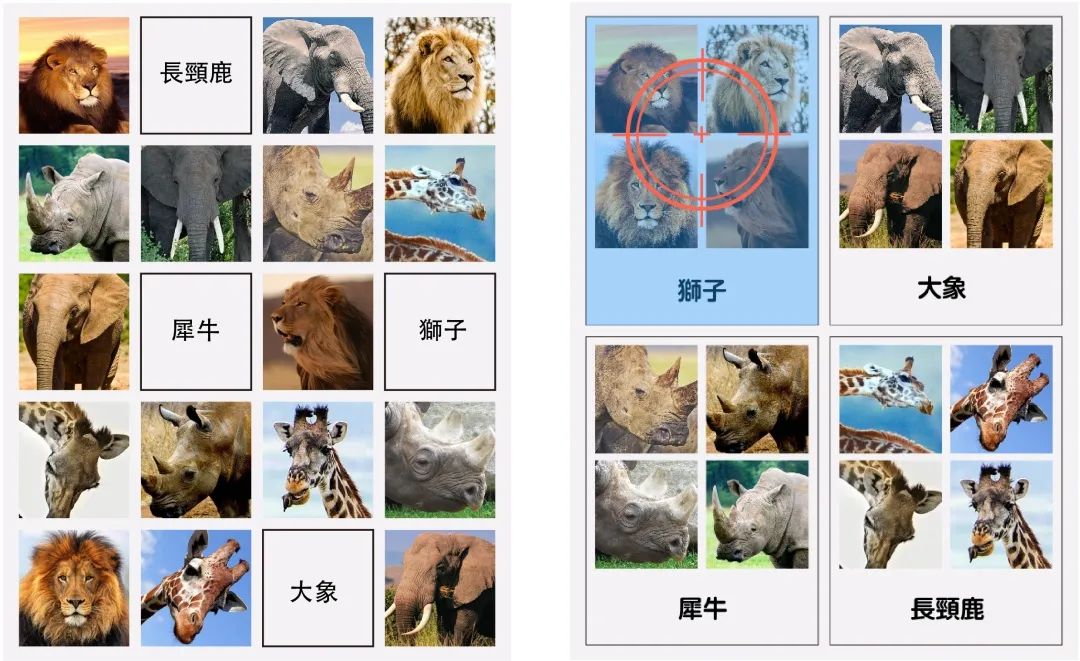
在以上两个版面中,哪个版面内部的信息更易于理解呢?我相信很多人已经有判断了。跟左边的版面比,右边的版面元素分类明确,信息一目了然。

减少读者的获取信息的时间这一点这非常有意义。要知道一张招贴海报,它被阅读的时间只有几秒钟,如果我们设计师还故意给读者制造阅读上的障碍,这只会影响信息的传播效率。

还是之前那个例子啊,通过对比大家也可以看出,群组化后的版面阅读起来更为轻松,读者也能在最短的时间内获取更多的信息。因为群组化后信息是比较集中的,视线不用在版面上来回的跳跃,节省了这段时间阅读版面的速度自然会得到提升。


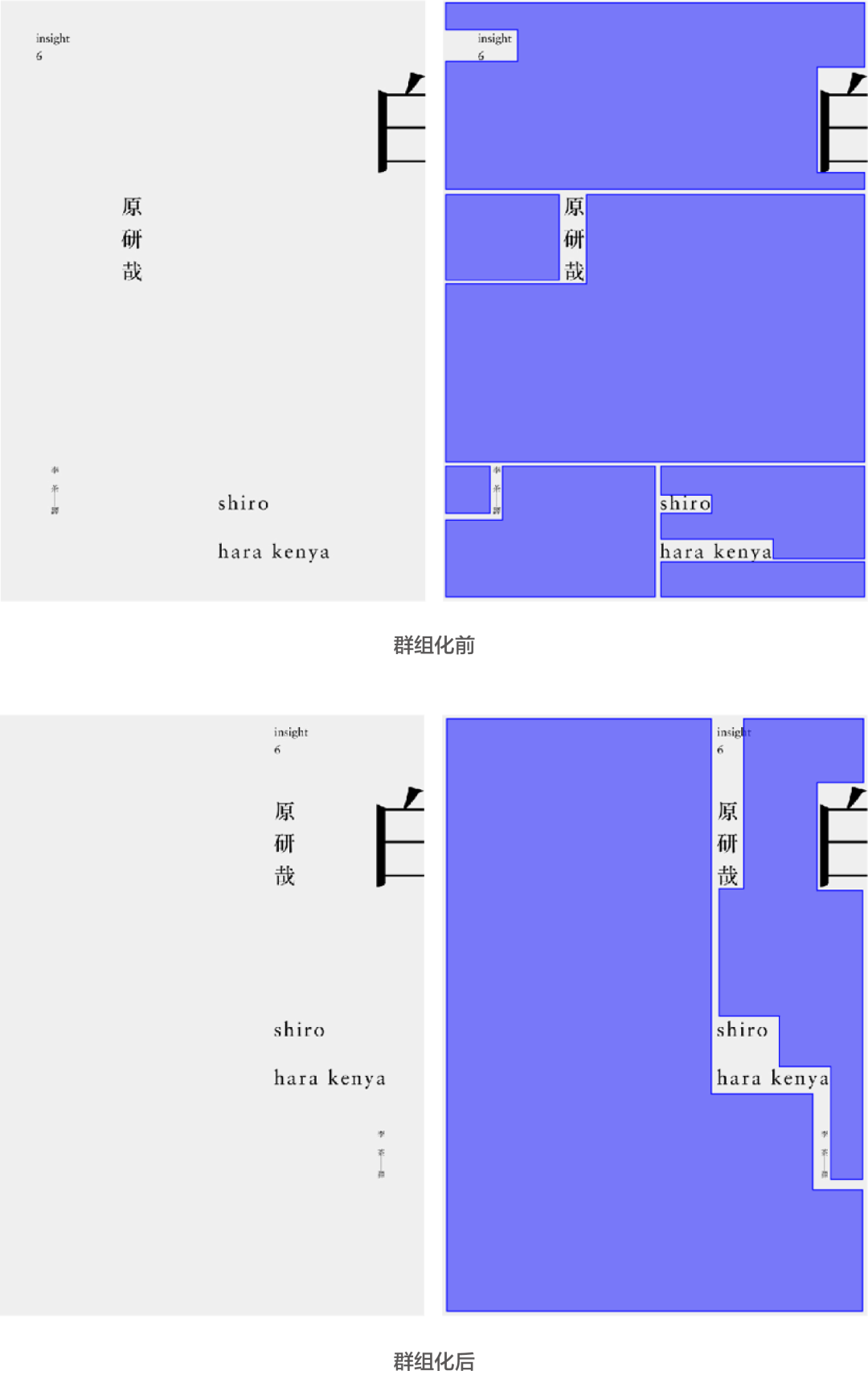
处理好留白问题,版面就不会显得凌乱,通过这个对比图就能看出,右侧版面经过群组化之后的信息更加清晰易读,留白部分也更加完整。

版面元素是彼此相关的,也是构成页面的主角。在编排时要刻意将存在关联的信息放在一起,这是群组化的基本原则。而这个原则也有一个名称叫做「亲密性原则」。

亲密性原则是由格式塔组织律中的邻近性原则转变而来的。说的是相互接近的元素比起相互远离的,更具有成组的倾向。利用亲密性原则,我们可以做到让页面内的信息排布疏密得当;元素与元素之间的联系即符合逻辑又满足视觉认知的要求,这大大的降低了读者在浏览版面时的视觉负担。可谓是版面编排设计的重中之重。
简单来说,亲密性原则就是将存在关联性的信息进行群组。但是要如何判断信息与信息之间,是否存在关联性呢?这也是我接下来要讲的重点了。我们就以一张展览海报中一定会出现的文案信息来举例子。

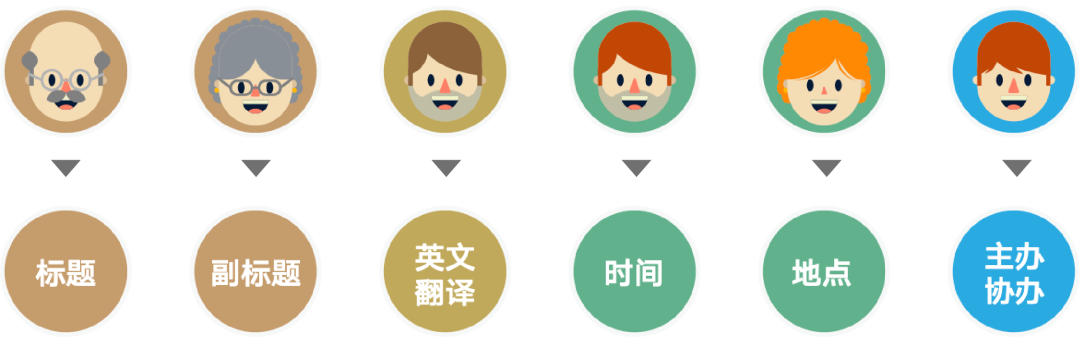
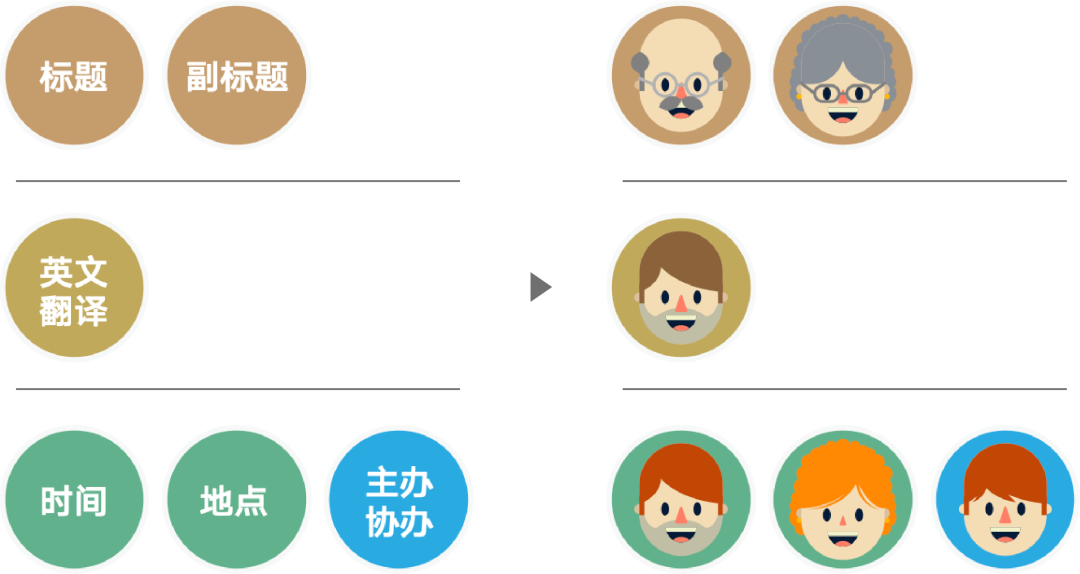
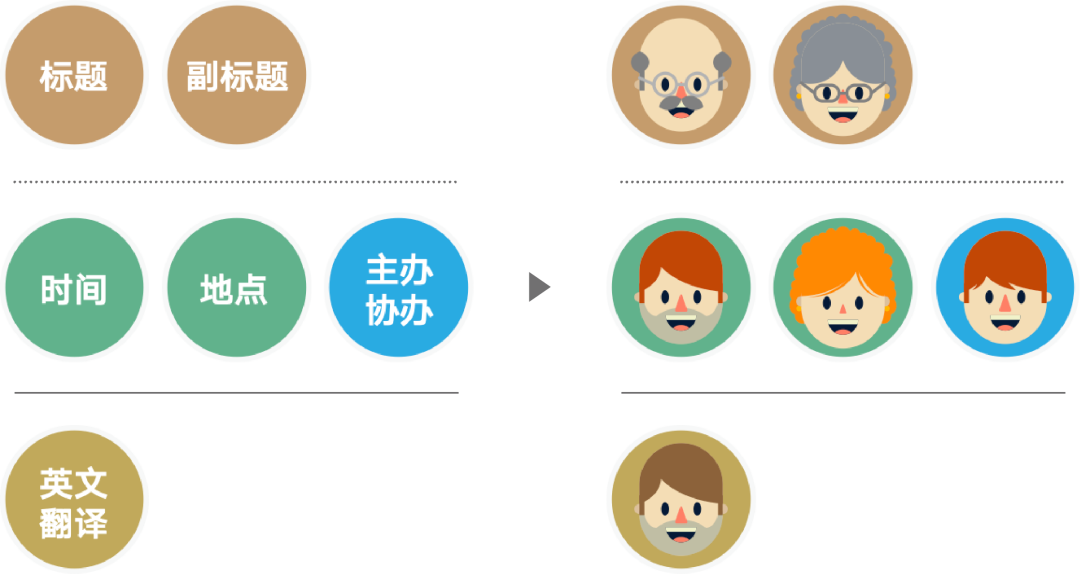
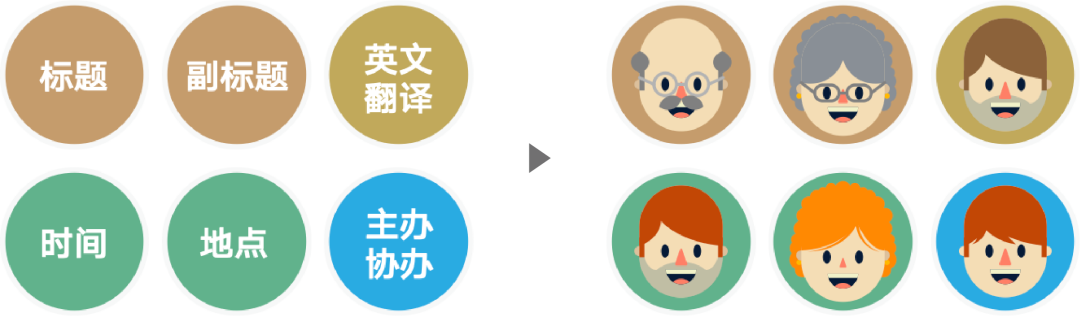
我将这些信息都拟人化了,目的也是为了让大家更好的理解,什么是亲密性原则。首先是小明的爷爷,他对应着标题,小明的奶奶对应着的副标题,小明的叔叔对应着标题或副标题的英文翻译,小明的爸爸对应着时间,小明的妈妈对应着地点,而小明自己对应着主办方、协办方等说明信息。

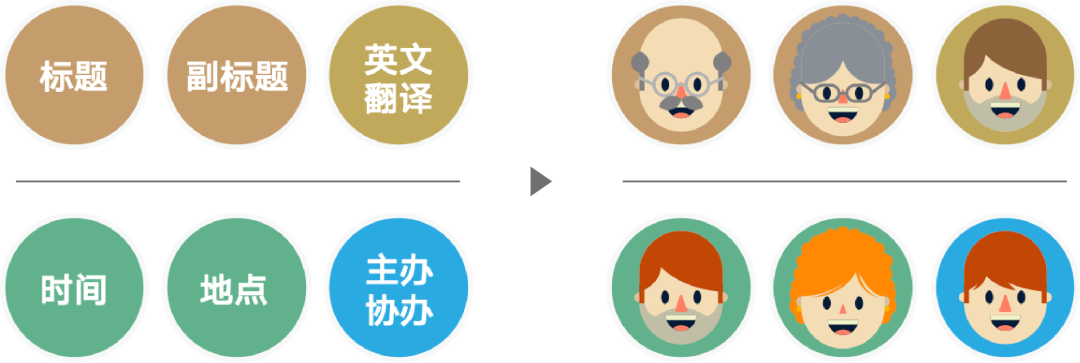
我们可以看到,标题和副标题可以成为一组,因为小明的爷爷和奶奶是夫妻关系,英文和时间信息可以成为一组,因为小明的叔叔和爸爸是兄弟关系,地点和主办协办信息可以成为一组,因为小明和他的妈妈是母子关系。这是最基本的一个信息分组方式,关系也很明确。接下来看看在实际的海报中,分组的方式都有哪些变化。

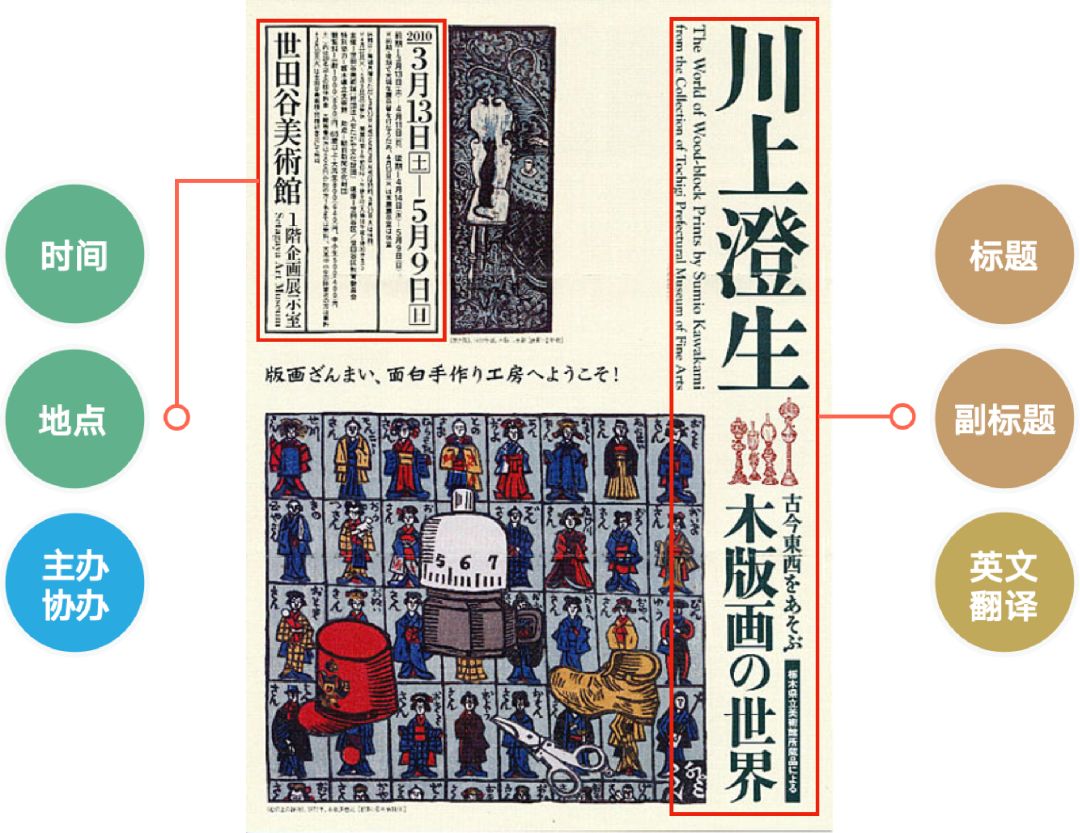
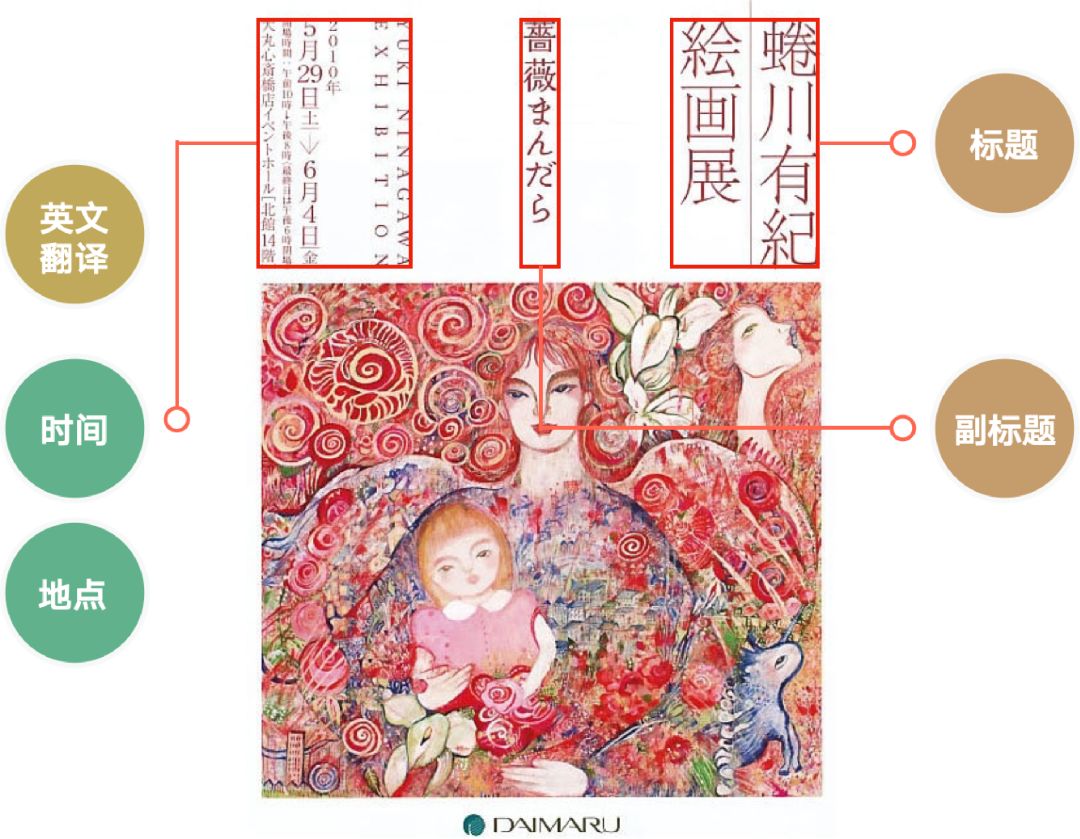
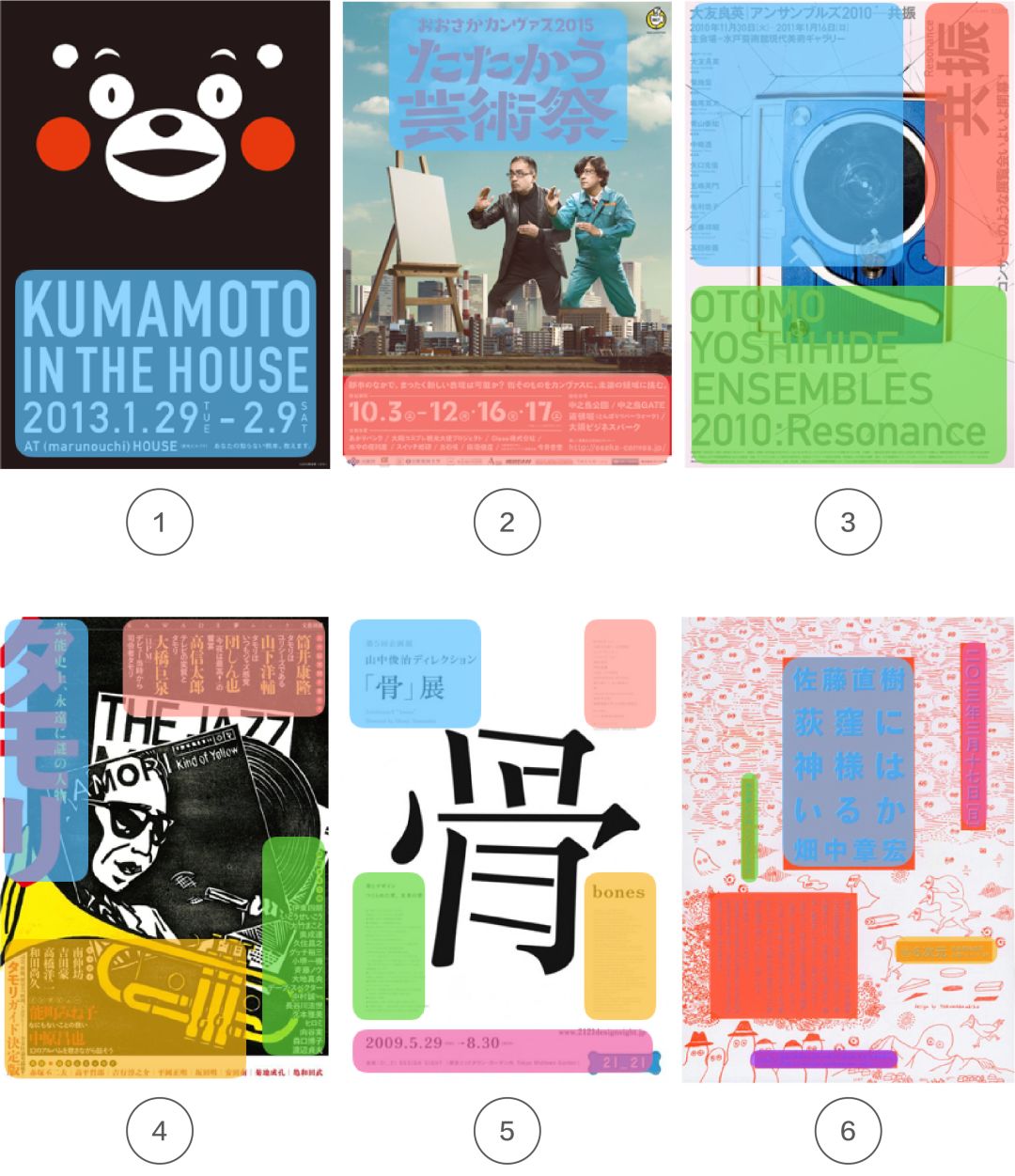
首先看这张海报,它的的分组方式是:将标题、副标题以及英文翻译归为一组,时间地点主办方等信息归为另外一组。我们通过家族体系表来看看,他这么分组的依据在哪呢。

通过家族体系表我们发现,他的分组逻辑是这样的:小明的爷爷奶奶本就是一组的,再加上叔叔也很合理,因为他们之间是亲子关系。而时间地点和主办方成为一组,它们分别对应着小明和他的爸爸妈妈,同样也是亲子关系。

再来看看这张海报的分组方式是什么。设计师将标题和副标题组合在了一起,而英文翻译单独存在,再接着就是时间地点主办协办方等信息。

通过家族体系表我们发现,这个分组方式和上一张海报的非常类似,唯一的区别在于英文翻译独立存在了。这就引出了分组时要注意的第一个要点:


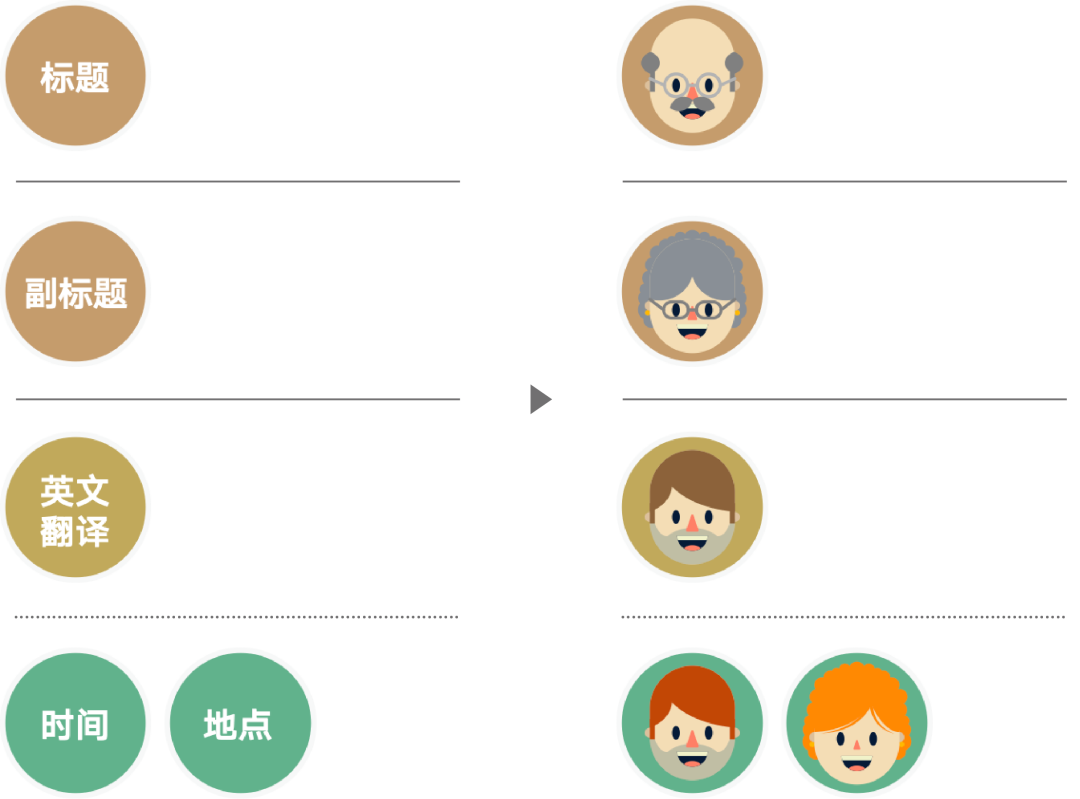
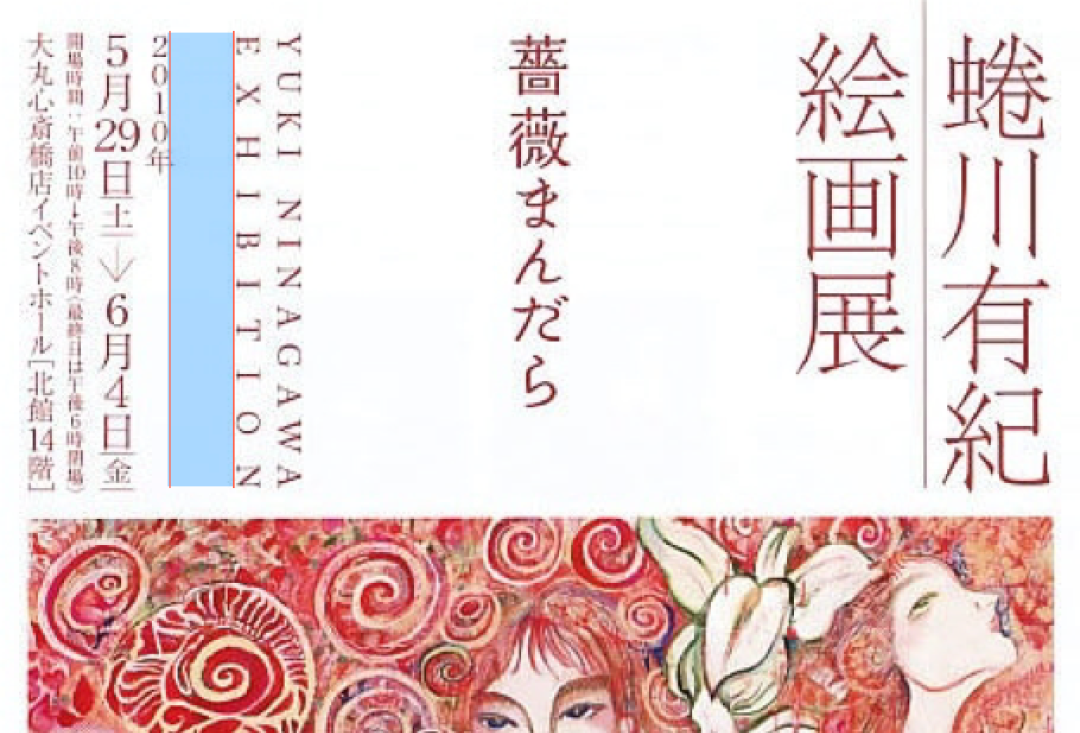
接着看这张海报的分组方式:标题独立存在、副标题也独立存在,英文翻译和时间地点等信息成为一组,没有主办协办方等信息。

之前也说过了,存在关联的信息既可以成组也可以分离;所以标题、副标题独立存在没有任何问题,那英文翻译为什么可以和时间地点成组呢?因为,小明的叔叔和爸爸是兄弟关系,小明的爸爸和妈妈是夫妻关系。但是这里我们要注意,即使是互相存在关联的信息也存在着强弱之分。这就是在分组时要注意的第二个要点:


在看一下原海报,我们也可以发现这个特点,即便是在同一个组内,英文翻译与时间地点之间还是有一定距离的。

我们再看这张海报,它的分组方式有点特殊了,设计师将标题副标题、时间地点、主办方等信息分成了一组,英文翻译独立存在。

之所以这么分组,依据在于小明的爷爷和奶奶本就是一组的,而小明的爸爸和他们之间是亲子关系,小明与他的爸妈之间也是亲子关系的。所以可以将标题副标题、时间地点、主办协办等信息全部划分在一个组合内,但要注意好关系之间的强弱之分。英文翻译单独出现理由前面已经说过了就不再赘述。

最后我们再来看看这张海报,设计师将所有的信息都整合在了一起,这又是什么分法呢?

因为他们都是一家人,彼此之间都存在关联性,因此将所有的信息组合在一起也同样是合理的。

说完分组的方法后,再来说说组合数量的问题吧。在这一组的海报中,从左至右,文字组的数量逐步递增,随着组合数量的增加版面的编排难度也在增加,组合的数量越多版面的编排难度也就越高,所以大家在分组时千万不要贪多,那会给你的版面规划带来困扰。

通过距离我们能判断出,一个版面中到底存在有多少个组合,因为离得越近越有成组的倾向。
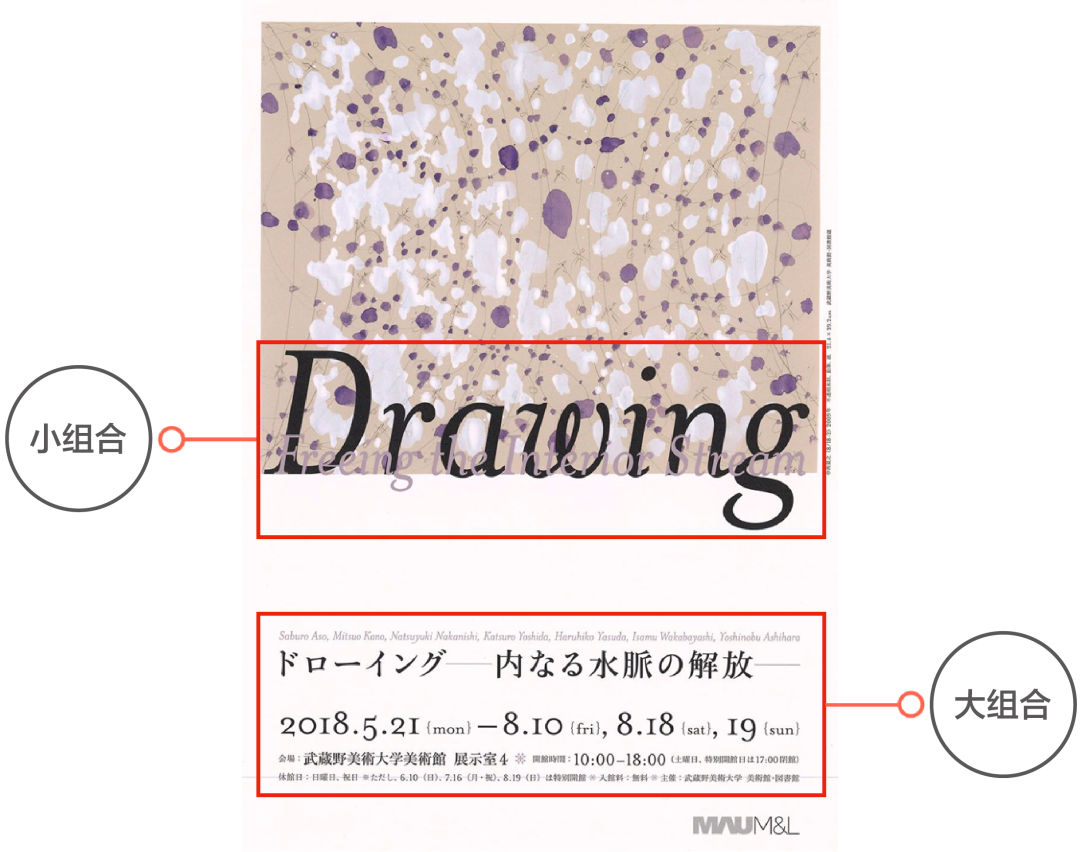
值得一提的是组合也有大小之分,一般大组合中都会包含几个小组合。因为,所谓的大组合就是由这些小组合组成的。


我们单独来看上面这张海报中的大组合,发现里面包含许多小组合,这些小组合之间也都存在距离,这个距离就是「组间距」。

组间距的大小由亲密性原则控制,关系越亲密组与组之间的距离也就越小。但这个距离是有个度的,离得近不代表就要挨在一起,离得远也不代表就要彻底拉开。

为了方便大家理解组间距的设定方式,我们看一下下面这个例子。

这个组合它的组间距是怎么设定的?是随意摆弄的吗?肯定不是。设定组间距是有方法的,比如关系较为亲密的信息之间,间隔的距离可以参照小字号文字的字高。

在这个组合中小字号的文字有三组,我用蓝色标出。

我挑选了这组文字作为参考。因为它的大小适中,用它能避免信息与信息之间发生粘连。而关系较为疏远的信息之间,间隔的距离则可以参照大字号文字的字高。

在这个组合中最大的字号就是中文标题了,我选择用它作为参照,那些间隔较大的距离就是这么设定的。

仔细看大家能发现,我并没有百分百严丝合缝的去卡字高,因为没有必要这么做,知道一个大致的距离就可以了。如果你就是想严丝合缝的对齐上也没问题。

如果出现因信息量较多,导致像上图这样无法设置组间距时该怎么办呢?这个时候我们可以使用「相似原则」或者「闭合原则」来解决这个问题。

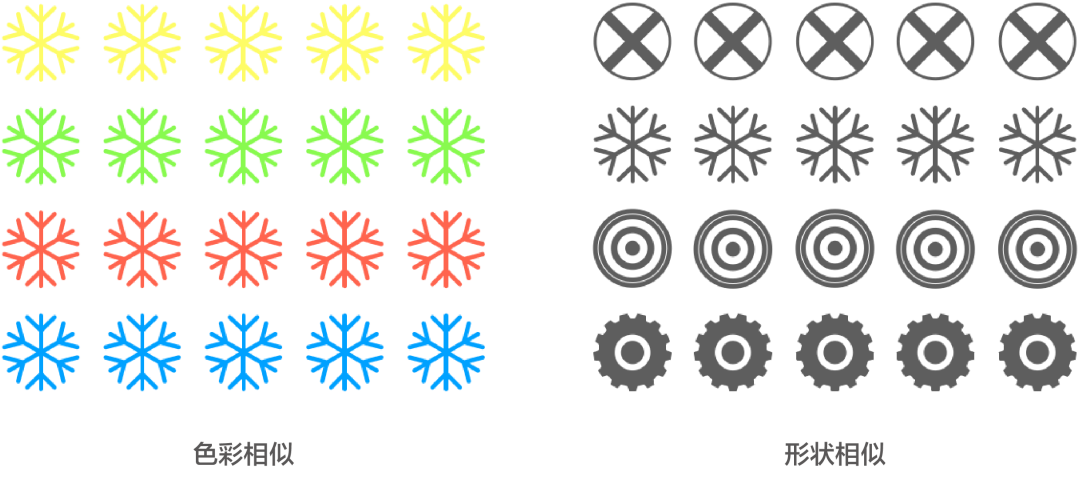
相似原则,即彼此相似的元素容易被认知为一个整体,如:色彩相似、形状相似等等。


拿色彩相似来说,运用的方式非常简单就是最基本的换色。通过给文字组换上不同的色彩来进行区分。

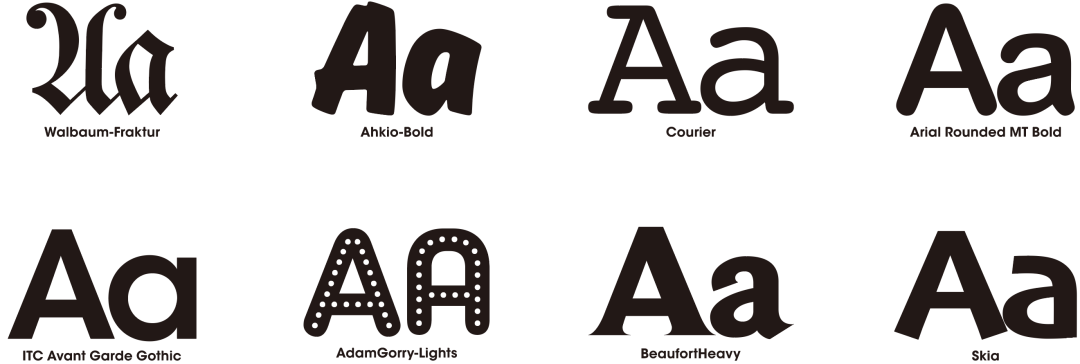
色彩相似是换色,同理形状相似就是换字体。各个字体的外形都不一样,给文字组换上不同的字体,是可以起到区分作用的。不过,这需要设计师对字体有较深入的研究才能做好。

因为不同字体混搭在一起,稍有不慎就会导致版面看起来非常凌乱,字与字之间仿佛在打架非常不和谐。总的来说我更推荐大家使用色彩相似,操作难度低且容易出效果。


闭合原则就是通过框选的方式来进行分组的。被框在一起的元素容易被认知成一个整体。

比如这张海报,就是通过框选的方式进行分组的。

如果不想进行多个框选的话,还可以像这样单纯使用线条来进行分割,同样能起到闭合的效果。
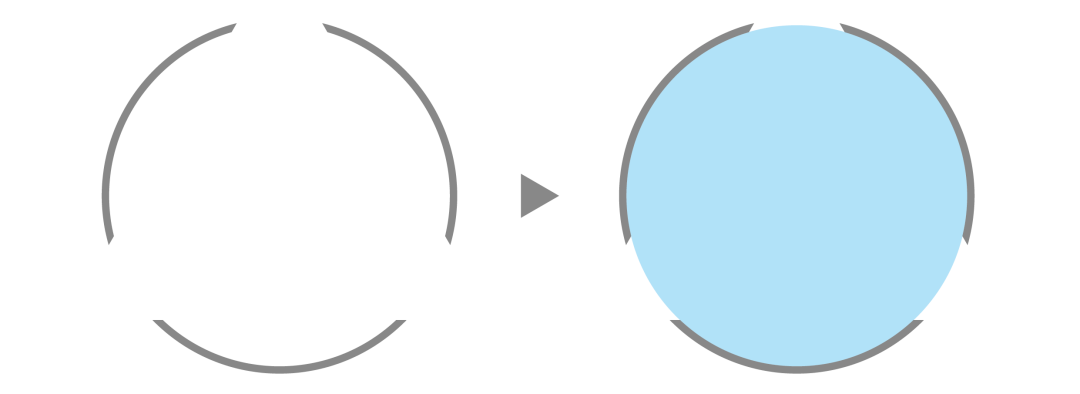
这是为什么呢?格式塔原理大家都不陌生吧,我们在之前的文章中有专门讲过,用格式塔原理中的封闭原则就可以解释这一现象。

我们看左边的图形时第一眼感受到的,除了三条线段以外还有一个圆形。因为我们的视觉系统,强烈倾向于看到完整的物体,以至于大脑能将一块空白的区域解析成一个图形。

上面这张海报就是一个很好的例子,去除掉文字后我们能明显的感受到,版面被线段裁切成了5份,而每一份都是一个独立且封闭的图形。
讲到这大家还记得开篇处那位同学的问题吗:“当文案信息较多时要如何编排,版面看上去才能美观一些”。其实之前讲的所有理论部分,都是给编排部分做铺垫用的。因为只有当确定好版心以及整理完信息后,我们才需考虑要编排问题。另外我还附带了一个内容,那就是图片数量对版式的影响。
为什么要加这个内容呢?因为,我们在编排版面的时候不光要排文字还要排图片,图片数量不同对应的编排方式也有所不同。下面就给大家介绍一下,针对信息量较多图片数量又不同的版面,都有哪些编排的方式。

排法一:图文穿插。信息量多,图片数量在4张或是4张以上时,我们可以使用图文穿插的手法。

它的表现形式就是图片或是图形,与文字信息相互穿插排列。用这种相对活泼的方式可以用来缓解阅读大面积文字时所产生的压力。
图文穿插可以分为:规则型与不规则型两种。


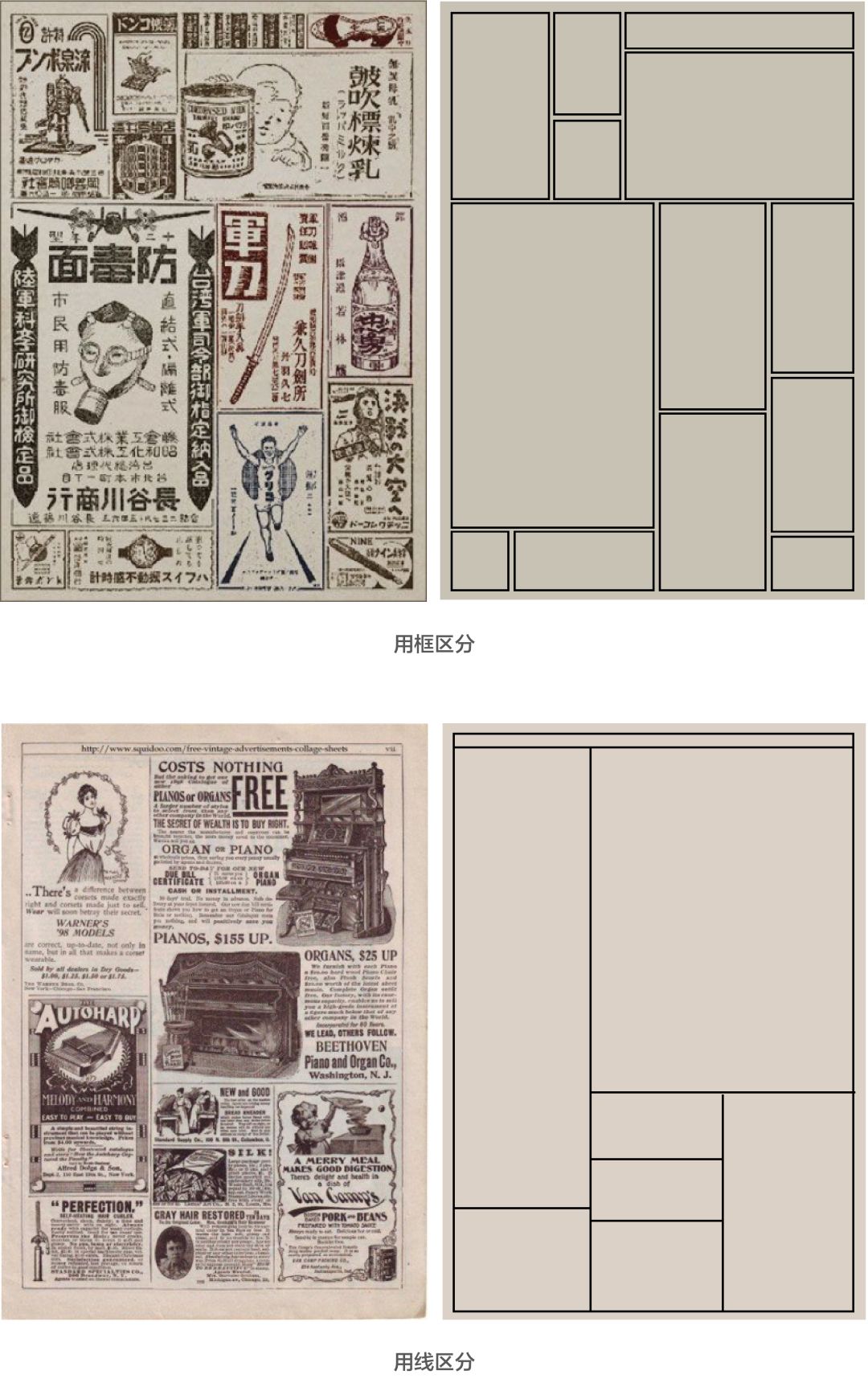
报纸我们都知道,它是用来承载大量信息与图片素材的一个载体,它就是一个很好的规则型的例子。

其中最值得我们借鉴的,就是早期报纸的编排方式。将不同的文字组安排在划分好的区域内,然后用框或是用线来区分文字组。这是属于有规则的图文穿插形式,讲究的是秩序美。


不规则型的图文穿插,跟规则型比起来更为灵活多变。不过难点在于,需要设计师有较强的编排功底才能驾驭。

排法二:图字叠压。信息量多,图片数量少时可以使用图字叠压的手法。因为是叫图字叠压,所以图既可以叠在字上,字也可以叠在图上。


首先,我们来看看图叠字的表现形式。手法非常简单,就是图片叠压在文字在上方,而被叠压的文字大多都是标题或者标题的英文翻译。在实际操作时有一点要注意的是,我们要确保被压住的文字能被识别出来,也就是说叠压的幅度不能太大。

如果遇到因叠压幅度太大,导致文字无法被识别出来时,大家可以试试在图片的上方,再叠压一层描边后的文字;运用这个方法能使被压住的文字恢复一些识别性。


字叠图和图叠字一样,就是位置转换了一下而已。图叠字要注意的是文字,而字叠图要注意的就是图片了;在运用字叠图时,要记住文字不能挡住图片最吸引眼球的地方。

比如人物类图片不能遮挡面部,因为我们的视觉习惯已经决定好了,第一眼看的就是脸;除了脸以外还有眼睛,这也是不能被遮挡的。

如果图片没有特别吸引眼球的地方,就可以不用考虑遮不遮挡的问题。像这种常见的物体类图片;可以随意叠压,因为这类图片并没有非常突出的地方。

还有当图片充当底纹用的时候,也可以随意的进行叠压。

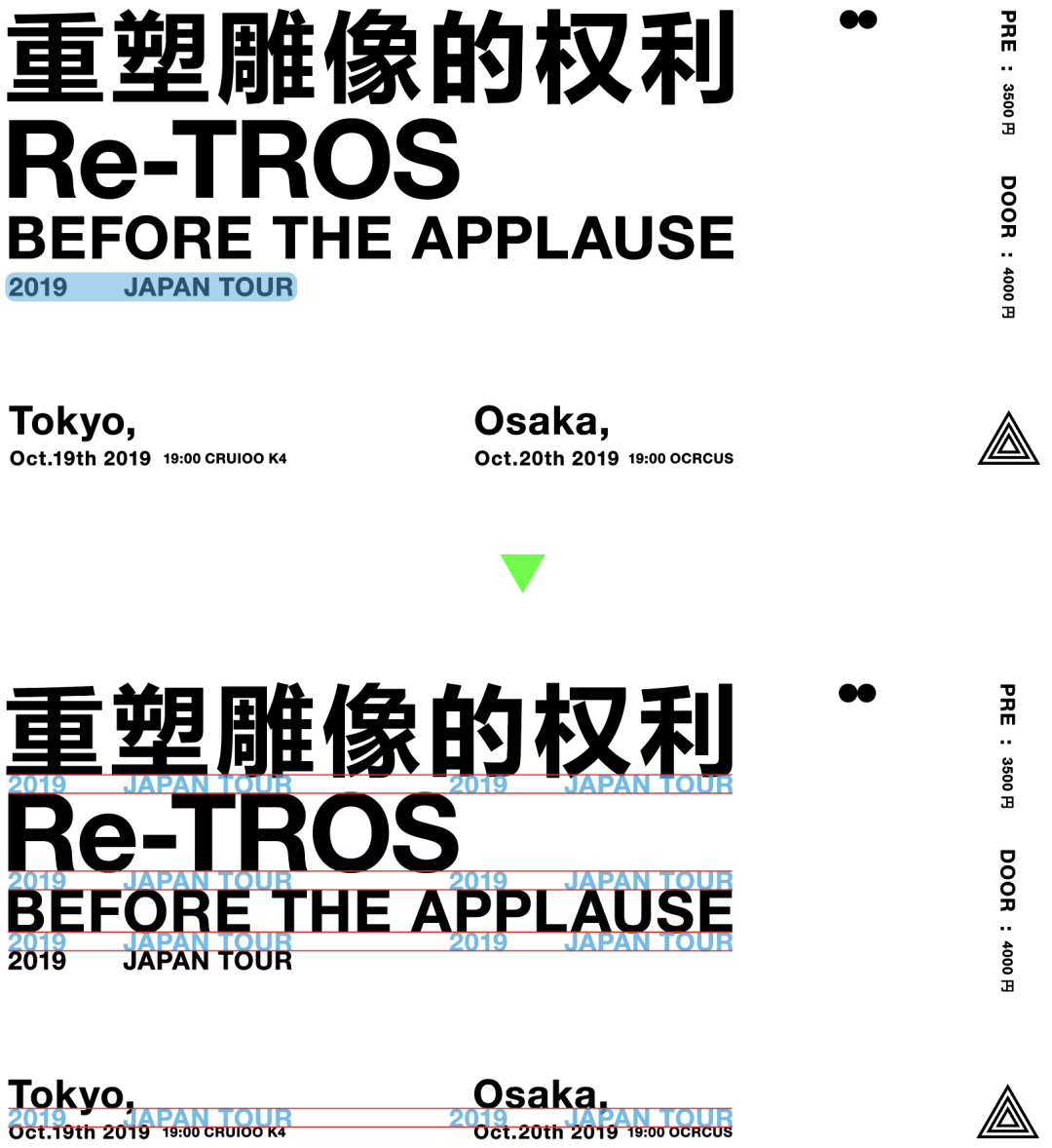
最后一个排法:文字叠压。文字信息量多且无配图时,可以使用文字叠压的手法,也就是文字与文字之间进行叠压。为什么没有图片时要使用这个手法呢?因为面对空无一图的版面时,受众的阅读欲望是非常低的。这时版面中就需要有一个亮点来吸引受众的视线,而字叠字就是用来创造亮点的手段。

在使用字叠字时也分两种形式:一、文字充当底纹;二、为了保证文字的识别性而使用的正片叠底。充当底纹大家都懂,那什么是正片叠底呢?

当两组相互叠压的文字,填充了对比色或是互补色时,为了使双方的识别性都不受到影响,就会使用图层混合模式中的「正片叠底」选项。正片叠底后文字被遮挡的部分就会浮现出来,这就是正片叠底形。


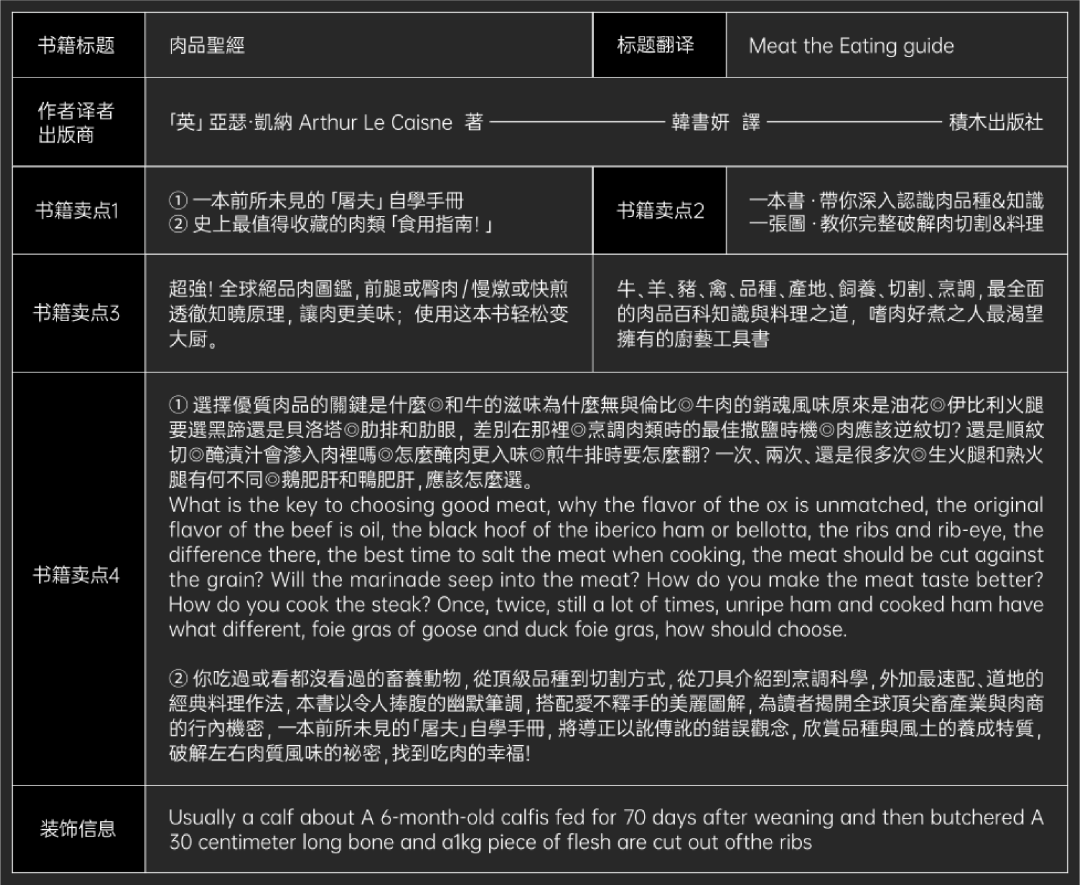
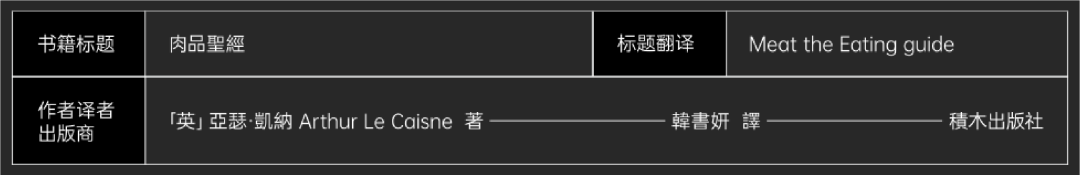
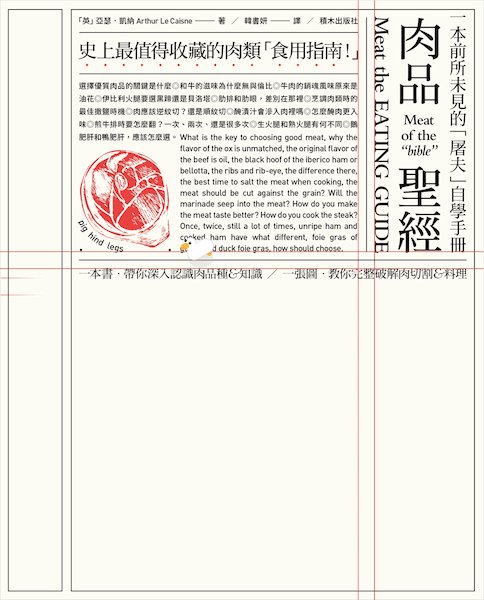
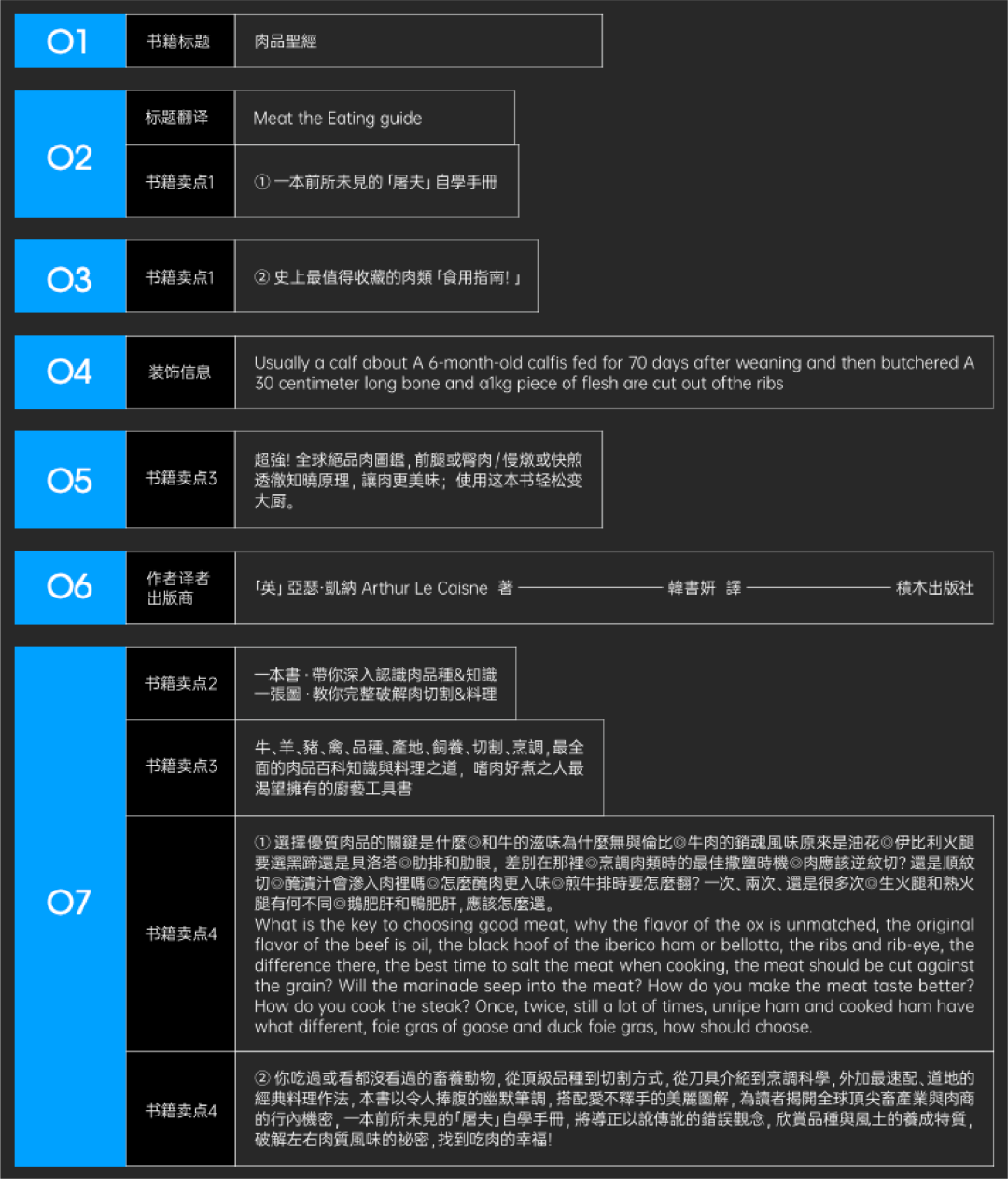
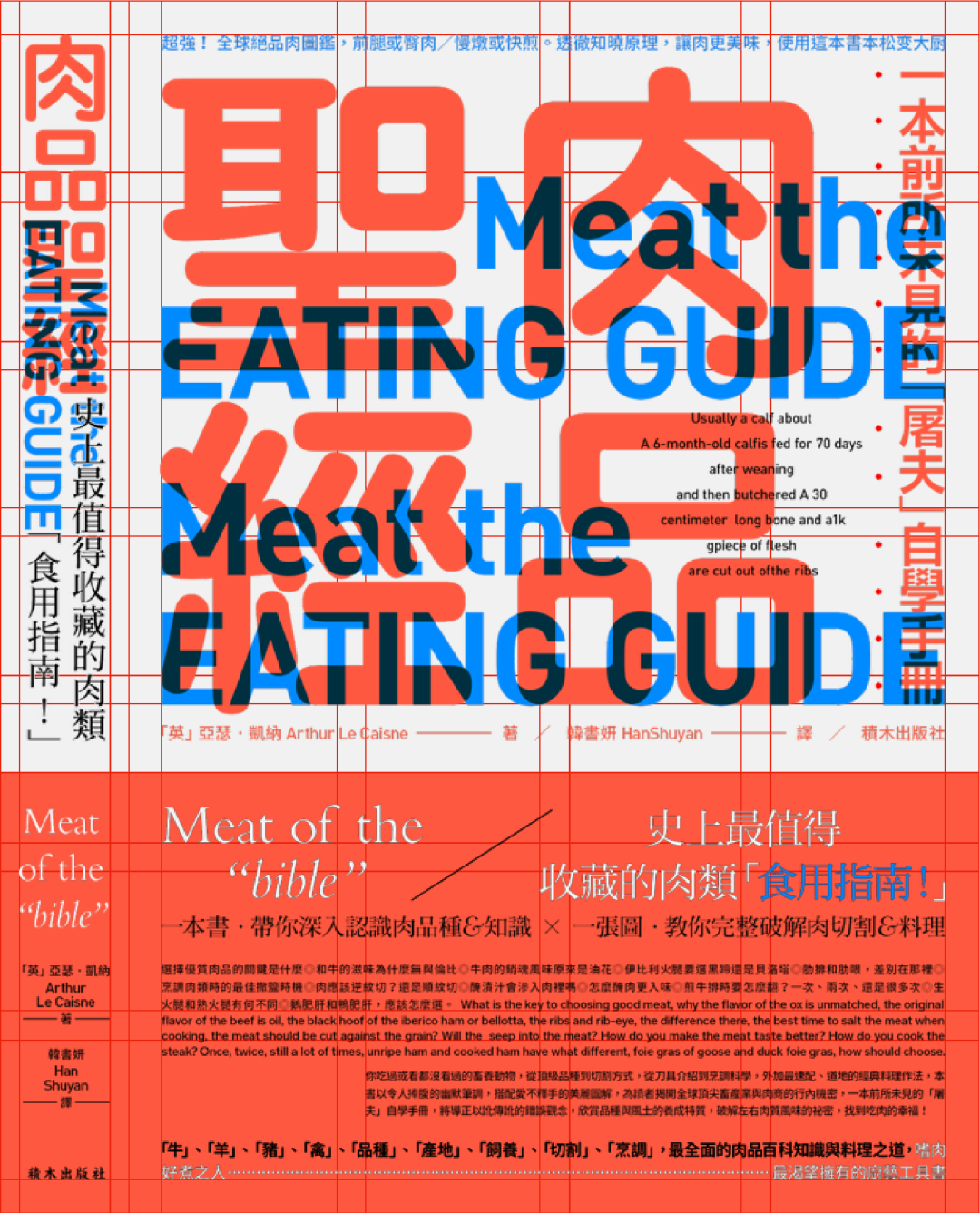
文案信息包括:标题信息、标题翻译信息、作者译者信息、卖点信息、以及装饰信息等5大部分。下面为大家拆解一下这些信息都有哪些合理的分组逻辑。

前三个部分描述的是:书名、书名的翻译、以及这本书的作者和译者,它们是可以成为一个组合的。

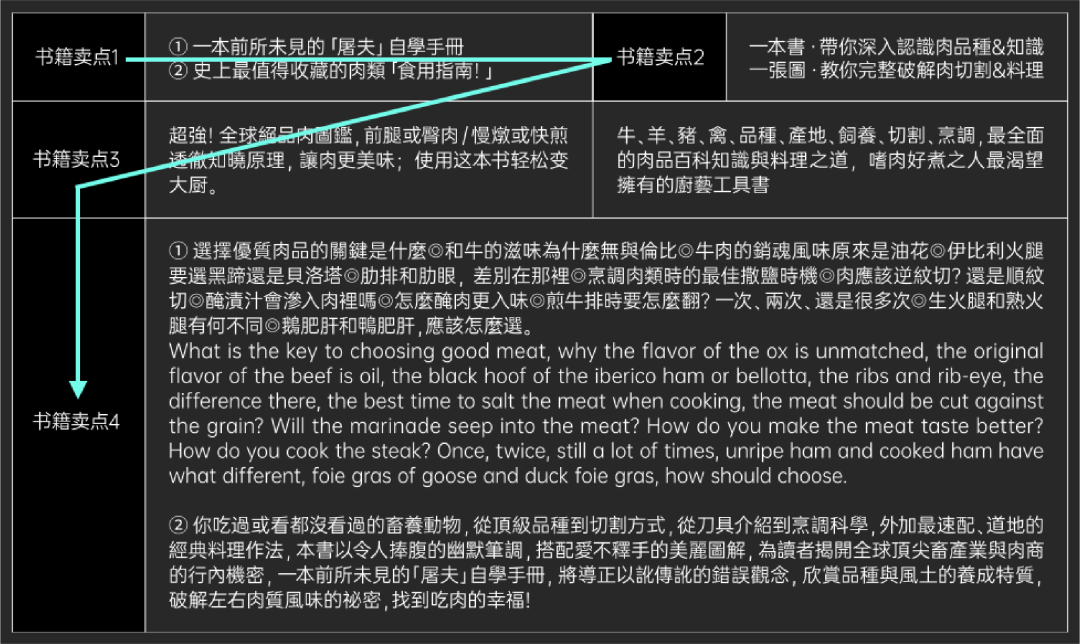
接下来卖点信息部分,它主要描述的就是这本书的概况,也是对书名的一个补充。总的来说所有卖点信息都和标题有关系,但关系的强弱之分我已经标明出来了,从卖点1到卖点4。而在这四个卖点中与标题关系最近的就是卖点1,也就是说能和标题单独成组的只有卖点1,因为它最简洁有力就像广告语一样。因此,如果其它三个卖点想要和标题成组的话,那也一定要带上卖点1,而不能脱离卖点1与标题单独成组。

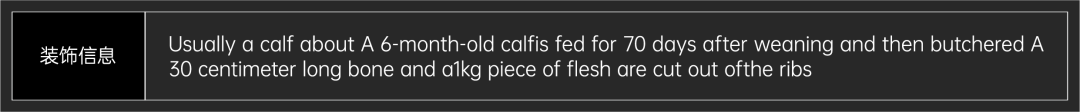
最后就是装饰信息部分,它就是作为装饰存在的属于「有用的无用信息」,说它有用是因为它能解决一些版面中的负空间问题,比如说版面中有个地方显的很空,需要有元素来填补一下,这时就可以用上它。而说它无用是因为这类信息在版面中的字号大多偏小,读者基本都会忽略它们的存在。


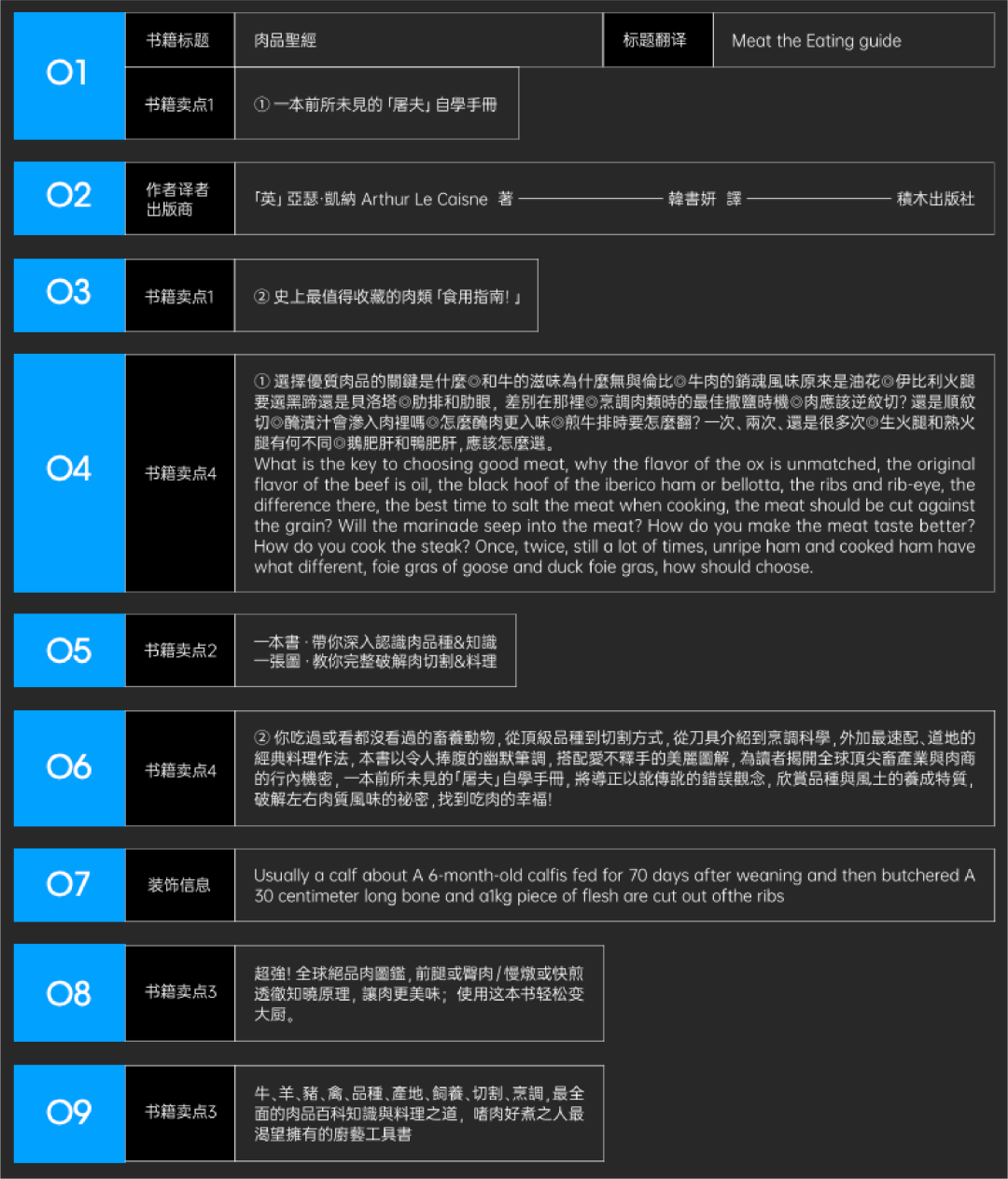
我将所有的文字信息分成了9组,这个分组数量是属于偏多的,依据就是「存在关联的信息可以成组也可以分离」。

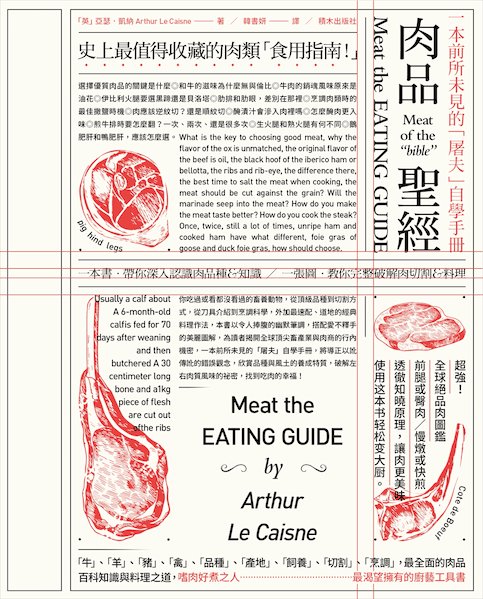
这是要用到的图片素材,一共有6个。

这本书籍的开本接近于a4大小,当信息量多时,页边距的宽度可以设定在:7~12mm之间,而我这次设置的是6mm,与参考值差了1mm。这也是之前说过的要根据实际情况调整,所谓的标准数值就是一个参考。

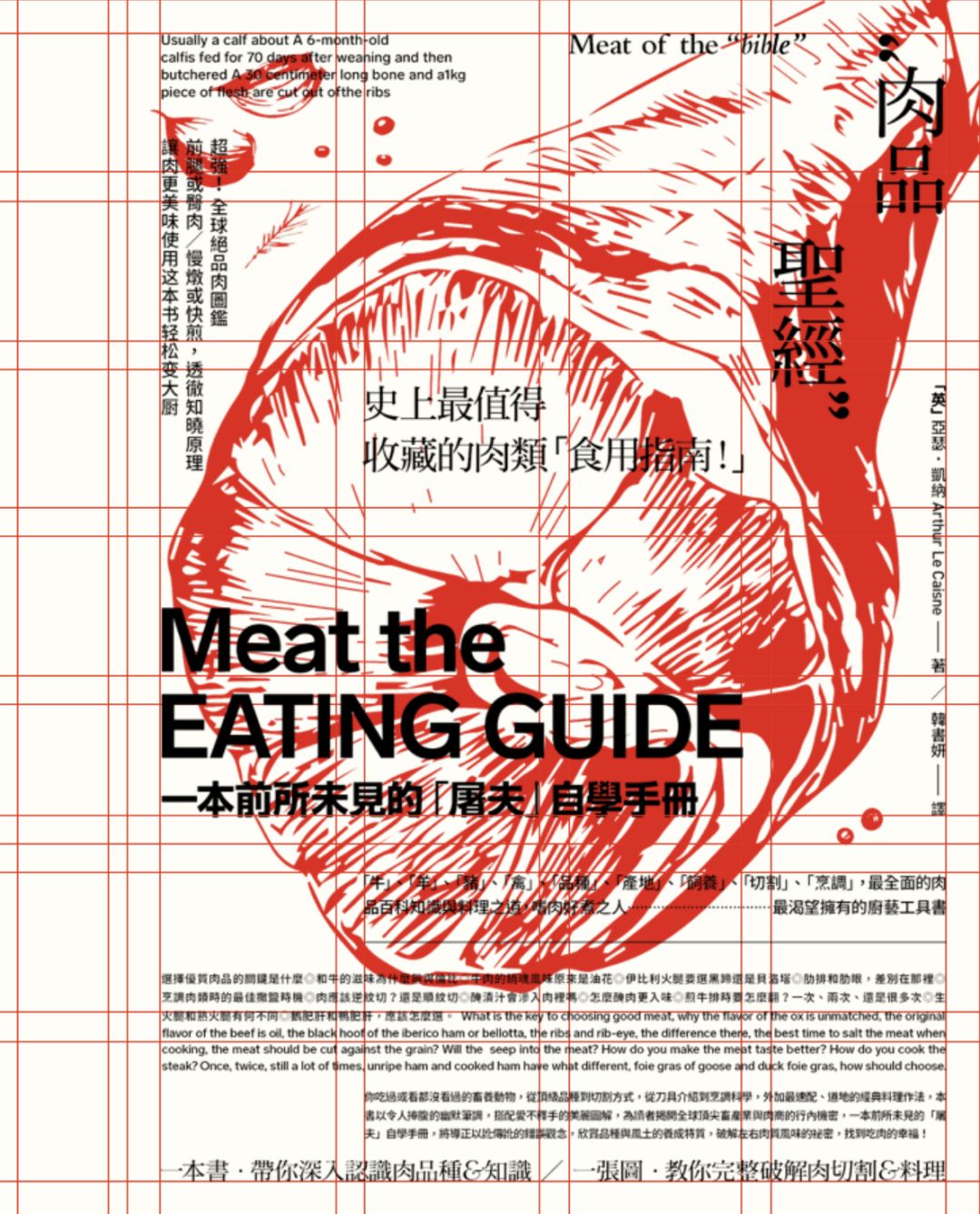
定好版心后,首先沿着页边距的中间处,也就是3mm的地方拉一个矩形出来,书脊处也要,这个矩形就是用来整合那9个组合用的。

先将第一个标题组合编排出来,位置放在右上角。为什么要放在这里呢?因为当文字竖排时我们的阅读顺序是:从上至下从右至左的。标题组合内部的组间距大小我参考了英文翻译的字宽。

接着在标题文字组的左侧,拉两根辅助线宽度为6mm,然后在中间处添加一根与标题组合一样高的线条用于区分。

然后再根据标题组合的高度,将组合2、组合3以及组合4一同编排出来,它们之间的间隔也都是6mm,同样用线区分。到此上半部分就编排完成了。

紧接着在上方组合的底部拉两根辅助线,宽度依然是6mm,然后添加一根线用于区分。之后将组合5编排出来整个横跨版面,它的作用就是分割上下空间。

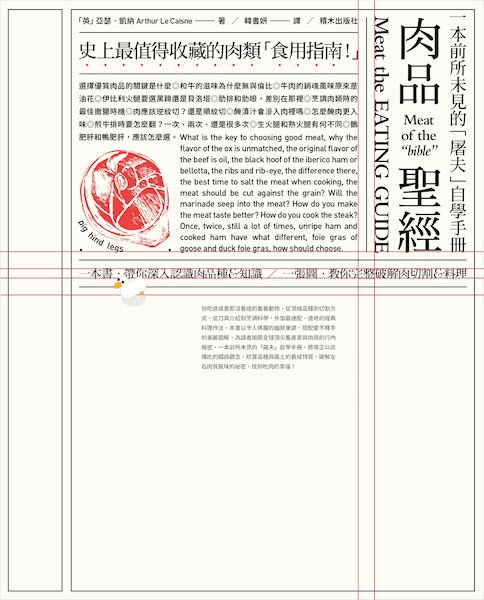
继续添加一根线条用于区分,然后根据上半部分组合的结构,将下半部分的组合编排出来。编排完成后版面中还留有一块空白区域,这块空白区域的作用,就是为了再放置一组与标题组合做呼应的信息。

这组信息我选择了重复标题的英文翻译以及作者的英文名。因为是和标题组合做呼应用的,所以多少要和标题挂钩。同时为了削弱重复内容的印象,我故意换了字体,将之前的衬线体换成了无衬线。组合呼应上之后呢,色彩也要呼应上。挑选些重要的信息填充上与素材相同的色彩就可以。

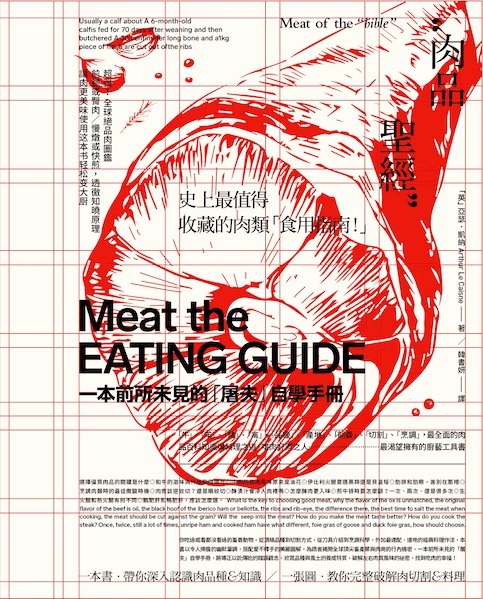
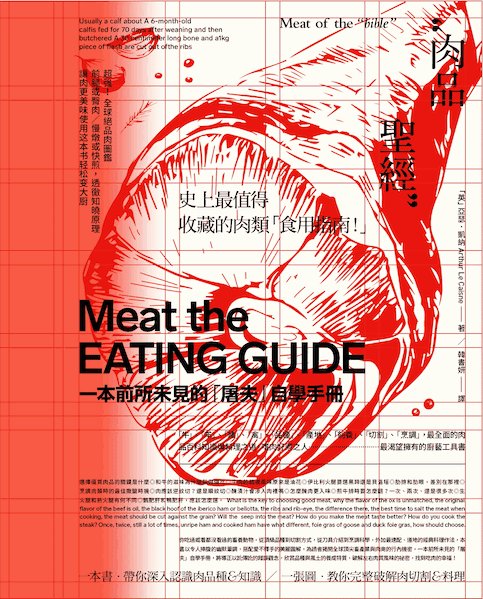
在下半部分的组合中间添加好线条用于区分,方式与之前一样。最后将书脊编排出来第一个案例也就完成了。



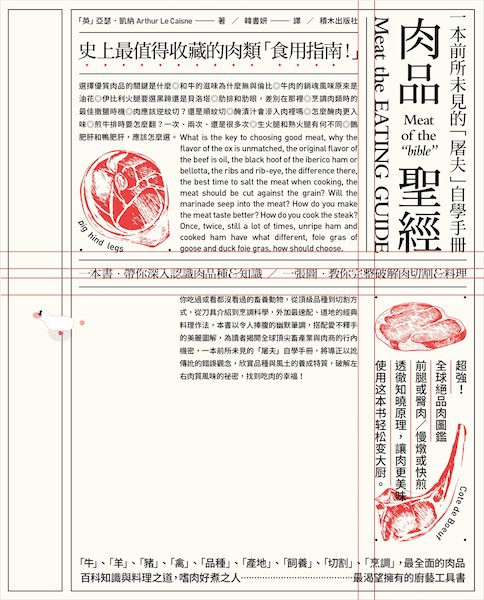
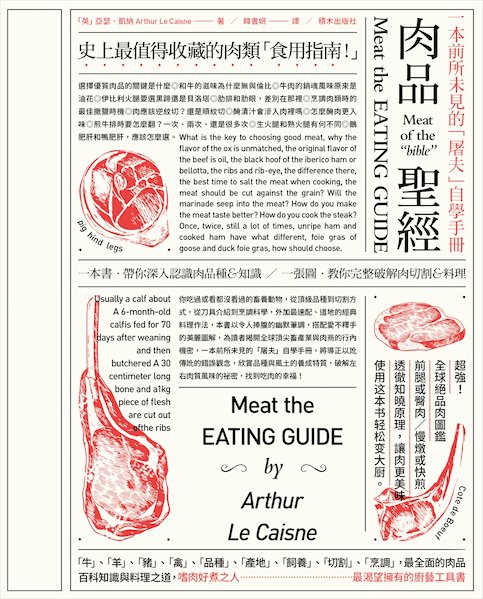
第二个案例的组合数量比第一个少了两组,其中最后一个组合,我几乎将所有的卖点信息都汇聚在了一起。而这一大块信息我会放在腰封处,最后大家会看到一个有疏密对比的版面。

图字叠压适合图片少时使用,所以图片素材我会用标蓝的这两个。

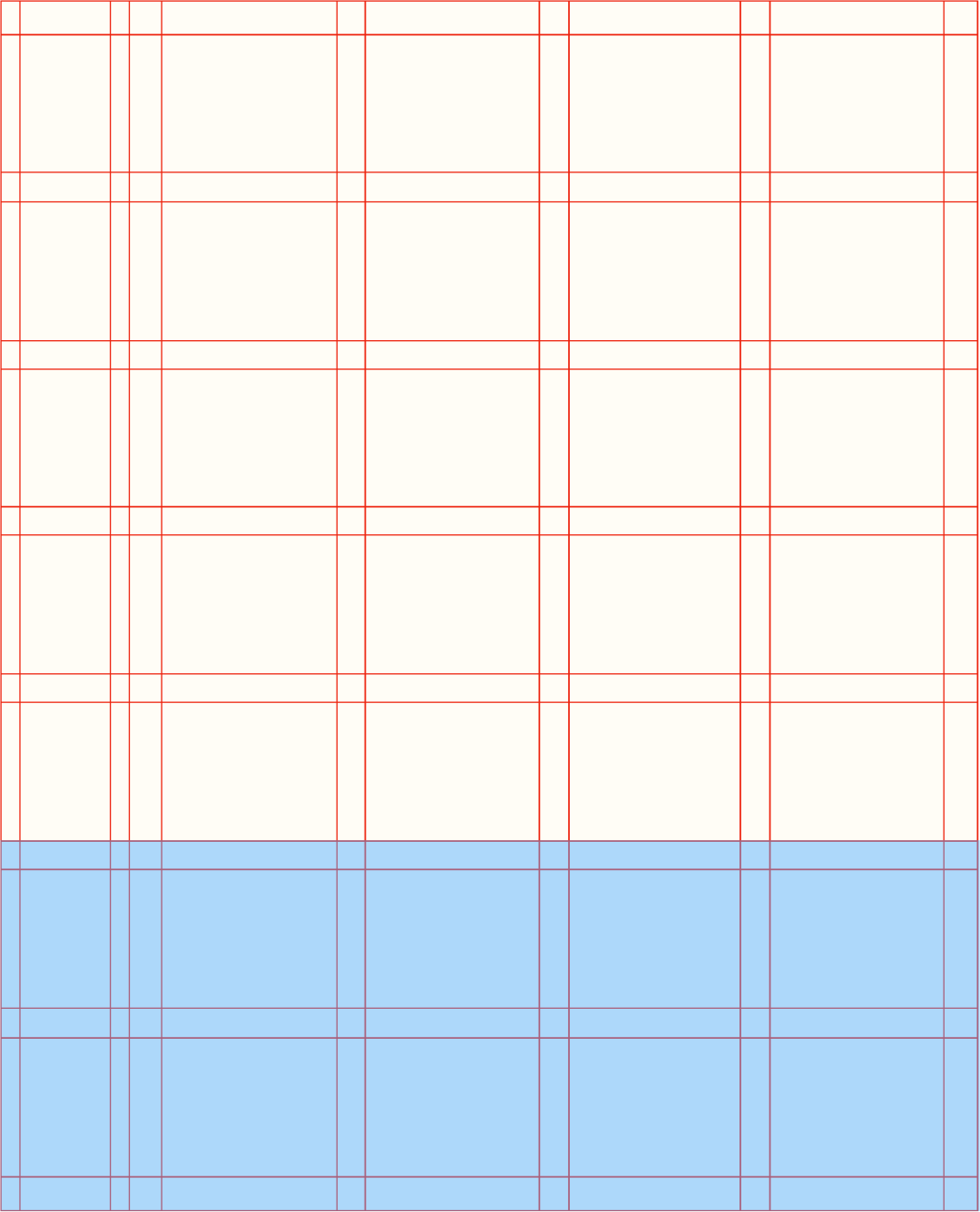
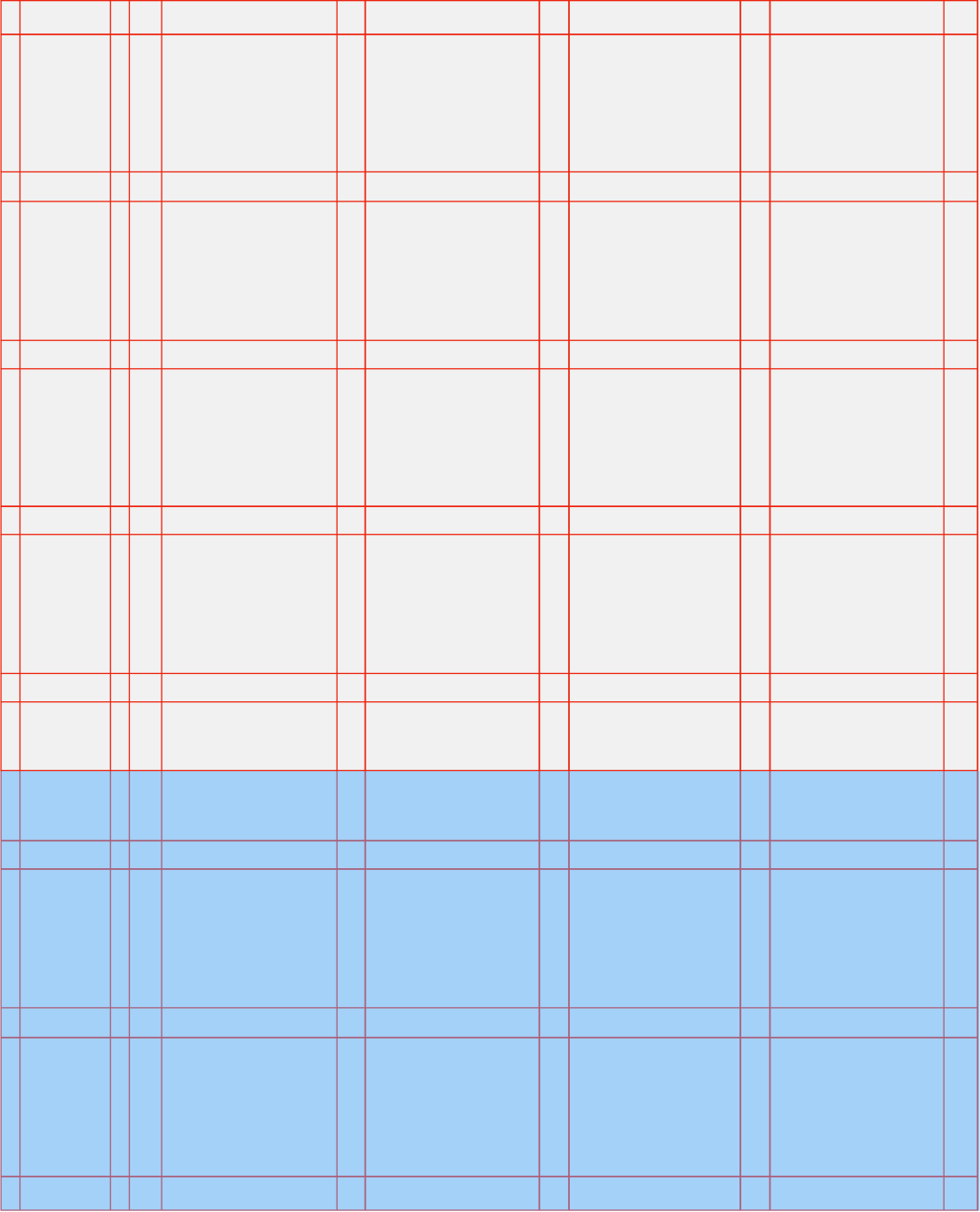
页边距跟上一个案例一样还是6mm,版心定下来后接着将网格绘制出来,腰封我选择占横向上的双栏网格暂且用蓝色块代替。

第一步还是先将标题编排出来,然后在对角处编排第二个组合,组合2与标题做对角呼应。组合2内部的组间距参考的是英文翻译的行距。这也是我之前没有提到的,在没有小字号的情况下可以试试用行距来作为参考。

右上与左下角编排完成后,接着将左上与右下角的信息给编排出来。基本上所有的组合,都是按照网格来进行布局的,包括图中标蓝的文字组,它对齐的是隐藏网格。

这个隐藏网格就在横向第一栏的四分之三处,我用蓝线标出的位置。

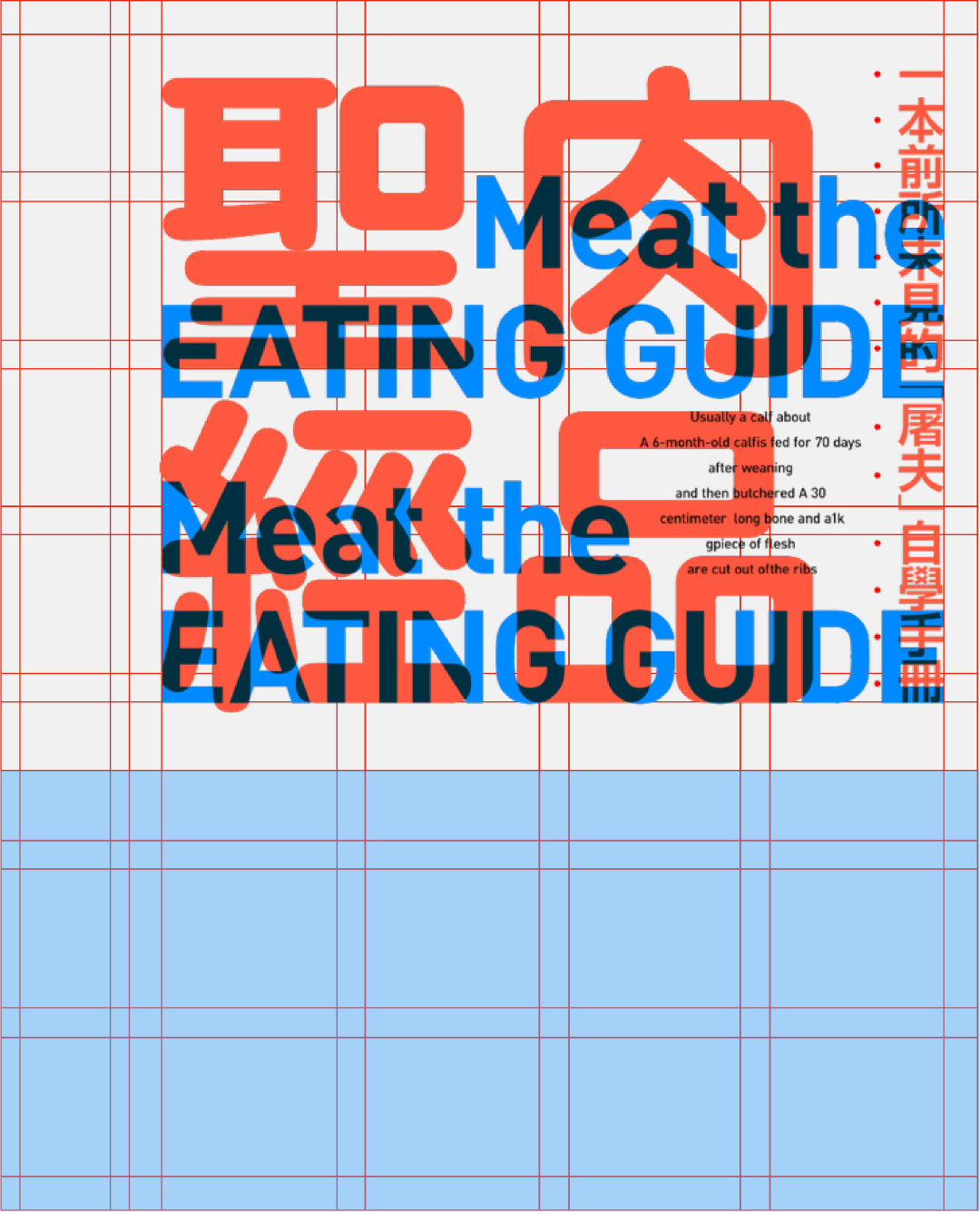
接着把组合3编排在版面上方最吸引眼球的地方,因为组合3是一个很重要的卖点信息,我打算着重强调一下。它的位置关系是和卖点3作底部对齐的,到此整个书封的上方部分也就编排完成了。

剩下的就是将腰封处编排出来,也就是组合7整个卖点部分。这个大组合内部的组间距设置,参考了卖点2信息的字高。文字信息编排的差不多了,接下来我们将作为底纹的图片素材置入进版面中。

现在看着发现文字的识别性有点差,而且整个图片素材因面积和色彩的关系,显得非常跳跃很是抢眼必须要削弱它。

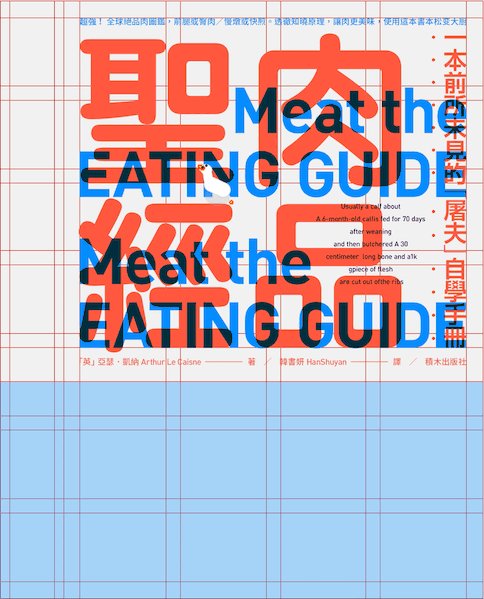
解决的方法就是给背景填充一个与图片色彩同属于同色系的颜色。

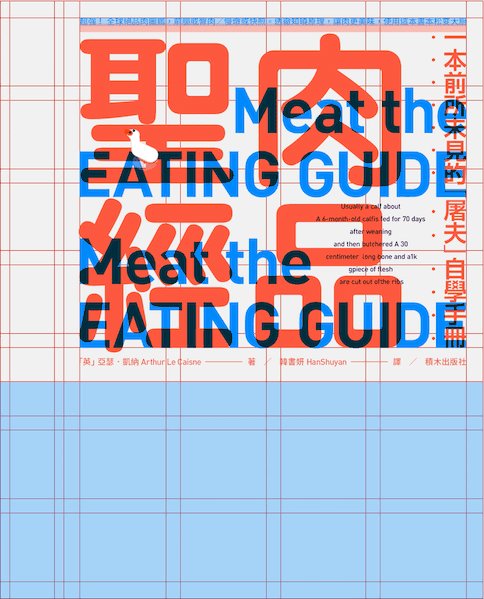
再把腰封标出来,恢复腰封处文字的识别性。最后在版面的上方挑选一些信息填充上白色,与腰封的色彩做一个呼应,而腰封处也要挑选一些信息填充上橙红色,与书封整体的颜色作一个呼应。最后的最后将书脊编排出来第二个案例也就完成了。



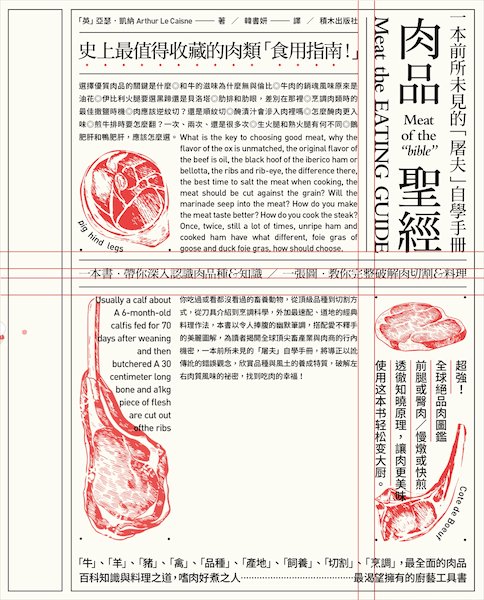
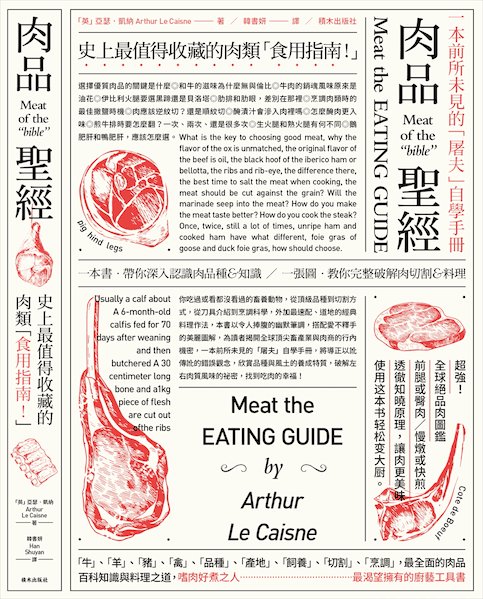
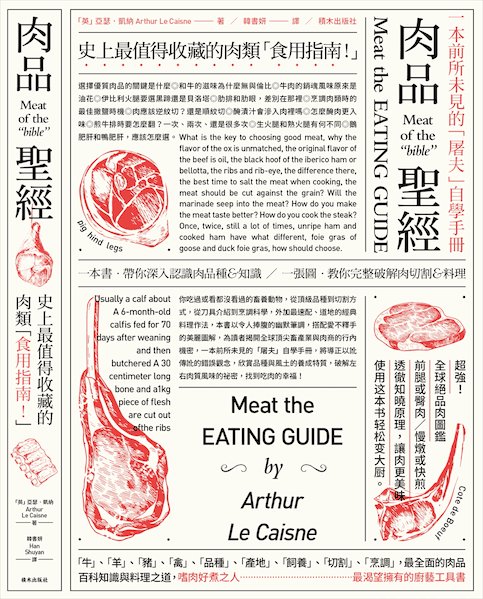
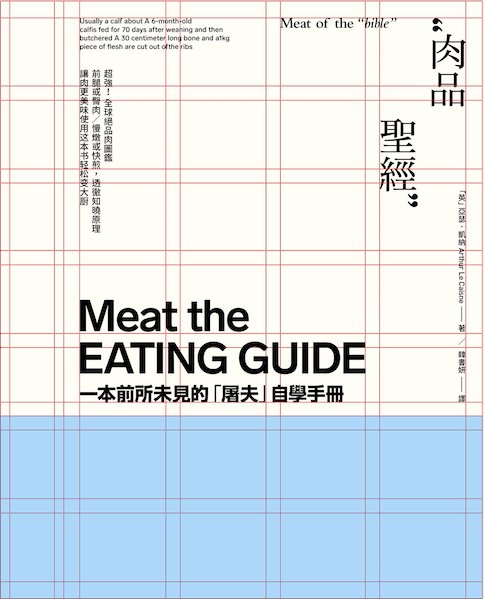
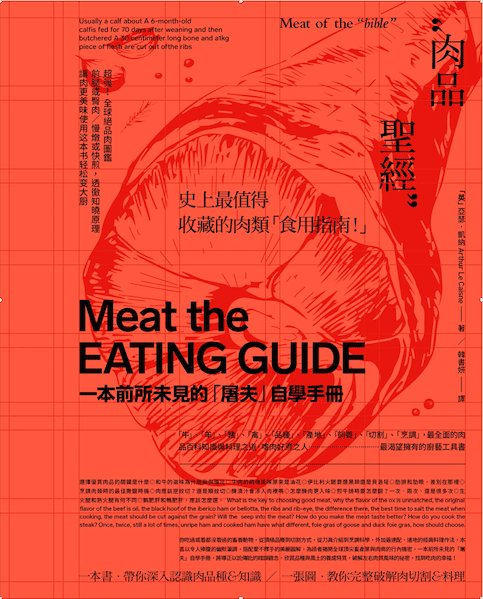
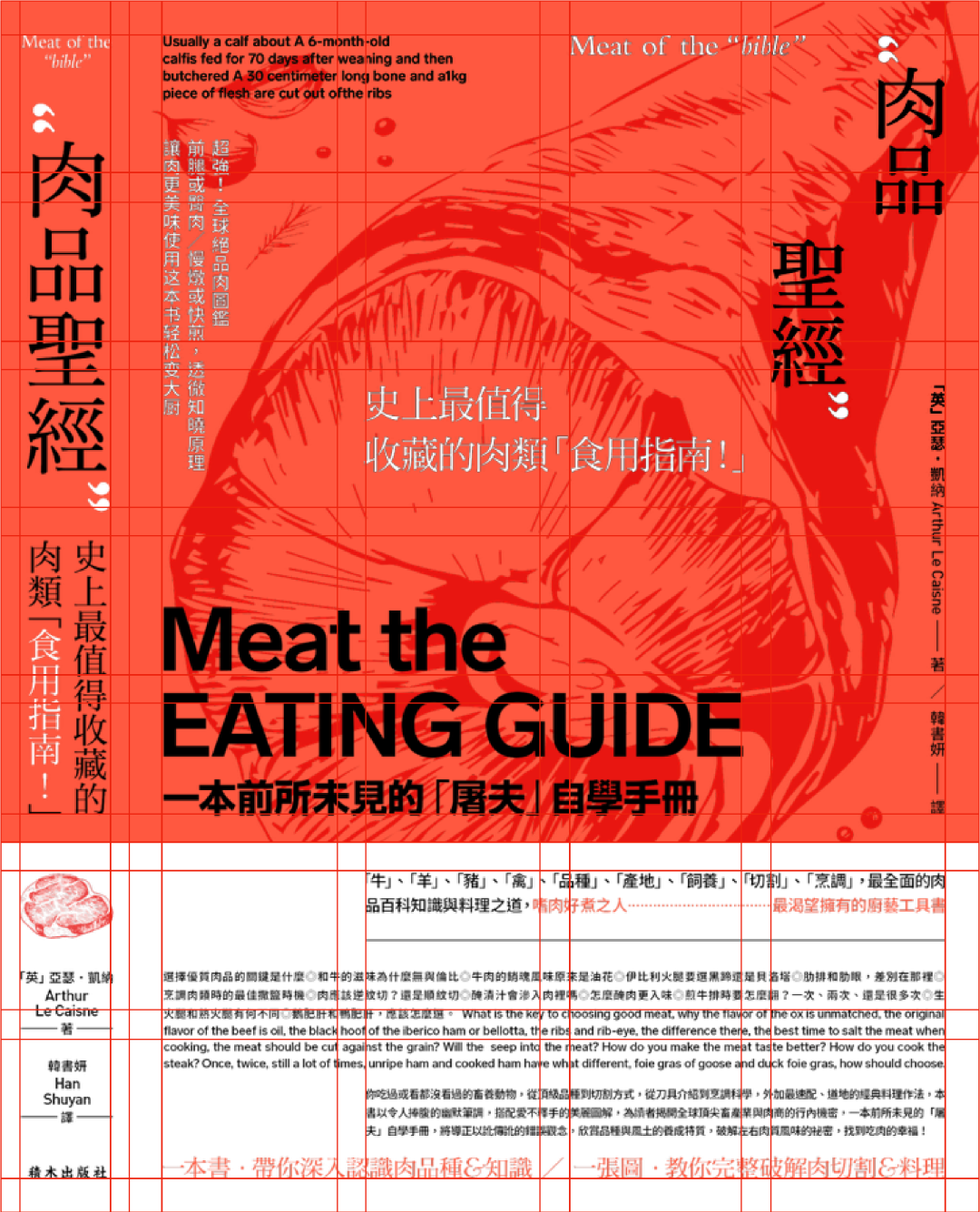
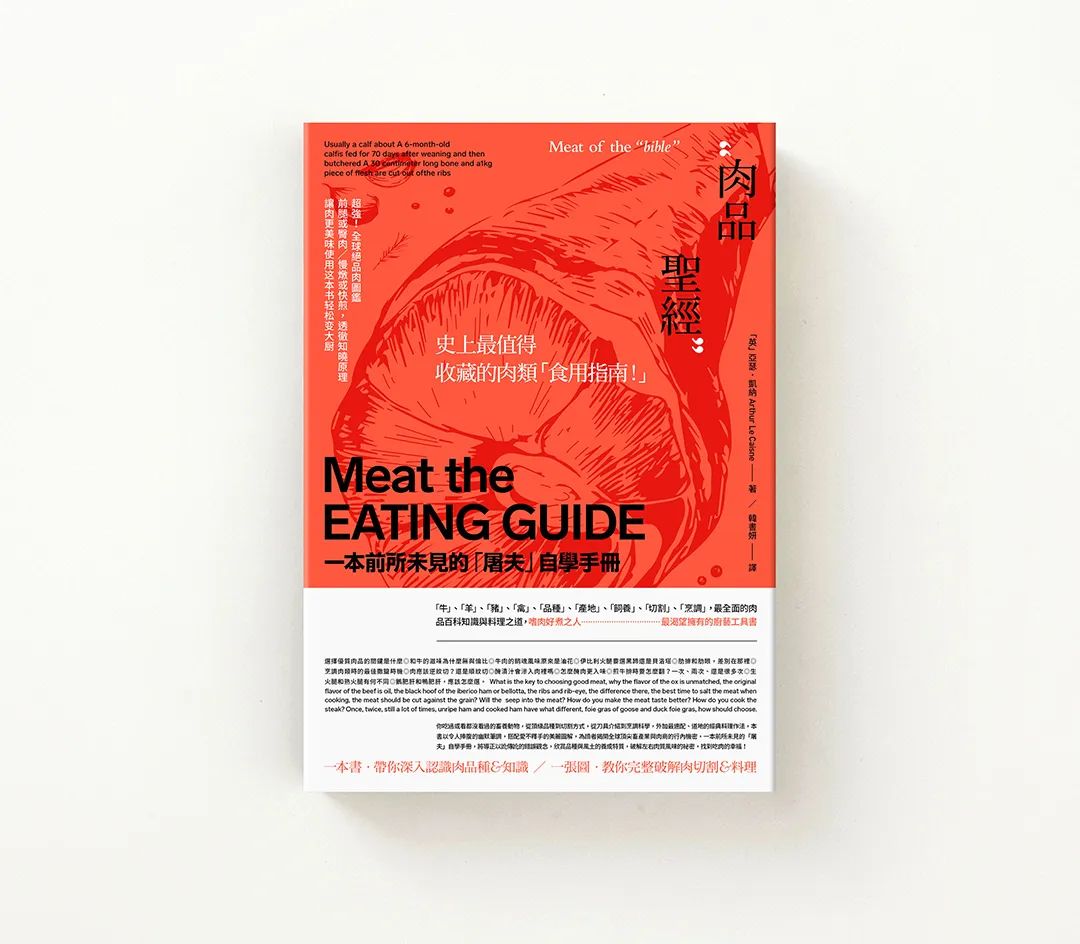
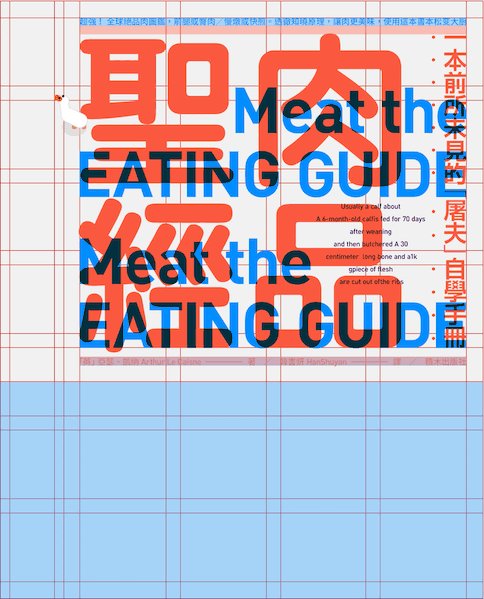
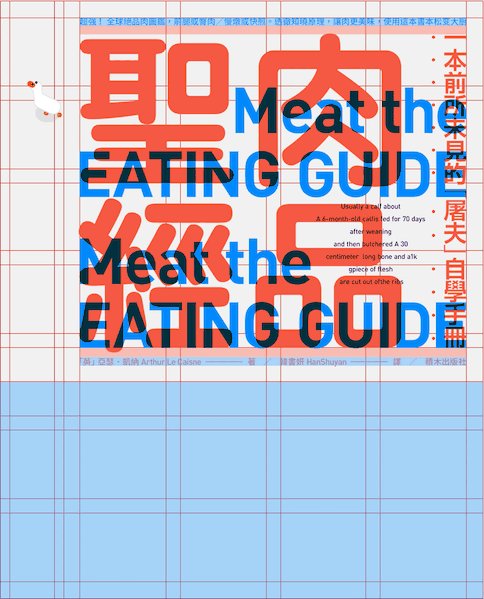
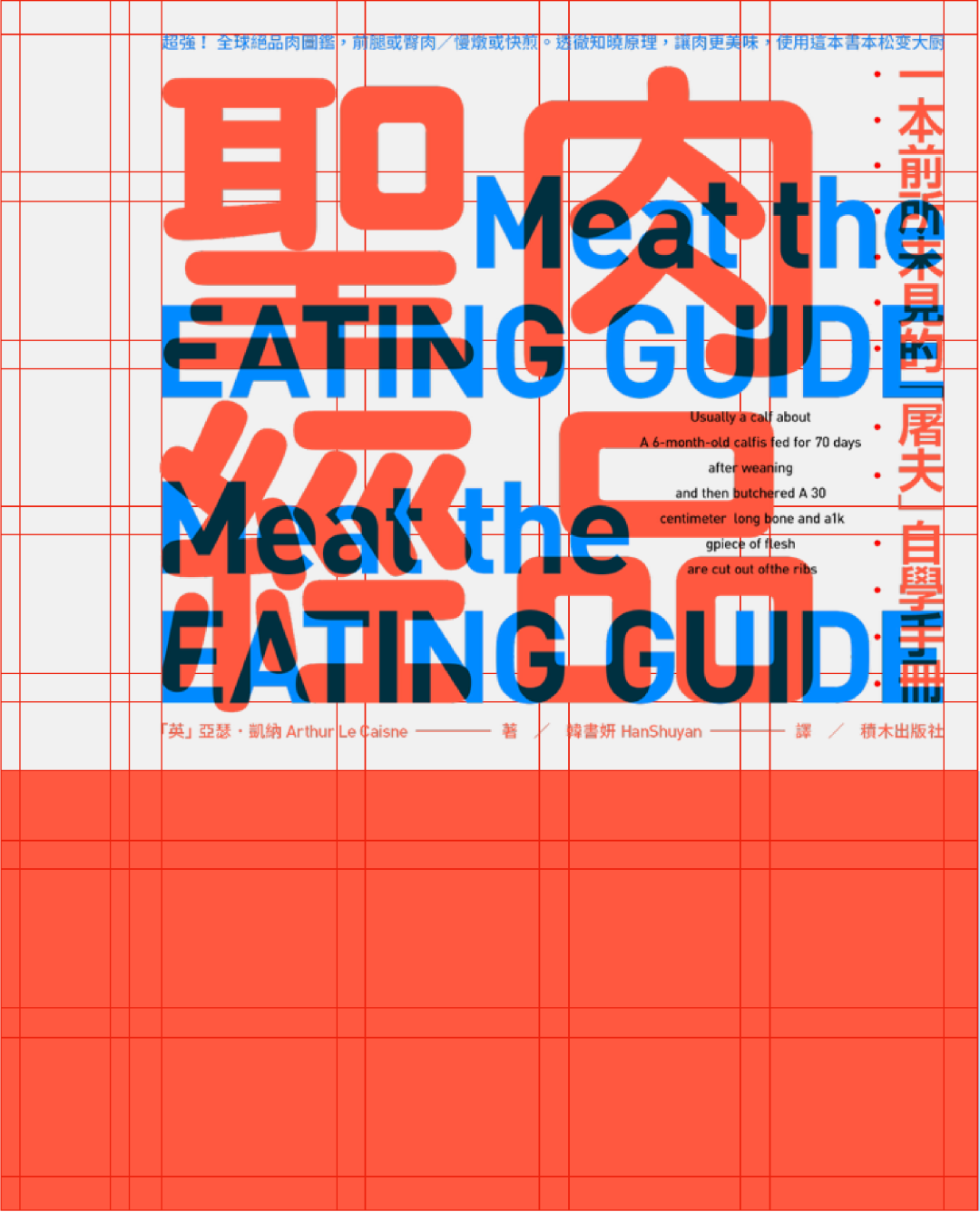
最后一个分组的方式跟之前那两个案例不同,只分了三组。

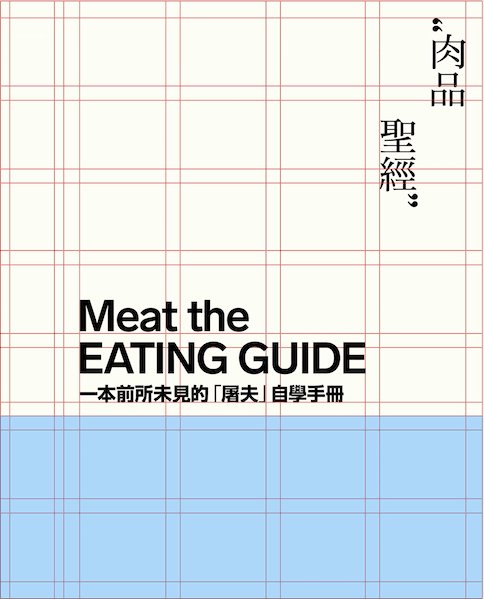
页边距以及网格依然沿用第二个案例,唯一不同的是我将腰封的位置往上提了半格,因为腰封处我打算编排更多的内容。

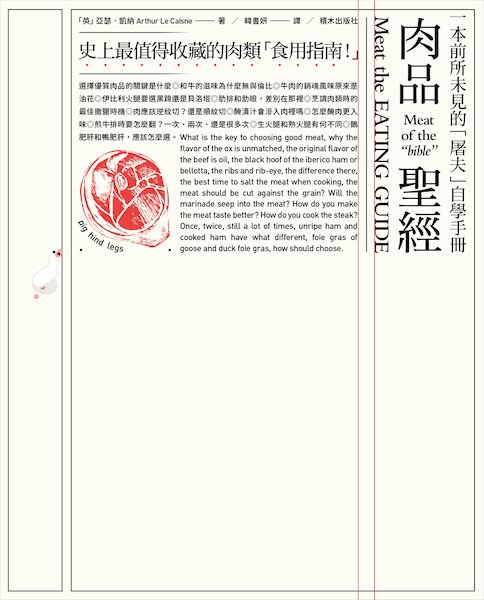
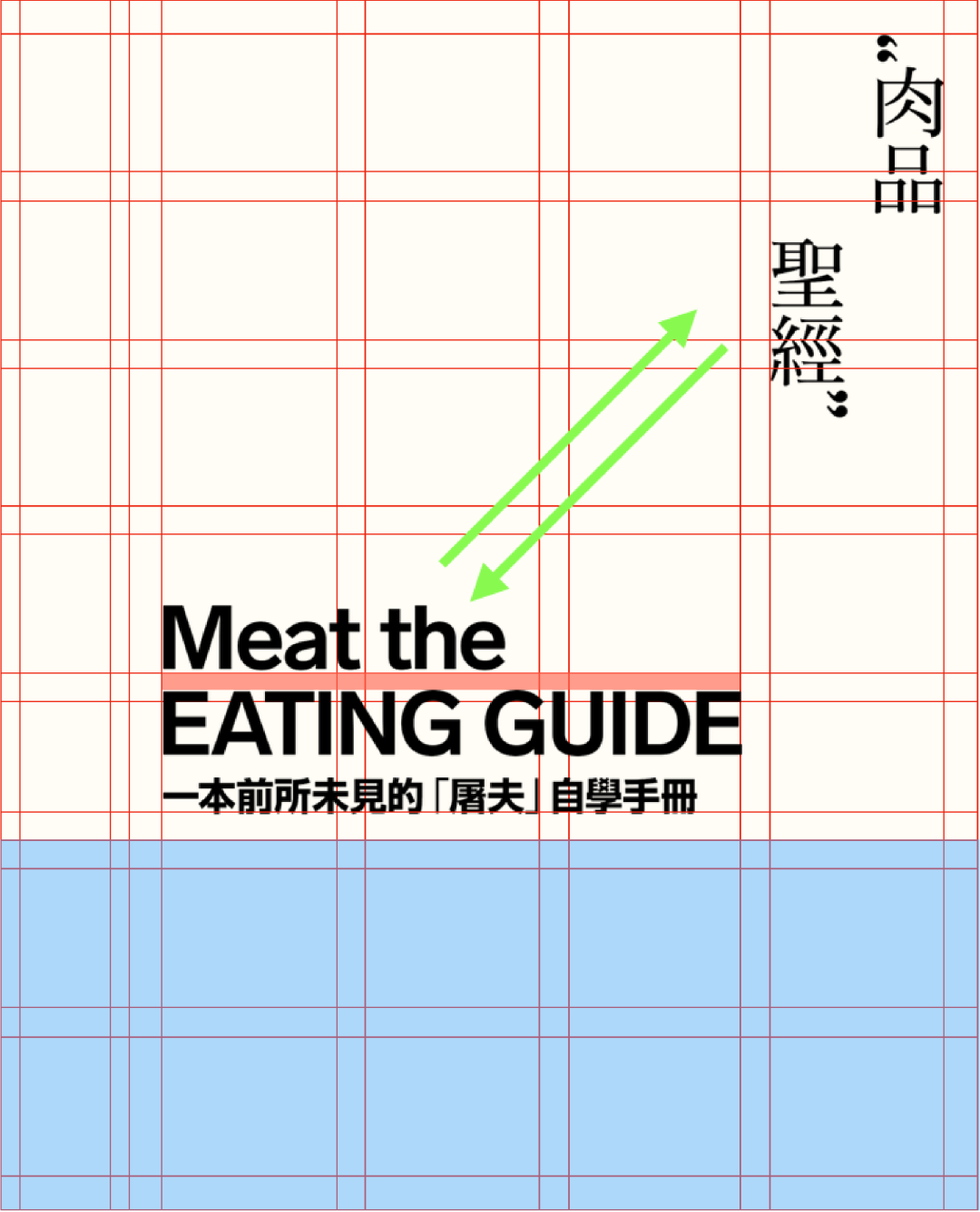
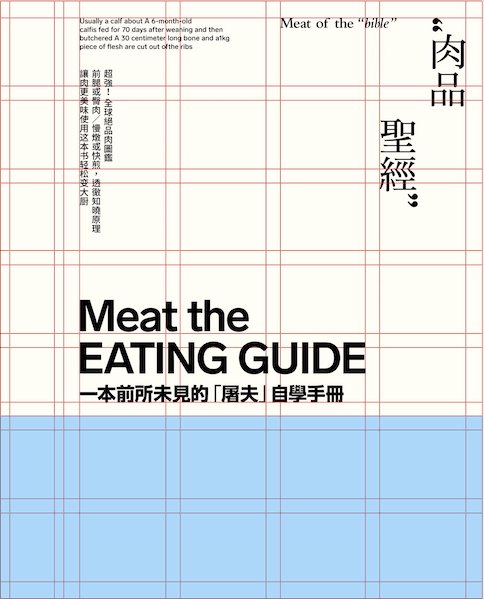
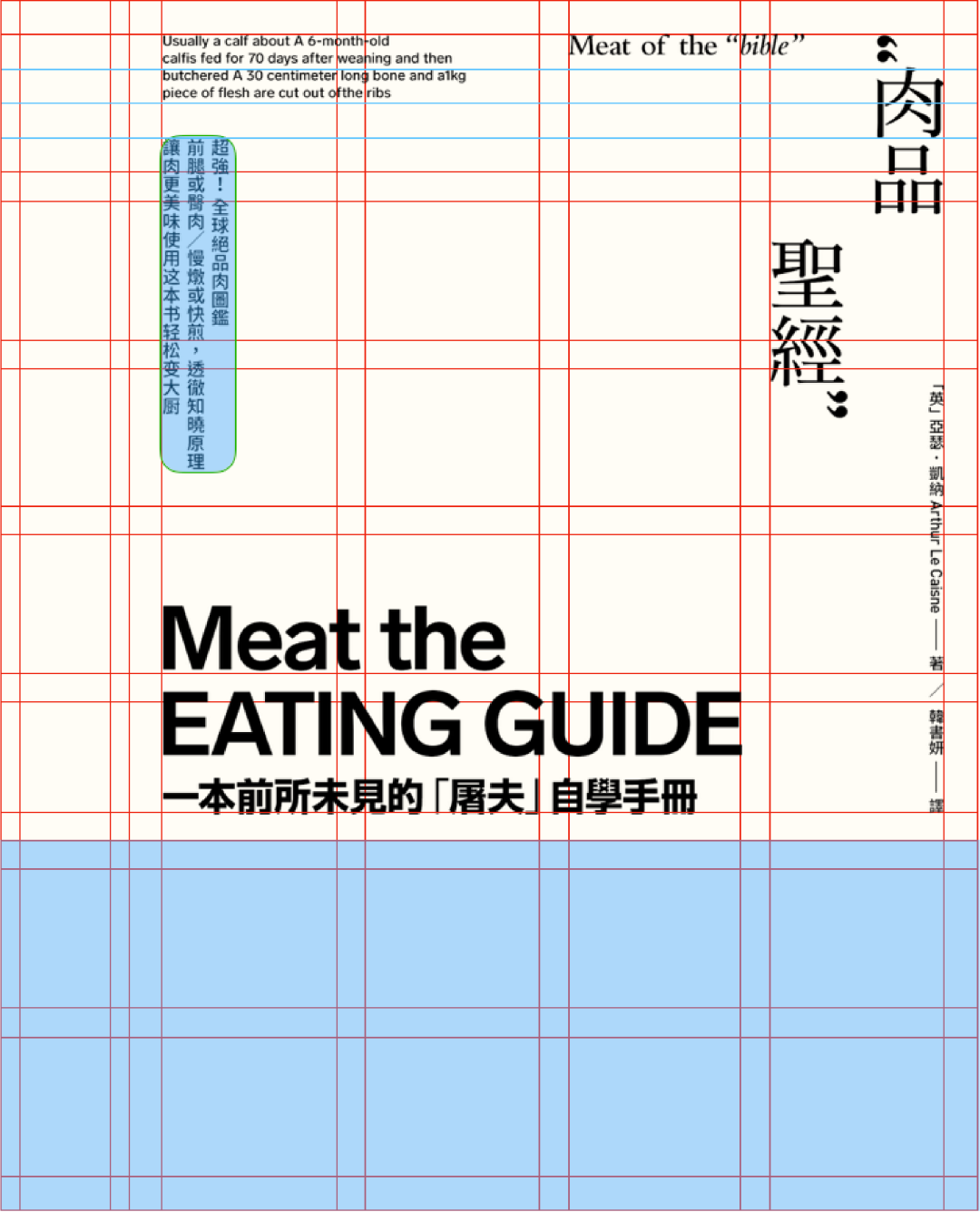
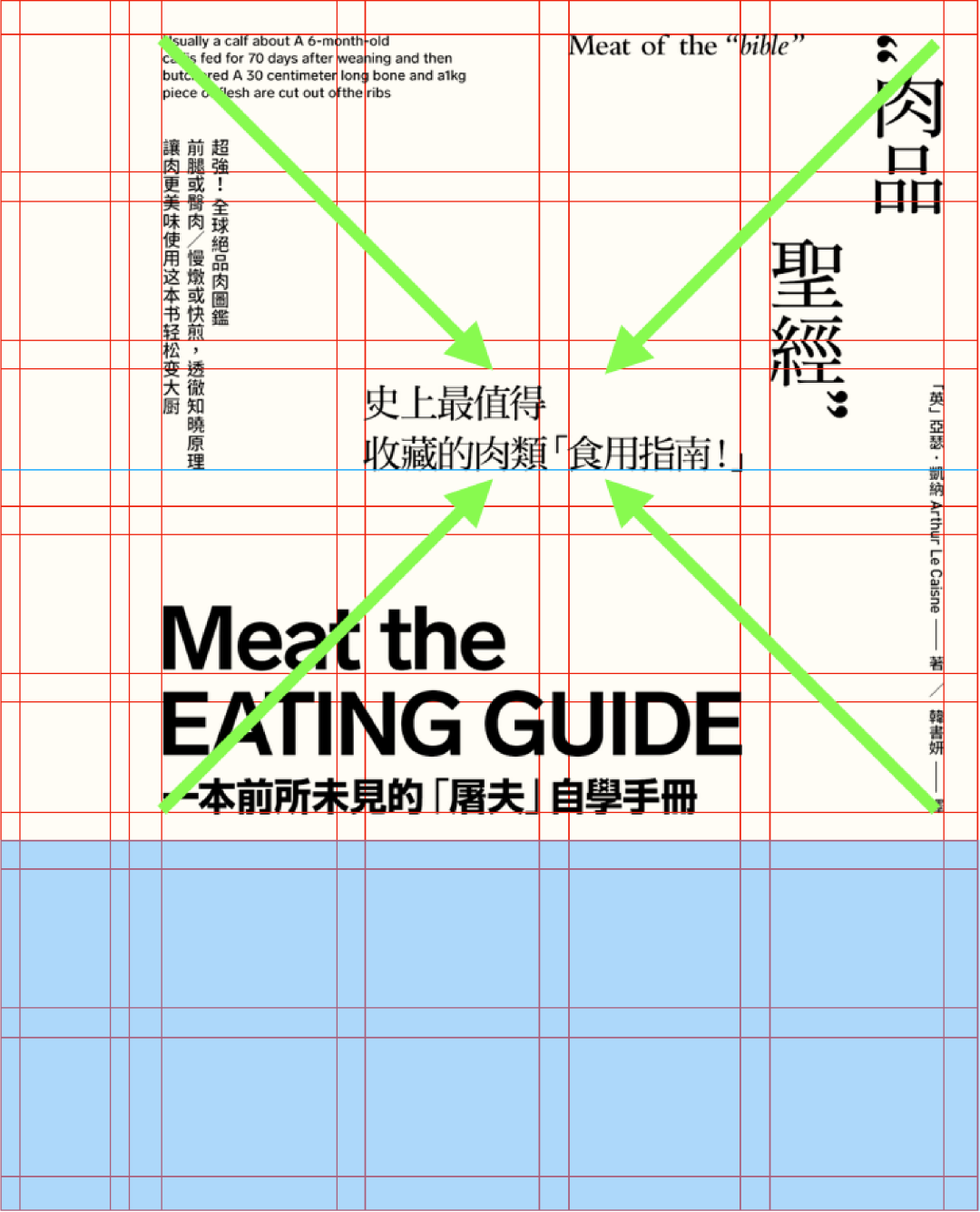
第一步,先创造出视觉焦点,对标题与标题的翻译使用正片叠底的手法。将组合3也就是装饰信息编排在标题组合的负空间处,右侧再添加一个卖点信息用于完善标题组合,使标题组合更丰满一些。

接着将剩余的卖点3以及作者译者等信息,分别编排在标题组合的上方与下方后,整个标题组合才算是刻画完成了。

我们来看看整个标题组合内部的组间距是怎么设定的:卖点3与作者译者信息,跟标题之间的间隔距离为一个字高的大小。

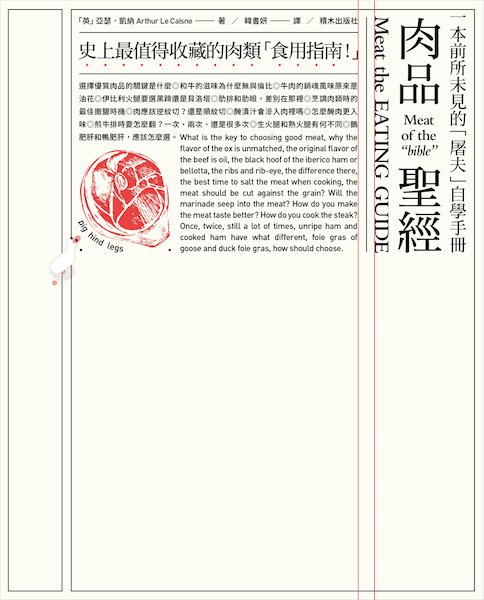
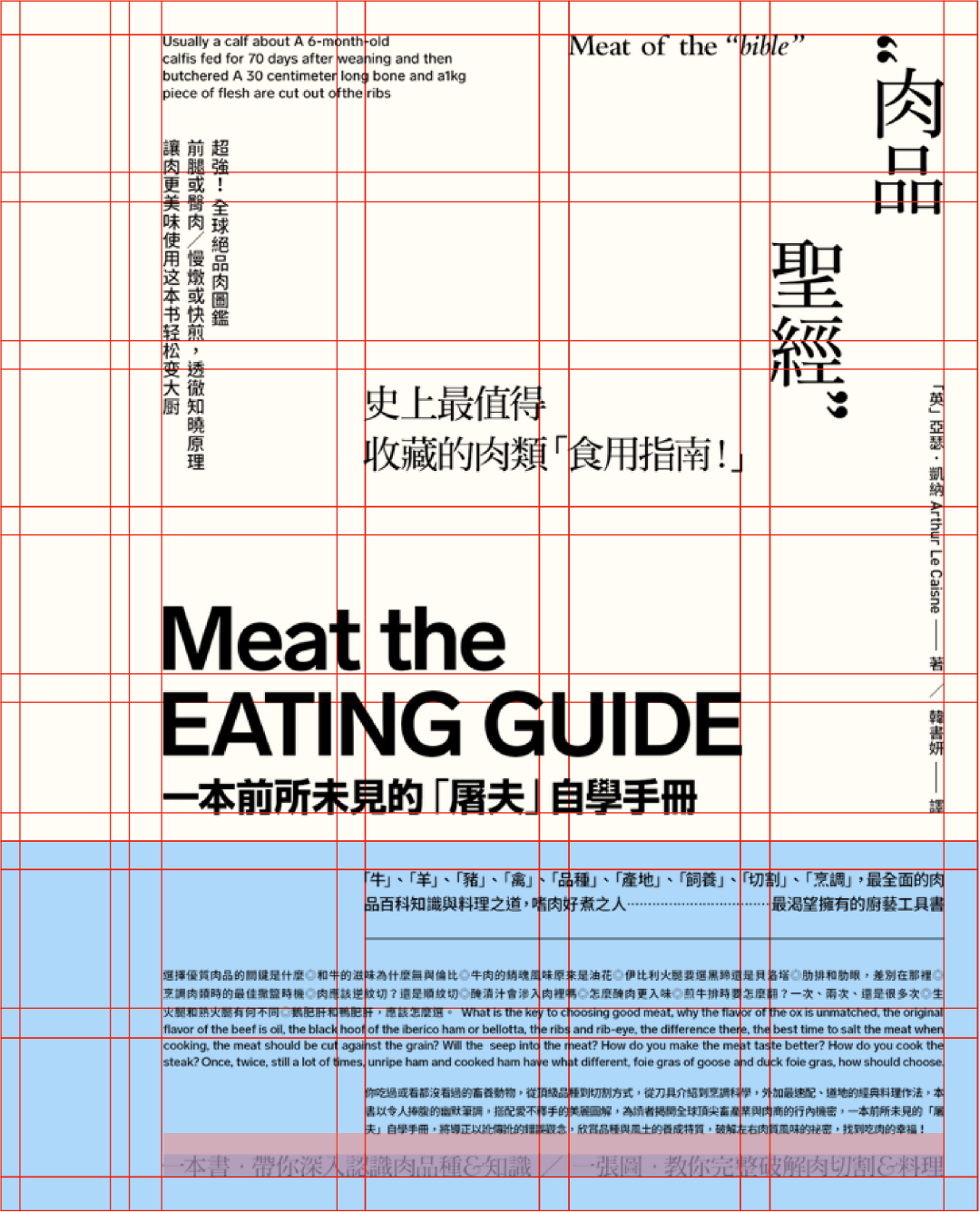
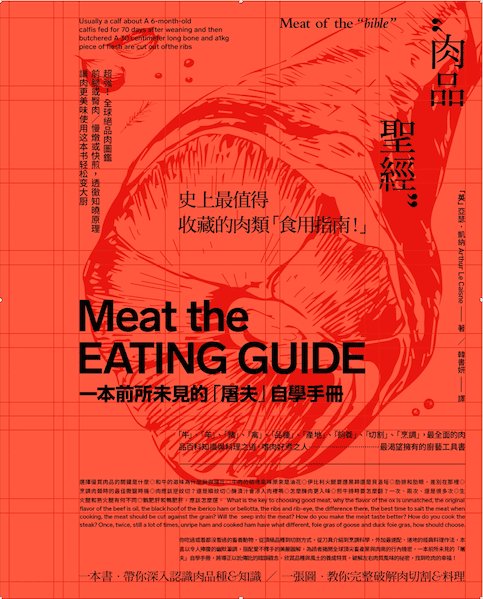
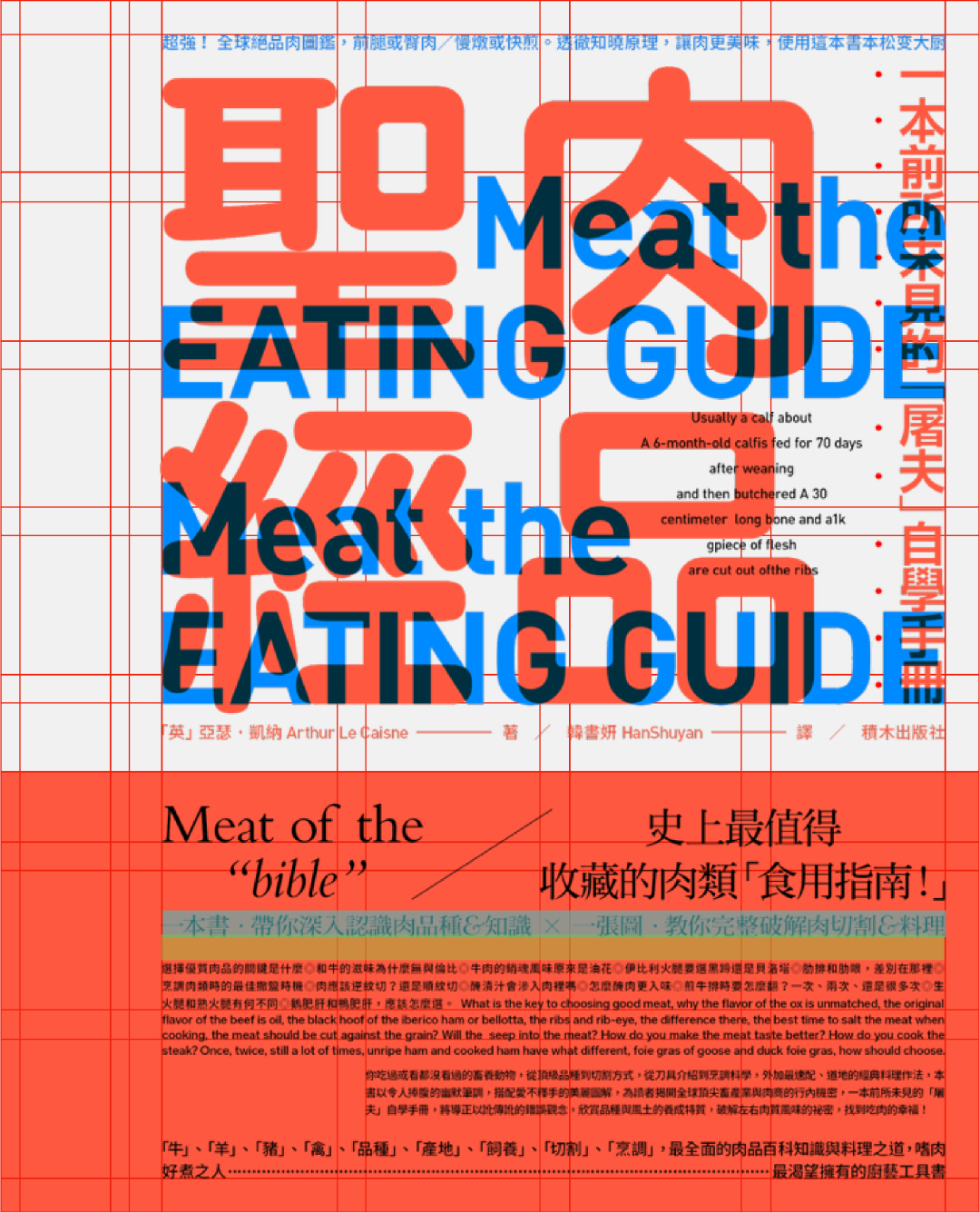
给腰封填充上橙红色,让暖色成为主色调。因为这是一本关于肉类的书籍,在没有图片素材的情况下,我想通过色彩来唤起读者对肉类的想象。

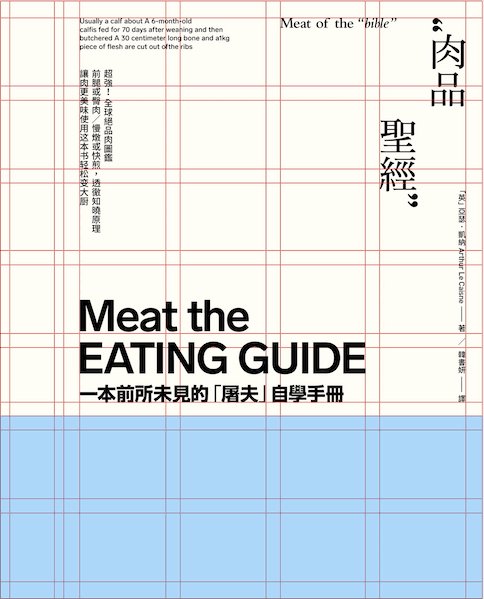
换完色彩后,将腰封处的信息都给编排出来,而整个腰封组合内部的组间距,则参考了卖点2信息的字高。

最后还是老套路,挑选一些重要的信息换上色彩作呼应,再将书脊编排出来,最后一个案例也就编排完成了。

以上就是这篇教程的所有内容了,希望大家能够熟练掌握,并灵活运用。好了,那本期的教程就到这里了,我们下期再见,拜拜~
原文作者:研习设














