重复、对比、对齐以及亲密性是版式设计中的四大原则,各种排版形式与规则都是基于这四大原则衍生而来,而掌握这些具有指导性的设计原则,能够帮助我们在短时间内,更快更好地达成设计目标。本期给大家讲解四大原则之 —— 对比原则。
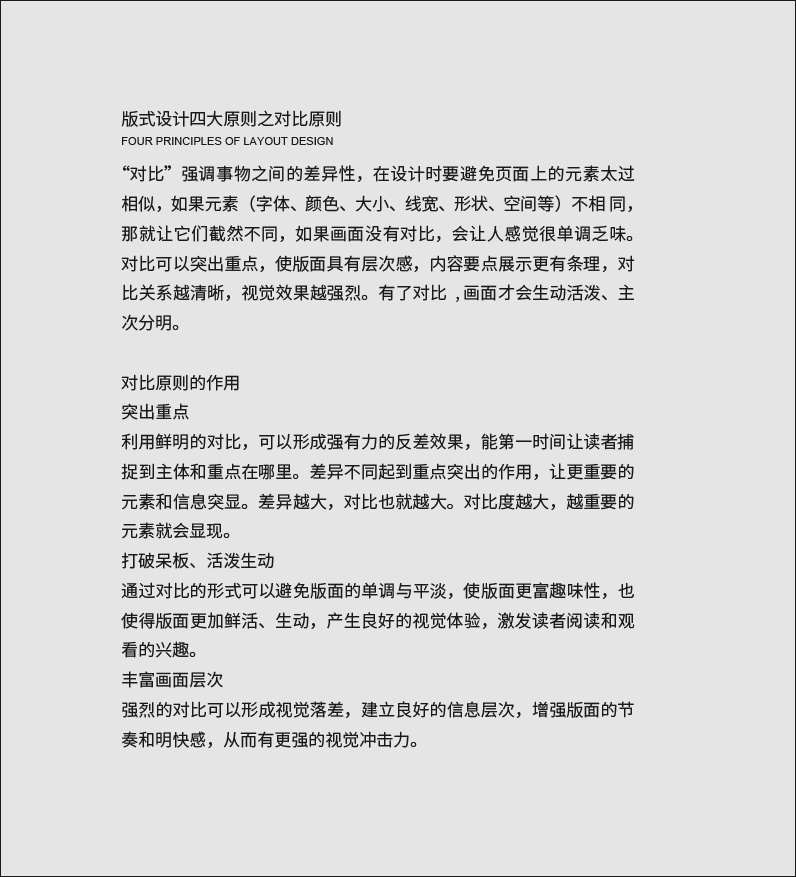
什么是对比原则
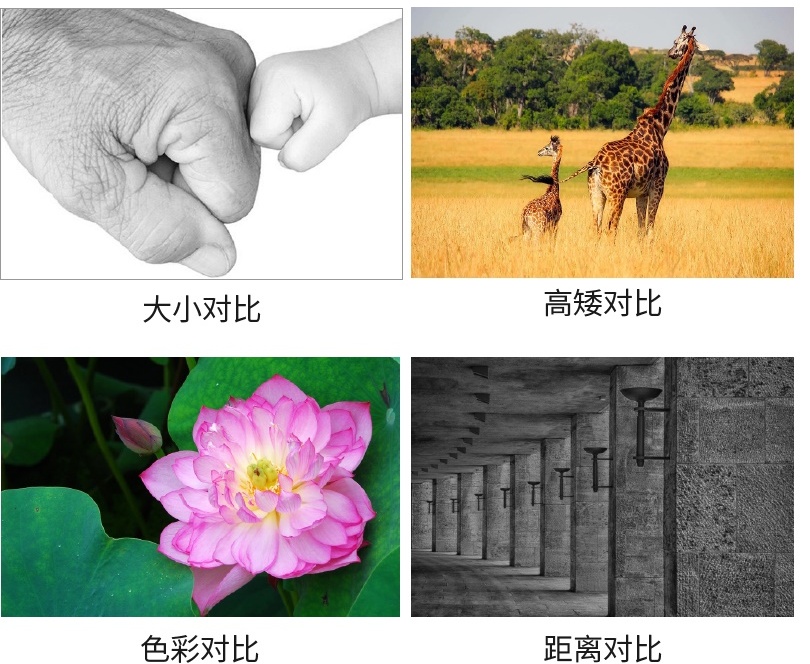
「对比」强调事物之间的差异性,在设计时要避免页面上的视觉元素太过相似,如果元素之间是为了有所不同,那么加大反差,确保对比明显、页面清晰是很有必要的。在生活中我们可以随处发现对比的存在,对比形式也是多种多样的:

人们习惯了生活中的对比,如果画面没有对比,会让人觉得单调乏味。对比可以突出重点,使版面具有层次感,内容要点展示更有条理,对比关系越清晰,视觉效果越强烈。有了对比,画面才会生动活泼、主次分明。
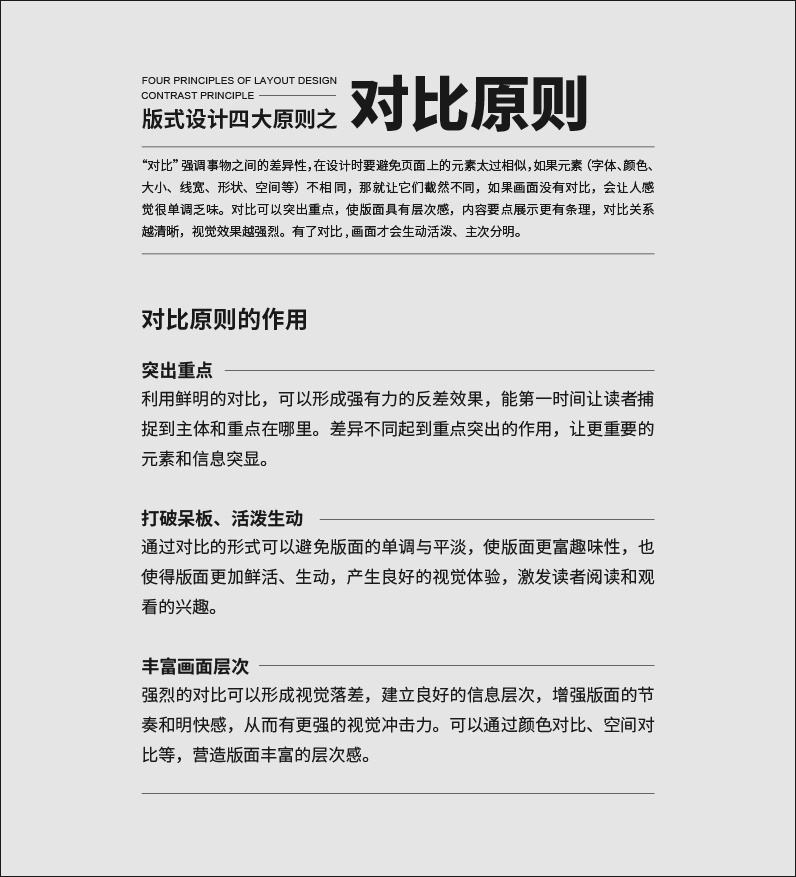
对比的作用
1. 突出重点
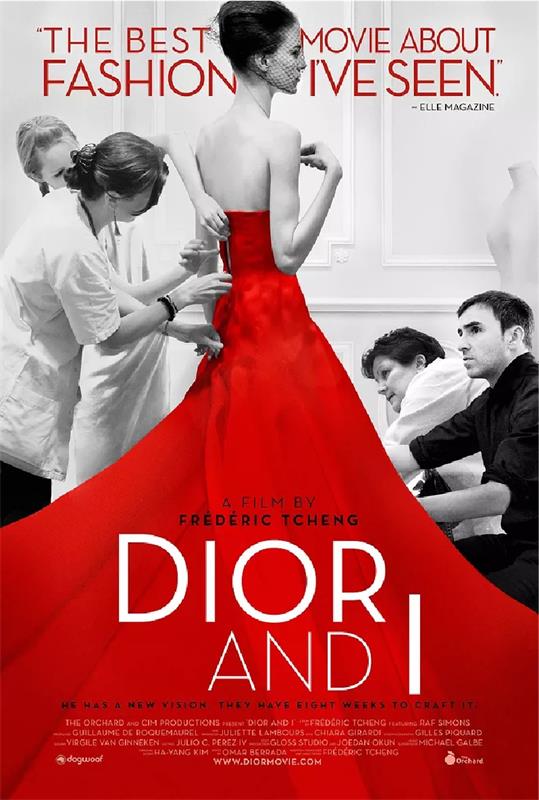
恰当的对比可以很好的制造出焦点(画面主体),在版式编排中,有效利用视觉差异,通过构成要素之间的对比,把读者的注意力吸引到画面的主体部分上来,提高版面的注目效果,是版式设计的重中之重。

利用鲜明的对比,可以形成强有力的反差效果,能第一时间让读者捕捉到主体和重点。此案例主要采用了色彩对比,主体人物和文字在版面中都异常显眼,因为它相比周围的视觉元素产生了很强的差异性。
2. 丰富画面层次
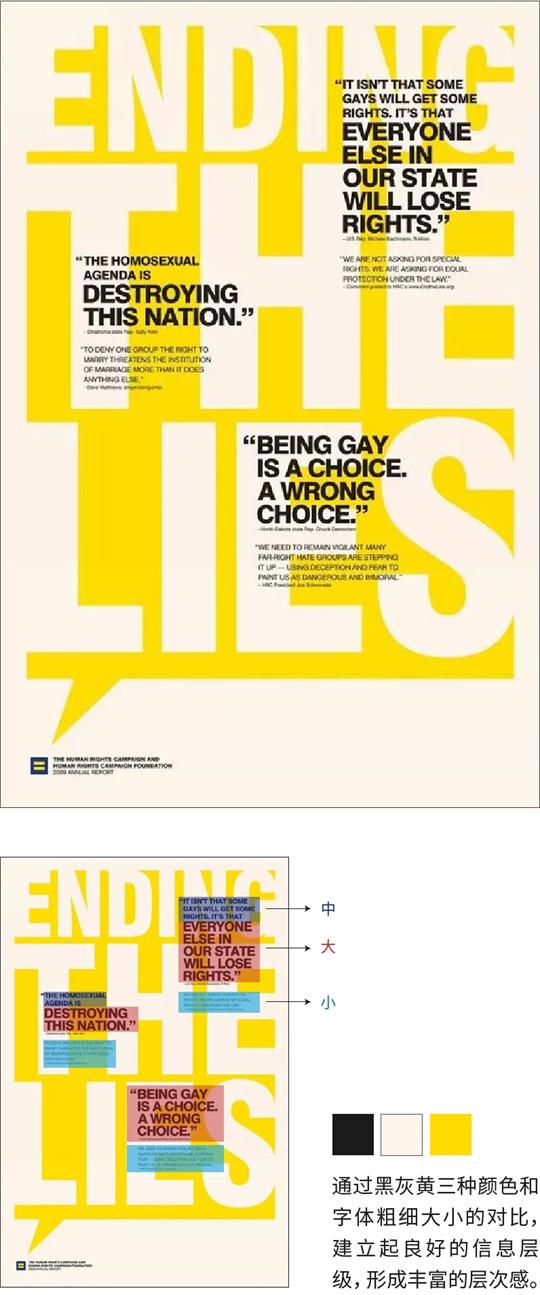
对比是版面建立有组织的层次结构最有效的方法。强烈的对比可以形成视觉落差,建立良好的信息层次,增强版面的节奏和明快感。

3. 打破呆板、活泼生动
通过对比的形式可以避免版面的单调与平淡,使版面更富趣味性,也使得版面更加鲜活、生动,产生良好的视觉体验,激发读者阅读和观看的兴趣。

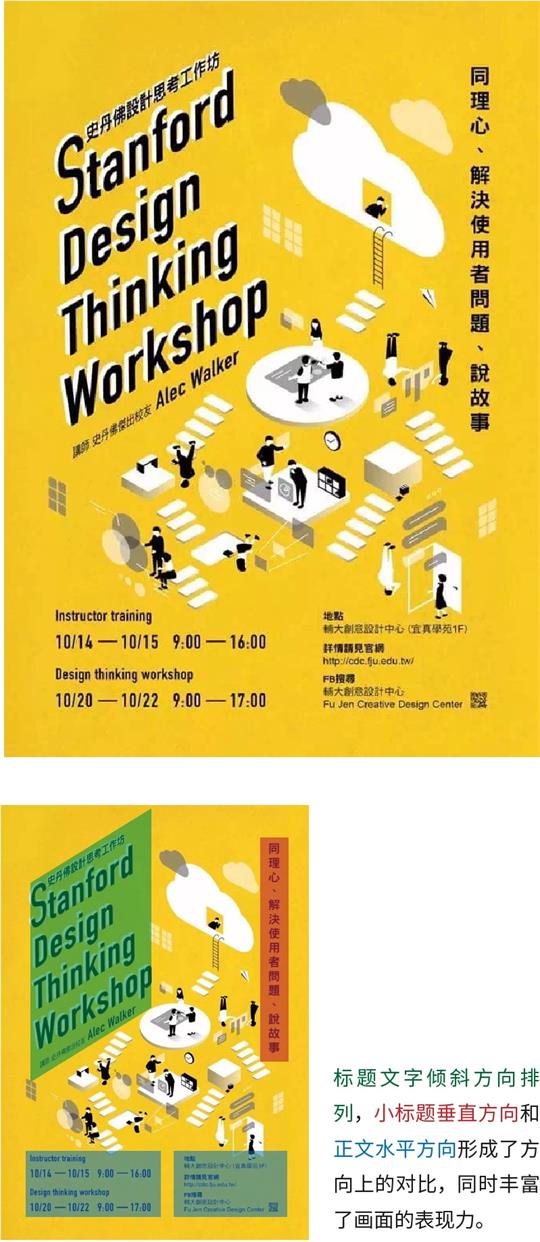
用方向、大小和色彩形成对比,使标题与正文的层级更清晰明了,同时加入肌理对比为主体打造立体感,让版面更活泼,更抓人眼球。
文字编排对比
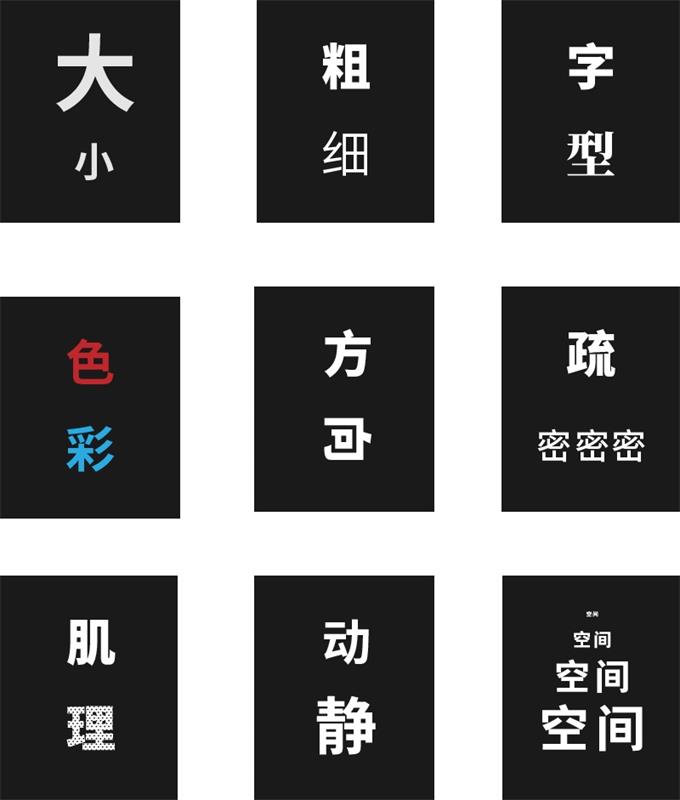
理论上元素的一切可改变特征都是可以形成对比,本期只举例了部分常用的文字编排对比形式。

1. 大小对比
通过视觉元素体量之间的差异,来达到制造视觉冲突的效果。视觉元素体量大小上形成了层级的划分,体量越大则层级越高,也就越突出。

在版面需要呈现的信息里一般会有标题、小标题、内文之分,也会有重点信息和非重点信息。把重要的信息放大,次要信息缩小,就形成了大小对比。这样做的好处是可以减少次要信息对重要信息的干扰,使之更容易被接收,大小对比还能使版面的层次更丰富。
2. 粗细对比
粗的字体比较沉重,细的字体比较轻盈,字体粗细变化形成了轻重对比。主体信息可以用较粗的字体,次要信息使用较细的字体,利用这种手法制造视觉流线,引导受众阅读信息。

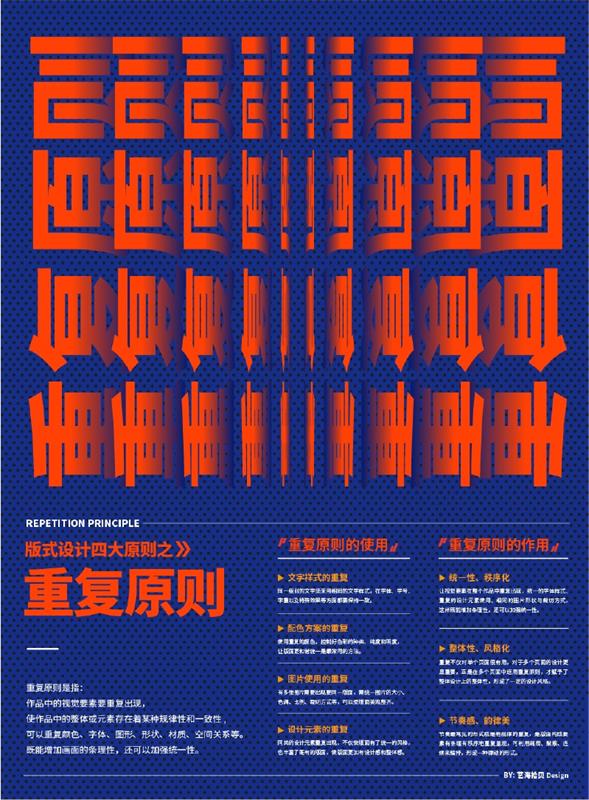
上面的案例中,只使用了思源黑体一种字体,但是采用不同的字体大小和粗细对比,也可以很好的区分信息主次层级。
3. 字型对比
如果版面里的信息比较多,而只使用一种字体的话,也许会显得单调,用字型进行对比,既能把不同的信息区别开来,也能丰富版面。

不同的字体有不同的气质,而字型的对比就是不同气质的碰撞。在进行字型对比的时候也要深层次考虑:字型的选择是否和主体内容相匹配,字体的风格能形成多大反差等。
4. 色彩对比
运用色彩对比可以有效地突出重点、区分信息,还可以起到装饰画面的作用。

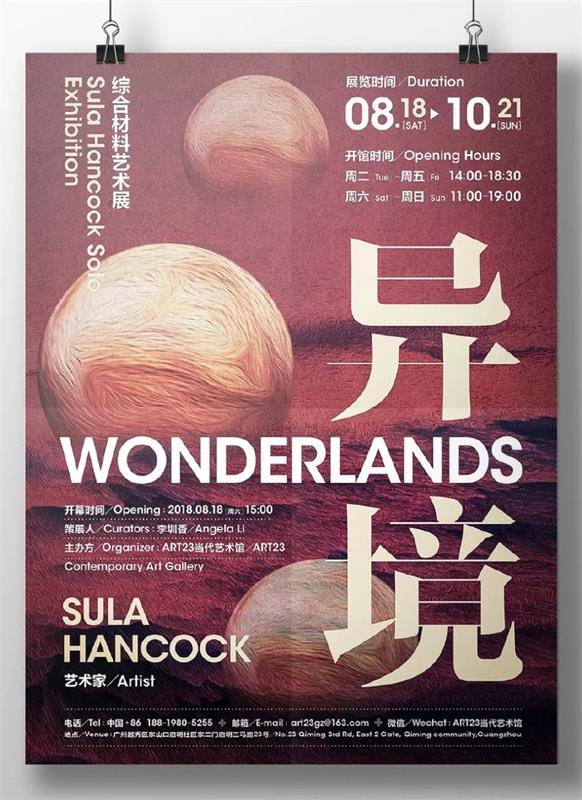
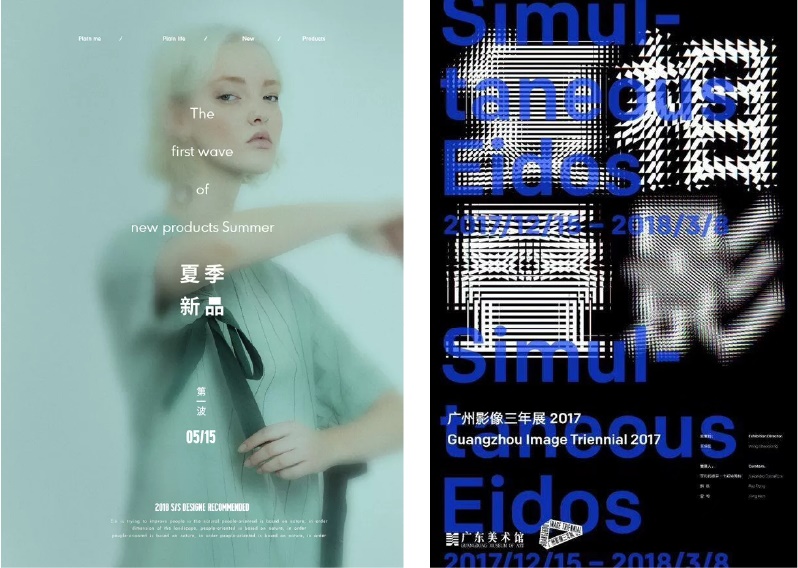
大面积的背景色与少量的主体色形成了很强烈的对比效果,能够第一时间把读者视觉引导到文字信息和主角上。

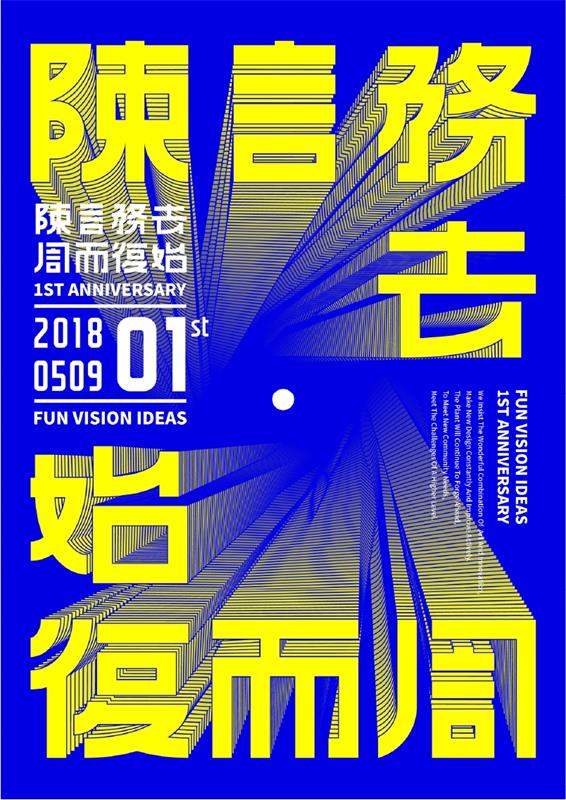
高明度、高饱和度的黄色主体文字和低明度、高冷的黑色背景形成强烈反差,使版面充满活力,也有效突出了文字信息。
5. 方向对比
把版面中的文字信息分别朝不同的方向排列,可以有效增加版面的动感和空间感。

6. 疏密对比
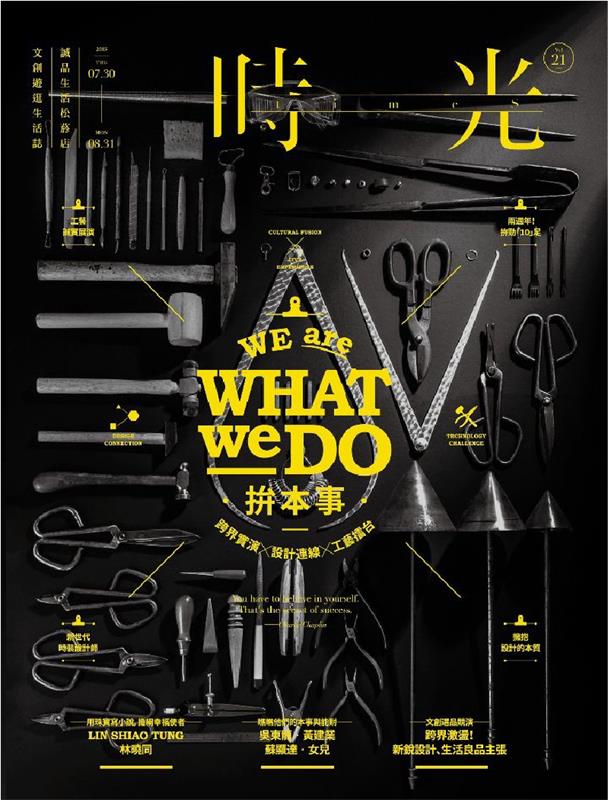
将大段的文字密集排版,可以让文字形成块状、视觉上更紧凑。剩下来的大面积可以用来展示画面主题,通过这样的疏密变化不但可以形成好的阅读节奏,也能更强化主题。

7. 肌理对比
肌理是指物体表面的组织纹理结构,不同的材质具有不同的触感和视觉体现。文字或背景添加肌理,运用粗糙与细腻、质朴与华丽、厚重与轻薄等对比,可以增添画面的丰富度和表现力。

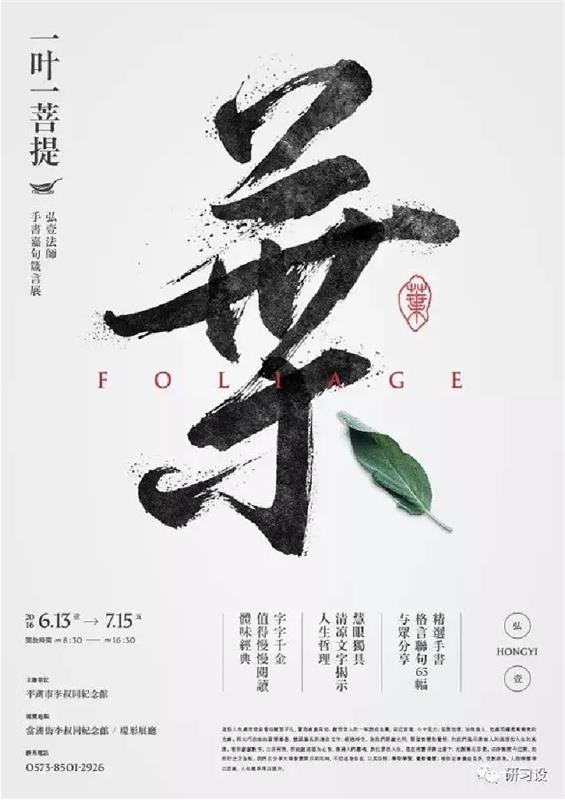
主体「叶」书法字有着手写的动感,本身就具有质感,置入水墨的纹理进一步强调了效果。可以很好的区分文字信息的主次关系,也增加了画面的视觉美感和艺术表现力。
8. 动静对比
在版式设计中常把有扩散感或具有流动性的图形或文字的编排称为「动」;而把水平或垂直性强、具有稳定性的图形或文字的编排称为「静」。「动」使整个版面充满活力,获得更高的注目度,而「静」使版面具有稳定的效果,将两者相结合可以产生一定的空间层次感。

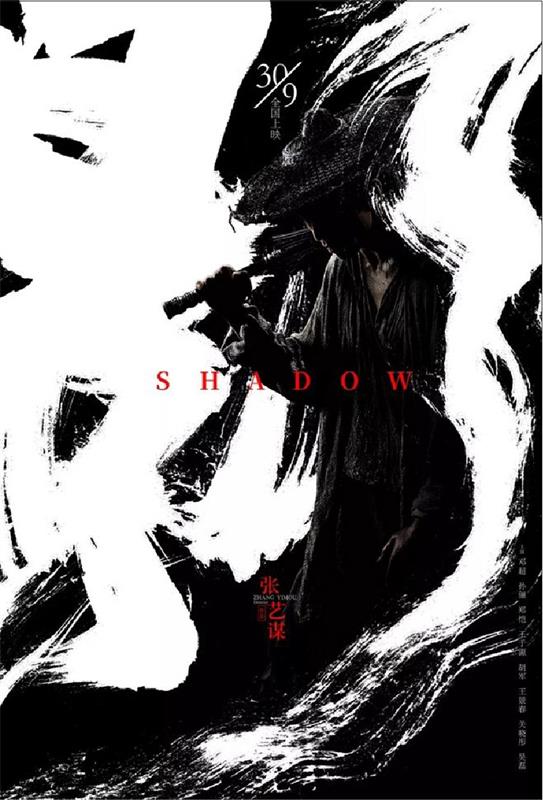
电影海报《影》恣意狂放的反白书法字作为背景具有强烈动感,和主角的静形成鲜明的对比,阴阳与刚柔并济,反映出浓浓的古典中式美学。

9. 空间对比
版式设计并不局限于一个平面上的层次,也可以让元素有一些前后关系。文字与形象之间叠压或前后错落编排,使版面出现层次关系,让版面更生动活泼。

虚实对比也可以营造出空间层次,使用虚化的背景来突出前景,不仅能突出重点信息,而且能够较好营造氛围感、场景感和立体感。

使用远近对比体现空间关系,根据透视原理,近则大,远则小,可以营造出近景、中景、远景的画面层次感。

案例演示一
为了让大家加深对「对比原则」的理解,提取本期文章的主要内容作为原始资料,运用「对比原则」进行设计示范。

运用「亲密性原则」进行信息的分组和距离的调整;排版时要遵循「对齐原则」;运用「对比原则」进行信息层级主次的划分,加入文字大小、粗细对比;运用「重复原则」把同一级别的文字设置为相同的文字样式,增加条理性,加强统一性。

为了使对比更丰富,可以加入字型和色彩对比,加强层级关系,使重点内容强调突出。

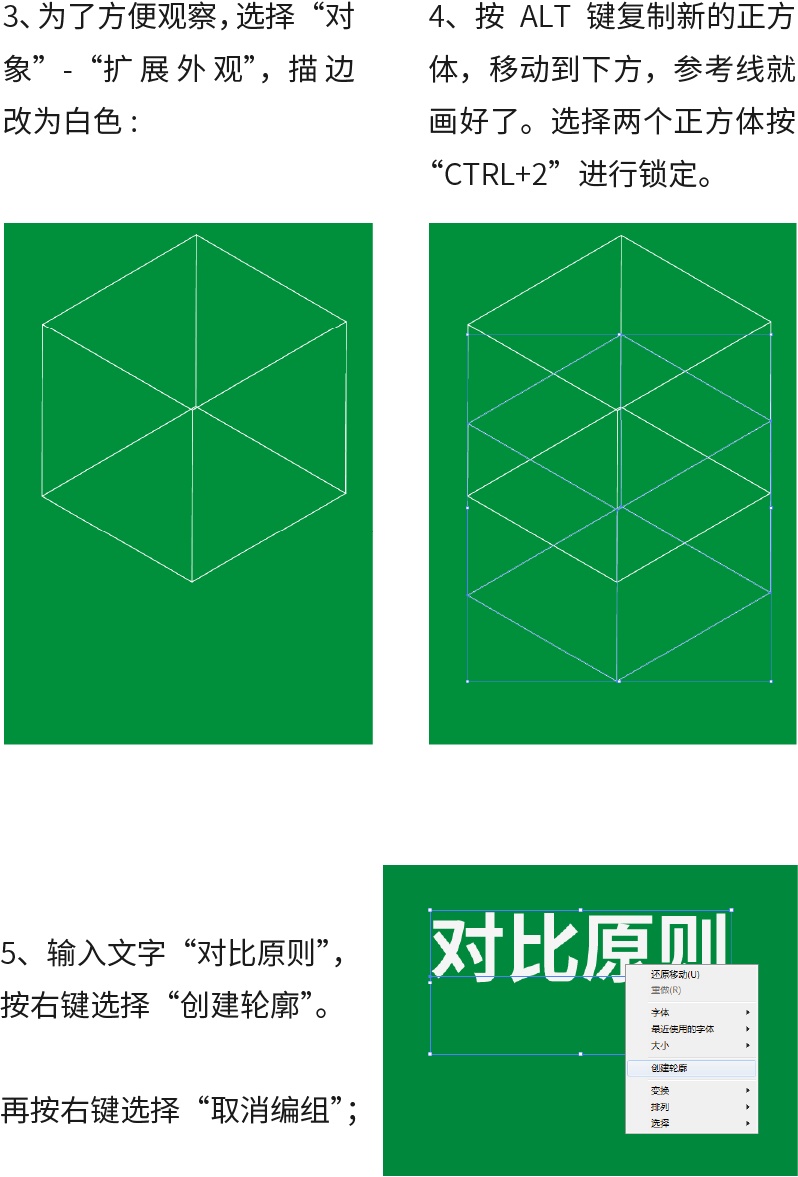
现在画面文字信息已经清晰而有序地排列好,但是缺少主体。把标题内容「对比原则」作为主体元素的进行设计。
1. 打开AI软件,画出一个正方形;
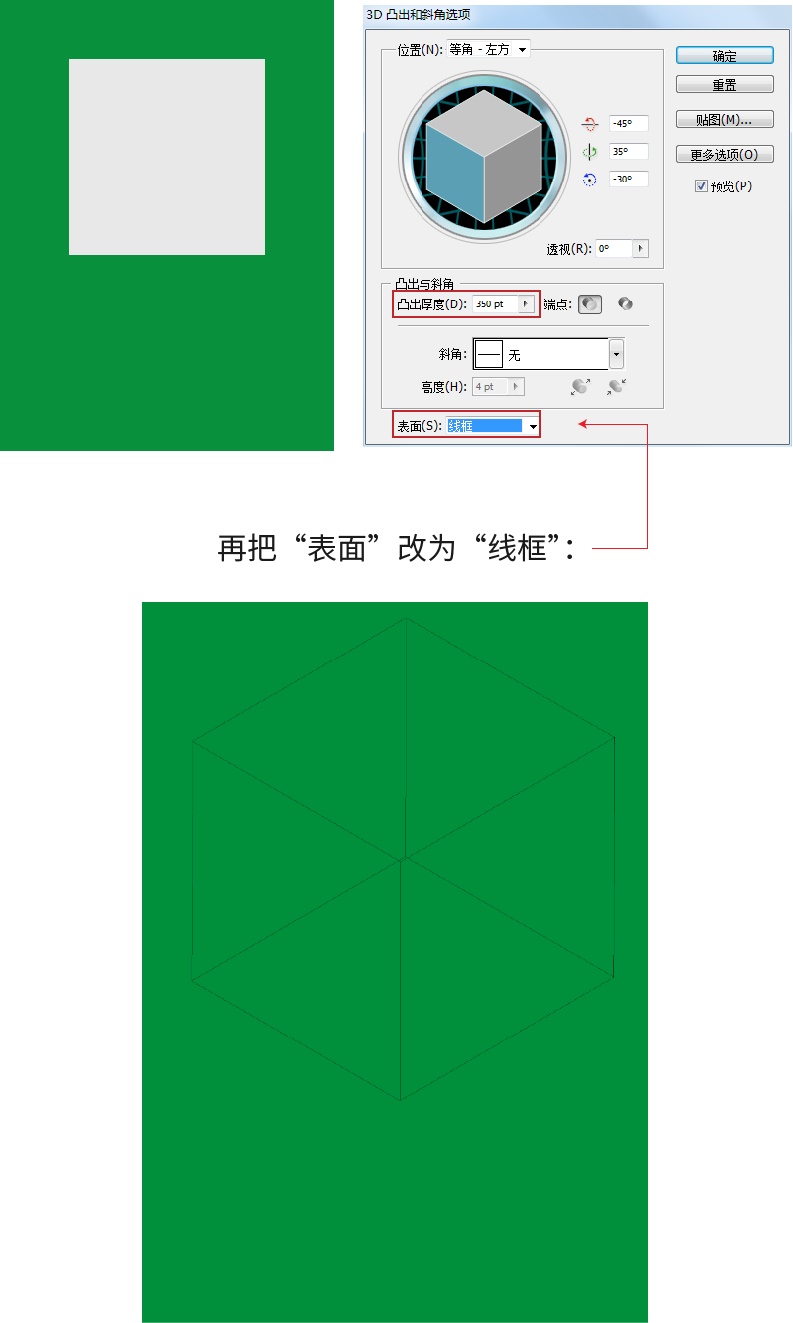
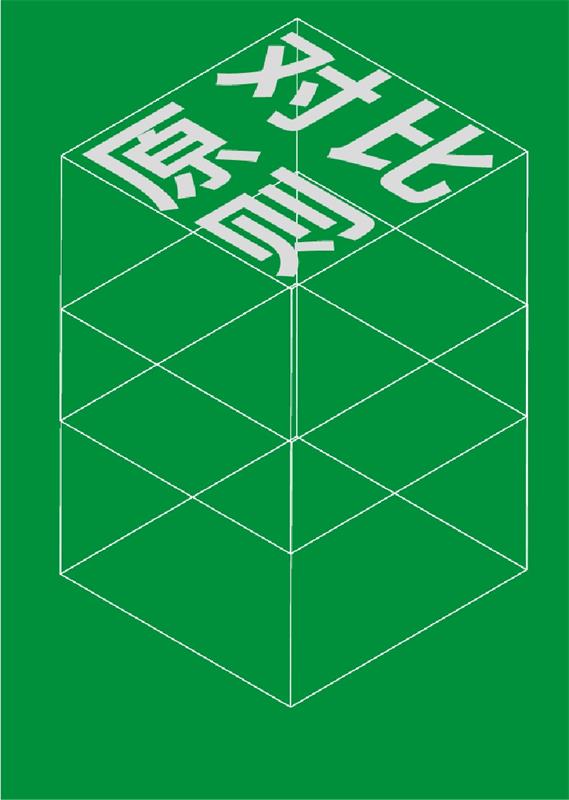
2. 执行「效果-3D-凸出和斜角」。勾选「预览」,「位置」使用「等角-左方」,「凸出厚度」可以自己调整使正方形变为正方体。


6. 分别给四个字执行「效果-3D-凸出和斜角」,把「位置」改为「等角-上方」,厚度改为 0:

7. 把文字填充色改为白色,描边改为背景色绿色,按照参考线去摆放文字的位置,把「原则」两字逆时针旋转 90 度放置;

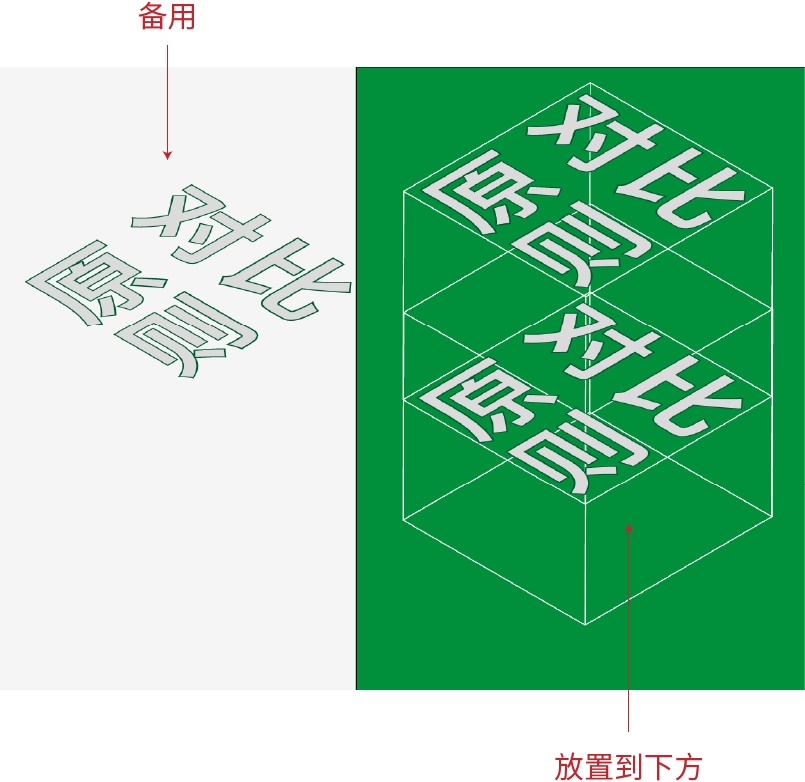
8. 选择四个字,右键选择「编组」,复制两组新的文字,一组备用,一组放置到下方。

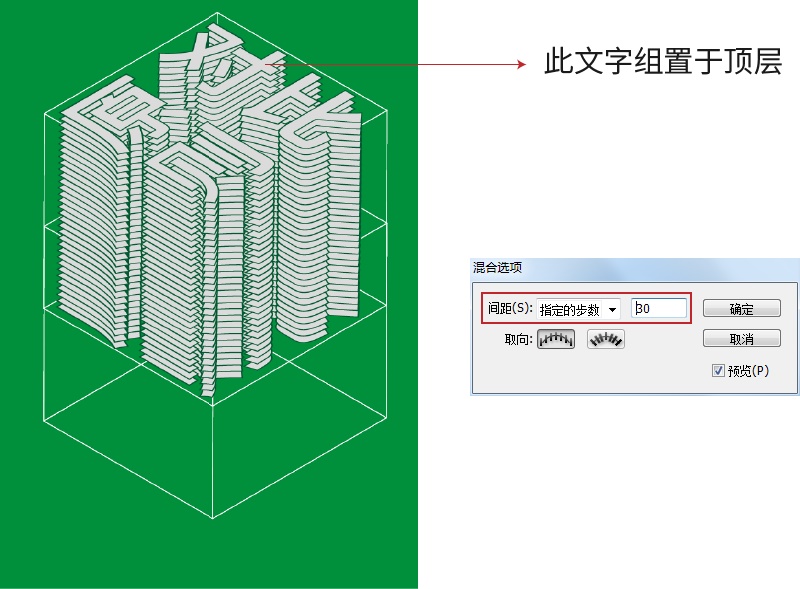
9. 选择上方的文字组,右键「排列-置于顶层」;
在工具栏选择「混合工具」,分别点击两个文字组,再双击「混合工具」调出「混合选项」,间距选择「指定的步数」、「30」;

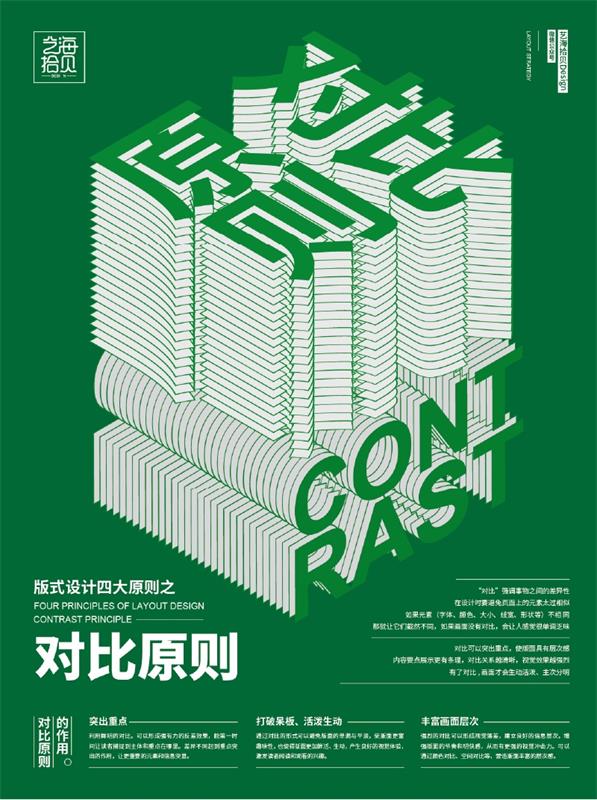
10. 把之前复制出来备用的文字组填充绿色,右键选择「排列-置于顶层」,再移动到原文字组位置;

11. 英文按照同样的方法设计好放在下方,主体就刻画好了;
12. 按「Ctrl+Alt+2」键解锁全部对象,删除参考线。

把之前刻画好的文字信息排列在画面下方,严格按照对齐原则进行排列,主体图形与文字信息形成了方向对比和肌理对比,视觉效果也更丰富。

观察画面整体效果,发现宋体字与版面中的风格不统一,所以去掉字型对比,把所有文字统一修改为思源黑体;尝试把色彩对比也取消,版面视觉效果更简洁纯粹。设计完成:

案例演示二
重新尝试使用其它对比手法设计新方案。把「对比原则」四字放大并错落地放置在版面中,形成位置上的对比。

把之前刻画好的文字信息放置在画面中,整体文字排版采取两端对齐的形式,但在局部采用左对齐和右对齐形式,形成排版方向上的对比。

加入英文丰富画面,排版方向改为纵向排列,这样增加了方向对比;给背景加入点状肌理,形成肌理对比。

为使对比效果更丰富,把「对比原则」四字执行「效果-模糊-径向模糊」,形成动静对比和空间对比,设计完成:

总结
- 对比可以突出重点,使版面具有层次感,内容要点展示更有条理,有了对比,画面才会生动活泼、主次分明;
- 理论上元素的一切可改变特征都是可以形成对比,本期只举例了部分常用的文字编排对比形式;
- 通常一个作品中不会只使用一种对比,而是多种对比方式组合使用。对比关系越清晰,视觉效果越强烈。但要根据版面内容选择合适的对比手法,强调对比时,要注意画面的和谐统一。
原文:艺海拾贝Design

















