APP里面的间距和边距的设计,很有学问的,最近设计公司的产品,大部分都是列表,这些页面视觉效果不强,但是难点在于要做的看起来舒服,而其中一个难点就是间距的设计。不要小看间距这个问题,新手做出来的界面大部分翻车的问题就是在于间距。 今天我们就来好好研究一下关于间距的问题,主要有APP外边距,字间距、行间距和元素边距等四个方面,希望对大家有所帮助。
间距的重要性
当我们想了解间距乃至更加标准的使用间距,首先我们要明白为什么要使用间距。间距的使用有很多作用,可以吸引用户注意力、提升界面内容的可读性,阐述元素之间的关系。其实简单来说,间距的作用可以归纳成一句话:建立视觉层级来简化界面内容,让用户更容易接受。那么我下面就先来看第一种今天要讨论的间距:外边距。
外边距
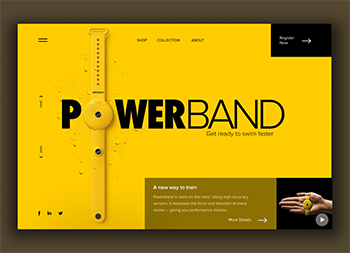
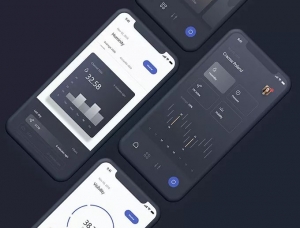
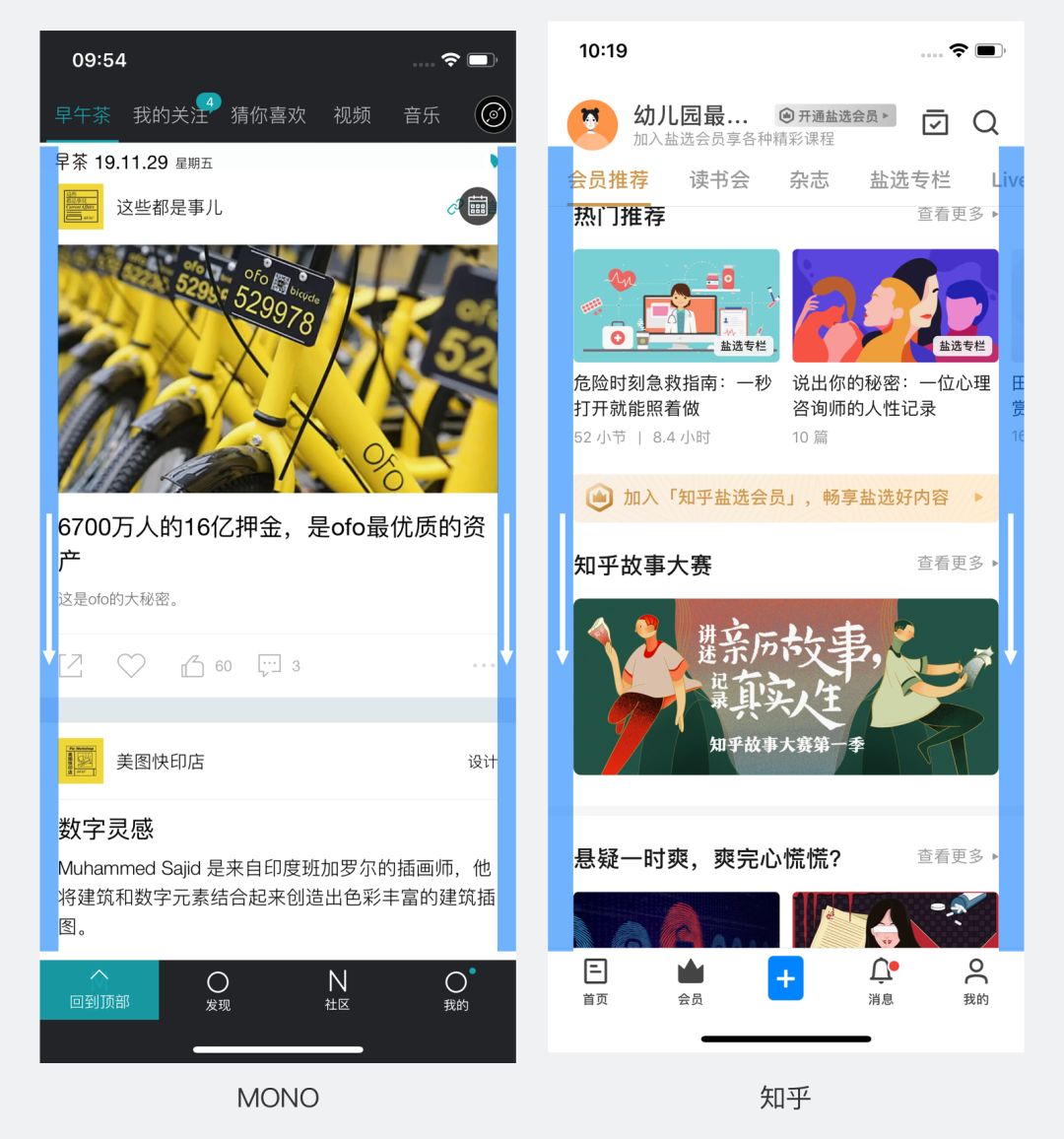
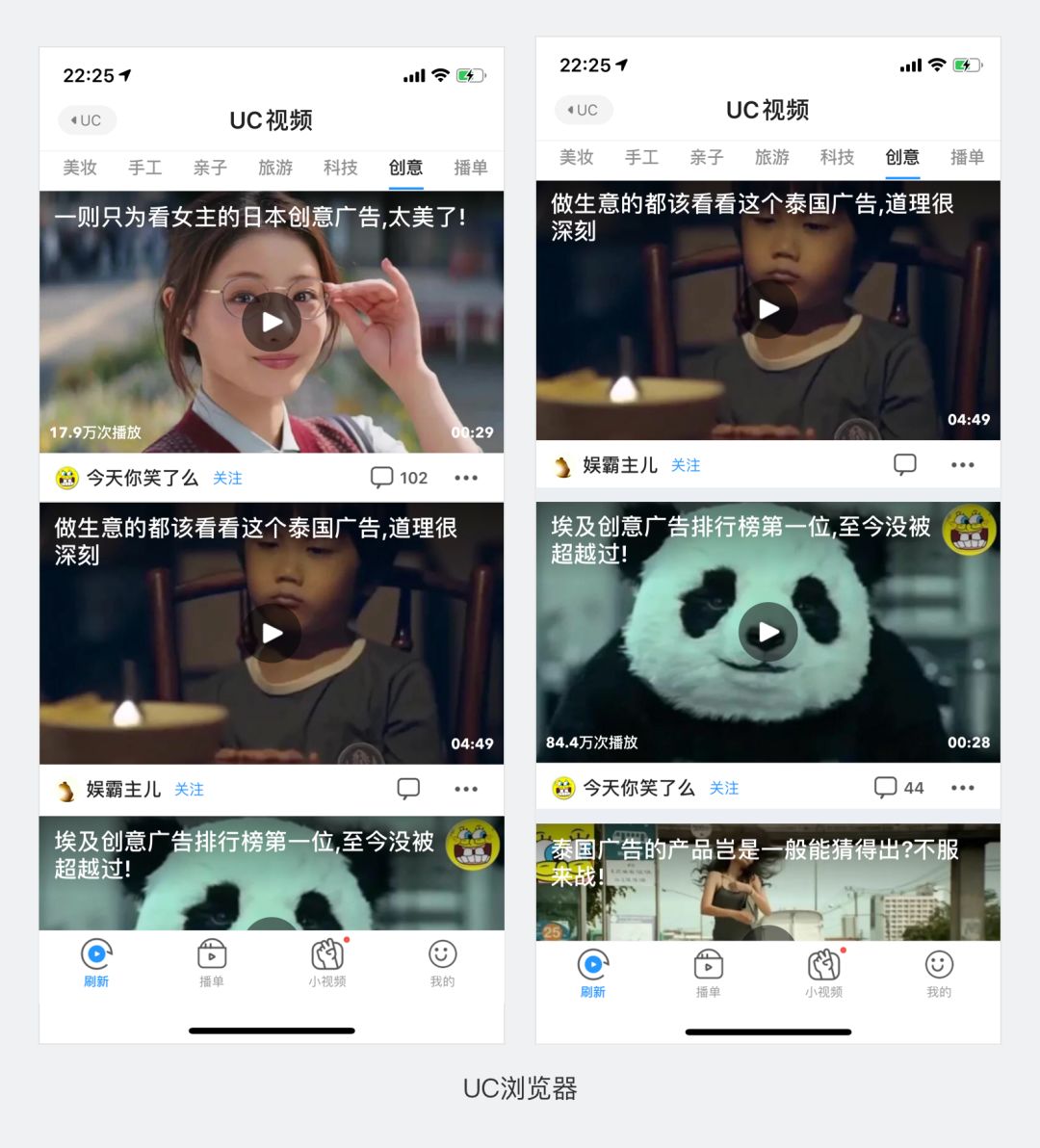
我们今天说的边距不是关于设计APP时需要留一定的屏幕间距,这个是最基础的知识了,相信大家都懂,这里我们要研究的是图文与屏幕边距怎样更好的表现。通常来说,在图片和屏幕边距之间保留一定像素边距能够更好的引导用户竖向往下读,如下图所示:

但是当图片与屏幕边距为0的时候,用户的注意力更多的集中在图片上,如下面对比图所示:

由于没有留白做视觉引导,视线在往下浏览时,会被图片直接割裂,造成在图片上停留的时间更长,因此通栏的设计大多更适合出现在页面中间的运营banner上,如下图所示:


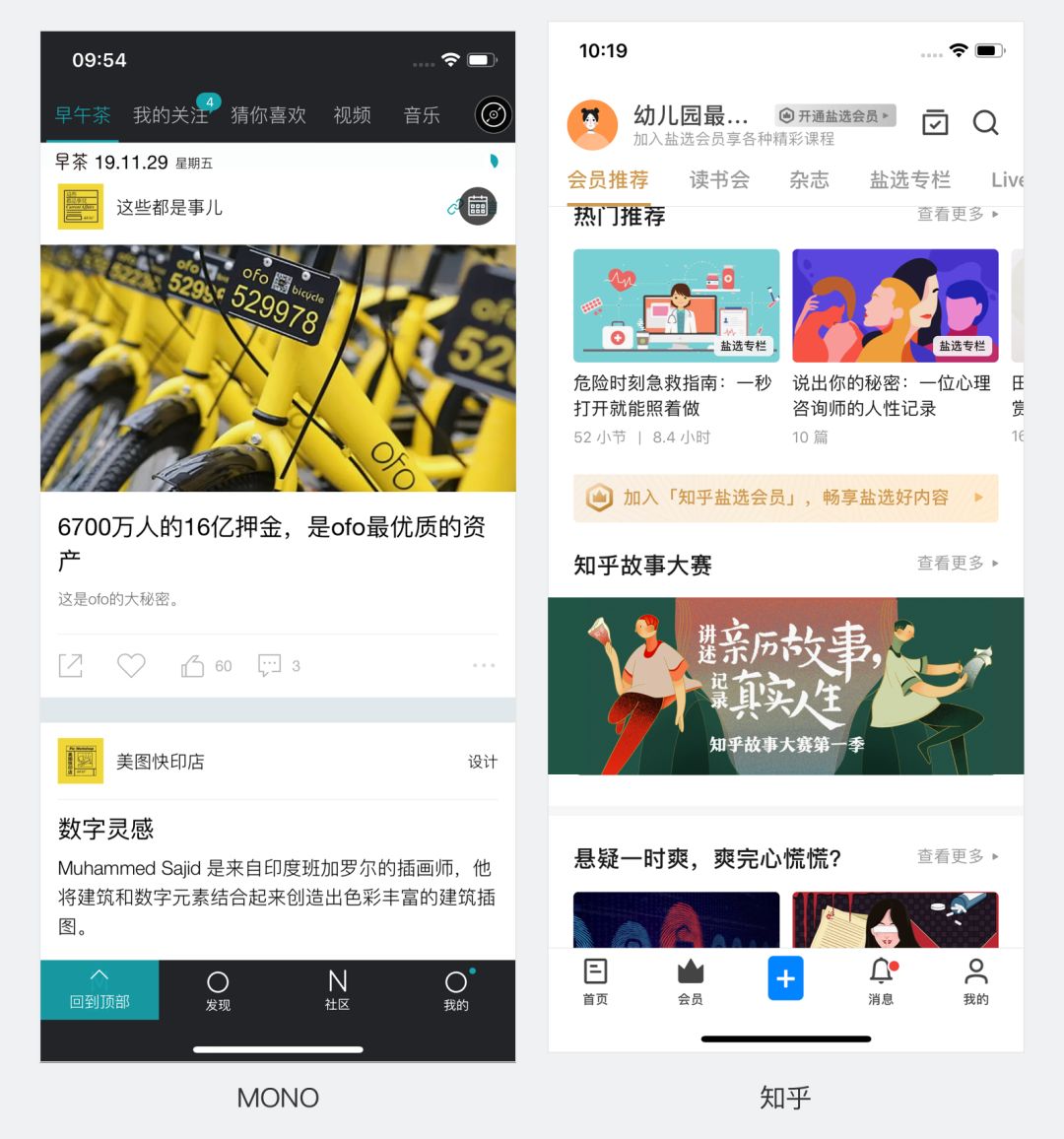
MOO音乐的外边距是30px,但是它左边卡片的标签外边距是20px,也就是说MOO对标签的处理是让标签冲出卡片左边10px,这样的设计也让用户的注意力更集中在了标签上,值得借鉴。
字间距
1、图文单行结合
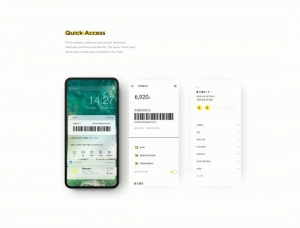
首先要说的这种情况在我们平时使用的产品中是经常见的,大字号搭配小字号,如下图所示:

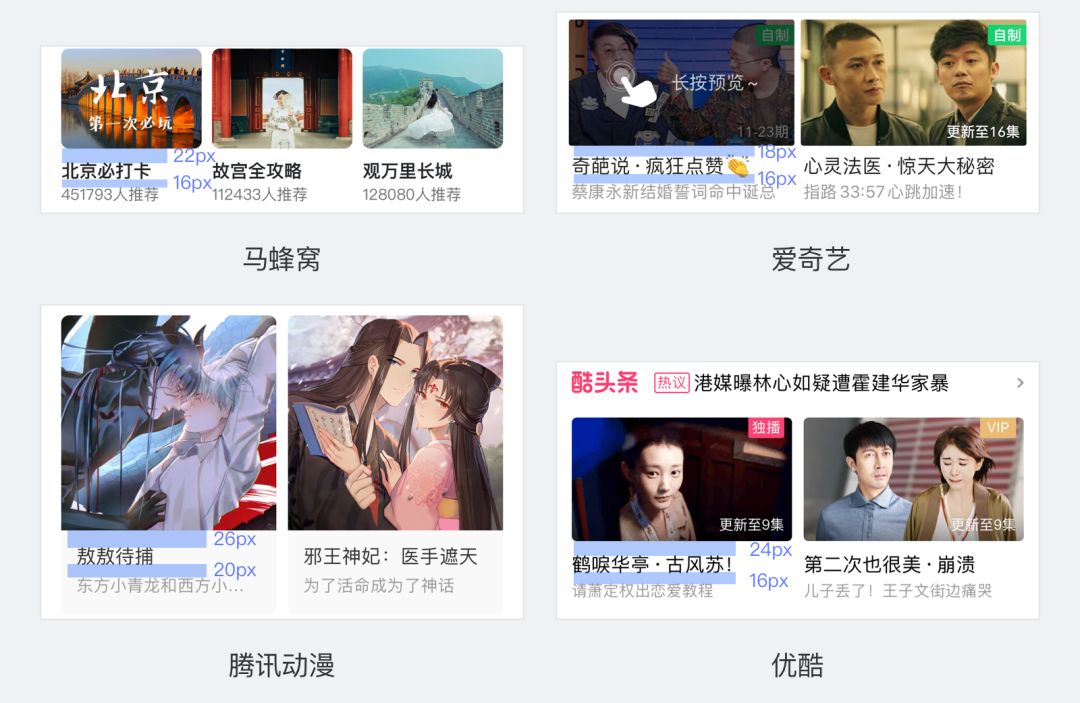
这种彼此对比明显,能够更好的进行信息的主次传递,那么在大字号与小字号之间的间距使用多大比较合适呢?如下图所示:

这里是以京东金融、淘宝、微信读书和QQ读书四个主流产品里的单行文字间距为例的,上图中我们可以看出文字与文字之间的间隔大多在16-20px之间,至于选择16px还是20px,个人认为是通过左边图片的高度决定的,同时不论右边的文字是两行或者是三行,也都以左边图片的高度居中。除了文字和图是左右搭配的,还有一种常见的情况是上下结构的,如下图所示:

这类卡片式的设计,在我们的设计中经常用到,但行间距依然是一个难以让界面看起来精致的点,从上图中我们能够看出来,标题文字的大小是不一样的,但行间距却都是大概率的重合,因此个人认为我们可以参考这种类型的行间距数值:16-20px ,而文字的部分有各自产品的设计规范。
2、图文多行结合
图文多行在设计里面算是比较复杂的情况,如下图所示:

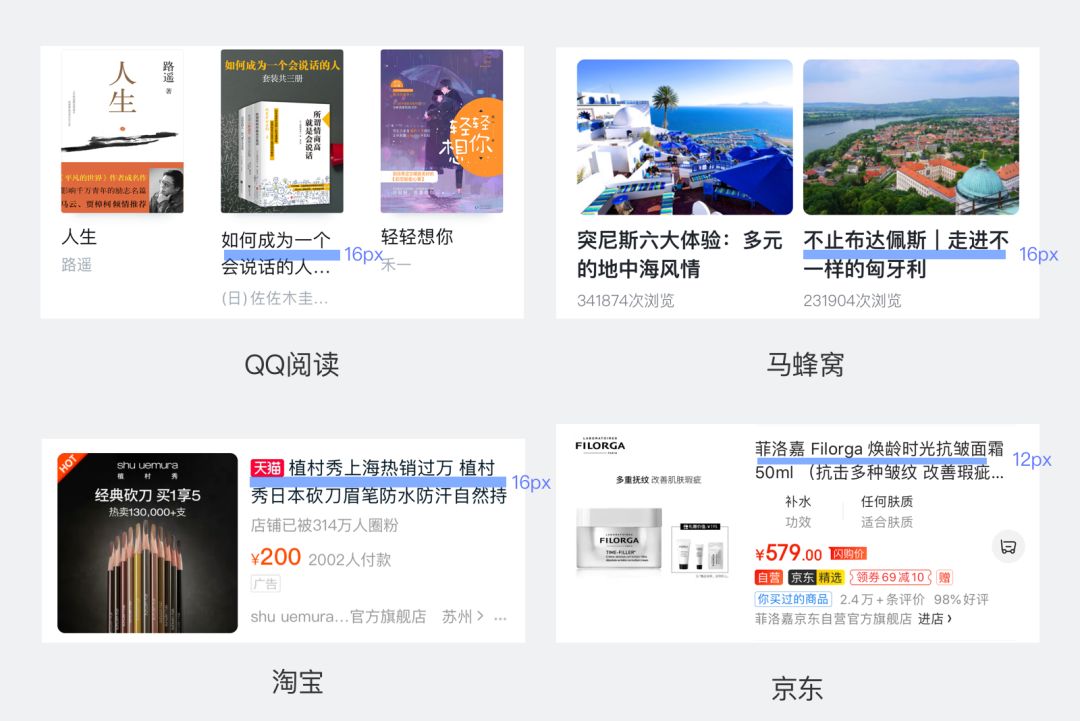
这种类型要考虑到的因素很多,标题是否换行、多行的间距、字体大小这些都是我们在设计的时候需要处理的细节,首先我们先来看标题只有单行的情况,如下图所示:

从上图中我们能够看出来,虽然不存在折行的情况,但是因为展示的信息很多,所以页面设计的时候也会比较复杂,这种结构大多出现在电商产品中,因为外露的信息比较多,想要尽量在列表页展示更多的信息来吸引用户点击。而这里需要遵循的方法有两个,第一个是亲密性原则,将你认为是同组的信息做亲密处理,上图中蓝色高亮的部分就是表示同组信息之间的行间距,而巧合的是,其中有三个产品的行间距都是16px,饿了么的行间距是20px。因此16px是在图文设计时展示亲密信息比较好的选择。第二个原则是4的倍数定律,上图中的所有间距都是4的倍数,这跟我们在设计页面定间距是的道理是一样的。
行间距
行间距也是我们平时要特别注意的小细节,因为不知道大家发现一个问题没有,行间距没有处理好,一旦界面的信息有点多,整体视觉上就会显得很拥挤,不如我们先来看看线上的作品是如何解决这些问题的。这个问问题一般会有2种,我们现在就都来看看吧!
1、标题行间距
这种情况一般出现在标题会有折行的情况下,但是下面的内容却都是单行,如下图所示:

上面四个产品中,除了京东的行间距是12px,其余的都是16px,个人认为是因为京东的商品组建部分信息很多,因此整体的字体也偏小,所以12px的行间距不会显得太过拥挤。
2、正文行间距
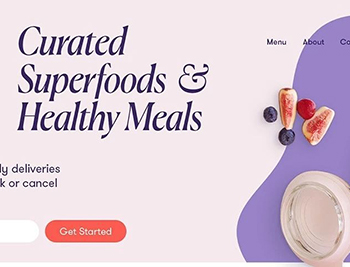
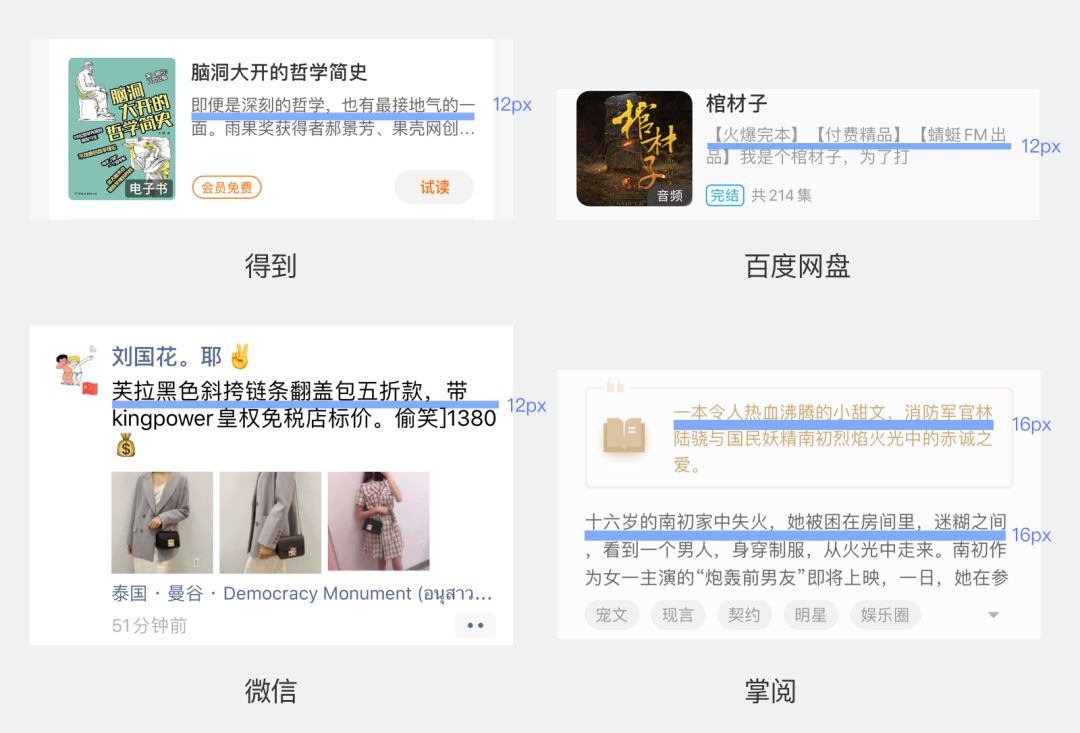
这种情况是出现在标题最多只有一行,但是正文都是折行的情况,如下图所示:

在图文列表的文字行间距都是12px,但是掌阅书籍详情页的文字行间距确是16px,关于行间距目前大部分的做法都是字体的大小乘以1.2~1.5倍,得出来的结果就是文字的行间距,但这种算法仅限于行间距,不适用于其他的间距。
元素间距
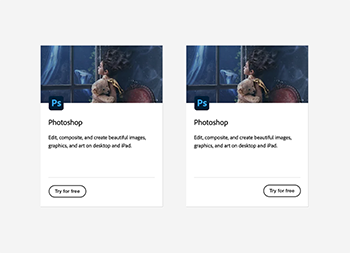
在元素之间的间距我们经常犯的问题在于,设计的时候会让别人无法看出哪个信息是同一组的,如下图所示:

左图中的问题在我们的作品中经常见到,大组件之间的间距会与统一模块的间距设置成一样的高度,这样就会造成模块之间的关系不够清晰,从图中我们就可以看出来,元素间的间距也是亲密原则,一起的就靠近,不同组的就分开,从视觉上就做出区分,这一点不仅仅用在界面中,图标中也同样适用,如下图所示:

里面的内容是一组的,因此间距会靠近,同时也会与外面的边框间距近,虽然只是图标,也是从视觉上来简化信息,便于用户理解。
划重点
从信息层级的角度上来说,级别越高的内容间距越大,因为越重要的内容就要越吸引用户越多的注意力,运用亲密原则,能够从视觉上减少用户对文字信息处理的成本。面对多行和单行的信息处理,除了查找数值规律之外也要结合实际的项目情况,比如说文章中有提到的几个特例,都是选择了最适合产品的信息展示方式。
参考引文
《间距与边距的设计要点》http://1t.click/buuV
原文地址:海盐社(公众号)
作者:潘团子