写在前面
对比是不同的,尤其是在实体或物体之间的强烈的不同。简单地说,就是页面上的两个元素完全不同。设计师使用对比度的原因有很多。
你可以用它来:
- 强调重点
- 提高可读性
- 建立层次结构
- 并添加一些可视化的趣味
你的设计中加入对比度可以让它更加突出。在本文中,我们将与你分享一些使用不同类型元素来提高设计对比度的方法。
一、调整元素大小
如果你试图使事物尽可能相似或对称,那么在您的设计中创建一个明确的焦点可能会非常困难。具有相同尺寸,颜色和重量的元素可能最终变得不明显。
增加设计对比度的最简单方法之一是使一个元素比它周围的元素更大(或更小)。浏览者的眼睛自然会被对比鲜明的页面元素所吸引,因为它看起来与他们所看到的其他元素不一样。
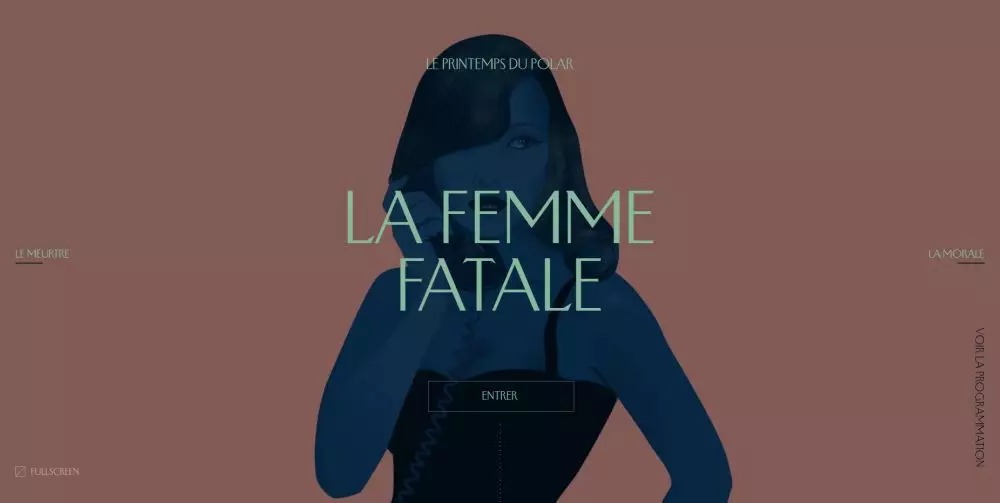
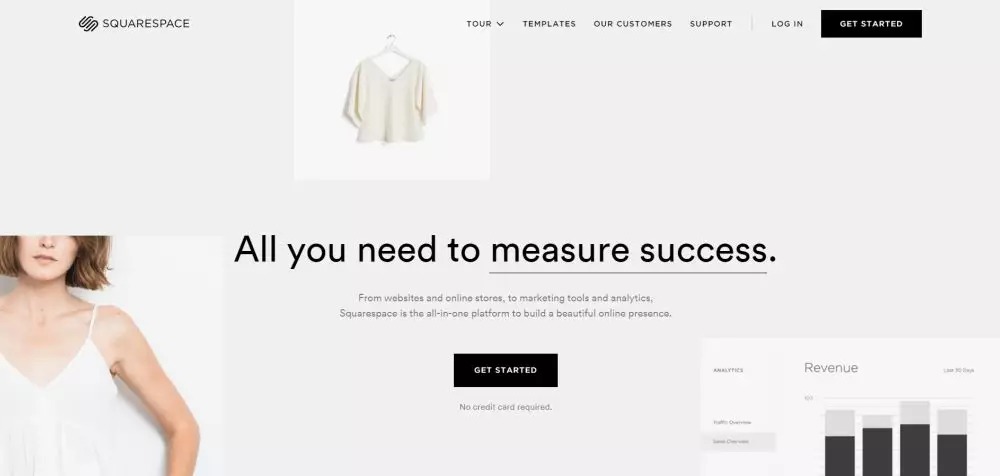
例如,如果你正在设计一个登录页面,你会希望在折叠上方调用action按钮,其大小要大于它周围的标题和文本。
使元素(如图像,文本块,标题或按钮)更大,超出了它的尺寸。例如,如果您正在处理标题,字体的重量也会影响其显示的大小。虽然这句话中的文本大小明显相同,但这部分看起来会更大一些,因为它具有更多的视觉重量。
我们来看一些例子:

二、使用纹理和图案
纹理和图案可以帮助你创建高对比度的设计时,他们的特点是显著不同的彼此。例如,将粗糙纹理的背景与平滑的前景文本进行配对,可以增加设计的对比度。
纹理赋予设计个性。粗糙的,颗粒状的纹理会给你的设计带来复古的品质,而细微的噪音纹理会帮助你创造出一种自然的变化,类似于你在报纸上看到的那种。同样的,照片的纹理会给你的设计带来逼真的效果,也是另一种流行的增加对比度的方法。
以下是一些使用纹理和图案的一些网站案例:


Conchords网站演示了如何在排版中使用纹理来提高对比度。

三、添加颜色
使用颜色为你的设计增加对比度是非常有效的。最好的部分是有几种不同的方法去做它。你可以对比暗色调和浅色,色相和/或色温。
与明暗颜色对比是很简单的。想想深色背景上的浅色文字或者浅色背景上的深色文字。或者,你也可以将不同的调色板组合在一起以使用不同的颜色。
主要有三种选择:
- 互补的。这些是在色轮上相对出现的颜色。一些例子包括红绿,紫黄和蓝橙。
- 拆分互补。这是互补色方案的变体。它使用基色和色轮上与其互补色相邻的两种颜色。
- 三元色。这些调色板包括均匀分布在色轮上的颜色,如紫绿橙。
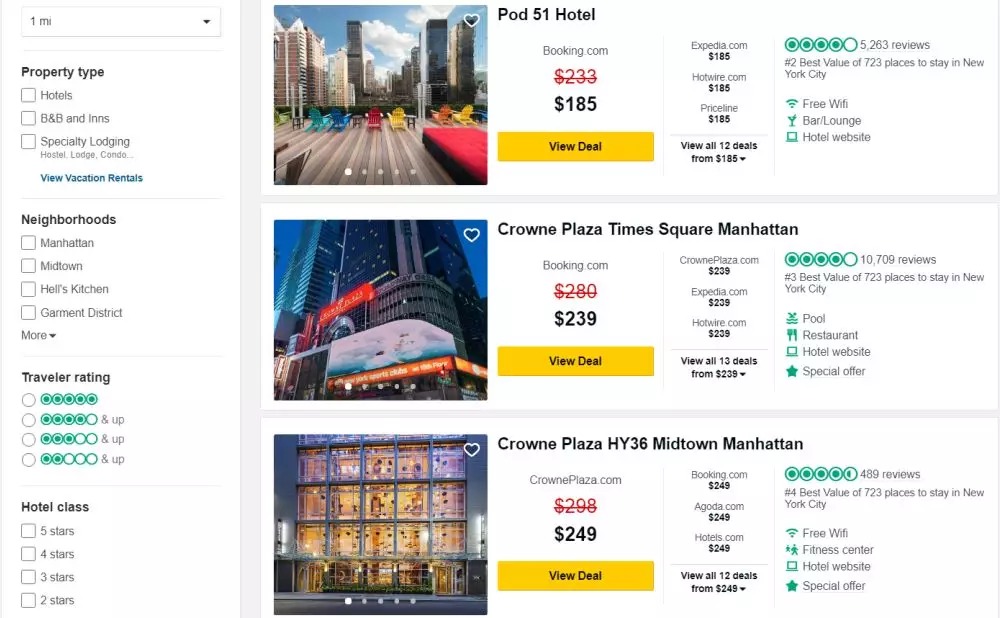
TripAdvisor网站在搜索结果中使用了三元调色板来增加一些对比

最后,你可以混合颜色温度,尤其是暖色和冷色,来改善你设计中的对比度。红色、橙色和黄色是暖色,而蓝色、绿色和紫色是冷色。

四、注意对齐和间距
空白和文本对齐有助于建立组织结构,并在设计中创建视觉层次结构。例如,如果你正在设计一个包含大量内容的页面,那么在重要元素周围加上空白可以帮助它们脱颖而出,并吸引访问者的注意力。
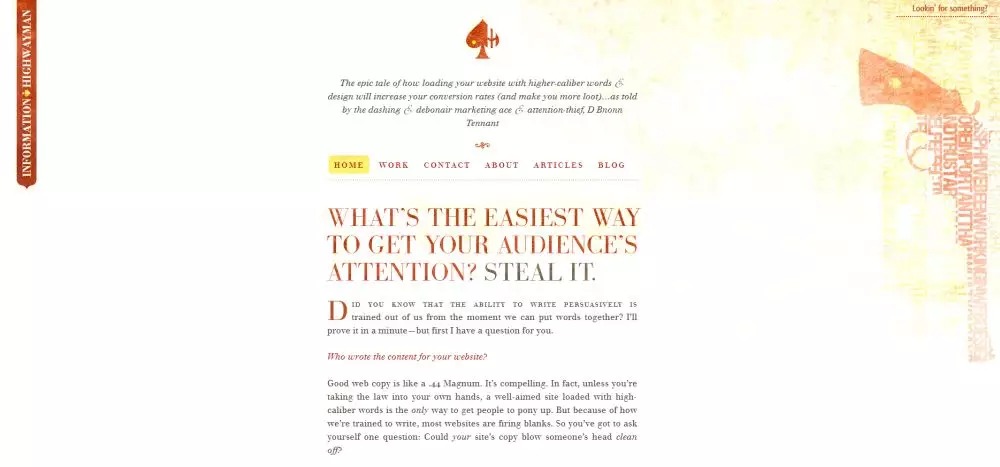
请注意,Information Highwayman网站如何使用空白和文本对齐来将页面元素分组,并创建一个视觉层次结构来引导读者的视线向下浏览屏幕。

将对象分组在一起可以让用户知道它们是相关的,并将它们分隔成不同的部分。通过这种方式,你可以通过简单地使用空白和对齐来实现设计中的对比度。

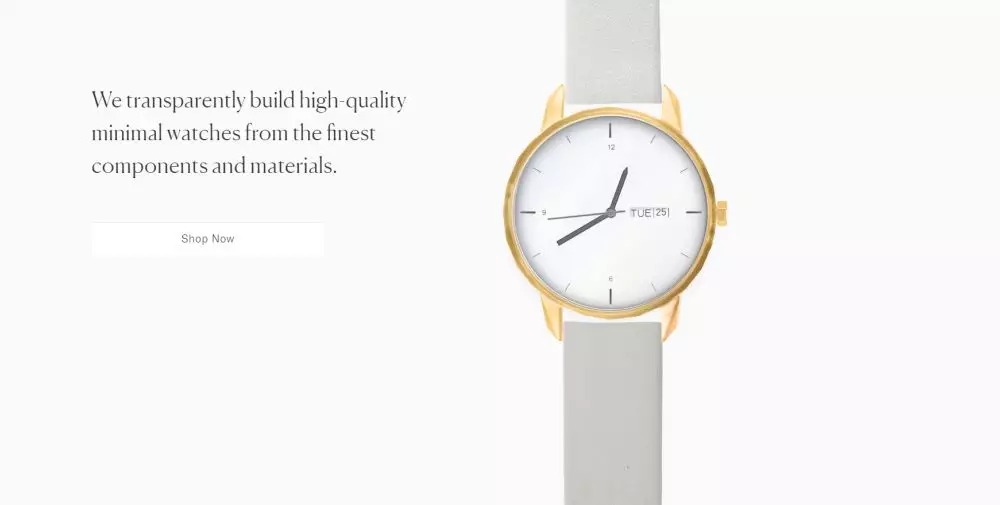
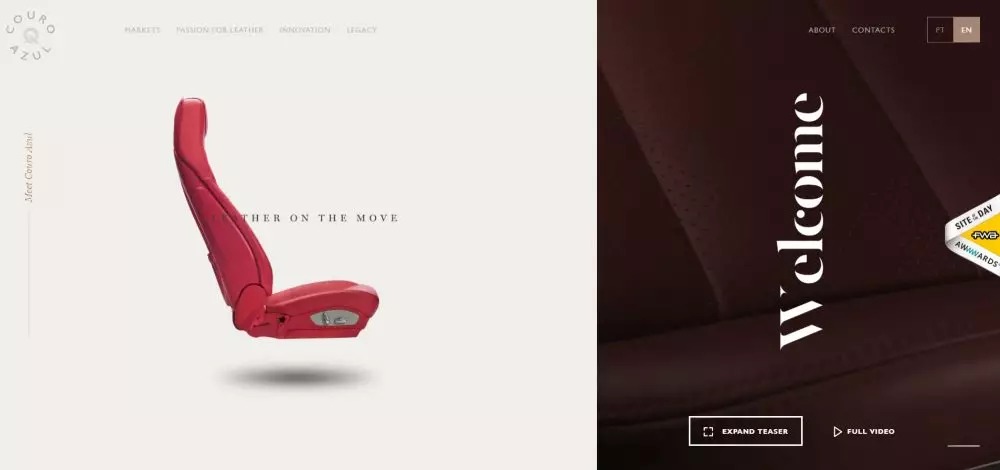
周围的产品与大量的空白空间注入您的网页与豪华和优雅的感觉。


五、利用排版
版式对于网页设计是必不可少的,它给了你很多机会来提高你的设计的对比度。具体来说,您可以添加与字体组合、样式和权重的对比。
当您在设计中使用多个字体来实现对比度时,您需要确保字体对很好地组合在一起,并且在视觉上彼此不同。最流行的公式之一是使用衬线和无衬线配对。使用像Fontjoy或Type Connection这样的工具,为你的设计找到一个好的对比鲜明的字体搭配。
通过排版提高对比度的另一个简单方法是使用不同的字体样式(斜体、缩写或小帽)或字体权重(轻、普通或粗体)。例如,可以对标题使用粗体,对文本块使用相同字体的轻型版本。
以下是一些例子:



六、添加意外的元素
意想不到的元素,如果使用得当,可以给你的设计一个平衡的对比。
尽管这种对比技巧很难掌握,但是有几种不同的方法可以让你开始尝试。例如,您可以通过引入不对称元素来打破干净、对称的设计。或者你也可以在其他中性的设计中使用明亮的颜色使它更流行。
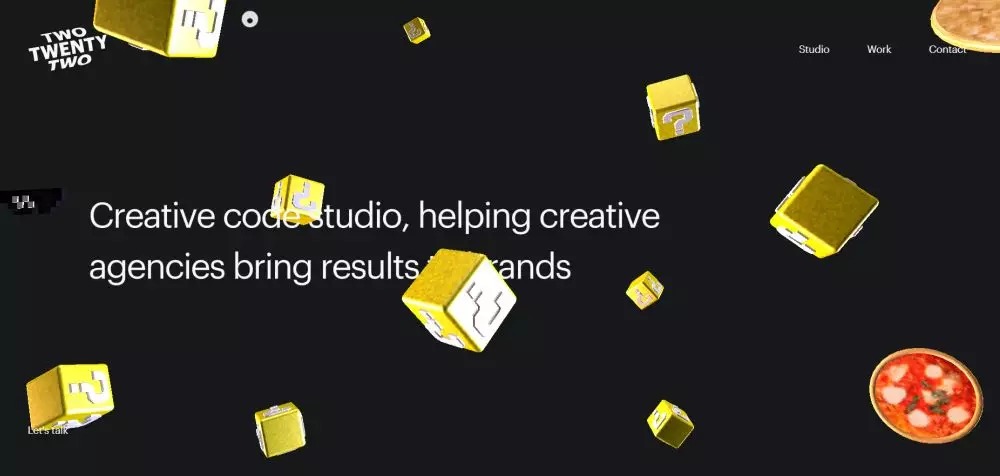
下面是一些使用意想不到的元素添加对比度的简单例子:



写在最后
在你的设计中添加对比是一种很好的方式来强调什么是重要的,并将访问者的视线引向屏幕上的特定元素。设计人员使用大小、颜色、类型和对齐来改善设计中的对比度,使普通web页面看起来更有趣。
让我们总结一些方法,你可以为设计添加对比的一些方法:
- 在你的设计中使用大大小小的元素来建立视觉层次,让用户知道什么是重要的。
- 在背景和排版中使用纹理和图案,使它们突出。
- 添加颜色使页面元素流行。
- 利用空白包围重要元素,注意对齐。
- 使用对比鲜明的字体组合来搭配排版。
- 添加意想不到的元素,在你的设计中引入惊喜元素。
原文地址:secretstache
译文地址:小阿田的设计笔记(公众号)
作者:Written by Rich Staats
译者:小阿田













