在我收藏夹里,收藏着大量优秀的设计,每次去看的时候,不停问自己为什么当初这个设计吸引了我,后来终于找到一个点,就是色彩,在第一眼看到的时候,夺走我视觉焦点的就是色彩。

色彩是设计师的一个魔法棒,它能吸引你的注意力,唤起设计情感,在电商设计中,人们对产出做出的90%的快速决策来源于色彩,所以为什么国内电商的“立即购买”会是橙色,红色,因为这个颜色能刺激用户,能产生购买冲动!
那么怎么去定义一套色彩呢?一起来了解下
色彩怎么定义
1.了解产品性格
在定义色板的时候,首先需要去确定设计的目的是什么,试着去问问自己,我们的这个色彩需要给用户传递什么样的信息,是希望他有购买欲望,还是希望他感受到尊贵感受,还是希望唤起他某种情绪,色彩可设定品牌基调,情绪。


▲ 可口可乐旗下Fuze Tea红茶品牌,采用自然的绿色作为品牌颜色,来传递这款茶,融合植物、茶淬取物和其他健康成分。

▲ Uber (优步)越南推出的网路“摩托车”接送服务,在UberMOTO全新品牌形象设计中,因为在越南天气很炎热,所以采用了蓝色绿色配色,斜45度的色块拼接,延伸出了会反光的安全外套,还有醒目的安全帽,在一大票的“摩托车”群中,立刻就可以一目了然司机的位置。
2.了解用户人群

▲ 男生和女生最喜欢的颜色

▲ 男生和女生最讨厌的颜色
男性通常更喜欢大胆的颜色,而女性喜欢更柔和的颜色。此外,男性更喜欢深色的颜色(加入黑色的颜色),而女性更容易接受明亮的颜色(添加了白色的色彩)。
人们对于颜色的看法不同,颜色根据个人喜好,文化宗教信仰不同,有不同的寓意,所以我们在设计时候一定要去考虑我们的用户谁在使用!

▲ 在西方世界里面,红色代表恐怖和死亡,火灾,暴力战争。

▲ 在我们这,红色却是和繁荣富强,性格,火热激情等联系在一起,不同文化差异是我们做设计时候需要去考虑。

▲ 在西方国家,黑白代表纯洁,优雅,尊贵,高端感觉,包括很多大牌的服装设计,店面装修都是采用黑白。

▲ 在日本韩国,黑白代表死亡,丧礼等,文化的差异,和人群差异所以在设计的时候一定要重复考虑到。
3.了解色彩心理学

了解基础的色彩心理学,有兴趣的同学可以去搜索相关资料看看。

▲ 红色:最容易引起人的注意、兴奋、激动、紧张。

▲ 橙色:充满生机和活力的颜色让人联想到大地以及秋色,变化和运动的感觉。

▲ 黄色:明亮、辉煌、灿烂、愉快、亲切、柔和的印象。

▲ 绿色:是丰饶、充实、平静与希望绿色继承了蓝色所有具备的平静的属性。

▲ 蓝色:蓝色是冷色,让人感到崇高、深远、纯洁、透明、智慧。蓝色也是公司最偏爱的颜色,代表着科技和理性。

▲ 紫色:紫色给人高贵、优越、奢华、优雅、流动、不安的感觉,灰暗的紫色则是伤痛、疾病,容易造成心理上的忧郁、痛苦和不安的感觉。因此,紫色时而有胁迫性,时而有鼓舞性,在设计中一定要慎重使用。
4.寻找色彩灵感
早期时候很难去选定一个品牌色,,这个时候我们一定要去寻找灵感,下面推荐几个工具


▲ https:/ /brandcolors.net/是一个特别好的网站,里面有全世界500强的品牌色板,所有知名公司的品牌色板这里都可以找到答案,可以从他们的品牌色板中去寻找我们想要的那种,和我们产品比较匹配的颜色。


▲ Dribbble和Behanc上搜索关键词也能找到很多设计师的色板

▲ https:/ /www.materialui.co/colors谷歌色板库上很多值得我们去学习


▲ http://www.home-designing.com/也可以从室内设计师经常用的室内网站配色中去获得一些设计灵感。

▲ 当你找到喜欢的配色方案时,你可以用吸管根据来梳理喜欢的这个配色,做成色板,有必要吋候可以迸行凋整。
如何去定义一套UI配色

如何去定义一套APP的配色,如何用HSB去定义套配色。
什么的HSB?
HSB是一种顔色模式,在HSB模式中,H代表色相,S代表饱和度,B代表亮度!

1.多尝试不同配色

在制作色板的时候,需要我们尽可能的把所有颜色和颜色灵感都创造出来,不要怕尝试不好,然后把所有颜色尝试处理后,再去缩小色板范围,怎么缩小范围,可以结合我前面说的那些原则,在UI设计中,可能额外需要注意几个问题:
- 超链接颜色
- 品牌色
- 主要颜色,辅助颜色
- 成功颜色,错误颜色
- 文字颜色,背景颜色
2.利用HSB色彩模型
第一步确定品牌色,品牌色一般企业LOGO的颜色,如果没有可以去定义一个

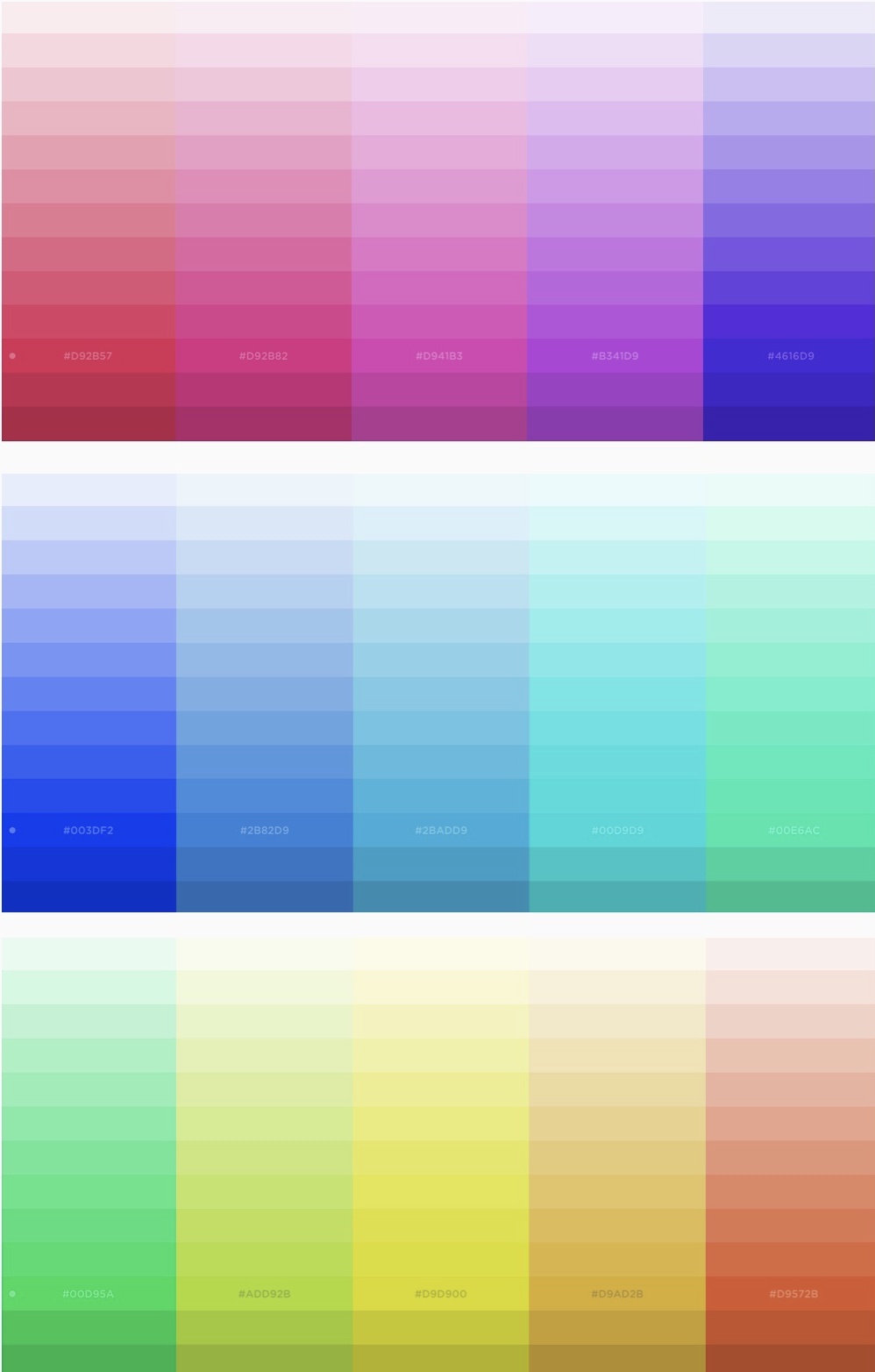
以品牌色为基准得出24色带

我们拿Spotify这个软件举例,他品牌色是绿色,来定义它的一套色彩体系

h值(色相)以15,S和B不変,递增得到基于品牌色的24个色带,为什么是24个,24X15=360刚好围绕色环盘一圏,因此得到一圈基于品牌色,明度和饱和度一致性的顔色。
基于色带得出16色相环
细心的同学可能发现色带上其实很多顔色都比较接近,比如绿色、蓝色,我们需要再进一步筛选出合适的颜色作为16色相环,尽量选取一些和主品牌色比较舒服的颜色搭配。

最后根据筛选后得出的16色相环
调整B (亮度)和S (饱和度)
这一步我们需要去定义同频的辅助色,也就是16色相环的辅助色,可以在亮度(B) 按-10,-20去加減,也可以在H上面以+-5去増加色相,原則就是需要有对比度,需要明显。

调整饱和度值

调整明度,如果对比不明显,可以-20, -30

最后得出一套同频下的色盘,但是很相近,所以我们需要去排除一些
制定色板
和品牌色同频的辅助色板

制定色板,这里需要使用到一个网站https://coolors.co/这里只需要输入对应的品牌色,就可以得出根据明度递减递增的色板,当然你也可以去调整明度来得出色板。

自此我们得出了整个产品的调色板,很多电商大促,包括Airbnb和谷歌都是通过类似的方法得出他们的色盘!最后根据我们前面定义的,警告色,超链接颜色,成功提示色,我们可以从辅助色盘中得出对应的颜色,警告用红色,超链接用蓝色,警告黄色,成功绿色等等。

渐变色板
取品牌辅助色相邻近色颜色做渐变

最后
以上就是今天的分享,如何定义一个色彩体系和色盘。知识量比较大,特别是关于HSB的运用,色盘出来了其实只是根据,关于如何色彩搭配其实是需要我们不断的去尝试!希望大家都能掌握这个方法。
原文地址:我们的设计日记(公众号)
作者: sky


↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...