在我做产品设计师的这些年里,在处理视觉效果的过程中遇到了很多让我感到意外的事情。我写这篇文章的目的是为了帮助大家理解为什么这些视觉“陷阱”会让人感到困惑。可能一开始都没有意识到这个问题,但当你做UI,logo,插画等工作时,可能就会遇上许多。
所以,废话不多说,下面列举了作为视觉设计师经常会遇到的11个视觉错觉。
1、三角形分割错觉(Triangle-Bisection Illusion)

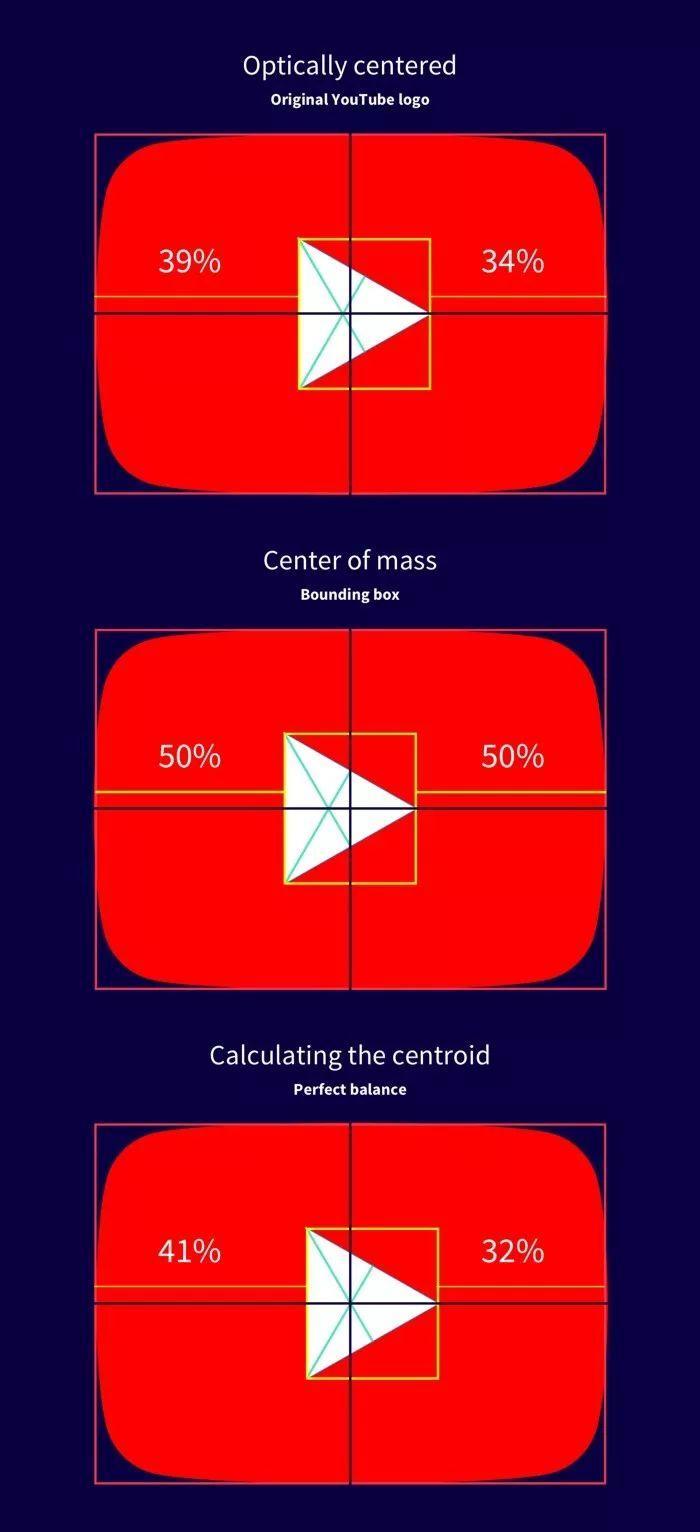
图标可能具有欺骗性,尤其是那些具有复杂形状和奇数比例的图标,并非所有图标都是对称的,像素完美或保持一致的纵横比。有些图标需要略微调整,最为常见的就是播放器的三角形图标。
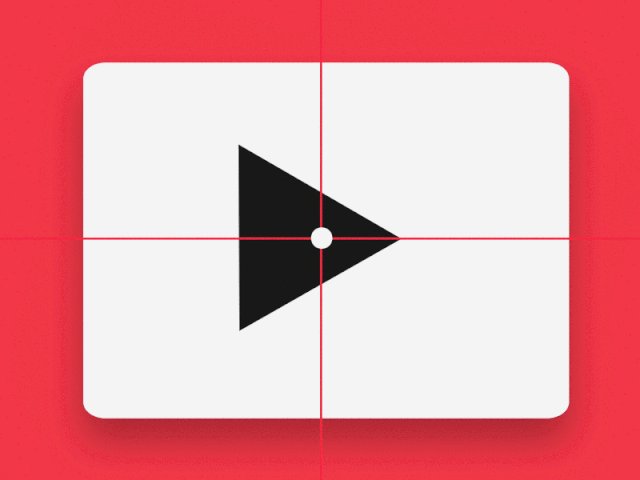
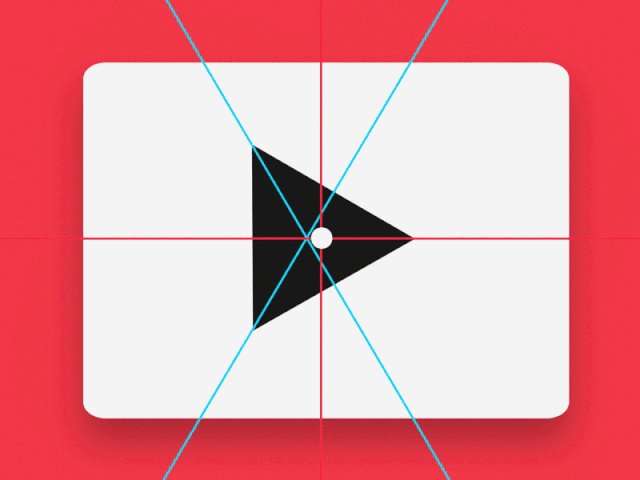
将三角形放在圆角或直角容器中会使得元素在视觉上看起来不平衡。造成这种现象的原因是一种被称为“三角形分割错觉”的效应(参考链接:http://anstislab.ucsd.edu/files/2012/11/2009-Triangle-bisection-.pdf)。三角形的重心是根据它的最小边界框(参考链接:https://en.wikipedia.org/wiki/Minimum_bounding_box)计算的。所以,如果你只是用对齐工具,把三角形放在矩形的中间对齐,那么在视觉上看就会很难受。

哪一个版本是数学上的居中?
有两种理论可以解释这种视觉错:
不合适的恒定标度
这种错觉包含的透视会增加较远物体的感知尺寸,例如等边三角形可能被视为透视中看到的道路平面图,顶部顶点位于无穷远处,底部是道路的最近部分。
重心/中心
如果一个观察者被要求找到中心点,他们最终会找到重心,重心的上下面积相等。一个等边三角形的重心位于它的中点之下,有证据表明,观察者做出的选择是两者之间的折中。
使三角形在其容器中找到视觉中心,你需要找到几何中心(重心),三角形的三条中点的连线交点即为重心。也可以用下面这套公式来计算。

求三角形重心的公式
我只是开了一个玩笑,这不是一篇讲几何公式的文章,设计师不用怕,尽管这个公式是对的。
2. 垂直中线错觉 (Vertical Horizontal Illusion)

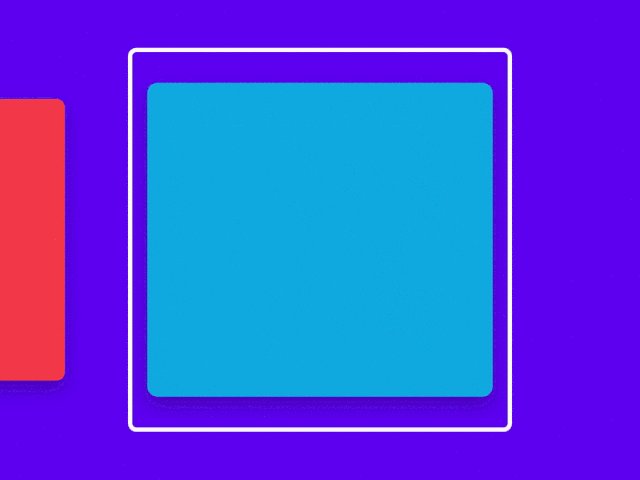
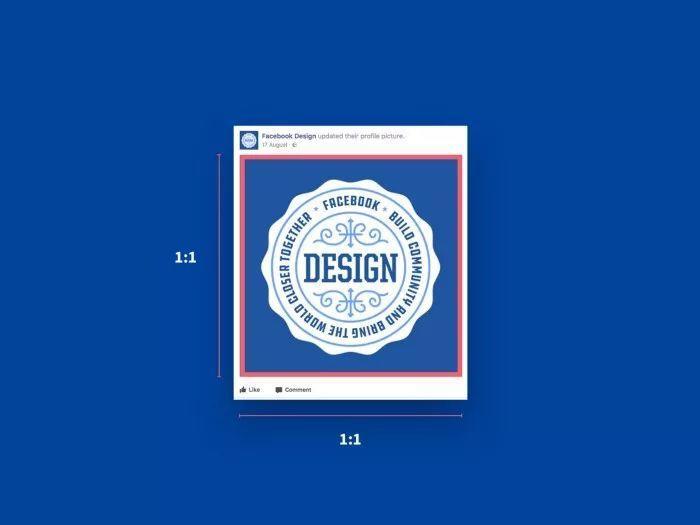
正方形是任何设计系统的基本构件。它可以在谷歌设计规范中的卡片设计,Facebook帖子,Pinterest pins或是Dribbble 作品中看到。
随意画出一个正方形,如果你看的足够近会发现,垂直的边会比水平的边长,就好像这个正方形实际上是一个长方形。但实际上,这就是一个完美的1:1的正方形。这就是所谓的垂直中线错觉。

Facebook帖子中的图片是1:1的正方形
有意思的是,不同的文化和性别对这一错觉的理解也是不一样的。生活在发达城市的人往往比生活在农村的人更敏感,这是因为生活在农村的人更习惯于更加随性。
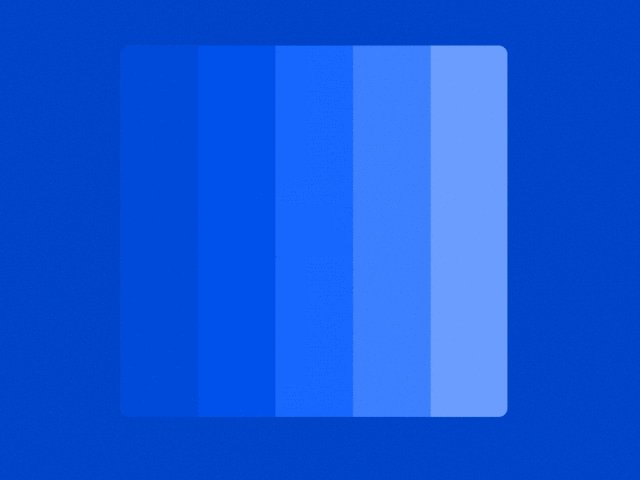
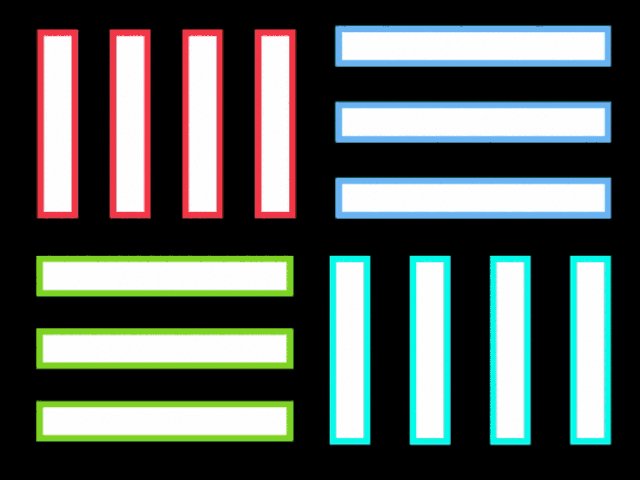
3. 马赫带效应 (Mach Bands)

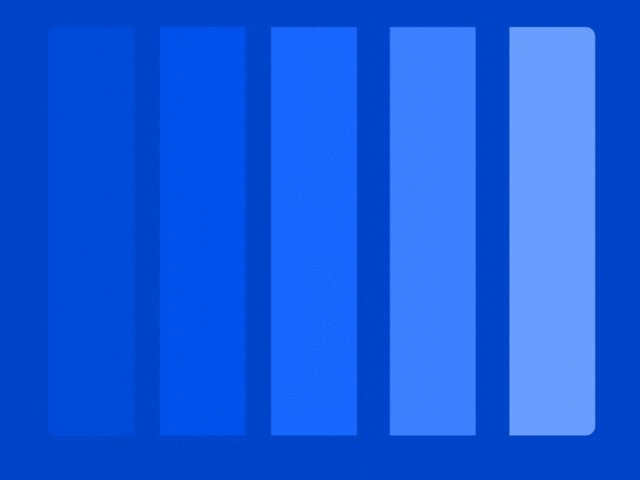
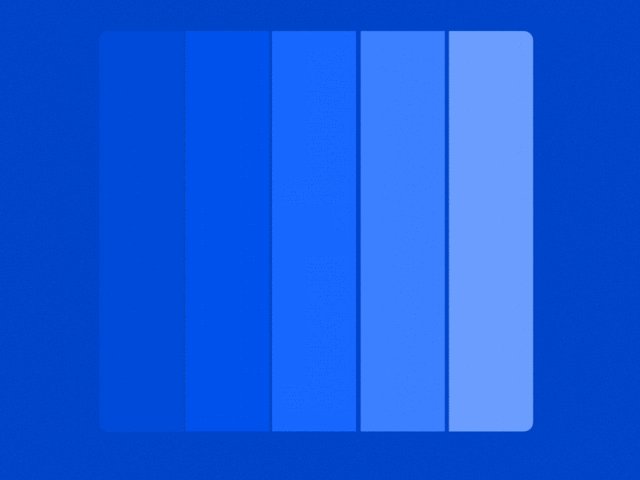
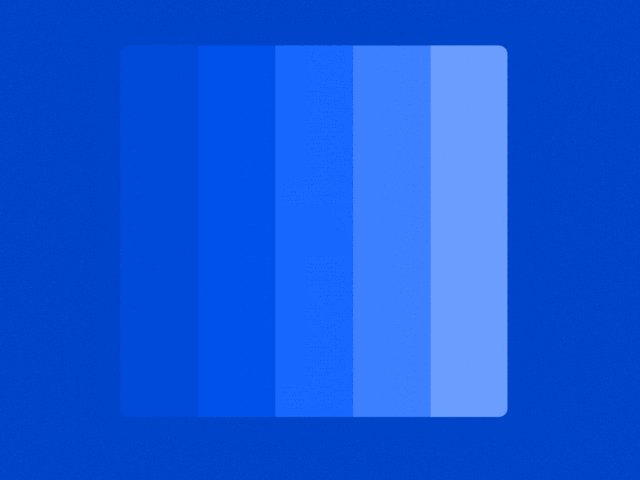
在扁平化时代,将类似的一组颜色彼此相邻放置是一种很常见的设计。仔细观察,你可能已经注意到每一个对比颜色之间出现了一个并不存在的阴影,这种错觉被称为马赫带效应。并没有真的给每一个颜色带增加投影,这只是我们眼睛产生了错觉。

投影出现了每一个相邻颜色条的边缘
对这种现象的理论解释是由于“侧抑制” (译者注:https://en.wikipedia.org/wiki/Lateral_inhibition)引起的,这意味着在较暗的区域会显得更暗,较亮的区域显得更亮。
尽管这种效果在视觉设计领域的影响相当微妙,但对牙科医生来说确是一个不小的麻烦。牙齿的X光产生的灰度图像,用于分析强度的异常变化。如果识别不正确,马赫带可能会带来误诊。
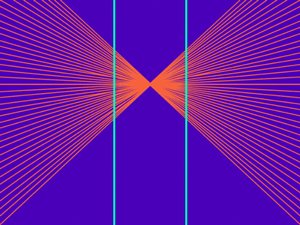
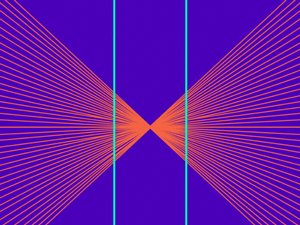
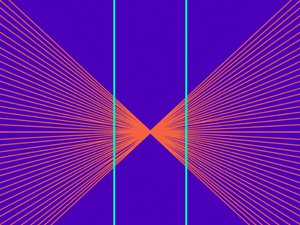
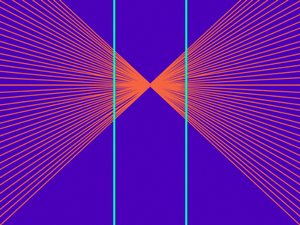
4. 赫林错觉 (Hering Illusion)

你是否曾经遇到过一些包含非常细的线条Logo,或者带有小点的背景图片,当它滚动时,这些小点似乎也在移动或者跳动?观察上面的由跳动线条组成的画面,感觉如何?这是由于称为“莫列波纹”的混叠效应引发的,其中两个网格图案彼此重叠,一旦移动就产生错觉运动。

上下滚动来查看震动效果
这是一个相当酷的效果,虽然莫列波纹本身不是一个视觉错觉,但它是一个干涉现象。SONOS Logo例子就是运用了莫列波纹和赫林错觉的一个组合效果,这种感觉在欧普艺术中更受欢迎。
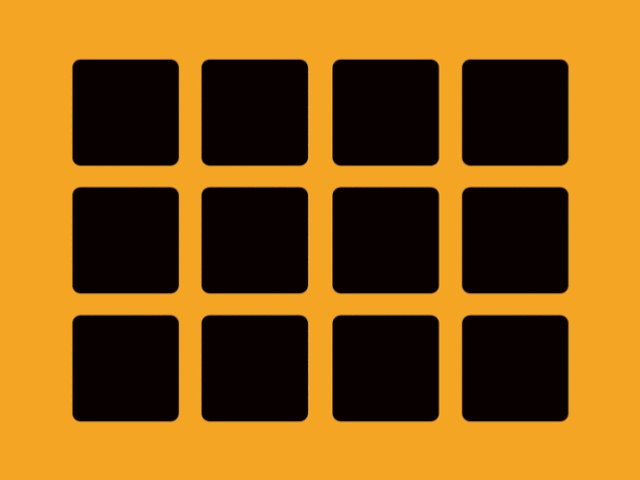
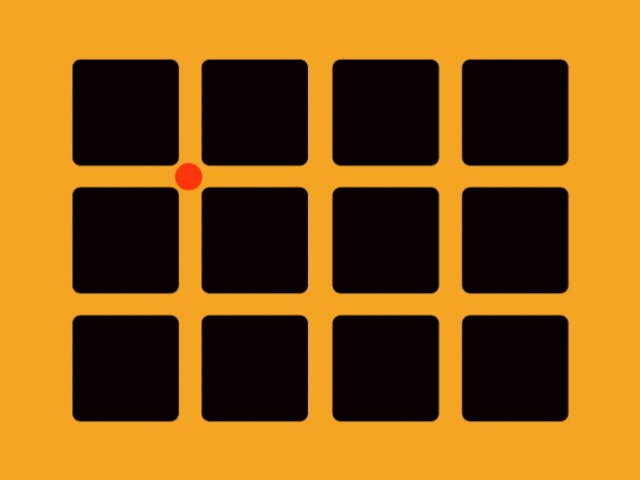
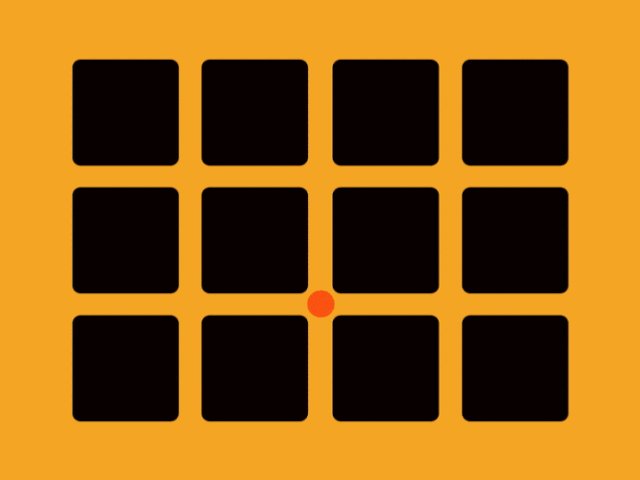
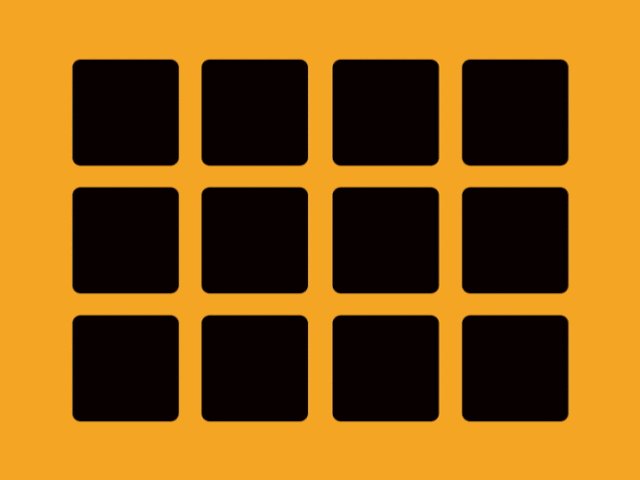
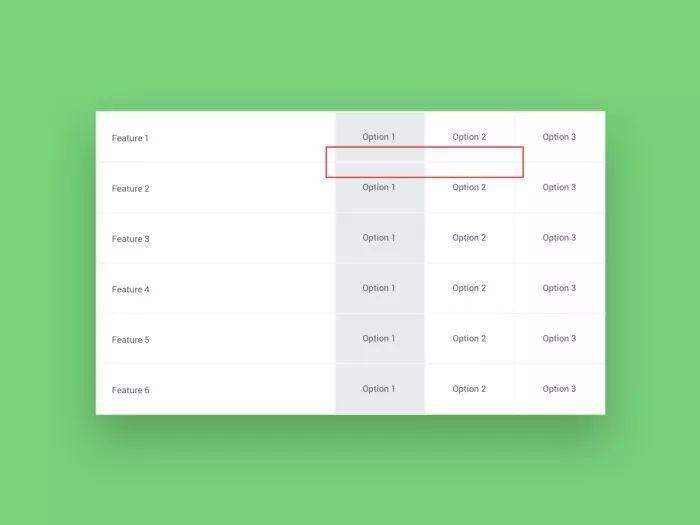
5. 赫尔曼栅格 (Hermann Grid)

赫尔曼网格错觉非常常见,可以在包含高对比度背景上的正方形网格的布局中看到。直接观察任何正方形都会在周围正方形的交叉点产生幽灵般的斑点,但如果把视线中心转移到那里,斑点就会消失,仿佛永远都追逐不到。

看十字交叉的地方,会出现暗点
(译者注:原文作者所说的原因太过简略,而且貌似还是错的,我这里就省略了一段翻译。之后,我又去找了一些资料看了看。产生这种现象的原因和故事,可以参见这篇文章,写的非常详细。http://blog.sina.com.cn/s/blog_1479bbadc0102wrgn.html。)
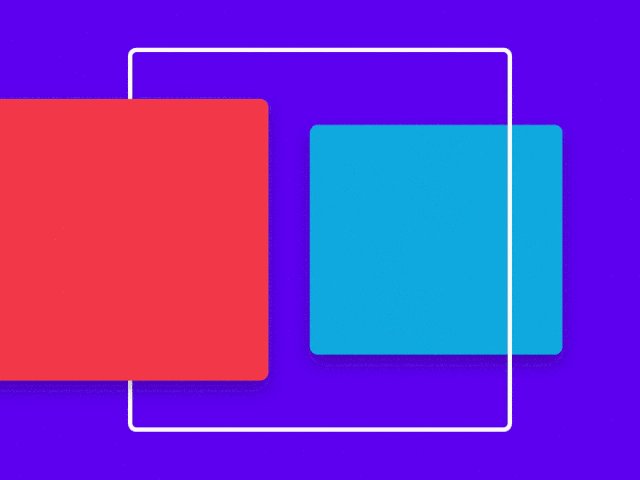
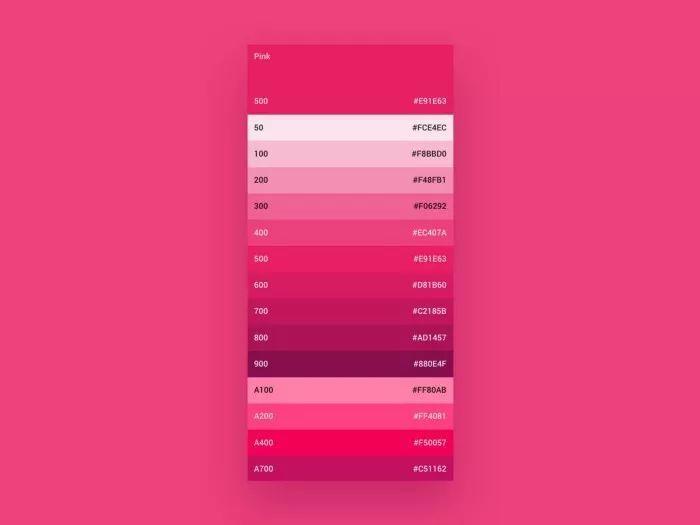
6. 同时对比错觉 (Simultaneous Contrast Illusion)

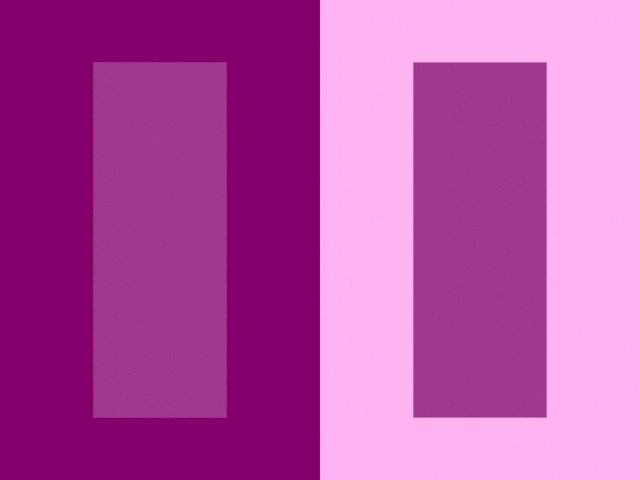
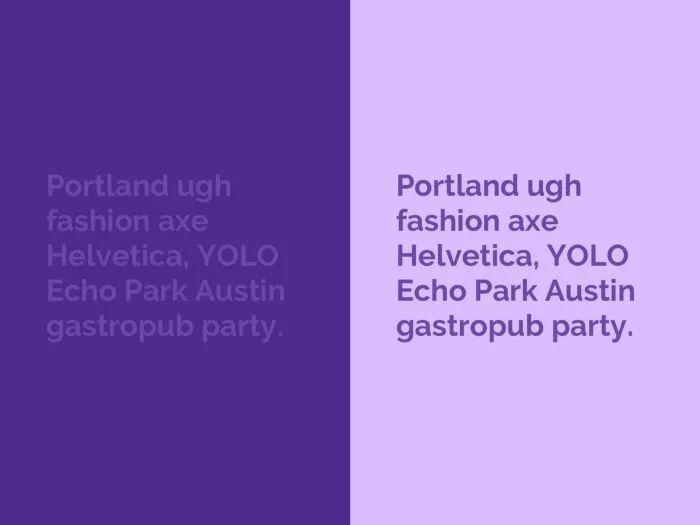
把两个颜色相同的物体放在不同对比度的背景上,可以使这两个物体看起来好像变成了不同的颜色。在视觉设计中,这种现象被称为同时对比错觉,这种效果对不同的人来说,可能感知的程度也会有差异。

两个文本颜色实际上是一样的,但放在不同颜色背景上显得差异很大。
不幸的是,对于这种错觉产生的原因还没有一个可靠的理论,但是有大量的研究可以推测出原因,侧抑制就可能是这个现象的成因之一。
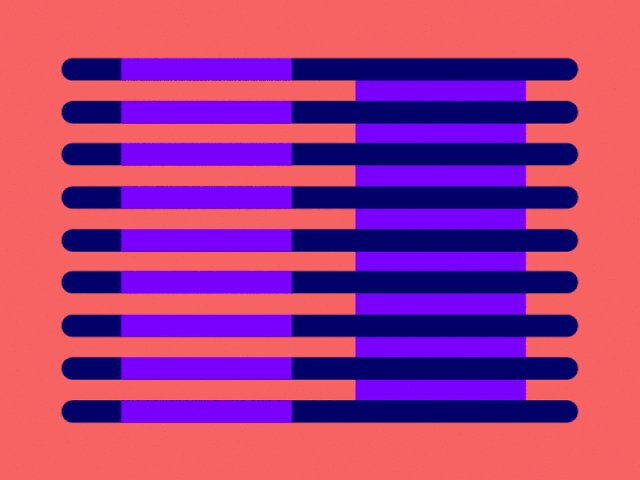
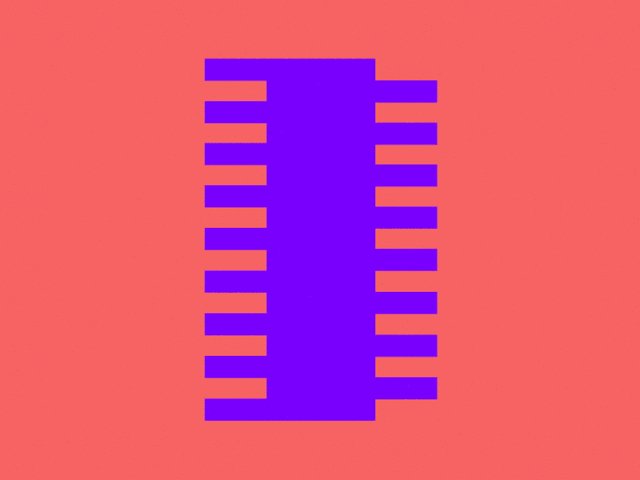
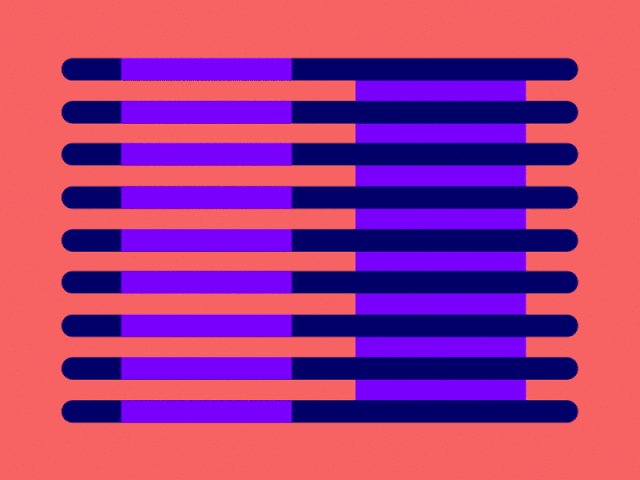
7. Munker-White 错觉 (Munker-White Illusion)

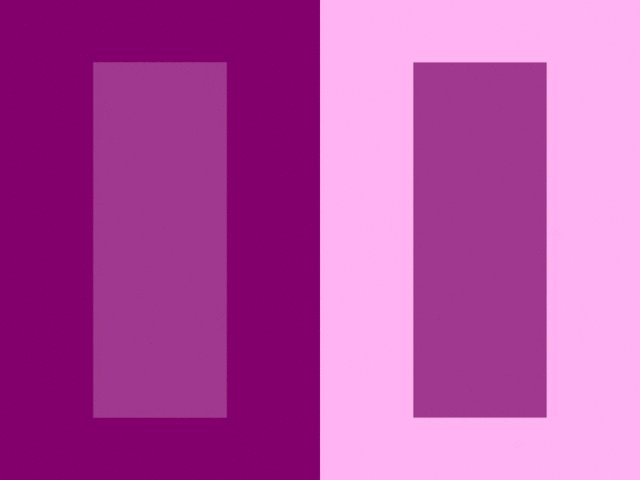
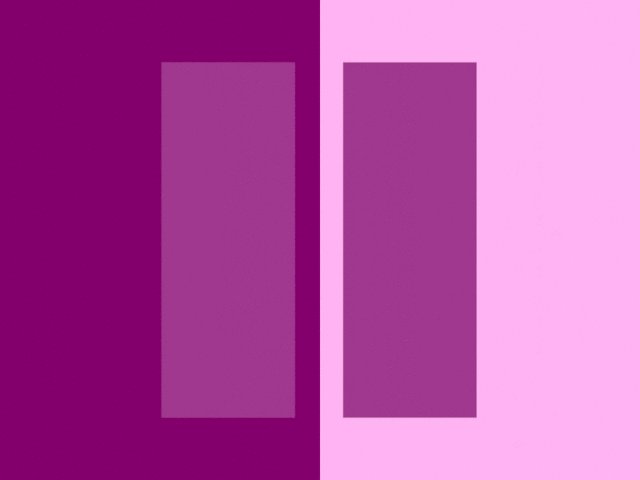
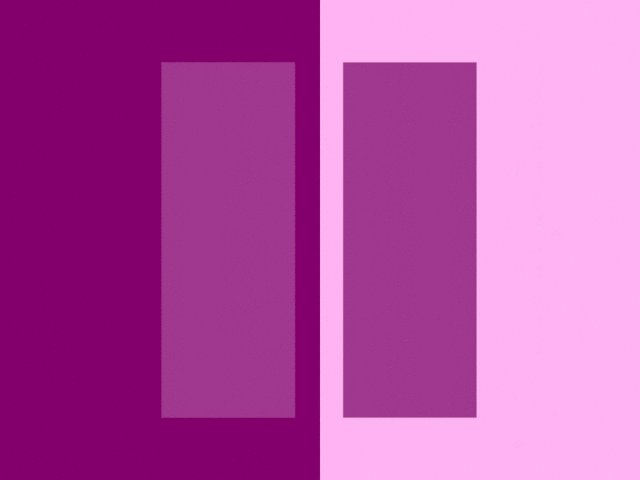
这种错觉是相当微妙的,但确是很有吸引力的。看看上面的动图GIF,左边的紫色块比右边的紫色块看起来更亮。而一旦把干扰色块去掉,就会发现两边不同色块其实颜色一样。

灰色线在浅色背景上显得很暗,而在深色背景上却显得很亮。
那是什么原因导致的Munker-White 错觉呢?…你猜对了,还是侧抑制。
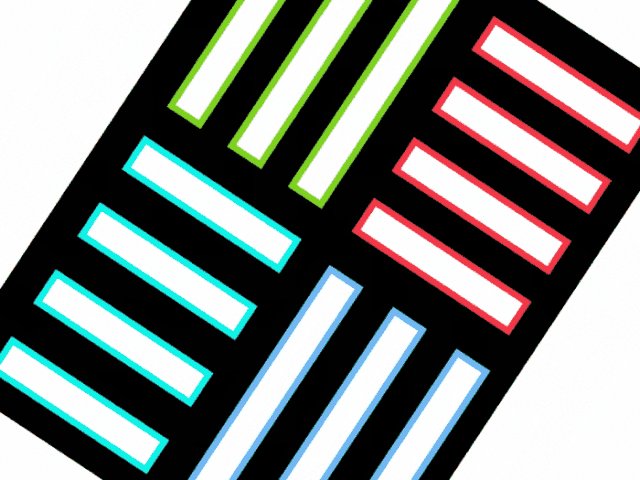
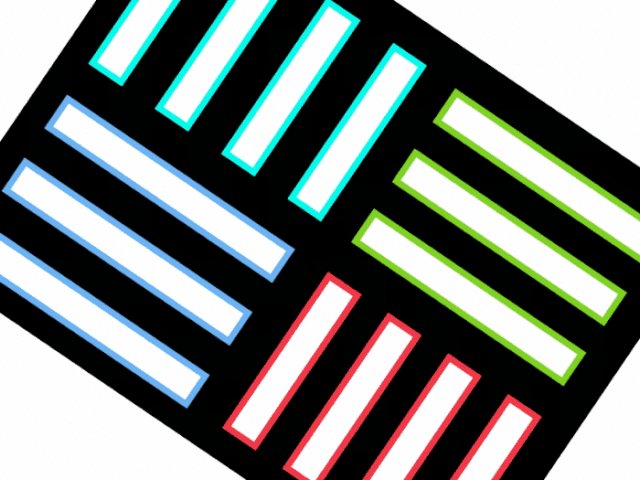
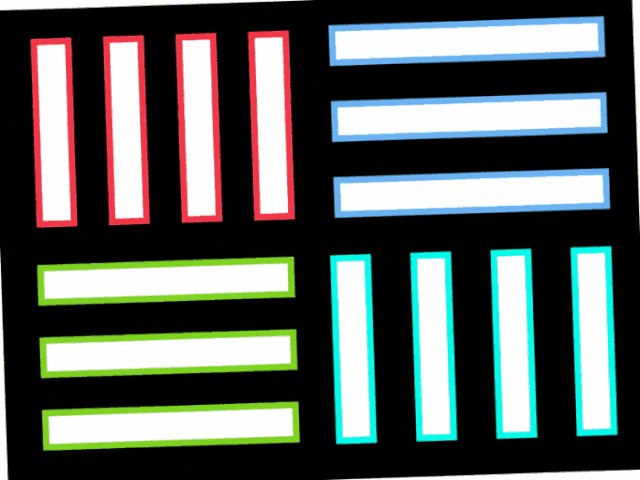
8. 水彩错觉 (Water Colour Illusion)

有些时候,我给一个对象加了一条边框,明明背景色没有动过,但却发现背景好像也有了颜色。然后我问自己:“我什么时候也调过背景颜色了?”,如果你仔细观察,可能会注意到,根据边框颜色来看,浅色区域的色调要浅的多。但如果你要拿PS来吸色会发现,其实所有的边框内颜色实际上都是白色的!
这种视觉现象被称为“水彩错觉”,它取决于边框线的亮度和颜色对比度的组合,以便产生颜色扩散效果。

按钮内的白色区域根据边框的颜色呈现出轻微的色调
我承认这种错觉让我困扰了好几次,以至于我不得不拿出颜色吸管来检查。
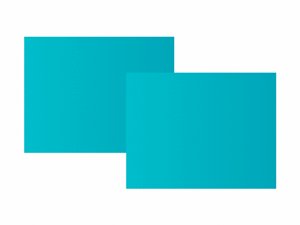
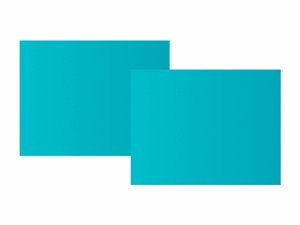
9.贾斯特罗错觉 (Jastrow Illusion)

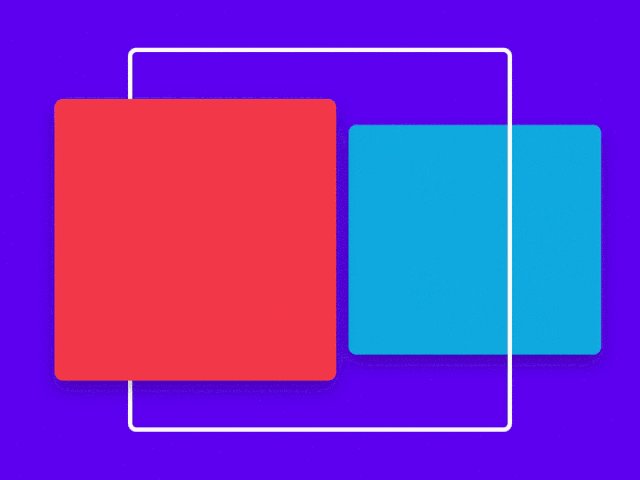
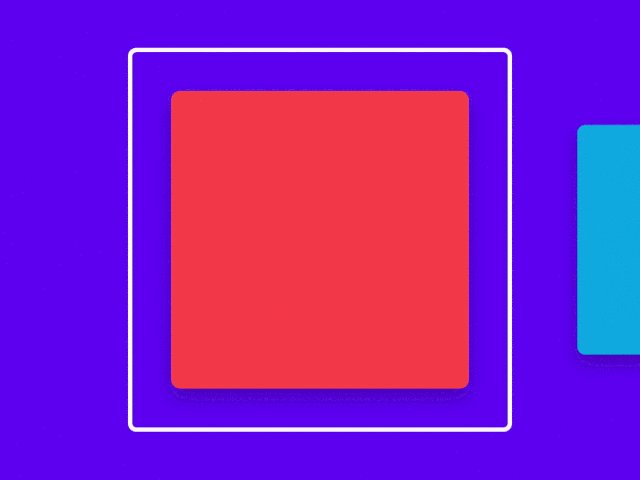
无论是插图还是Logo,在处理的过程中可能需要切割出不同的形状,这种错觉就发生在弯曲物体时。上面两个元素看起来大小不同,但仔细观察,它们实际大小是完全相同的!疯了吧?

这种错觉可以在创作的过程中看到,因为一些相同的曲线边缘可能看起来比其他的要小。
这怎么可能呢?这就是所谓的“贾斯特罗错觉”,对于我们为什么会感知到不同大小的片段,并没有明确的解释。一种解释是,我们的大脑被大半径和小半径之间的差异搞糊涂了。换句话说,短边使长边显得更长,长边使短边显得更短。
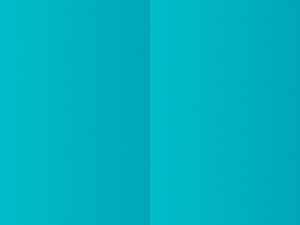
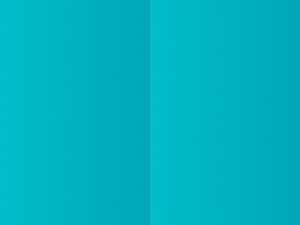
10. 康士维错觉 (Cornsweet Illusion)

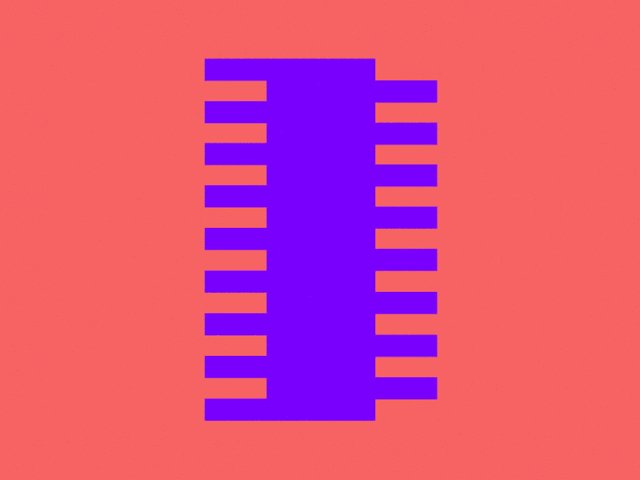
康士维错觉使用了渐变,同时使用中心线创建了一个画面,即画面的一侧看起来比另一侧更暗。但实际上,这两个部分的亮度是相同的!你会发现当两个部分平行放置时,两边实际上有着相同的颜色和亮度。

每一个菱形的渐变颜色都是一样的,但它们的颜色(从上到下)似乎变得越来越深。
这种错觉产生的效果与前面提到的两种错觉有些类似,但实际上在两个重要方面有所不同:
1、在前面展示的马赫带示例中,这种影响只在靠近每一个阴影边界的区域可见。然而,康士维错觉影响了用户对于整个区域的感知。
2、使用康士维错觉,边缘的浅色会看起来更亮,而边缘的深色部分看起来会更暗,这与通常的对比效果相反。
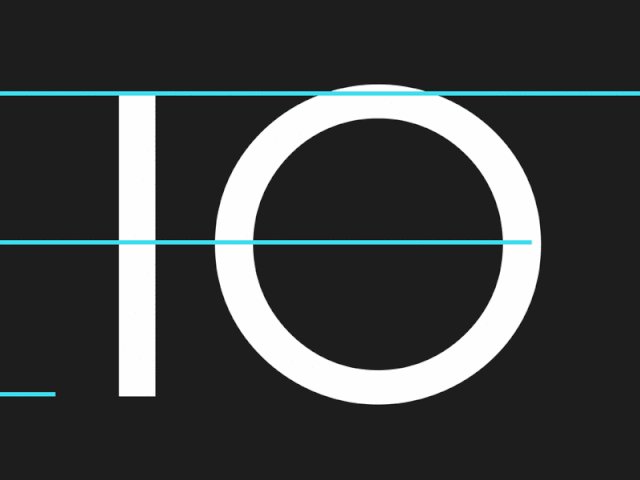
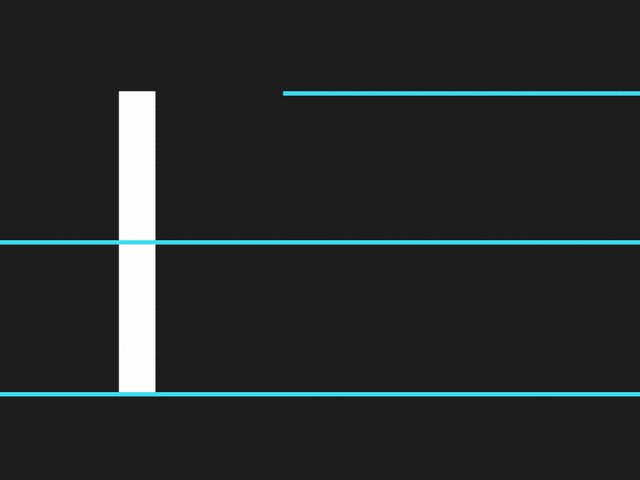
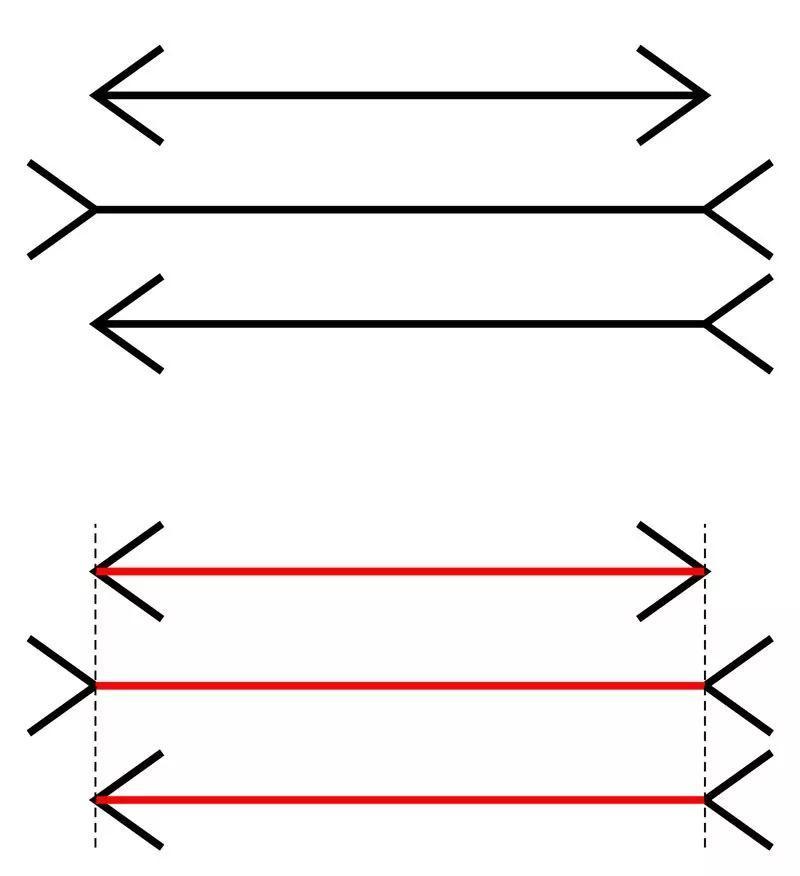
11.缪勒-莱尔错觉 (Müller-Lyer Illusion)

为了获得最佳的效果而做出的极致设计
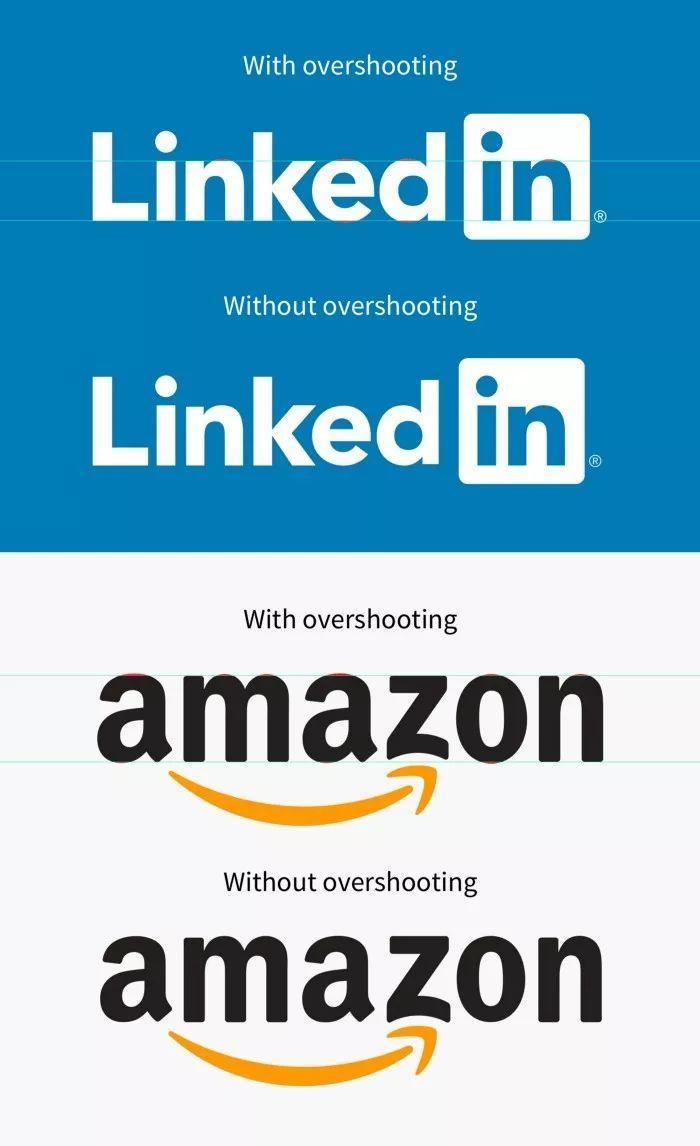
字体设计师会明白,设计字体需要更多的依赖于设计直觉,而不是逻辑思维。根据每一个字符的度量高度对齐进行数学定位,将使整个单词在视觉感知方面显得不成比例。在字体力学中,一个常见的实践涉及一个称为“视觉矫正”的过程。简单地说,矫正就是调整单个字符的大小以实现视觉平衡的过程。

在没有调整之前,LinkedIn上的字母e和亚马逊上的字母z在视觉上是不平衡的。
看看上面那些著名的标志,有些字符在基线和x-height内没有齐平,字体设计师必须手动调整单个字符来获得最佳的视觉效果。
那么我们为什么需要对字体进行视觉矫正呢?
矫正之所以是必要的,就是因为缪勒-莱尔错觉。这种视觉现象表明,在线段的每一端都放置一个v形符号,根据线段的方向,可以使线段显示的更短或更长。这种经典的错觉证明了人类感知的不可靠性。
具体资料请见维基百科:https://en.wikipedia.org/wiki/M%C3%BCller-Lyer_illusion

你有没有遇到过其他让你困惑的视错觉?欢迎留言交流。
原文:blog.prototypr.io/11-optical-illusions-found-in-visual-design-295e7ae211b9
作者:Balraj Chana
译者: 彩云Sky(ID:caiyunyisheji)













