如何在产品功能上做更多的创新来体现设计价值一直是设计师关注的话题,尤其是在体系成熟的产品里,如何对完善的基本框架和功能进行突破,如何挖掘用户的互动诉求并拓展更多的互动行为等对于设计师来说都是很大的挑战。我们从前期互动行为的挖掘、情感化的视觉体验打磨以及趣味的玩法升级三个方面,剖析 Qzone 击掌功能的整个设计历程,或许能为大家提供一些参考性的思路和设计方法。
何为互动
我们先从真实生活场景中的互动说起。
人与人之间的互动无处不在,它是我们生活中必要的组成部分,也是整个人类社会的基石。从本质上来讲,社交产品要解决的问题就是人们之间互动的问题。那么如何定义互动呢,我们可以从日常的生活场景中窥得一二。
1. 反馈链
首先,让我们来看一看日常生活中的互动案例:

这是一个很常见的熟人互动案例,我们可以看到,熟人间很容易产生话题,并持续互动下去。但是如果同样的话题发生在不是很熟悉的人之间,可能就会是另一番场景:

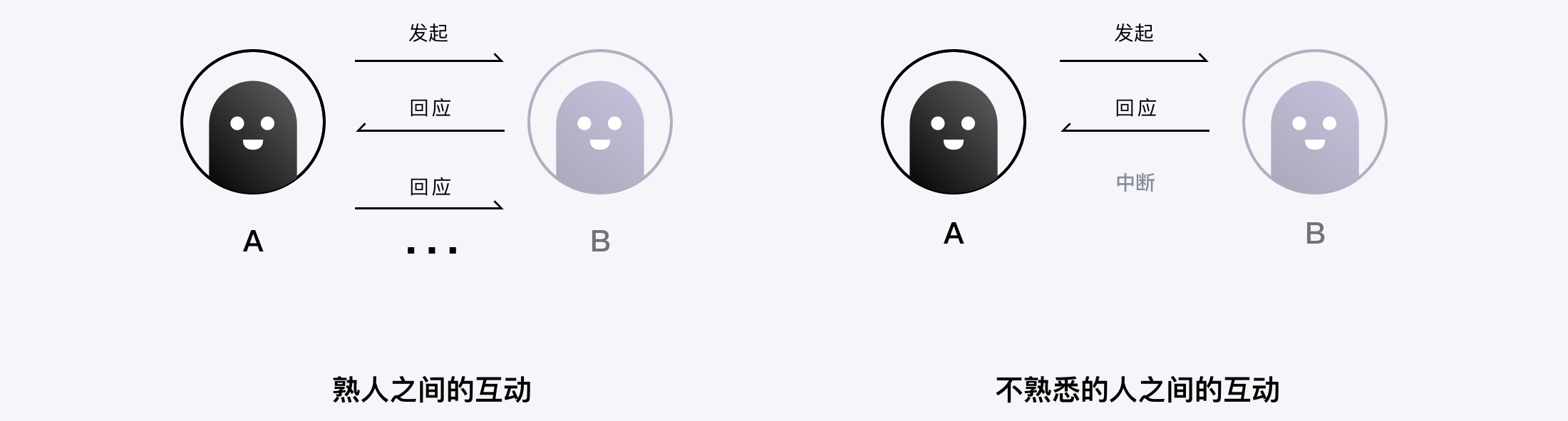
在例二中,因为 A 与 B 互相不熟悉,所以 A 没有对 B 的回复产生进一步互动,对话因此结束。我们可以进一步推理,其实在这个案例中,不管原因变成什么,只要 A 没有响应 B 的反馈,那么 A 与 B 的互动就大概率会终止。

这是因为良好的互动行为一定是双方(或多方)的互相行为,一旦因为某些原因导致其中的反馈中断,互动将无法持续。
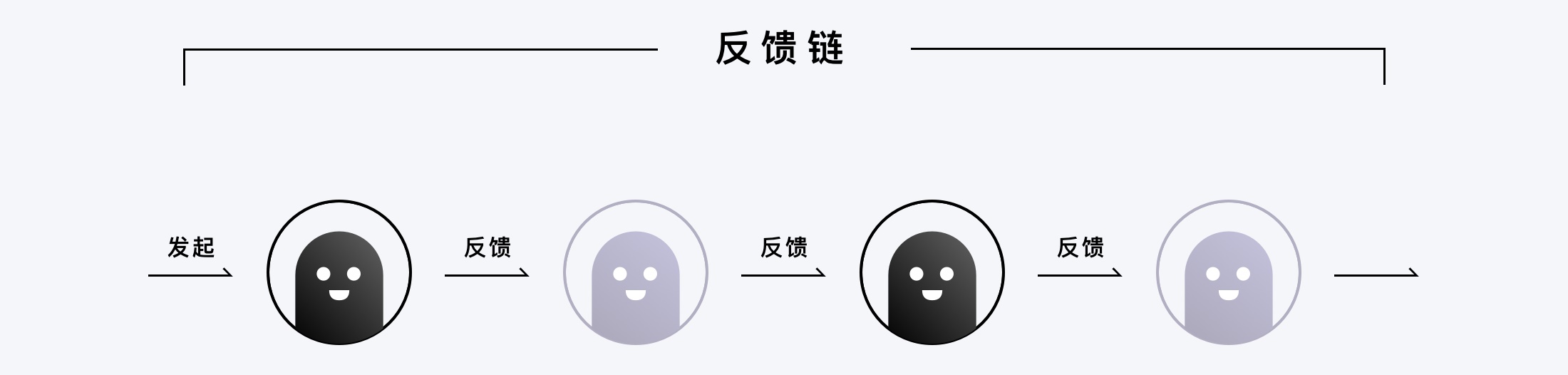
由此可以总结出:互动在本质上是由一系列的反馈(互动)组成的一条反馈链。

2. 反馈质量
但是光有反馈链还远远不够,在社交场景下,我们往往希望反馈链足够长,这样才能让互动双方产生感情升温。在例二中,其实是存在着一条很短的反馈链的,A 与 B 只互动了一个回合。A 没有继续响应 B 的反馈,是因为 B 的反馈质量较低。试想,当 A 向 B 问好时,若 B 的回复是「早上好,你今天穿的真精神!」那么 A 会不会响应 B 的反馈呢?我想大概是会的。
由此可见:反馈链的长短取决于每次反馈(互动)的质量。
高质量的反馈具备很多特点,其中有三个尤为重要:

反馈链中的指向性
我们日常生活中的互动行为,一般都会以一个「握手机制」作为开端。这个握手机制可以是显性的(直接喊出对方的称呼,可以是名字、外号,也可以是关系称谓),有时也可以是隐性的(眼光的对视、话题的流转等)。这个握手机制帮助互动双方建立了互动的场景,让双方达成「开始交流」的共识,以便信息的接收者做好倾听并回复的准备,这就是互动中的指向性。
任何互动行为都是发生在两个或者多个明确的对象之间的,因此在良好的互动行为中,指向性显得尤为重要──没有人会去响应别人的自言自语。在互动的过程中,指向性不明确的互动行为是低质量的,不容易获得进一步的反馈,例如评论区中的统一回复、群发的新年问候、领导在台上的讲话等。反之指向性明确的互动是高质量的,比较容易获得反馈,例如群聊中@某个人、收件人为某个人而非邮件组的邮件、多人聊天时眼光的对视等。

适度的互动行为
互动行为的适度包含两个方面:信息适度及行为适度。
一方面,由于互动行为本质上是信息的传递过程,因此每次反馈的信息质量会直接影响到反馈的整体质量。好的反馈应该传达适度的信息,让接收者可以对传递的信息进行轻松地接收及处理,最大程度降低接收者的反馈门槛。
另一方面,传递信息的行为也应该是适度的。在生活中,不同的场合下,我们会选择不同的行为来表达同样的意思,比如比较正式的场合会选择握手作为问好,而与家人久别后的见面则可能是一个热情的拥抱。
反馈的即时性
互动行为是依赖于一定语境的,当语境消失,互动也将停止。在社交产品的互动场景中,互动语境一般会随时间流逝而逐渐减弱直到消失,所以反馈的质量也随时间的流逝而逐渐衰减,若想让反馈链可以得到延续,要尽量保证在语境消失前产生反馈行为,因此即时性的反馈就显得十分重要。
点赞到击掌的互动探索
有了以上的理论基础,接下来分析一下 Qzone 中的互动行为。
Qzone 中的互动方式可以归为三类:评论、转发、点赞。其中,评论和转发都可以产生完整的反馈链。针对评论,用户还可以继续通过评论、点赞等方式进行反馈;针对转发内容,用户也可以进行进一步的评论、转发、点赞。而对于点赞行为,反馈链到此戛然而止,用户无法对点赞行为进行直接的反馈。

因此,为了让用户的点赞可以形成完整的反馈链,我们的设计目标就呼之欲出──为 Qzone 中的点赞行为寻找一个具有指向性的、适度的、具有即时性的反馈行为。
1. 互动场景的选择
既然要设计的是一个具有指向性的互动行为,我们就必须在可以接收到赞的场景里去做这件事。所以我们首先遍历了主人态下,所有可以看到别人给自己点赞的场景。

但是以上的场景中,并不是都适合承载点赞的反馈行为。根据用户的行为目的,我们可以把以上场景分为两类:围绕点赞行为的关键行为路径(图c.消息列表、图d.点赞列表)、不以点赞为核心目标的其他场景(图a.好友动态、图b.个人主页)。显然,我们应该把围绕点赞行为的关键行为路径作为主要互动场景。并且所有对于点赞的反馈都是直接依附于点赞行为本身的,使反馈行为具有明确的指向性。
2. 适度的语义及交互
前文提到,适度的互动包含「信息适度」和「行为适度」两个方面,落地到产品里,就是定义互动行为的「语义」和「交互行为」。
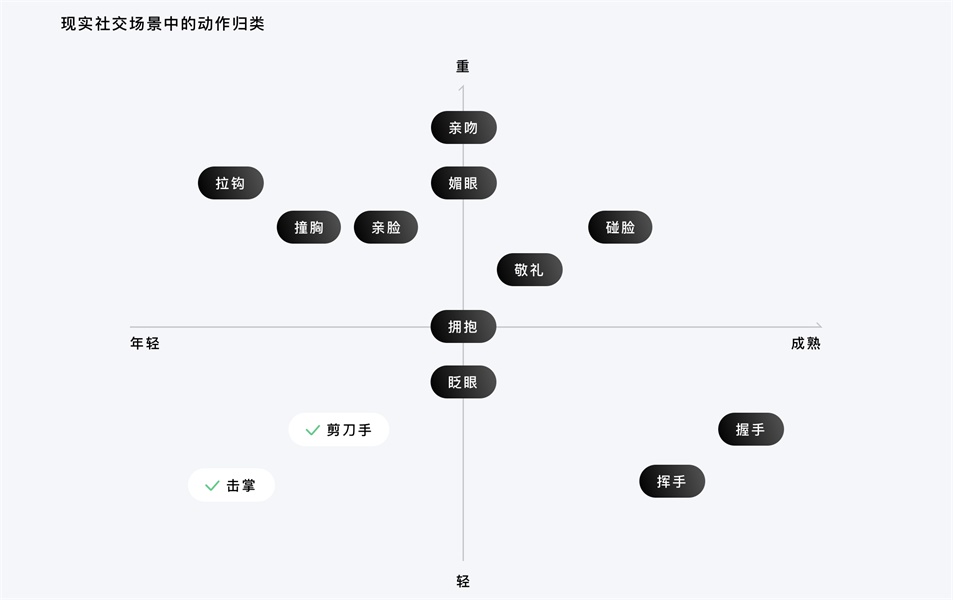
关于点赞反馈行为的语义表达,我们列举了很多来自现实社交场景中的备选方案,然后以动作的情感程度和成熟程度划分了 4 个象限,对这系列动作进行归类。

由于点赞行为本身所传达的情感是比较轻量化的,我们更倾向于选择一个轻量化的情感表达方式作为点赞的反馈;同时由于 Qzone 的用户群体以年轻用户为主,我们还需要选择一个尽量贴合年轻用户感官的语义。因此我们在象限图中初步选中位于左下角的「击掌」和「剪刀手」两个概念。考虑到「击掌」比「剪刀手」具有更为明显的指向性,所以确定「击掌」为最终的落地方案。

同时,因为点赞行为本身是一个极其轻量化的行为,所以我们也用最轻量的交互操作作为它的反馈,只需要一次点击即可。
3. 反馈的及时触达
用户每次收到针对点赞的反馈,都会收到一条与点赞相同的消息提醒,通过 push、首页新消息提醒、红点等让用户第一时间知晓。在消息箱列表中,每一条点赞和回赞都成为单独的一条消息,可以让用户最直观的查看并进行反馈。
综上所述,我们确定了整个反馈链的交互框架:

情感化的视觉体验打磨
击掌的视觉设计是一个发现问题到解决问不断循环的过程。在这个过程中,推动解决方案逐步升级的核心方法是情感化设计。
击掌动作本身就带有丰富的情绪,而情感化的设计方法可以让情绪的释放更大化,所以在视觉设计阶段,我们以情感化设计作为方法去推进方案逐步完善,最终建立起用户与产品、用户与用户间的情感连接,加深用户对功能的认可和共鸣,带来更加有趣的体验。
情感化设计具象到击掌这个功能,需要解决两个问题:
- 如何唤起用户在现实场景中的击掌记忆;
- 如何符合空间用户群体的基本调性。
1. 唤起用户在现实场景中的击掌记忆
设计之初,我们用平面 icon 的形式来表现击掌,虽然可以满足基本的功能诉求,但是在视觉体验上乏善可陈,我们又尝试更丰富的各种视觉表现以此引起用户对击掌这个动作的共鸣。
在设计推敲的过程中共经历了三个阶段,在不断发现问题和解决问题的循环中寻找更优的设计方案:

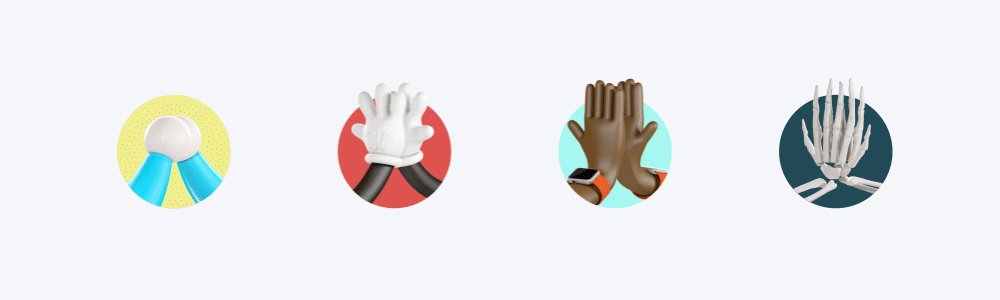
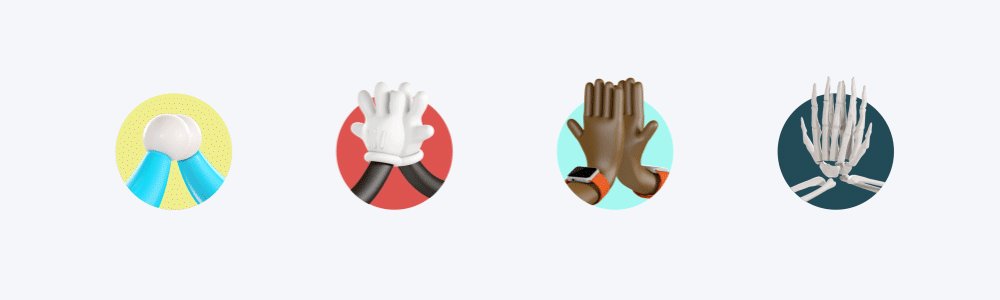
Step 1 | 静态展示到动势塑造
我们用两个手掌叠加的样式构造了击掌 icon 的基本造型。为了增强用户对于「击掌」的语义感知使用了漫画中常用的动态线条,让用户从视觉上直观感受到这是一个动态的互动行为,而非简单的单方面点亮 icon,以此加强用户对击掌这个互动行为的认知。

Step 2 | 2D动画演绎
但是这样的动势表达仍然具有局限性,动态线条的表达方式并不具备普适性,无法保证用户可以理解其中的含义。因此我们在第二个阶段的设计迭代中使用更加直观的动画来帮助用户理解,使其与现实生活中的动作产生呼应。

Step 3 | 3D表现
在解决了语义表达的问题后,我们遇到了一个新的挑战,由于整个动画的展示范围较小,在视觉表现力上并不理想。因此在第三个设计阶段中,我们通过放大动画、尝试 3D 表现形式的方法解决上述问题。同时,3D 的表现手法还可以通过光影和质感来传达更多信息,更加直观易懂,具有极强的代入感。

2. 符合空间用户群体的基本调性
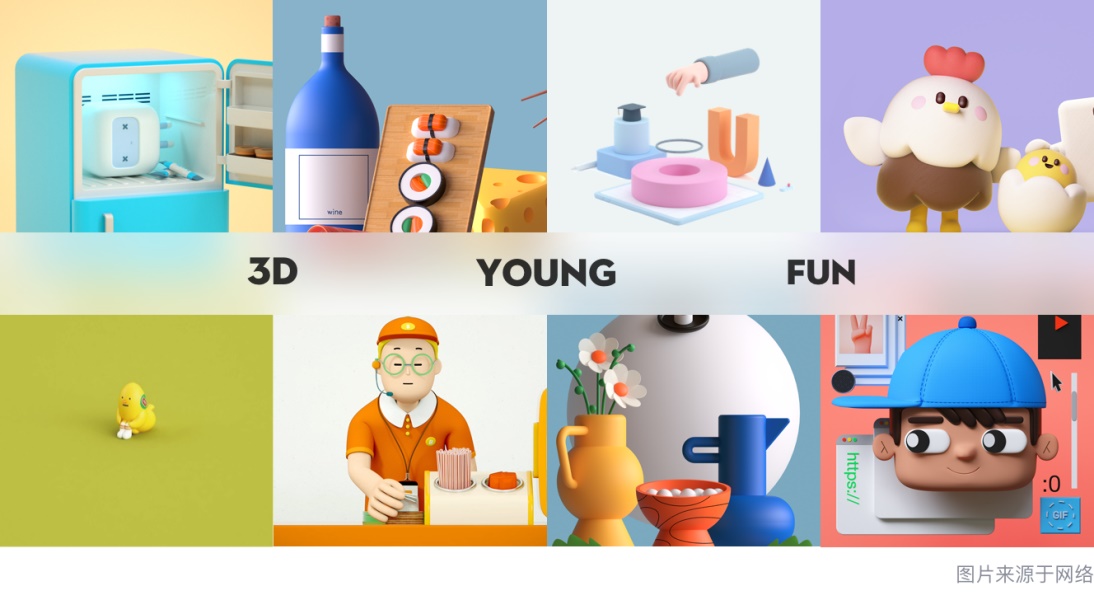
空间的主流用户以年轻人居多,为了匹配用户群体的基本调性需要打造一个「年轻」、「有趣」的 3D 击掌动画。为此,我们以「3D」、「young」、「fun」作为关键词收集参考素材,以此建立情绪板。

趣味和轻量的质感
如前文所述,对于击掌反馈行为是一个轻量化的互动,为避免 3D 表现手法过于写实而带来不必要的厚重感,同时也为了增加动画的趣味性,我们选择卡通的手掌造型进行建模。在材质的选择上我们偏向黏土材质,弱化高光,让视觉上的体验更加轻量。

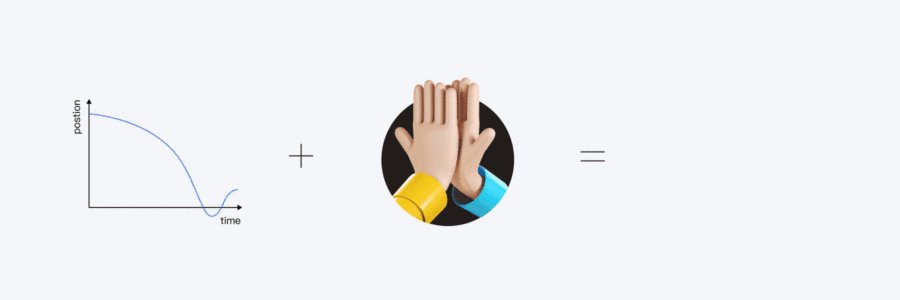
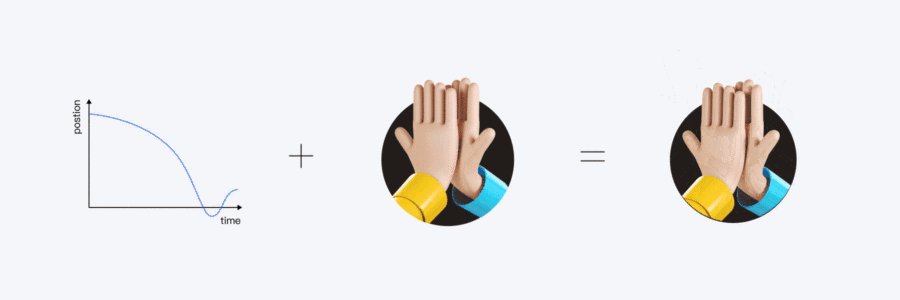
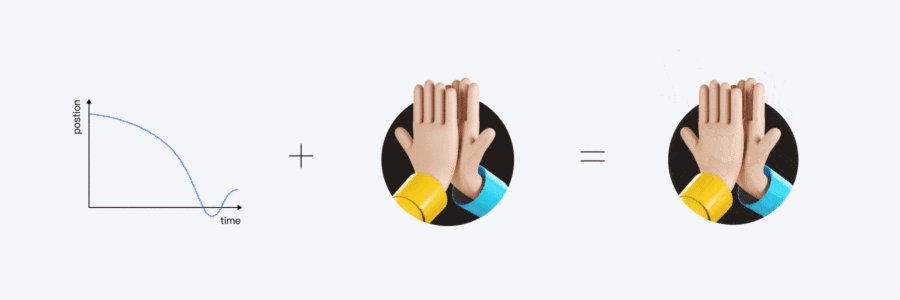
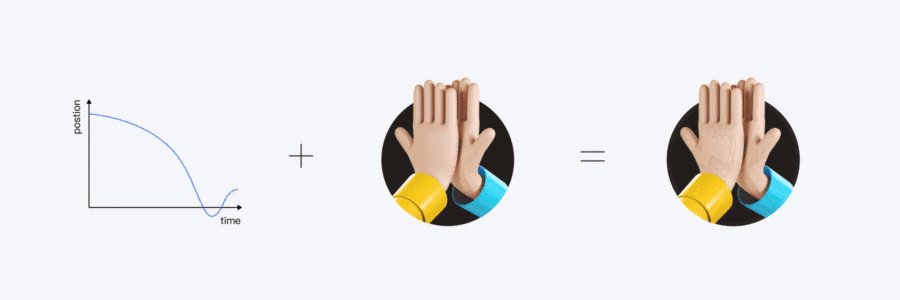
弹性曲线让动画更生动
现实生活中的击掌动作是一个减速运动,但是为突出击掌的动势和加强趣味性,我们采用了非写实的弹性曲线来打造这个动画,以此加强动画的趣味性。

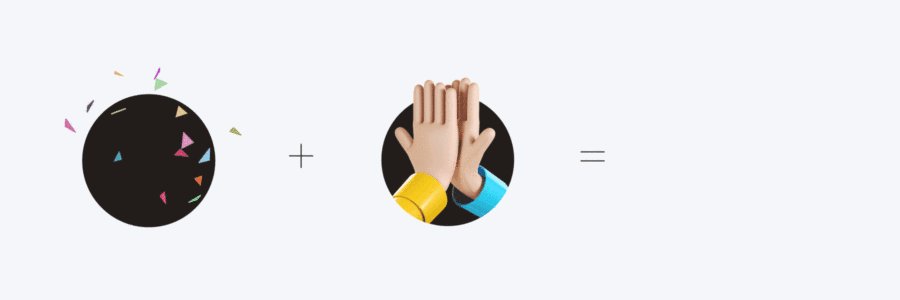
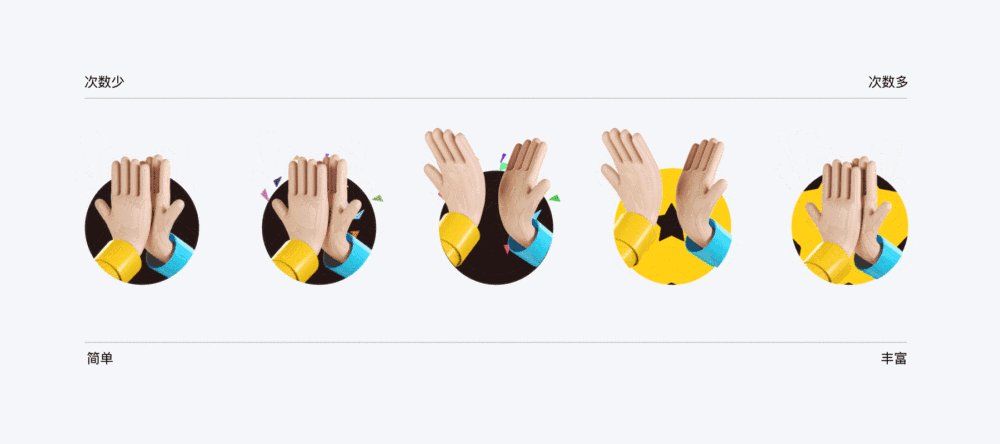
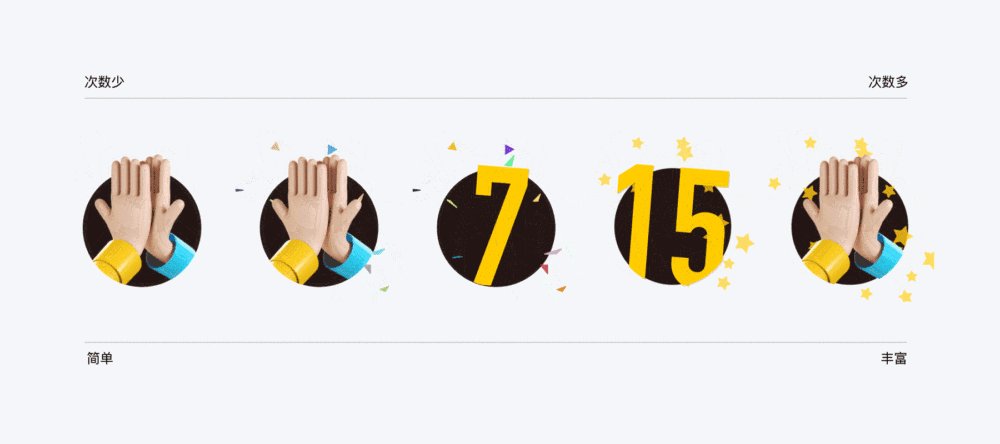
礼花烘托氛围
在后续的产品迭代优化过程中,我们引入了无限击掌的玩法,用户之间可以无限回赞。这就导致动画被重复播放,会加速用户对动画的审美疲劳。所以为配合产品玩法的升级对动画的设计也进行了迭代,基于击掌次数设计了不同的展示彩蛋──在击掌达到特定次数后,会有彩带礼花蹦出,在烘托多次击掌的热情氛围的同时,给用户带来更多趣味和惊喜。

在击掌功能的设计过程中,我们不断在发现问题、解决问题的循环中不断寻求更优解,逐步把一个不到 100 像素范围内的击掌 icon 做到更好,以此来唤起用户对现实击掌的记忆,建立起与用户情感上的连接。
另外,通过趣味性的视觉表现手法不断推敲动画设计,让 Qzone 的年轻用户不仅从心理上建立连接,在表现层也能感知到符合自身标签的趣味调性。
趣味性的玩法升级
除上文提到的彩带礼花以外,在击掌玩法升级过程中,我们也拓展了更多内容。
1. 给用户制造惊喜
随着用户间反复击掌次数变多,粒子效果会不断升级,并加入富有层次的入场效果。而且达到关键击掌次数的时候,会展示击掌的次数,通过用户的成就感来刺激其产生更多的击掌行为。

2. 个性化的延展
为了丰富手掌样式的选择,给用户提供更多样的体验,我们和增值团队一起设计了更多的手掌形式,同时引入一些 IP 形象,让击掌更能唤起用户的共鸣,也更加有趣。

写在最后
击掌这个功能从前期探索到上线和二次迭代经历了很长一段时间,整个项目对设计师来说也是一次收获满满的过程。
1. 创新也可以是从1到N的过程
创新并不都是从 0 到 1,从无到有的创新,尤其对于功能和框架体系成熟的产品,盲目的追求创新去改变用户的认知和习惯是不妥的,从小的问题点着手去深挖和思考,找到合适的解决方案并打磨细节给用户创造惊喜,以小博大去做创新也能达到四两拨千斤的效果。
2. 打磨细节创造惊喜
探索和挖掘到一个不错的想法之后,打磨细节也是同样重要的,我们出了各种不同的击掌效果方案,去找到给用户惊喜和操作轻量的平衡,这个功能上线以后我们也一直在关注用户的反馈,从用户反馈中发现还可以做惊喜升级,从一个点出发,把这个点不断的扩充做得更细致和更加闭环。
3. 从生活中来,到生活中去
击掌这个功能之所以有这个好的数据和用户认可度,有一个很重要的原因是因为本身这个行为和现实生活中的场景是相对应的,所以让用户能很快地理解和操作,符合用户真实场景的认知,所以学习成本比较低。我们在做设计的时候用生活场景挖掘产品,能达到事半功倍的效果。
欢迎关注「腾讯ISUX」的公众号:














