又到了细节篇的时间啦,今天的主角是分页符,也叫页面指示器(Page Indicator),iOS规范将其称为Page Controls。看到这些名字可能让人觉得相对陌生,但其实它是页面中再熟悉不过的控件了。

分页符是用来表示页面总数和指示当前所在页面的,经常伴随轮播图、卡片、引导页等出现。我们平时沟通交流的时候对它的形容可能是“轮播点”、“进度点”等,也确实有很多分页符都采用了圆点的样式,不过也不乏一些有趣新颖的设计,下面就来分析一下分页符该如何设计。
颜色
常见的分页符颜色有黑色、白色、灰色,无色系可以很好的适应页面各种颜色的内容,配合透明度变化或者使用APP的主题色,来表现当前所在页面。

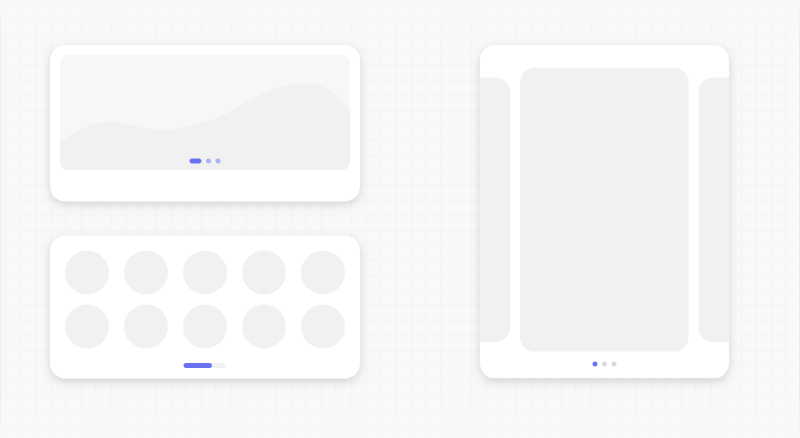
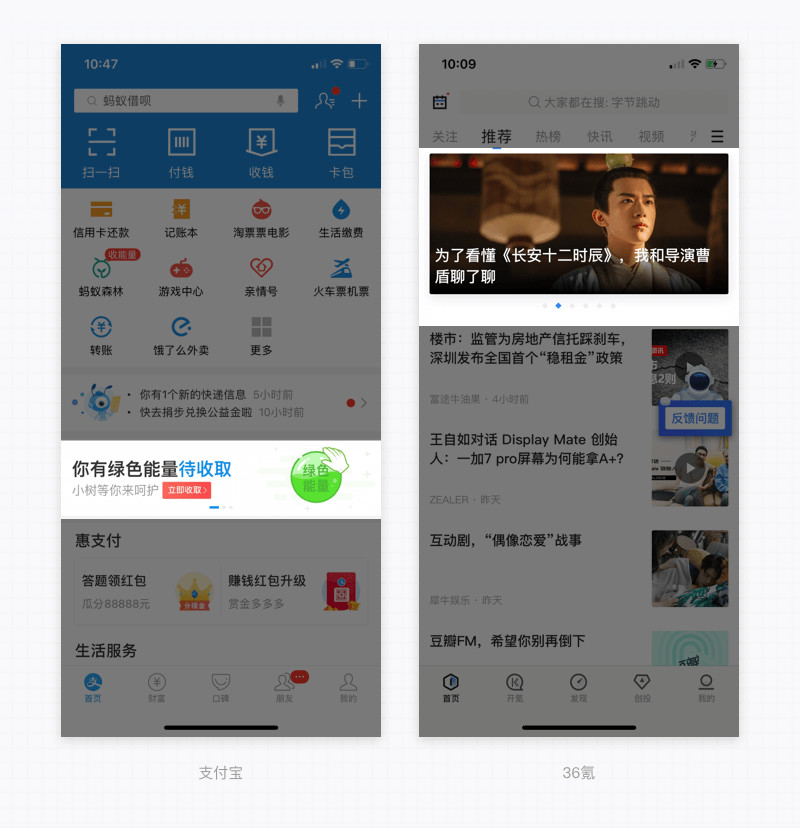
在选择颜色的时候结合底部页面的内容来考虑,比如引导页等内容比较固定可控的页面,我们在选择颜色的时候可以避开页面内容的颜色。

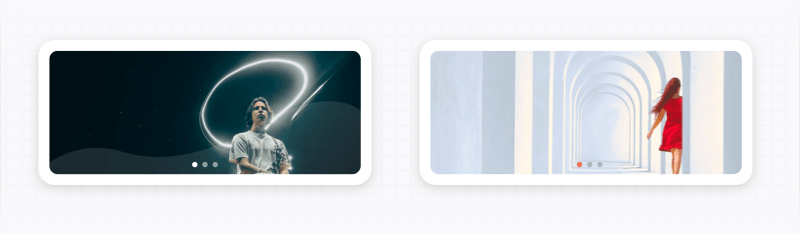
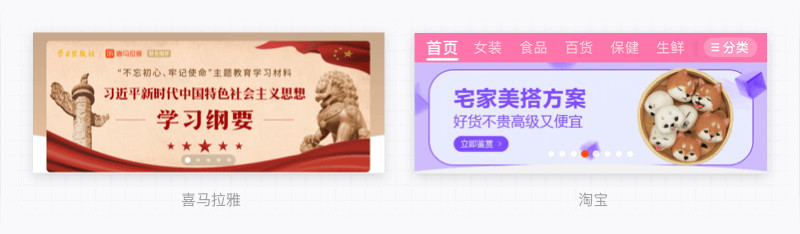
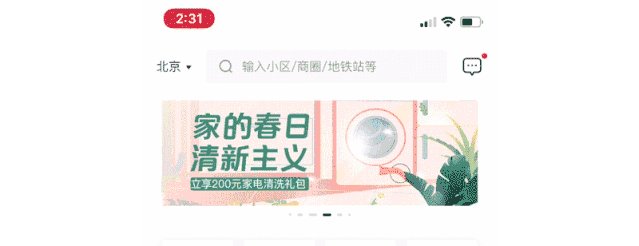
而像banner、广告位等内容经常变化的页面,不能控制每一张图,就需要我们考虑如何避免分页符与底下内容的相融。常见的处理方法有在内容上增加一个深色的渐变蒙层,这样就可以解决白色的分页符在浅色背景上不突显的问题,但这种方式也不可避免的对背景图有一定影响,所以也可以只在分页符部分加透明黑色蒙层。也可以为分页符增加描边以区分,比如淘宝的分页符就加上了1px的灰色描边,以保证在各色背景中的显示效果。

形状
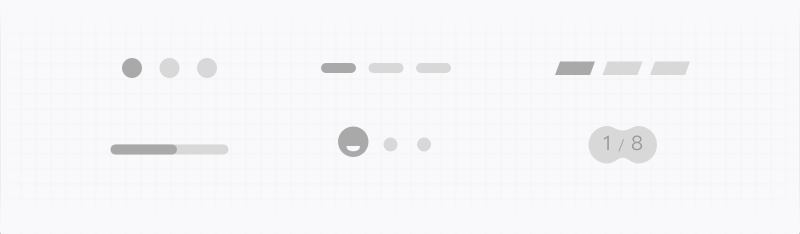
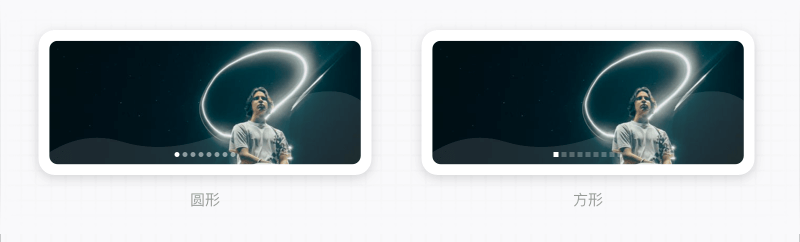
分页符的形状有圆形、矩形、线形以及特殊形状。我们应该考虑内容的数量、产品的风格来以及项目时间来选择使用。

圆形
最有代表性的形状应该就是圆形了,它可以承载较多的页面数量,iOS规范中限定是不超过20页,相同大小的圆点与正方形,圆点给人的视觉感受会比正方形小,让人觉得更有空间感,在数量多的情况下也比较透气。

选择圆形不管从承载数量或是设计风格上都不会出错,是非常安全的方案。不过它也有一点缺憾就是太平淡了,如果你的产品用户众多且年龄跨度大,圆点会是一个非常好的选择。但如果你的产品是针对小众人群,希望突出产品个性,这张安全牌就不适合了。
矩形
相比于圆形,矩形的使用要求内容展示数量不宜过多,一般2-5个较为合适。此外矩形还可以做变形,比如斜边的矩形、圆角矩形、菱形等,让造型更加个性。

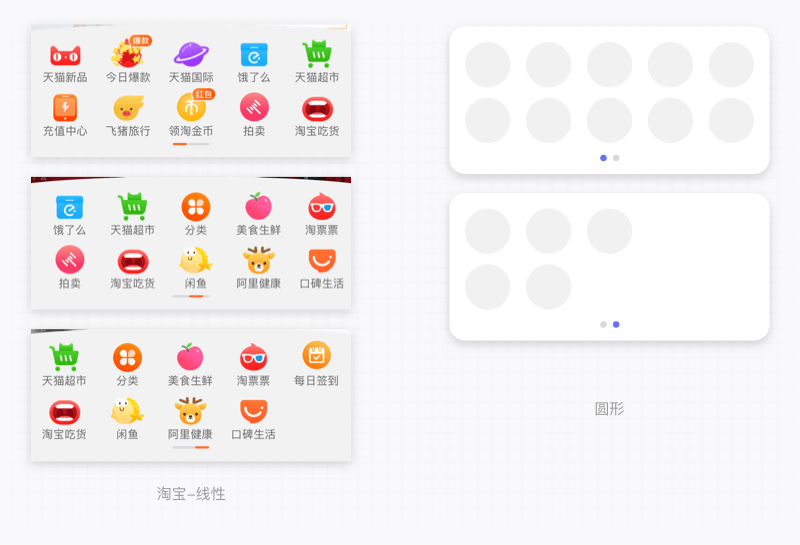
线形
线性多在金刚区中使用,因为金刚区的图标数量比较灵活,随着产品功能的变化可能增加或减少,而线性的分页符更像一个进度条既可以表现当前进度,在数量不稳定的情况下也仍然可以保证每页展示图标完整性,不会出现末页图标数量空缺的情况。

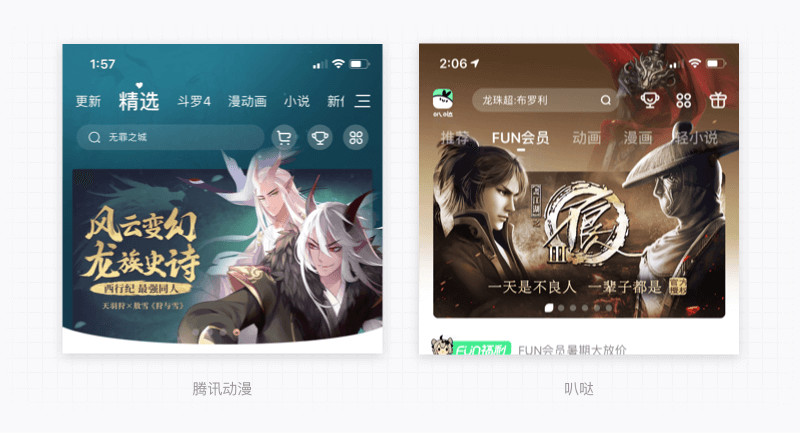
特殊形状
特殊形状是结合产品的特点或是品牌元素设计的,在功能逐渐趋同的形势下,利用设计细节让产品更有自己的特色也增加趣味性。如下图腾讯动漫和叭哒都选取了与品牌相关的元素作为当前页的形状。

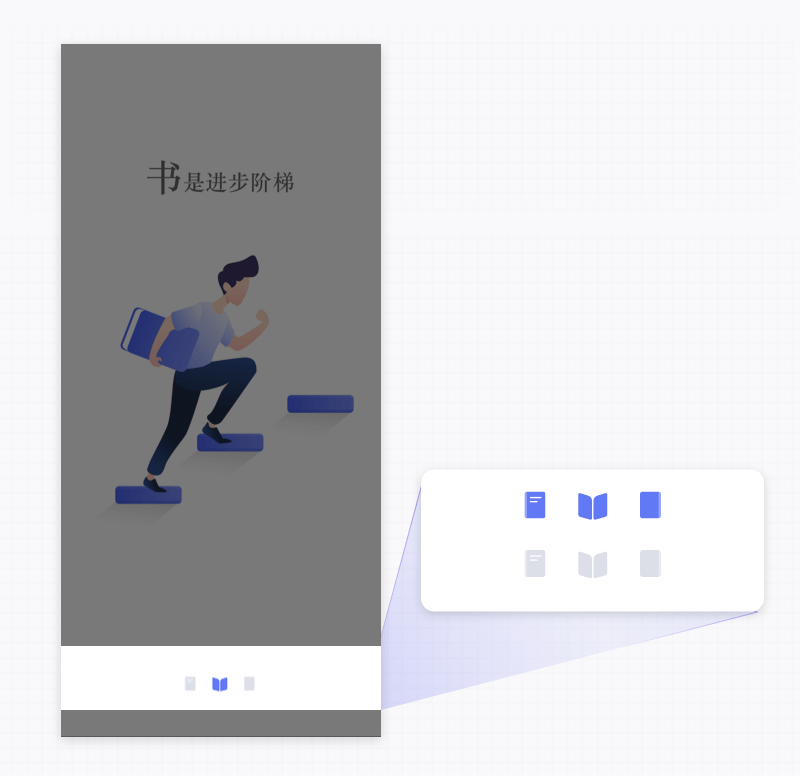
引导页因为是一个比较稳固的模块,内容和数量也是固定的,比较适合我们做一些趣味性的设计。比如我之前做的一个阅读类的概念作品,引导页就没有用惯用的圆形分页符而是符做了特殊设计。选择了书的造型,三个引导页分别对应书的开始阅读、阅读中、阅读完的形状。

数字
也有一些APP选择了数字来表达,使用数字让分页符不受内容数量的影响,在数量变化大,或是内容数量多的时候适合使用,使视觉效果比较可控。

添加成功后新建一个文件看看成果吧。点击symbols,找到我们刚才添加的文件就可以插入使用我们预设好的组件了,到这一步我们已经完成了自己本地组件库的建立和使用。
动效
分页符可以做为变量的因素分别有颜色、透明度、形状、角度以及大小,动效可以是单一变量构成,也可以组合多个变量。根据我合作过的前端普遍评定,颜色、透明度变化实现成本最低,也是使用较多的方案。然后是同样形状的大小变化,也是比较好处理的。一些基本的形状变化可以依靠代码实现,有些也可以找到源代码稍加修改就可以使用。涉及到特殊形状的话就需要使用切图了,这种相对来说就会麻烦些。所以具体的实现还是需要和前端的同事商量,听取他们的意见。毕竟越复杂的动效花费的时间也越多,应该根据项目排期衡量选择定优先级。
颜色变化

【哔哩哔哩】
透明度变化

【虎嗅】
大小变化

【毒】
形状变化

【自如】
角度变化

【转转】
组合变化
常见的组合变化比如大小+透明度、形状+透明度、颜色+形状等。
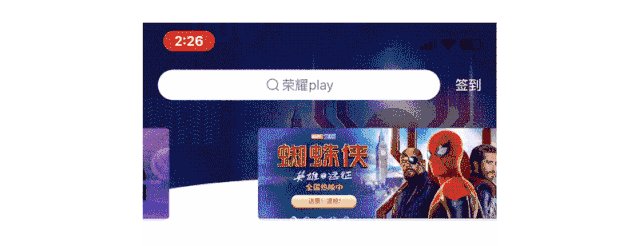
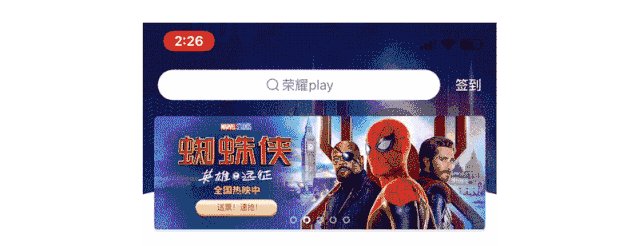
如下图中爱范儿的分页符动效,不仅发生了形状变化颜色变化,还承担了时间进度的作用,当黄色充满整个矩形,就会滚动到下一页的内容,让等待内容变化的过程更加可控,巧妙地给了用户心理预期。

【爱范儿】
位置
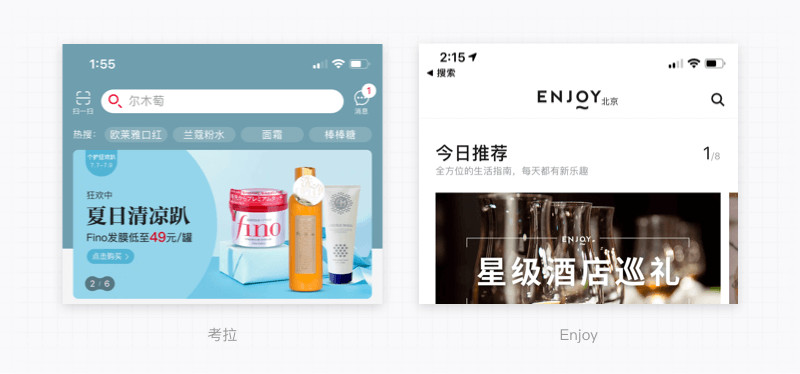
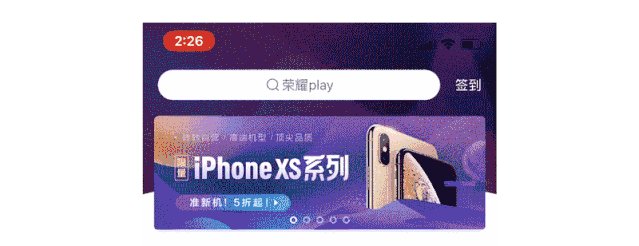
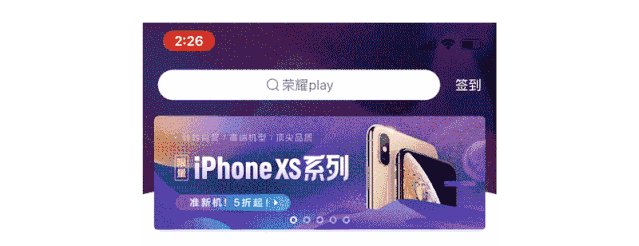
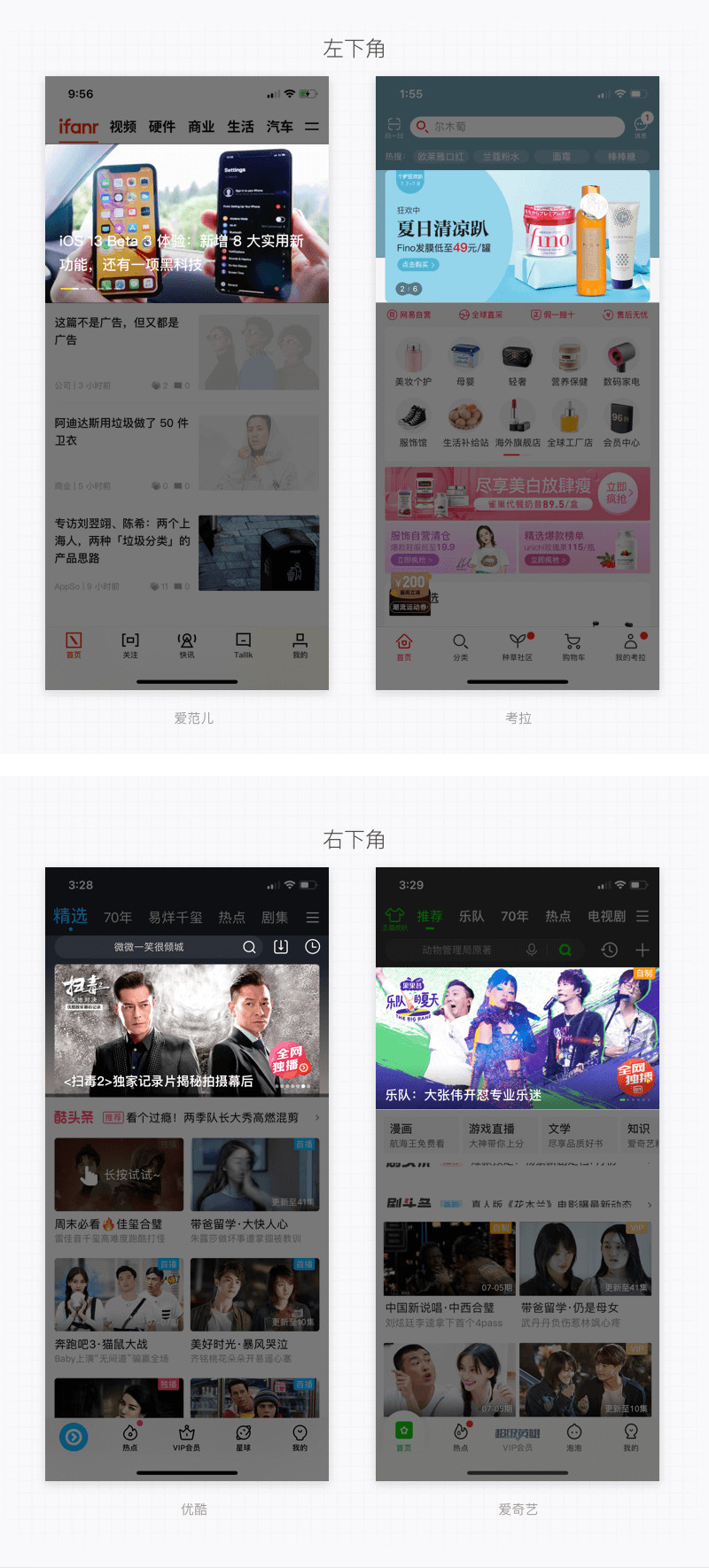
分页符通常跟随内容出现在其上方或下方,位置没有限制灵活度比较高可以选择居中、居左、居右,具体则需要我们根据其内容来选择最合适的位置,有两个目标,一个是避免其对内容的关键信息造成遮挡;一个是有效合理的利用和节省页面空间。比如视频类APP考虑到banner中标题的显示,大多都把分页符放在右下角的位置;而引导页的分页符为了保持画面平衡则一般是居中的位置,下面就把常见的分页符位置列举一下。

以上就是我总结的分页符的设计思路,当然并不是说要一味去追求复杂的设计效果,但我们也绝不该停留于遵照惯例麻木套组件的阶段。在时间允许的情况下可以试着去思考,尝试各种方案,即使有时候也会需要放弃自己认为最有趣的方案,而选择兼顾成本排期的结果,但过程中的无数可能不正是设计的乐趣吗?即使小如分页符,也值得我们多想一步(为啥突然鸡汤了,这不是我……总之fighting!(๑•̀ㅂ•́)و✧)
划重点
1. 选择分页符颜色时还需考虑其在同色系背景时的显示问题。解决方案可以是添加蒙层或描边。·分页符的形状有圆形、矩形、线形、特殊形状、数字等,各有其特点,可以根据页面内容选择适合的形状。
2. 设计动效时可以和前端的同事商量,根据项目排期衡量调整方案。
3. 选择位置时有两个目标,一个是避免其对关键信息造成遮挡;一个是有效利用和节省页面空间。
原文地址:海盐社(公众号)
作者: 焱小玖














